 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Ausführliche Erläuterung der Anwendung von Asp.net SignalR und Implementierung der Gruppenchat-Funktion
Ausführliche Erläuterung der Anwendung von Asp.net SignalR und Implementierung der Gruppenchat-Funktion
Ausführliche Erläuterung der Anwendung von Asp.net SignalR und Implementierung der Gruppenchat-Funktion
Dieser Artikel teilt hauptsächlich die Asp.net SignalR-Anwendung und implementiert die Gruppenchat-Funktion. Interessierte Freunde können darauf verweisen.
ASP.NET SignalR ist eine von ASP bereitgestellte Bibliothek. NET-Entwicklern, die den Prozess für Entwickler vereinfacht, Anwendungen Echtzeit-Webfunktionen hinzuzufügen. Echtzeit-Webfunktionen sind Funktionen, bei denen Servercode Inhalte an verbundene Clients weiterleiten kann, sobald diese verfügbar sind, anstatt dass der Server darauf warten muss, dass Clients neue Daten anfordern. (Aus der offiziellen Einleitung.)
Offizielle SignalR-Website
-1 Der Grund für das Schreiben dieses Artikels
Im vorherigen Artikel, B/S (Web ) Echtzeit-Kommunikationslösung Im Plan gibt es keine detaillierte Einführung in SignalR, daher ist der Einführung von SignalR ein separater Artikel gewidmet. Der Schwerpunkt dieses Artikels liegt auf der Hub-Funktion.
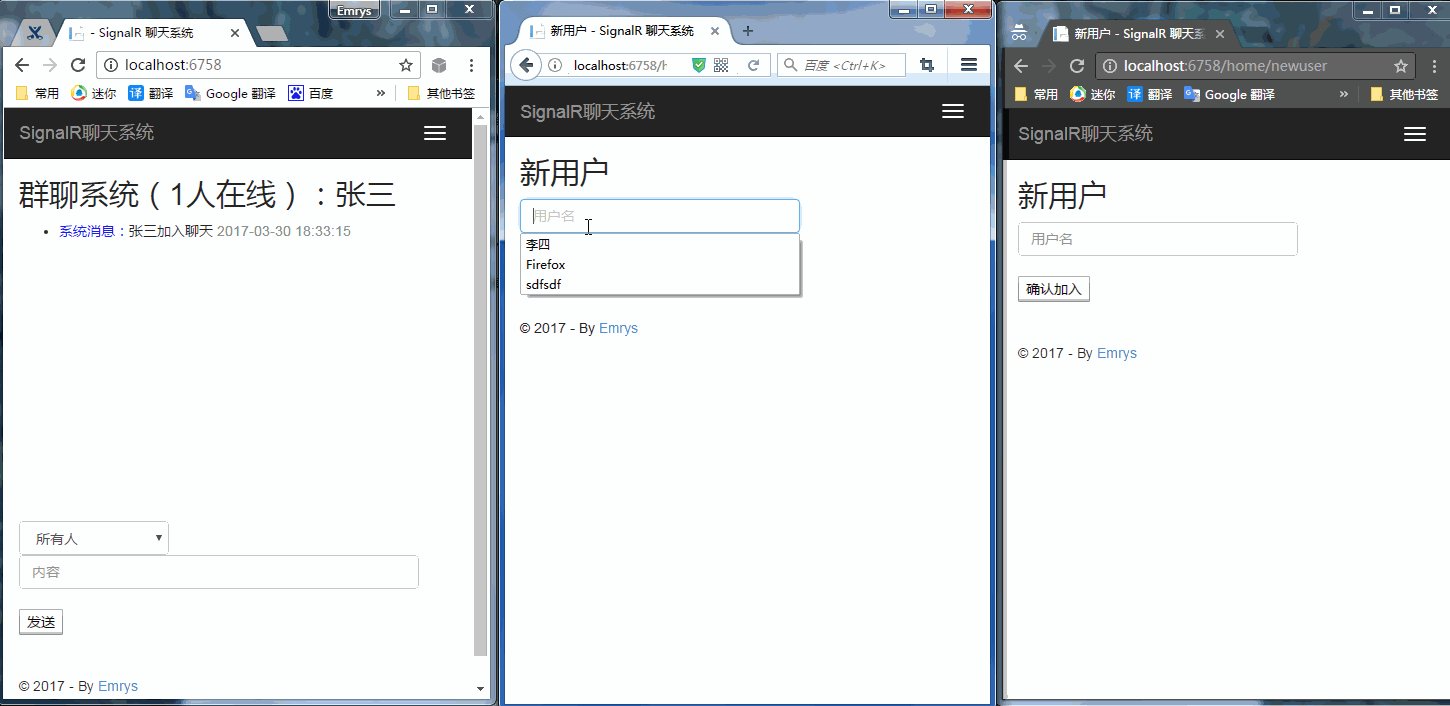
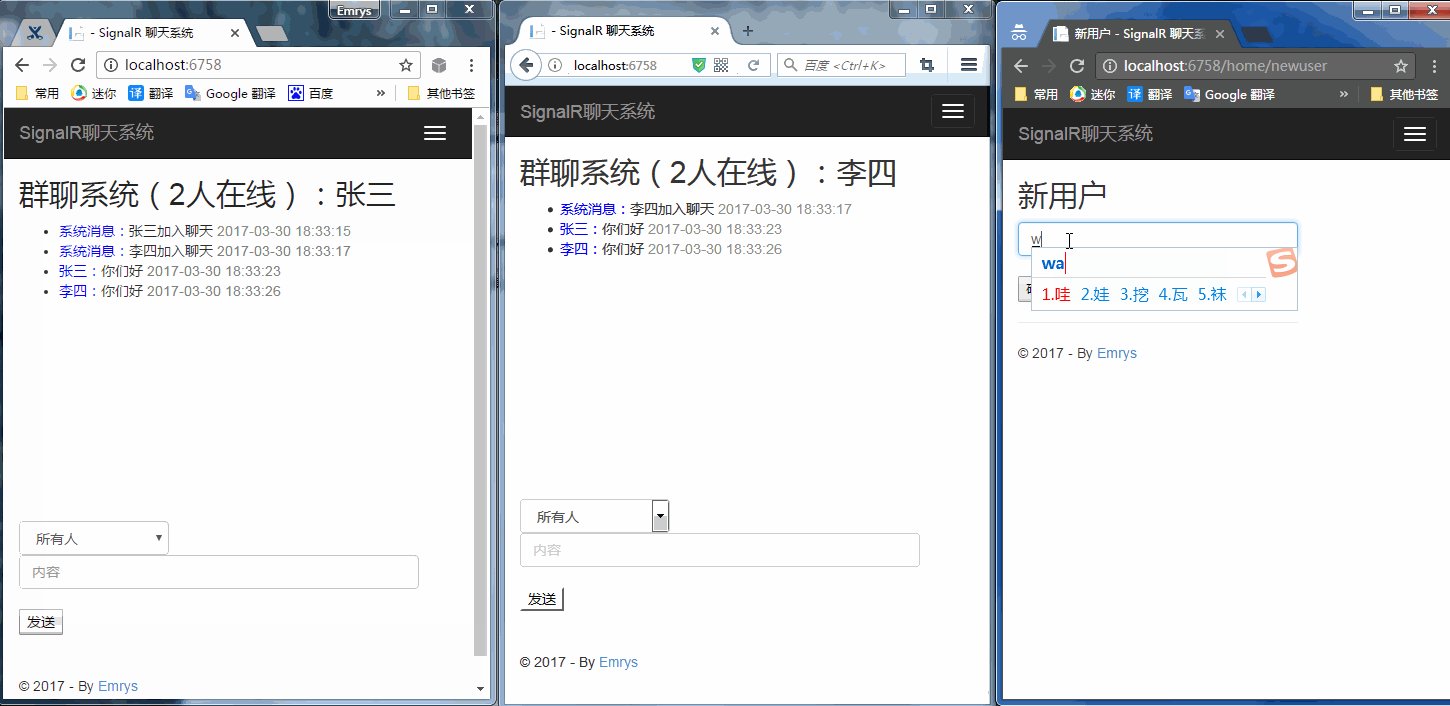
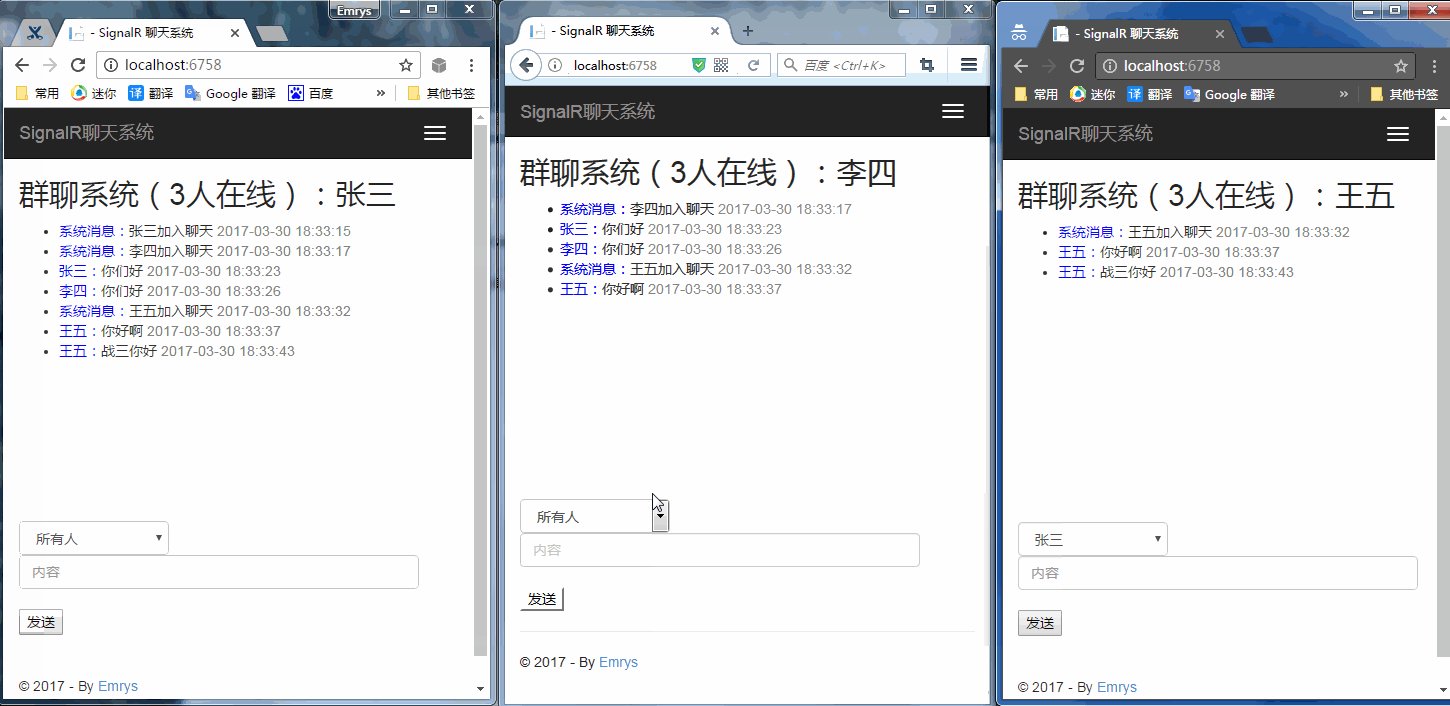
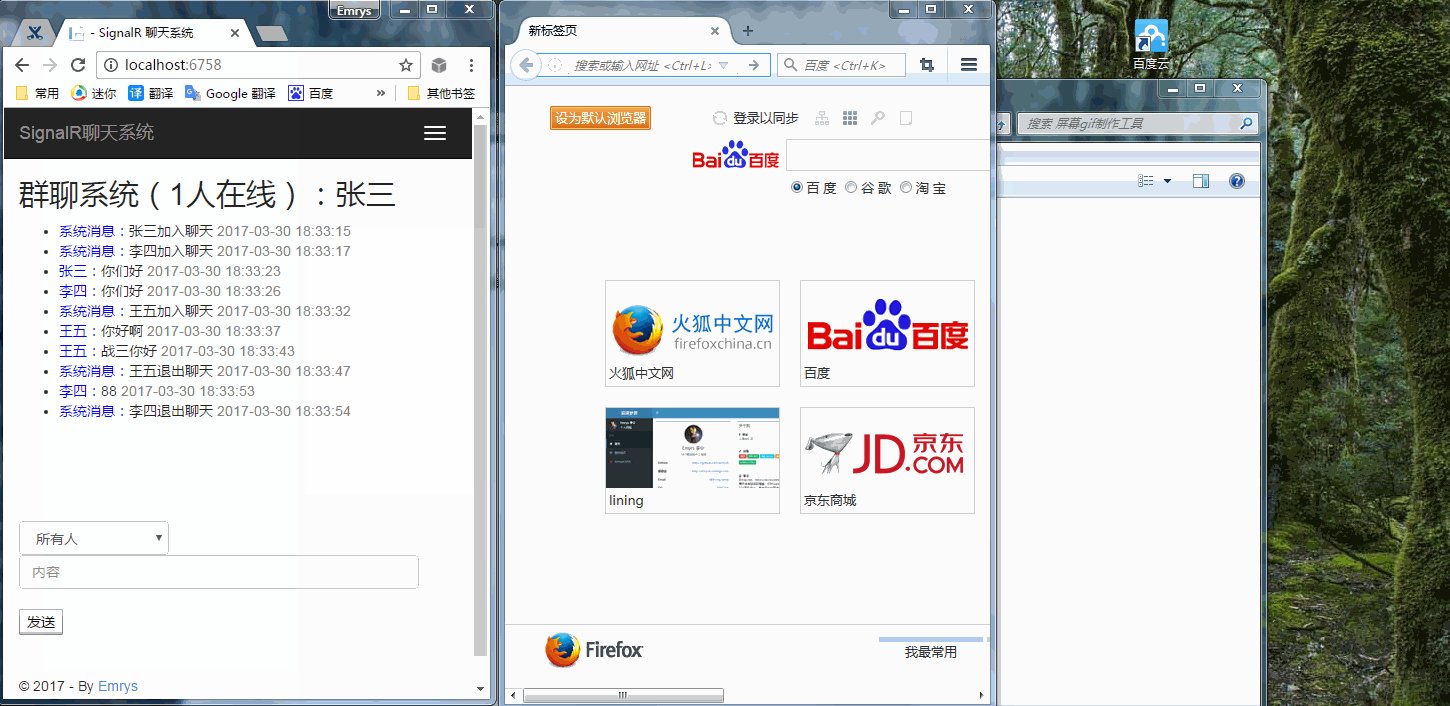
0. Schauen wir uns zunächst die endgültige Implementierung an

