 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Grundlagen der Miniprogrammentwicklung: Datenbindung (8)
Grundlagen der Miniprogrammentwicklung: Datenbindung (8)
Grundlagen der Miniprogrammentwicklung: Datenbindung (8)
Das Tutorial wird vom WeChat Mini-Programmentwicklungs-Tutorial (Grundlagen) 7-Datenbindung fortgesetzt. Wenn Sie einen Datensatz anzeigen müssen, können Sie wx:for
//.wxml
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
//.js
age({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
}) verwenden, wobei index der ist aktuelle Daten. Der Standardvariablenname des Index, item ist der Standardvariablenname des aktuellen Datenelements.
Sie können auch wx:for-item und wx:for-index verwenden, um Aliase anzugeben.
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>kann beispielsweise auch verschachtelt werden > ist ähnlich
, Sie können auch<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>block wx:ifwx:forwx:key
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>benötigen, schauen Sie sich zunächst ein Beispiel an:
wx:keyDer obige Code erstellt zwei
//.wxml
<checkbox wx:for="{{objectArray}}" value="{{item.name}}" style="display: block;"> {{item.name}} </checkbox>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//.js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
})Kompilieren Sie den Code und die folgende Schnittstelle wird angezeigt:checkbox
Schreiben Sie hier die Bildbeschreibung
Klicken Sie auf die Schaltfläche und die Schnittstelle wird angezeigt sein wie folgt:
Schreiben Sie hier die Bildbeschreibung
ok, hier ist alles normal, um das Problem besser zu erklären Verarbeitung des Kontrollkästchen-Auswahlereignisses. Ändern Sie den Text in „Ich wurde ausgewählt“. Der entsprechende Code lautet wie folgt:
//wxml
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length + 1, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
checkboxChange: function(e){
console.log('checkboxChange')
const length = this.data.objectArray.length
let checkBoxArray = this.data.objectArray
for (let i = 0; i < length; i++) {
let ischecked = false
for (let j = 0; j < e.detail.value.length; j++){
if (checkBoxArray[i].id == e.detail.value[j]){
checkBoxArray[i].name = '我被选中了'
ischecked = true
}
}
if (!ischecked){
checkBoxArray[i].name = '我没有被选中'
}
}
this.setData({
objectArray: this.data.objectArray
})
}
})Schreiben Sie hier die Bildbeschreibung
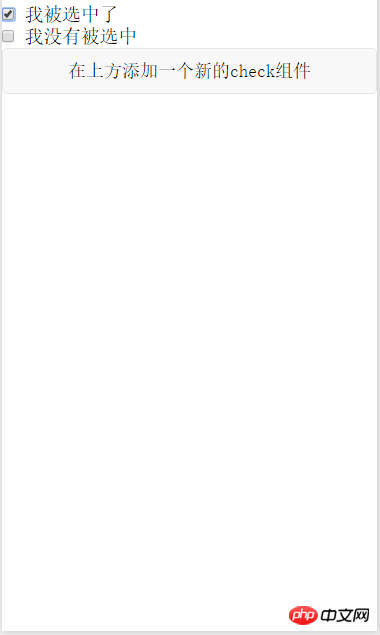
Was passiert, wenn Sie auf die Schaltfläche „Komponente hinzufügen“ klicken? Der erwartete Effekt sollte wie folgt sein folgt
Hier eine Bildbeschreibung schreiben 
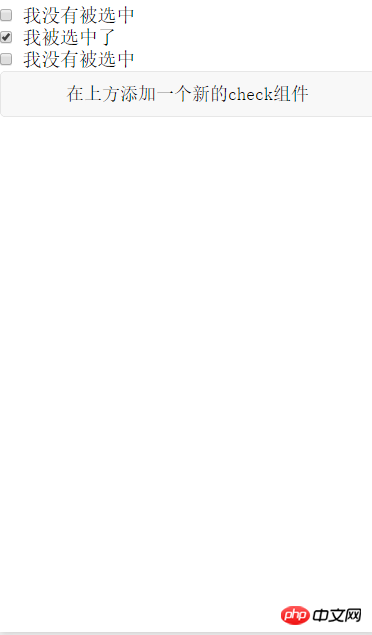
Der tatsächliche Effekt ist jedoch wie im Bild unten
Schreiben Sie hier eine Bildbeschreibung 
und Sie können das Rendering sehen. Die Engine hat den ausgewählten Effekt nicht an die Daten gebunden, was zu unerwarteten Ergebnissen führte. Wenn Sie den gewünschten Effekt erzielen möchten, müssen Sie die .wxml-Datei wie im obigen Code gezeigt mit
ändern, um den gewünschten Effekt zu erzielen > wx:key
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" wx:key = "id" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button> Eingabeinhalt, wx:key = "id" verwenden, um die eindeutige Kennung des Elements in der Liste anzugeben. Der Wert von
Wenn Datenänderungen ein erneutes Rendern der Rendering-Ebene auslösen, werden Komponenten mit Keys und Frames korrigiert Stellt sicher, dass sie neu angeordnet und nicht neu erstellt werden, um sicherzustellen, dass die Komponente ihren eigenen Status beibehält und die Effizienz der Listenwiedergabe verbessert.wird in zwei Formen bereitgestellt:
repräsentieren das Element selbst in der for-Schleife. Diese Darstellung erfordert, dass das Element selbst eine eindeutige Zeichenfolge oder Zahl ist.
