 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Vorschläge zur Verwendung des versteckten Attributs von Komponenten in WeChat-Miniprogrammen
Vorschläge zur Verwendung des versteckten Attributs von Komponenten in WeChat-Miniprogrammen
Vorschläge zur Verwendung des versteckten Attributs von Komponenten in WeChat-Miniprogrammen
1. Schauen wir uns zunächst das Experiment eines Autors an
In der offiziellen Dokumentation von WeChat wurde festgestellt, dass versteckt eine Eigenschaft ist, die alle Komponenten haben Die Leistung ähnelt der Beschreibung. Die Beschreibung stimmt nicht ganz mit der Beschreibung überein.
Zum Beispiel das folgende Layout:
Sie werden feststellen, dass ausgeblendet keine Wirkung zeigt.
Durch Experimente wurde festgestellt, dass das versteckte Element nur beim Blocklayout wirksam wird. Der Übeltäter in diesem Code, der dazu führt, dass versteckt keine Wirkung zeigt, ist display:flex. Entfernen Sie dies einfach.
Um zu überprüfen, was der Autor gesagt hat, habe ich das CSS-Dokument umgedreht und nacheinander alle möglichen Werte des Anzeigestils geübt:
Wertbeschreibung
none Dieses Element wird nicht angezeigt.
block Dieses Element wird als Element auf Blockebene angezeigt, mit Zeilenumbrüchen vor und nach diesem Element.
Inline-Standard. Dieses Element wird als Inline-Element ohne Zeilenumbrüche vor oder nach dem Element angezeigt.
inline-block Inline-Blockelement. (Neuer Wert in CSS2.1)
list-item Dieses Element wird als Liste angezeigt.
run-in Dieses Element wird je nach Kontext als Element auf Blockebene oder als Inline-Element angezeigt.
compact Es gibt einen Wert „compact“ in CSS, dieser wurde jedoch aus CSS2.1 entfernt, da es keine breite Unterstützung gibt.
Marker Es gibt einen Wertmarker in CSS, der jedoch aus CSS2.1 entfernt wurde, da keine breite Unterstützung vorhanden ist.
Tabelle Dieses Element wird als Tabelle auf Blockebene angezeigt (ähnlich wie ), mit Zeilenumbrüchen vor und nach der Tabelle.
inline-table Dieses Element wird als Inline-Tabelle angezeigt (ähnlich wie ), ohne Zeilenumbrüche vor und nach der Tabelle.
table-row-group Dieses Element wird als Gruppe aus einer oder mehreren Zeilen angezeigt (ähnlich wie ).
table-header-group Dieses Element wird als Gruppe aus einer oder mehreren Zeilen angezeigt (ähnlich wie ).
table-footer-group Dieses Element wird als Gruppe aus einer oder mehreren Zeilen angezeigt (ähnlich wie ).
table-row Dieses Element wird als Tabellenzeile angezeigt (ähnlich wie ).
table-column-group Dieses Element wird als Gruppe aus einer oder mehreren Spalten angezeigt (ähnlich wie ).
table-column Dieses Element wird als Zellenspalte angezeigt (ähnlich zu)
table-cell Dieses Element wird als Tabellenzelle angezeigt (ähnlich zu und)
table -caption Dieses Element wird als Tabellentitel angezeigt (ähnlich)
inherit Gibt an, dass der Wert des Anzeigeattributs vom übergeordneten Element geerbt werden soll.
Wenn der Wert auf einen beliebigen Wert geändert wird, außer auf „none“, und auf den aufgegebenen Kompaktwert und die aufgegebene Markierung, funktioniert es nicht.
Also, WARUM?
Lesen wir den Originalartikel weiter~
2. Verwenden Sie display:none, um die Anzeige und das Ausblenden zu steuern.
Was ist, wenn Sie das Flex-Layout verwenden müssen? ?
Tatsächlich dient die Verwendung von „hidden“ nur dazu, dieses Layout auszublenden. Display:none kann es auch ausblenden. Hier können Sie eine knifflige Methode verwenden, um das Anzeigeattribut dynamisch festzulegen. Das Beispiel lautet wie folgt:
Die Hideview ist hier eine Variable im entsprechenden js und wird dynamisch von js gesteuert.
Nachwort: versteckt versteckt das Layout, nimmt aber dennoch Platz ein. display:none versteckt sich und belegt keinen Platz.
3. Zum Unterschied zwischen wx:if und versteckt
Wie sollten wir den letzten Satz verstehen? Nimmt es nicht Platz auf der Schnittstelle ein?
Nein!
Was der Autor ausdrücken möchte, ist, dass die Ansichtskomponente zwar ausgeblendet wird, die Komponente jedoch weiterhin gerendert wird; display:none und hide=true haben den gleichen Effekt und display:none wird weiterhin gerendert die Komponente.
Wenn Sie keine unnötigen Komponenten rendern möchten, verwenden Sie bedingtes Rendern: wx:if
wx:if vs versteckt
Da die Vorlage in wx:if möglicherweise auch Daten enthält Bindung. Wenn also der bedingte Wert von wx:if wechselt, verfügt das Framework über einen lokalen Rendering-Prozess, da dadurch sichergestellt wird, dass der bedingte Block beim Umschalten zerstört oder neu gerendert wird.