github.com/Emrys5/SignalRGroupChatDemo
1. Vorbereitungsarbeiten
1.1 Laden Sie zunächst das SignalR-Paket auf NuGet herunter.

1.2. Owin und SignalR konfigurieren
Neu Startup-Klasse, registrieren Sie SignalRpublic class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script> <script src="~/signalr/hubs"></script>
[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
}
}2. Prinzip und einfache Programmierung
2.1, Client zu Server (B=>S)
Client-Code<script type="text/javascript">
var ticker = $.connection.simpleHub;
$.connection.hub.start();
$("#btn").click(function () {
// 链接完成以后,可以发送消息至服务端
ticker.server.sendMsg("需要发送的消息");
});
</script>[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
// 获取链接id
var connectionId = Context.ConnectionId;
// 获取cookie
var cookie = Context.RequestCookies;
}
}
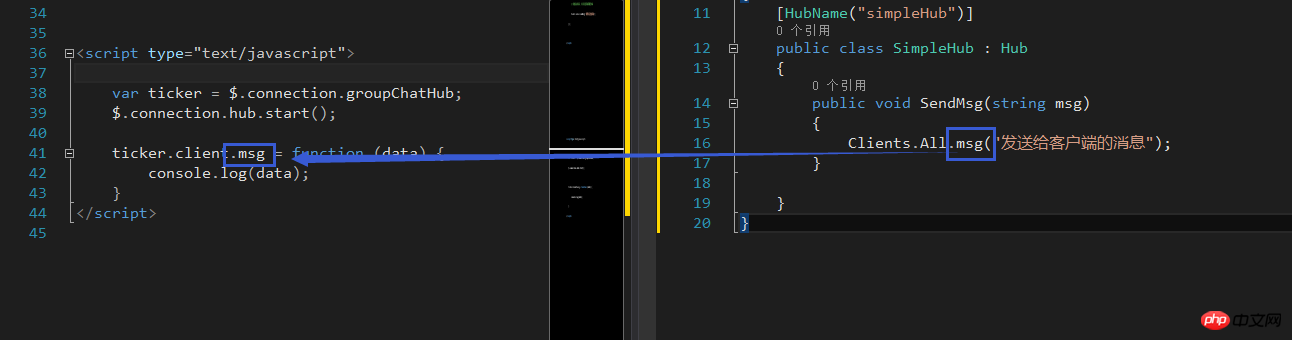
2.2. Server zu Client (S=>B)
Servercode[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
Clients.All.msg("发送给客户端的消息");
}
}<script type="text/javascript">
var ticker = $.connection.groupChatHub;
$.connection.hub.start();
ticker.client.msg = function (data) {
console.log(data);
}
</script>
Lösung:
Problem 1. Clients können Nachrichten an eine Gruppe von Funktionen oder einen Client senden// 所有人
Clients.All.msg("发送给客户端的消息");
// 特定 cooectionId
Clients.Client("connectionId").msg("发送给客户端的消息");
// 特定 group
Clients.Group("groupName").msg("发送给客户端的消息");3. SignalR implementiert Gruppenchat
由于功能比较简单,所有我把用户名存到了cookie里,也就说第一次进来时需要设置cookie。
