 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Abbildung eines Beispiels für die Integration der WeChat-Anmeldung mit ASP.NET Core
Abbildung eines Beispiels für die Integration der WeChat-Anmeldung mit ASP.NET Core
Abbildung eines Beispiels für die Integration der WeChat-Anmeldung mit ASP.NET Core
In diesem Artikel werden hauptsächlich relevante Informationen zur Integration der WeChat-Anmeldung in ASP.NET Core vorgestellt, die einen bestimmten Referenzwert haben:
Tools:
Visual Studio 2015 Update 3
Asp.Net Core 1.0
1 Vorbereitungsarbeit
Bewerben Sie sich für ein Testkonto für die öffentliche WeChat-Plattformschnittstelle, Anwendungs-URL: (mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login). Sie benötigen kein öffentliches Konto, um ein Schnittstellentestkonto zu beantragen, und können alle erweiterten Schnittstellen der öffentlichen Plattform direkt erleben und testen.
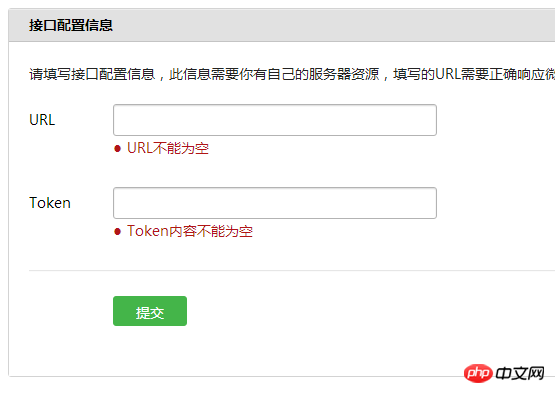
1.1 Schnittstelleninformationen konfigurieren

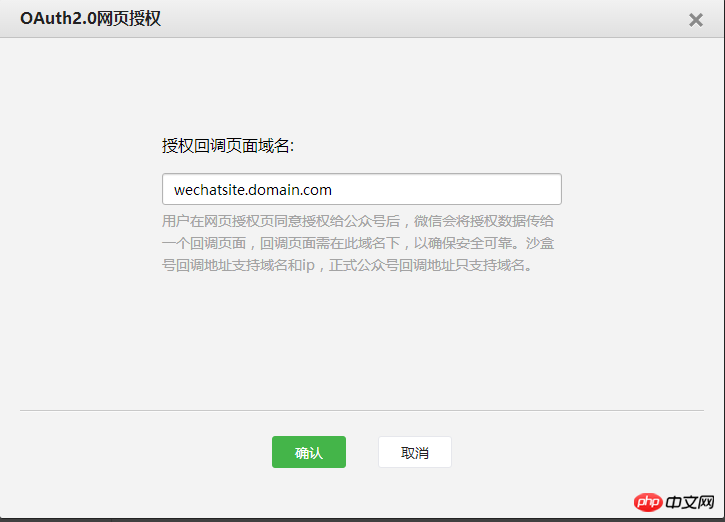
1.2 Webseiten-Autorisierungsinformationen ändern

Klicken Sie auf „Ändern“ und geben Sie auf der Popup-Seite den Domainnamen Ihrer Website ein:

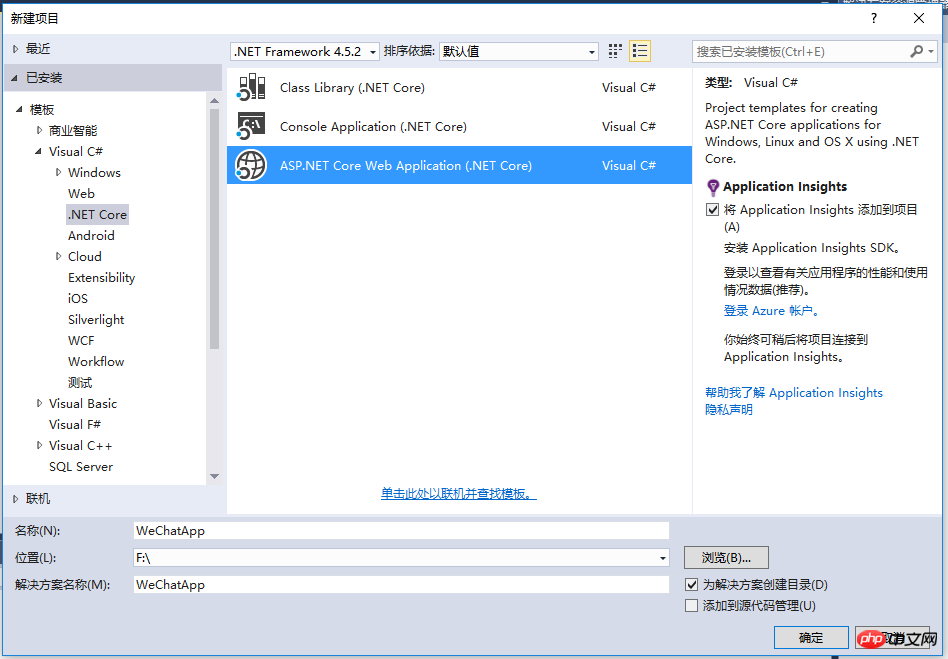
2 Erstellen Sie ein neues Website-Projekt
2.1 Wählen Sie die ASP.NET Core-Webanwendungsvorlage aus

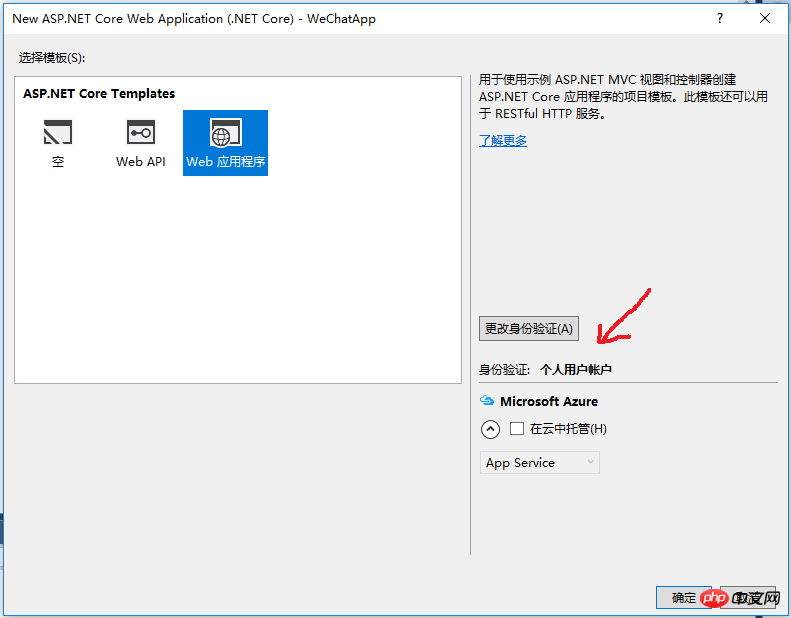