1 Zeichenfolge, die eine Eigenschaft des Elements im Array der for-Schleife darstellt. Der Wert der Eigenschaft muss die einzige Zeichenfolge oder Zahl sein in der Liste und kann nicht dynamisch geändert werden.wx:key2 Reservierte Schlüsselwörter
wx:key
Das Obige stammt aus dem offiziellen WeChat-Tutorial . Zusätzlich zur Beibehaltung des Zustands der Ansichtskomponenten kann die Verwendung von
auch dazu beitragen, die Rendering-Effizienz zu verbessern.*this
wx:key
Das obige ist der detaillierte Inhalt vonGrundlagen der Miniprogrammentwicklung: Datenbindung (8). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie die Datenbindungsfunktion in SwiftUI mithilfe von MySQL
Jul 30, 2023 pm 12:13 PM
So implementieren Sie die Datenbindungsfunktion in SwiftUI mithilfe von MySQL
Jul 30, 2023 pm 12:13 PM
So implementieren Sie MySQL zur Datenbindungsfunktion in SwiftUI. Bei der SwiftUI-Entwicklung kann die Datenbindung eine automatische Aktualisierung von Schnittstellen und Daten realisieren und so die Benutzererfahrung verbessern. Als beliebtes relationales Datenbankverwaltungssystem kann MySQL große Datenmengen speichern und verwalten. In diesem Artikel wird erläutert, wie Sie MySQL zum Implementieren der Datenbindungsfunktion in SwiftUI verwenden. Wir werden die Drittanbieter-Bibliothek MySQLConnector von Swift nutzen, die Verbindungen und Abfragen zu MySQL-Daten bereitstellt.
 Detaillierte Erläuterung der Datenbindungsfunktionen in der Vue-Dokumentation
Jun 20, 2023 pm 10:15 PM
Detaillierte Erläuterung der Datenbindungsfunktionen in der Vue-Dokumentation
Jun 20, 2023 pm 10:15 PM
Vue ist ein Open-Source-JavaScript-Framework, das hauptsächlich zum Erstellen von Benutzeroberflächen verwendet wird. Der Kern von Vue ist die Datenbindung, die eine bequeme und effiziente Möglichkeit bietet, eine bidirektionale Bindung zwischen Daten und Ansichten zu erreichen. Der Datenbindungsmechanismus von Vue wird über einige spezielle Funktionen verwaltet. Diese Funktionen können uns dabei helfen, die Daten in der Vorlage automatisch an die entsprechenden Eigenschaften im JavaScript-Objekt zu binden, sodass die Daten in der Vorlage automatisch geändert werden, wenn die Eigenschaften im JavaScript-Objekt geändert werden
 So verwenden Sie die v-once-Direktive in Vue, um ein einmaliges Rendern der Datenbindung zu erreichen
Jun 11, 2023 pm 01:56 PM
So verwenden Sie die v-once-Direktive in Vue, um ein einmaliges Rendern der Datenbindung zu erreichen
Jun 11, 2023 pm 01:56 PM
Vue ist ein beliebtes Front-End-JavaScript-Framework, das viele Anweisungen zur Vereinfachung des Datenbindungsprozesses bereitstellt. Eine der sehr nützlichen Anweisungen ist v-once. In diesem Artikel befassen wir uns mit der Verwendung der v-once-Direktive und der Implementierung von datengebundenem einmaligem Rendering in Vue. Was ist die V-Once-Anweisung? v-once ist eine Direktive in Vue. Ihre Funktion besteht darin, die Rendering-Ergebnisse von Elementen oder Komponenten zwischenzuspeichern, damit ihr Rendering-Prozess bei nachfolgenden Aktualisierungen übersprungen werden kann.