还有就是在hub中要实现OnConnected、OnDisconnected和OnReconnected,然后在方法中设置用户和connectionid和统计在线用户,以便聊天使用。
hub代码
/// <summary>
/// SignalR Hub 群聊类
/// </summary>
[HubName("groupChatHub")] // 标记名称供js调用
public class GroupChatHub : Hub
{
/// <summary>
/// 用户名
/// </summary>
private string UserName
{
get
{
var userName = Context.RequestCookies["USERNAME"];
return userName == null ? "" : HttpUtility.UrlDecode(userName.Value);
}
}
/// <summary>
/// 在线用户
/// </summary>
private static Dictionary<string, int> _onlineUser = new Dictionary<string, int>();
/// <summary>
/// 开始连接
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Connected();
return base.OnConnected();
}
/// <summary>
/// 重新链接
/// </summary>
/// <returns></returns>
public override Task OnReconnected()
{
Connected();
return base.OnReconnected();
}
private void Connected()
{
// 处理在线人员
if (!_onlineUser.ContainsKey(UserName)) // 如果名称不存在,则是新用户
{
// 加入在线人员
_onlineUser.Add(UserName, 1);
// 向客户端发送在线人员
Clients.All.publshUser(_onlineUser.Select(i => i.Key));
// 向客户端发送加入聊天消息
Clients.All.publshMsg(FormatMsg("系统消息", UserName + "加入聊天"));
}
else
{
// 如果是已经存在的用户,则把在线链接的个数+1
_onlineUser[UserName] = _onlineUser[UserName] + 1;
}
// 加入Hub Group,为了发送单独消息
Groups.Add(Context.ConnectionId, "GROUP-" + UserName);
}
/// <summary>
/// 结束连接
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
// 人员链接数-1
_onlineUser[UserName] = _onlineUser[UserName] - 1;
// 判断是否断开了所有的链接
if (_onlineUser[UserName] == 0)
{
// 移除在线人员
_onlineUser.Remove(UserName);
// 向客户端发送在线人员
Clients.All.publshUser(_onlineUser.Select(i => i.Key));