2.2 Wählen Sie die Webanwendung aus und ändern Sie die Authentifizierung auf ein persönliches Benutzerkonto

3 WeChat-Anmeldefunktion integrieren
3.1 Referenz hinzufügen
Öffnen Sie die Datei project.json und fügen Sie die Referenz Microsoft.AspNetCore.Authentication.OAuth hinzu

3.2 Codedateien hinzufügen
Erstellen Sie einen neuen Ordner im Projekt, nennen Sie ihn WeChatOAuth und fügen Sie den Code hinzu Datei (alle Codes sind am Ende dieses Artikels angehängt).

3.3 WeChat-Login-Middleware registrieren
Öffnen Sie die Datei Startup.cs und fügen Sie den Code in Konfigurieren hinzu :
app.UseWeChatAuthentication(new WeChatOptions()
{
AppId = "******",
AppSecret = "******"
});Beachten Sie, dass die Einfügeposition dieses Codes unterhalb von app.UseIdentity() liegen muss.

4 Code
:
// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
using System;
using Microsoft.AspNetCore.Authentication.WeChat;
using Microsoft.Extensions.Options;
namespace Microsoft.AspNetCore.Builder
{
/// <summary>
/// Extension methods to add WeChat authentication capabilities to an HTTP application pipeline.
/// </summary>
public static class WeChatAppBuilderExtensions
{
/// <summary>
/// Adds the <see cref="WeChatMiddleware"/> middleware to the specified <see cref="IApplicationBuilder"/>, which enables WeChat authentication capabilities.
