Was ist responsives Website-Design?
Was sind die Vorteile des responsiven Self-Service-Website-Erstellungssystems von H5? Warum entscheiden sich immer mehr Unternehmen für die responsive Self-Service-Website-Erstellung von H5? Was sind die Vorteile von responsiven Websites? Ich glaube, viele Geschäftsfreunde haben von responsiven Websites von H5 gehört. Der Herausgeber wird es Ihnen zuerst vorstellen.

Responsives Website-Design bedeutet, dass das Design und die Entwicklung von Seiten auf dem Benutzerverhalten und der Geräteumgebung (Systemplattform, Bildschirmgröße) basieren sollten , Bildschirmausrichtung usw.), um entsprechend zu reagieren und anzupassen. Die spezifische Übungsmethode besteht aus vielen Aspekten, einschließlich elastischem Raster und Layout, Bildern, der Verwendung von CSS-Medienabfragen usw. Mit anderen Worten: Die Seite sollte in der Lage sein, automatisch auf die Geräteumgebung des Benutzers zu reagieren.
Heutzutage entscheiden sich viele Unternehmensfreunde beim Erstellen von Websites für die Art der responsiven Website. Sie müssen nur eine Website erstellen, um sie anzupassen . Mehrere Endgeräte beseitigen die Verwirrung und den Aufwand beim Erstellen einer separaten Website und reduzieren außerdem die Kosten für die Erstellung einer Unternehmenswebsite erheblich. Gleichzeitig entscheiden sich viele Unternehmen beim Erstellen responsiver Websites für das responsive Self-Service-Website-Erstellungssystem H5. Welche Vorteile bietet das responsive Self-Service-Website-Erstellungssystem H5? Der Herausgeber wird es Ihnen hier auch vorstellen.

Was sind die Vorteile des responsiven Self-Service-Website-Erstellungssystems H5:
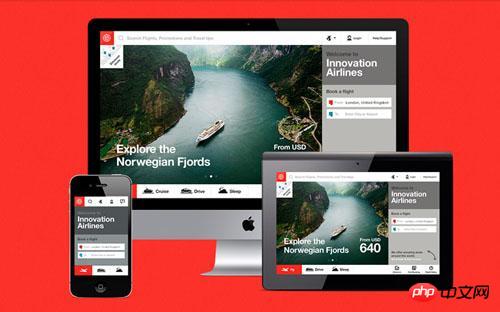
1. Passt sich an alles an: PC, Mobiltelefon, I PAD-übergreifend. Eine nahtlose Verbindung des Bildschirms wird wirklich erreicht. Passen Sie sich der Situation an und machen Sie die Website wirklich an alle Endgeräte anpassbar.
2. Einfach und optimiert: Responsive Website-Erstellung und einheitliches interaktives Portal machen die Suchmaschinen mehr dazu, eine bestimmte Website-Version separat zu optimieren alle.
3. Reichhaltige H5-Elemente: Reichhaltige H5-Animationsattribute machen die Website schöner, zeigen die Website besser an und verbessern das Surferlebnis des Benutzers.
4. Visuelle Verwaltung: Was Sie sehen, ist das, was Sie bekommen. So haben Sie die Kontrolle über jedes Designdetail und erhalten volle Freiheit bei der Designkontrolle vom Layout bis zu den Elementen.
5. Einfache Bedienung: Mit dem Website-Building-Box-Self-Service-Website-Building-System müssen Benutzer keine Programmier- und Programmiersprachen erlernen und auch keine Kenntnisse über die Erstellung von Webseiten haben , FTP-Upload und -Download usw., sie müssen nur tun, was sie wollen. Fügen Sie Bilder, Text, Schaltflächen, Navigation, Produkte und andere Module hinzu. Die Bedienung ist einfach und Sie können eine responsive H5-Website erstellen, die zu Ihrem Geschäftsstil passt.
Die Seite zeigt nur das Wesentliche des Inhalts an, wodurch Benutzer keine mehrstufige Suche durchführen müssen und die Anforderungen der Benutzer direkt erfüllt werden kann die Effektkonvertierung abschließen.
Die Bequemlichkeit der Website-Erstellung hat den Unternehmen mehr Komfort beim Erstellen von Websites gebracht. Der Herausgeber ist davon überzeugt, dass H5-responsive Websites immer beliebter werden und mehr Vorteile bringen werden Unternehmen kommen zu mehr Vorteilen.
Das obige ist der detaillierte Inhalt vonWas ist responsives Website-Design?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.