// 向客户端发送退出聊天消息
Clients.All.publshMsg(FormatMsg("系统消息", UserName + "退出聊天"));
}
// 移除Hub Group
Groups.Remove(Context.ConnectionId, "GROUP-" + UserName);
return base.OnDisconnected(stopCalled);
}
/// <summary>
/// 发送消息,供客户端调用
/// </summary>
/// <param name="user">用户名,如果为0,则是发送给所有人</param>
/// <param name="msg">消息</param>
public void SendMsg(string user, string msg)
{
if (user == "0")
{
// 发送给所有用户消息
Clients.All.publshMsg(FormatMsg(UserName, msg));
}
else
{
//// 发送给自己消息
//Clients.Group("GROUP-" + UserName).publshMsg(FormatMsg(UserName, msg));
//// 发送给选择的人员
//Clients.Group("GROUP-" + user).publshMsg(FormatMsg(UserName, msg));
// 发送给自己消息
Clients.Groups(new List<string> { "GROUP-" + UserName, "GROUP-" + user }).publshMsg(FormatMsg(UserName, msg));
}
}
/// <summary>
/// 格式化发送的消息
/// </summary>
/// <param name="name"></param>
/// <param name="msg"></param>
/// <returns></returns>
private dynamic FormatMsg(string name, string msg)
{
return new { Name = name, Msg = HttpUtility.HtmlEncode(msg), Time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") };
}
}js代码
<script type="text/javascript">
$(function () {
// 链接hub
var ticker = $.connection.groupChatHub;
$.connection.hub.start();
// 接收服务端发送的消息
$.extend(ticker.client, {
// 接收聊天消息
publshMsg: function (data) {
$("#msg").append("<li><span class='p'>" + data.Name + ":</span>" + data.Msg + " <span class='time'>" + data.Time + "</span></li>")
$("#msg").parents("p")[0].scrollTop = $("#msg").parents("p")[0].scrollHeight;
},