/// </summary>
/// <param name="app">The <see cref="IApplicationBuilder"/> to add the middleware to.</param>
/// <returns>A reference to this instance after the operation has completed.</returns>
public static IApplicationBuilder UseWeChatAuthentication(this IApplicationBuilder app)
{
if (app == null)
{
throw new ArgumentNullException(nameof(app));
}
return app.UseMiddleware<WeChatMiddleware>();
}
/// <summary>
/// Adds the <see cref="WeChatMiddleware"/> middleware to the specified <see cref="IApplicationBuilder"/>, which enables WeChat authentication capabilities.
/// </summary>
/// <param name="app">The <see cref="IApplicationBuilder"/> to add the middleware to.</param>
/// <param name="options">A <see cref="WeChatOptions"/> that specifies options for the middleware.</param>
/// <returns>A reference to this instance after the operation has completed.</returns>
public static IApplicationBuilder UseWeChatAuthentication(this IApplicationBuilder app, WeChatOptions options)
{
if (app == null)
{
throw new ArgumentNullException(nameof(app));
}
if (options == null)
{
throw new ArgumentNullException(nameof(options));
}
return app.UseMiddleware<WeChatMiddleware>(Options.Create(options));
}
}
}WeChatDefaults.cs:
// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
namespace Microsoft.AspNetCore.Authentication.WeChat
{
public static class WeChatDefaults
{
public const string AuthenticationScheme = "WeChat";
public static readonly string AuthorizationEndpoint = "https://open.weixin.qq.com/connect/oauth2/authorize";
public static readonly string TokenEndpoint = "https://api.weixin.qq.com/sns/oauth2/access_token";
public static readonly string UserInformationEndpoint = "https://api.weixin.qq.com/sns/userinfo";
}
}WeChatHandler.cs
// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
using Microsoft.AspNetCore.Authentication.OAuth;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http.Authentication;
using Microsoft.AspNetCore.Http.Extensions;
using Microsoft.Extensions.Primitives;
using Newtonsoft.Json.Linq;
using System;
using System.Collections.Generic;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Security.Claims;
using System.Text;
using Microsoft.AspNetCore.Mvc;
using System.Threading.Tasks;
namespace Microsoft.AspNetCore.Authentication.WeChat
{
internal class WeChatHandler : OAuthHandler<WeChatOptions>
{
public WeChatHandler(HttpClient httpClient)
: base(httpClient)
{
}
protected override async Task<AuthenticateResult> HandleRemoteAuthenticateAsync()
{
AuthenticationProperties properties = null;
var query = Request.Query;
var error = query["error"];
if (!StringValues.IsNullOrEmpty(error))
{
var failureMessage = new StringBuilder();
failureMessage.Append(error);
var errorDescription = query["error_description"];
if (!StringValues.IsNullOrEmpty(errorDescription))
{
failureMessage.Append(";Description=").Append(errorDescription);
}
var errorUri = query["error_uri"];
if (!StringValues.IsNullOrEmpty(errorUri))
{
failureMessage.Append(";Uri=").Append(errorUri);
}
return AuthenticateResult.Fail(failureMessage.ToString());
}
var code = query["code"];
var state = query["state"];
var oauthState = query["oauthstate"];
properties = Options.StateDataFormat.Unprotect(oauthState);
if (state != Options.StateAddition || properties == null)
{
return AuthenticateResult.Fail("The oauth state was missing or invalid.");
}
// OAuth2 10.12 CSRF
if (!ValidateCorrelationId(properties))
{
return AuthenticateResult.Fail("Correlation failed.");
}
if (StringValues.IsNullOrEmpty(code))
{
return AuthenticateResult.Fail("Code was not found.");
}
//获取tokens
var tokens = await ExchangeCodeAsync(code, BuildRedirectUri(Options.CallbackPath));
var identity = new ClaimsIdentity(Options.ClaimsIssuer);
AuthenticationTicket ticket = null;
if (Options.WeChatScope == Options.InfoScope)
{
//获取用户信息
ticket = await CreateTicketAsync(identity, properties, tokens);
}
else
{
//不获取信息,只使用openid
identity.AddClaim(new Claim(ClaimTypes.NameIdentifier, tokens.TokenType, ClaimValueTypes.String, Options.ClaimsIssuer));
ticket = new AuthenticationTicket(new ClaimsPrincipal(identity), properties, Options.AuthenticationScheme);
}
if (ticket != null)
{
return AuthenticateResult.Success(ticket);
}
else
{
return AuthenticateResult.Fail("Failed to retrieve user information from remote server.");
}
}
/// <summary>
/// OAuth第一步,获取code
/// </summary>
/// <param name="properties"></param>
/// <param name="redirectUri"></param>
/// <returns></returns>
protected override string BuildChallengeUrl(AuthenticationProperties properties, string redirectUri)
{
//加密OAuth状态
var oauthstate = Options.StateDataFormat.Protect(properties);
//
redirectUri = $"{redirectUri}?{nameof(oauthstate)}={oauthstate}";
var queryBuilder = new QueryBuilder()
{
{ "appid", Options.ClientId },
{ "redirect_uri", redirectUri },
{ "response_type", "code" },