 Vue-Fehler: Das V-Modell kann für die bidirektionale Datenbindung nicht korrekt verwendet werden.
Aug 19, 2023 pm 08:46 PM
Vue-Fehler: Das V-Modell kann für die bidirektionale Datenbindung nicht korrekt verwendet werden.
Aug 19, 2023 pm 08:46 PM
Vue-Fehler: Das V-Modell kann für die bidirektionale Datenbindung nicht korrekt verwendet werden. Einführung: Die bidirektionale Datenbindung ist eine sehr häufige und leistungsstarke Funktion bei der Entwicklung mit Vue. Manchmal kann es jedoch zu Problemen kommen. Wenn wir versuchen, das V-Modell für die bidirektionale Datenbindung zu verwenden, tritt ein Fehler auf. Dieser Artikel beschreibt die Ursache und Lösung dieses Problems und zeigt anhand eines Codebeispiels, wie das Problem gelöst werden kann. Problembeschreibung: Wenn wir versuchen, das V-Modell in Vue zu verwenden
 PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen. Mit der Beliebtheit von Miniprogrammen und der Erweiterung ihres Anwendungsbereichs stellen Benutzer höhere Anforderungen an die Funktionen und Sicherheit von Miniprogrammen sind ein wichtiger Teil der Gewährleistung der Sicherheit von Miniprogrammen. Durch die Verwendung von PHP zur Berechtigungsverwaltung und Benutzerrolleneinstellung in Miniprogrammen können Benutzerdaten und Privatsphäre wirksam geschützt werden. Im Folgenden wird erläutert, wie diese Funktion implementiert wird. 1. Implementierung des Berechtigungsmanagements Unter Berechtigungsmanagement versteht man die Gewährung unterschiedlicher Betriebsberechtigungen basierend auf der Identität und Rolle des Benutzers. in klein
 PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHPs Seitensprung- und Routing-Management bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen beginnen immer mehr Entwickler, PHP mit der Entwicklung von Miniprogrammen zu kombinieren. Bei der Entwicklung kleiner Programme sind Seitensprung und Routing-Management sehr wichtige Teile, die Entwicklern dabei helfen können, Umschalt- und Navigationsvorgänge zwischen Seiten zu erreichen. Als häufig verwendete serverseitige Programmiersprache kann PHP gut mit Miniprogrammen interagieren und Daten übertragen. Werfen wir einen detaillierten Blick auf die Seitensprung- und Routing-Verwaltung von PHP in Miniprogrammen. 1. Seitensprungbasis
 So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So entwickeln und veröffentlichen Sie Miniprogramme in Uni-App Mit der Entwicklung des mobilen Internets sind Miniprogramme zu einer wichtigen Richtung in der Entwicklung mobiler Anwendungen geworden. Als plattformübergreifendes Entwicklungsframework kann Uni-App die gleichzeitige Entwicklung mehrerer kleiner Programmplattformen wie WeChat, Alipay, Baidu usw. unterstützen. Im Folgenden wird detailliert beschrieben, wie Sie mit Uni-App kleine Programme entwickeln und veröffentlichen, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Vorbereitung vor der Entwicklung kleiner Programme Bevor Sie mit der Entwicklung kleiner Programme mit uni-app beginnen, müssen Sie einige Vorbereitungen treffen.
 PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung des mobilen Internets sind Miniprogramme zu einem wichtigen Bestandteil des Lebens der Menschen geworden. Als leistungsstarke und flexible Backend-Entwicklungssprache wird PHP auch häufig bei der Entwicklung kleiner Programme eingesetzt. Allerdings waren Sicherheitsfragen schon immer ein Aspekt, der bei der Programmentwicklung berücksichtigt werden muss. Dieser Artikel konzentriert sich auf den PHP-Sicherheitsschutz und die Angriffsprävention bei der Entwicklung von Miniprogrammen und stellt einige Codebeispiele bereit. XSS (Cross-Site-Scripting-Angriff) verhindert XSS-Angriffe, wenn Hacker bösartige Skripte in Webseiten einschleusen