// 接收在线人员,然后加入Select,以供单独聊天选中
publshUser: function (data) {
$("#count").text(data.length);
$("#users").empty();
$("#users").append('<option value="0">所有人</option>');
for (var i = 0; i < data.length; i++) {
$("#users").append('<option value="' + data[i] + '">' + data[i] + '</option>')
}
}
});
// 发送消息按钮
$("#btn-send").click(function () {
var msg = $("#txt-msg").val();
if (!msg) {
alert('请输入内容!'); return false;
}
$("#txt-msg").val('');
// 主动发送消息,传入发送给谁,和发送的内容。
ticker.server.sendMsg($("#users").val(), msg);
});
});
</script>html代码
<h2>
群聊系统(<span id="count">1</span>人在线):@ViewBag.UserName
</h2>
<p style="overflow:auto;height:300px">
<ul id="msg"></ul>
</p>
<select id="users" class="form-control" style="max-width:150px;">
<option value="0">所有人</option>
</select>
<input type="text" onkeydown='if (event.keyCode == 13) { $("#btn-send").click() }' class="form-control" id="txt-msg" placeholder="内容" style="max-width:400px;" />
<br />
<button type="button" id="btn-send">发送</button>这样就消息了群聊和发送给特定的人聊天功能。
3.1、封装主动发送消息的单例
/// <summary>
/// 主动发送给用户消息,单例模式
/// </summary>
public class GroupChat
{
/// <summary>
/// Clients,用来主动发送消息
/// </summary>
private IHubConnectionContext<dynamic> Clients { get; set; }
private readonly static GroupChat _instance = new GroupChat(GlobalHost.ConnectionManager.GetHubContext<GroupChatHub>().Clients);
private GroupChat(IHubConnectionContext<dynamic> clients)
{
Clients = clients;
}
public static GroupChat Instance
{
get
{
return _instance;
}
}
/// <summary>
/// 主动给所有人发送消息,系统直接调用