{ "scope", Options.WeChatScope },
{ "state", Options.StateAddition },
};
return Options.AuthorizationEndpoint + queryBuilder.ToString();
}
/// <summary>
/// OAuth第二步,获取token
/// </summary>
/// <param name="code"></param>
/// <param name="redirectUri"></param>
/// <returns></returns>
protected override async Task<OAuthTokenResponse> ExchangeCodeAsync(string code, string redirectUri)
{
var tokenRequestParameters = new Dictionary<string, string>()
{
{ "appid", Options.ClientId },
{ "secret", Options.ClientSecret },
{ "code", code },
{ "grant_type", "authorization_code" },
};
var requestContent = new FormUrlEncodedContent(tokenRequestParameters);
var requestMessage = new HttpRequestMessage(HttpMethod.Post, Options.TokenEndpoint);
requestMessage.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
requestMessage.Content = requestContent;
var response = await Backchannel.SendAsync(requestMessage, Context.RequestAborted);
if (response.IsSuccessStatusCode)
{
var payload = JObject.Parse(await response.Content.ReadAsStringAsync());
string ErrCode = payload.Value<string>("errcode");
string ErrMsg = payload.Value<string>("errmsg");
if (!string.IsNullOrEmpty(ErrCode) | !string.IsNullOrEmpty(ErrMsg))
{
return OAuthTokenResponse.Failed(new Exception($"ErrCode:{ErrCode},ErrMsg:{ErrMsg}"));
}
var tokens = OAuthTokenResponse.Success(payload);
//借用TokenType属性保存openid
tokens.TokenType = payload.Value<string>("openid");
return tokens;
}
else
{
var error = "OAuth token endpoint failure";
return OAuthTokenResponse.Failed(new Exception(error));
}
}
/// <summary>
/// OAuth第四步,获取用户信息
/// </summary>
/// <param name="identity"></param>
/// <param name="properties"></param>
/// <param name="tokens"></param>
/// <returns></returns>
protected override async Task<AuthenticationTicket> CreateTicketAsync(ClaimsIdentity identity, AuthenticationProperties properties, OAuthTokenResponse tokens)
{
var queryBuilder = new QueryBuilder()
{
{ "access_token", tokens.AccessToken },
{ "openid", tokens.TokenType },//在第二步中,openid被存入TokenType属性
{ "lang", "zh_CN" }
};
var infoRequest = Options.UserInformationEndpoint + queryBuilder.ToString();
var response = await Backchannel.GetAsync(infoRequest, Context.RequestAborted);
if (!response.IsSuccessStatusCode)
{
throw new HttpRequestException($"Failed to retrieve WeChat user information ({response.StatusCode}) Please check if the authentication information is correct and the corresponding WeChat Graph API is enabled.");
}
var user = JObject.Parse(await response.Content.ReadAsStringAsync());
var ticket = new AuthenticationTicket(new ClaimsPrincipal(identity), properties, Options.AuthenticationScheme);
var context = new OAuthCreatingTicketContext(ticket, Context, Options, Backchannel, tokens, user);
var identifier = user.Value<string>("openid");
if (!string.IsNullOrEmpty(identifier))
{
identity.AddClaim(new Claim(ClaimTypes.NameIdentifier, identifier, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var nickname = user.Value<string>("nickname");
if (!string.IsNullOrEmpty(nickname))
{
identity.AddClaim(new Claim(ClaimTypes.Name, nickname, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var sex = user.Value<string>("sex");
if (!string.IsNullOrEmpty(sex))
{
identity.AddClaim(new Claim("urn:WeChat:sex", sex, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var country = user.Value<string>("country");
if (!string.IsNullOrEmpty(country))
{
identity.AddClaim(new Claim(ClaimTypes.Country, country, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var province = user.Value<string>("province");
if (!string.IsNullOrEmpty(province))
{
identity.AddClaim(new Claim(ClaimTypes.StateOrProvince, province, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var city = user.Value<string>("city");
if (!string.IsNullOrEmpty(city))
{
identity.AddClaim(new Claim("urn:WeChat:city", city, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var headimgurl = user.Value<string>("headimgurl");
if (!string.IsNullOrEmpty(headimgurl))
{
identity.AddClaim(new Claim("urn:WeChat:headimgurl", headimgurl, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var unionid = user.Value<string>("unionid");
if (!string.IsNullOrEmpty(unionid))
{
identity.AddClaim(new Claim("urn:WeChat:unionid", unionid, ClaimValueTypes.String, Options.ClaimsIssuer));
}
await Options.Events.CreatingTicket(context);
return context.Ticket;
}
}
}WeChatMiddleware.cs
// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
using System;
using System.Globalization;
using System.Text.Encodings.Web;
using Microsoft.AspNetCore.Authentication.OAuth;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.DataProtection;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
namespace Microsoft.AspNetCore.Authentication.WeChat
{
/// <summary>
/// An ASP.NET Core middleware for authenticating users using WeChat.