Gleichzeitig ist wx:if auch faul. Wenn die anfängliche Rendering-Bedingung falsch ist, unternimmt das Framework nichts und beginnt nur mit dem teilweisen Rendering, wenn die Bedingung zum ersten Mal wahr wird. Im Gegensatz dazu ist versteckt viel einfacher. Die Komponente wird immer gerendert und ist nur ein einfaches Steuerelement zum Ein- und Ausblenden. Im Allgemeinen hat wx:if höhere Wechselkosten und versteckt hat höhere anfängliche Rendering-Kosten. Wenn daher ein häufiges Umschalten erforderlich ist, ist „hidden“ besser und „wx:if“ besser, wenn es unwahrscheinlich ist, dass sich die Bedingungen zur Laufzeit ändern. (Neu gepostet aus WeChat-Dokumenten)
4. Bezüglich der Antwort auf das WARUM oben
Zurück zur Frage der roten Aussage oben: Es kann nicht gesagt werden, dass das Problem vorliegt wird durch display:flex verursacht. Es wird durch die Programmierer selbst verursacht.
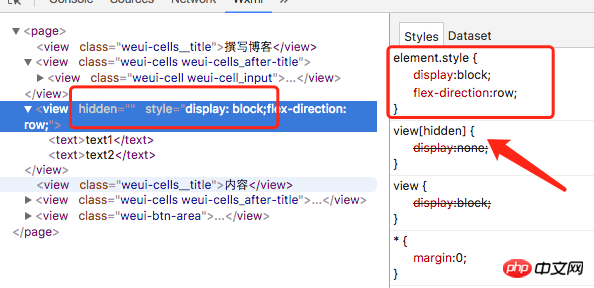
Sehen Sie sich die Darstellung des Ansichtsstils an:

Das Applet rendert zuerst den Komponentennamenstil (d. h. Ansicht) und dann den Stilattributstil. (Nicht auf iOS- und Android-Telefonen getestet)
Es ist also nicht leicht zu verstehen, dass das versteckte Attribut des WeChat-Applets nicht wirksam wird, sondern dass das versteckte Attribut des Applets durch Hinzufügen eines display:none zum Namensstil implementiert wird, wie durch gezeigt der rote Pfeil oben.
Dann hat der Programmierer einen display:block im style-Attribut festgelegt, der die Einstellungen des Miniprogramms direkt überschreibt. Wie könnte es also funktionieren? Ist das nicht die Schuld der Programmierer selbst?
Warum ist es also einfacher, die veraltete Dose und den Marker zu verwenden?
Denn diese beiden gibt es im Miniprogramm überhaupt nicht. Sie zu setzen bedeutet keine Einstellung.
Bezüglich des Wertes des versteckten Attributs spielt es keine Rolle, wenn Sie es nicht festlegen.
Außerdem gibt es einen Eine Sache über den Wert des versteckten Attributs, wie im obigen Code:
hidden="true"
Tatsächlich wird es auf versteckt="false" oder "0" gesetzt, oder Jeder andere Wert ist gleichwertig und das Ergebnis ist wahr.
Dies gilt nicht nur für versteckte Attribute, sondern auch für alle booleschen Attribute in Miniprogrammkomponenten. Die Vervollständigung kann wie folgt verwendet werden:
Schreiben Sie einfach dieses versteckte Attribut.
6. Es wird empfohlen, das versteckte Attribut nicht zu verwenden.
Also, jeder hat gesehen:
1. Verwenden Sie „display:none“, um den gleichen Effekt wie „hidden“ zu erzielen. Unabhängig davon, wie der versteckte Wert festgelegt ist, ist das Ergebnis nicht einmal erforderlich. Sie können nur „true“ verwenden wx:if für bedingtes Rendern
3. Wenn ich jedoch das verzögerte wx:if-bedingte Rendering verwenden muss, warum sollte ich dann Hidden verwenden?
wx:Wenn es sich beim Rendern um ein verzögertes Rendern handelt, wird es nur bei Bedarf gerendert. Der Nachteil besteht darin, dass es wiederholt zerstört und neu aufgebaut wird, was Strom verbraucht! (Es ist eine Verschwendung von Handy-CPU und wirklich Stromverschwendung)
Und display:none schaltet einfach die Anzeige um und die gerenderten Dinge sind immer noch da.
Um es zusammenzufassen: Wenn es sich nicht um ein Rendering einer langen Liste handelt, wird empfohlen, display:none zu verwenden, um die Anzeige und das Ausblenden zu steuern. Wenn es sich um ein Rendering einer langen Liste handelt, verwenden Sie bedingtes Rendering.
hidden ist ein völlig dummes Attribut ohne Nutzen. Es wird Programmierer nur verwirren.
Das obige ist der detaillierte Inhalt vonVorschläge zur Verwendung des versteckten Attributs von Komponenten in WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;