/// </summary>
public class WeChatMiddleware : OAuthMiddleware<WeChatOptions>
{
/// <summary>
/// Initializes a new <see cref="WeChatMiddleware"/>.
/// </summary>
/// <param name="next">The next middleware in the HTTP pipeline to invoke.</param>
/// <param name="dataProtectionProvider"></param>
/// <param name="loggerFactory"></param>
/// <param name="encoder"></param>
/// <param name="sharedOptions"></param>
/// <param name="options">Configuration options for the middleware.</param>
public WeChatMiddleware(
RequestDelegate next,
IDataProtectionProvider dataProtectionProvider,
ILoggerFactory loggerFactory,
UrlEncoder encoder,
IOptions<SharedAuthenticationOptions> sharedOptions,
IOptions<WeChatOptions> options)
: base(next, dataProtectionProvider, loggerFactory, encoder, sharedOptions, options)
{
if (next == null)
{
throw new ArgumentNullException(nameof(next));
}
if (dataProtectionProvider == null)
{
throw new ArgumentNullException(nameof(dataProtectionProvider));
}
if (loggerFactory == null)
{
throw new ArgumentNullException(nameof(loggerFactory));
}
if (encoder == null)
{
throw new ArgumentNullException(nameof(encoder));
}
if (sharedOptions == null)
{
throw new ArgumentNullException(nameof(sharedOptions));
}
if (options == null)
{
throw new ArgumentNullException(nameof(options));
}
if (string.IsNullOrEmpty(Options.AppId))
{
throw new ArgumentException(string.Format(CultureInfo.CurrentCulture, nameof(Options.AppId)));
}
if (string.IsNullOrEmpty(Options.AppSecret))
{
throw new ArgumentException(string.Format(CultureInfo.CurrentCulture, nameof(Options.AppSecret)));
}
}
/// <summary>
/// Provides the <see cref="AuthenticationHandler{T}"/> object for processing authentication-related requests.
/// </summary>
/// <returns>An <see cref="AuthenticationHandler{T}"/> configured with the <see cref="WeChatOptions"/> supplied to the constructor.</returns>
protected override AuthenticationHandler<WeChatOptions> CreateHandler()
{
return new WeChatHandler(Backchannel);
}
}
}WeChatOptions.cs
// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
using System.Collections.Generic;
using Microsoft.AspNetCore.Authentication.WeChat;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Identity;
namespace Microsoft.AspNetCore.Builder
{
/// <summary>
/// Configuration options for <see cref="WeChatMiddleware"/>.
/// </summary>
public class WeChatOptions : OAuthOptions
{
/// <summary>
/// Initializes a new <see cref="WeChatOptions"/>.
/// </summary>
public WeChatOptions()
{
AuthenticationScheme = WeChatDefaults.AuthenticationScheme;
DisplayName = AuthenticationScheme;
CallbackPath = new PathString("/signin-wechat");
StateAddition = "#wechat_redirect";
AuthorizationEndpoint = WeChatDefaults.AuthorizationEndpoint;
TokenEndpoint = WeChatDefaults.TokenEndpoint;
UserInformationEndpoint = WeChatDefaults.UserInformationEndpoint;
//SaveTokens = true;
//BaseScope (不弹出授权页面,直接跳转,只能获取用户openid),
//InfoScope (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息)
WeChatScope = InfoScope;
}
// WeChat uses a non-standard term for this field.
/// <summary>
/// Gets or sets the WeChat-assigned appId.
/// </summary>
public string AppId
{
get { return ClientId; }
set { ClientId = value; }
}
// WeChat uses a non-standard term for this field.
/// <summary>
/// Gets or sets the WeChat-assigned app secret.
/// </summary>
public string AppSecret
{
get { return ClientSecret; }
set { ClientSecret = value; }
}
public string StateAddition { get; set; }
public string WeChatScope { get; set; }
public string BaseScope = "snsapi_base";
public string InfoScope = "snsapi_userinfo";
}
}Das obige ist der detaillierte Inhalt vonAbbildung eines Beispiels für die Integration der WeChat-Anmeldung mit ASP.NET Core. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
Die Auswahl von H5 und Applet hängt von den Anforderungen ab. Für Anwendungen mit plattformübergreifender, schneller Entwicklung und hoher Skalierbarkeit wählen Sie H5. Für Anwendungen mit nativen Erfahrung, umfangreichen Funktionen und Plattformabhängigkeiten wählen Sie Applets.
 Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
H5 ist flexibler und anpassbarer, erfordert jedoch qualifizierte Technologie. Mini -Programme werden schnell anfangen und leicht zu warten, sind jedoch durch das WeChat -Framework begrenzt.
 Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Dieser Artikel enthält einen kurzen Leitfaden zum Kauf und Verkauf von Binance Virtual Currency, die im Jahr 2025 aktualisiert wurde, und erläutert ausführlich die Betriebsschritte von Transaktionen für virtuelle Währung auf der Binance -Plattform. Der Leitfaden deckt den Fiat -Währungskauf in Höhe von USDT, den Kauf anderer Währungen (z. B. BTC) und den Verkaufsgeschäft, einschließlich Markthandel und Grenzhandel, ab. Darüber hinaus erinnert der Leitfaden ausdrücklich die wichtigsten Risiken wie Zahlungssicherheit und Netzwerkauswahl für Fiat -Währungstransaktionen und hilft den Benutzern, Binance -Transaktionen sicher und effizient durchzuführen. In diesem Artikel können Sie die Fähigkeiten des Kaufs und Verkaufs virtueller Währungen auf der Binance -Plattform schnell beherrschen und Transaktionsrisiken reduzieren.
 Der erste digitale Hominid im kulturellen und touristischen Doppelkern im Land! Tencent Cloud hilft Huaguoshan Scenic Area, die sich mit Deepseek verbindet, und macht den 'Salbei Monkey King' intelligenter und wärmer
Mar 12, 2025 pm 12:57 PM
Der erste digitale Hominid im kulturellen und touristischen Doppelkern im Land! Tencent Cloud hilft Huaguoshan Scenic Area, die sich mit Deepseek verbindet, und macht den 'Salbei Monkey King' intelligenter und wärmer
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area schließt sich mit Tencent Cloud an, um den ersten "Dual -Core Brain" -Digital Homo Sapiens in der Kultur- und Tourismusbranche - Monkey King! Am 1. März verband der malerische Spot den Affenkönig offiziell mit der Deepseek -Plattform, so dass er die beiden KI -Modellfunktionen von Tencent Hunyuan und Deepseek verfügt und Touristen ein klügeres und rücksichtsvolleres Serviceerlebnis brachte. Huaguoshan Scenic Area hat zuvor den Affenkönig der digitalen Homo Sapiens auf der Grundlage des Tencent Hunyuan -Modells eingeführt. Dieses Mal nutzt Tencent Cloud Technologien wie die große Modell-Wissens-Engine weiter, um sie mit Deepseek zu verbinden, um ein "Dual-Core" -Er-Upgrade zu erzielen. Dies macht die interaktive Fähigkeit des Affenkönigs auf eine höhere Ebene, schnellere Reaktionsgeschwindigkeit, stärkere Verständnis und mehr Wärme. Monkey King verfügt über starke Funktionen für natürliche Sprachverarbeitung und kann verschiedene Möglichkeiten verstehen, Fragen von Touristen zu stellen.