/// </summary>
/// <param name="msg"></param>
public void SendSystemMsg(string msg)
{
Clients.All.publshMsg(new { Name = "系统消息", Msg = msg, Time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") });
}
}如果需要发送消息,直接调用SendSystemMsg即可。
GroupChat.Instance.SendSystemMsg("消息");
4、结语
啥也不说了直接源码
github.com/Emrys5/SignalRGroupChatDemo
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Anwendung von Asp.net SignalR und Implementierung der Gruppenchat-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Detaillierte Methode zum Entfernen von Personen aus dem WeChat-Gruppenchat
Mar 25, 2024 pm 05:00 PM
Detaillierte Methode zum Entfernen von Personen aus dem WeChat-Gruppenchat
Mar 25, 2024 pm 05:00 PM
1. Suchen und öffnen Sie die WeChat-Software auf Ihrem Telefon. 2. Klicken Sie auf den Gruppenchat, in dem die Person aus der Gruppe entfernt werden muss, um die Chat-Seite aufzurufen. 3. Klicken Sie oben rechts auf der Chat-Seite auf [...]. 4. Wischen Sie nach unten, um das [-] hinter den Gruppenmitgliedern zu finden und darauf zu klicken.
 So erlaube ich QQ, mich als Freund im Gruppenchat hinzuzufügen
Mar 01, 2024 am 11:31 AM
So erlaube ich QQ, mich als Freund im Gruppenchat hinzuzufügen
Mar 01, 2024 am 11:31 AM
Bei der Nutzung von QQ, einer sozialen Software, können sich andere Benutzer über Gruppenchats als Freunde hinzufügen. Lassen Sie mich Ihnen vorstellen, wie Sie das Hinzufügen von mir als Freund über den Gruppenchat einrichten und aktivieren. Klicken Sie nach dem Aufrufen der mobilen QQ-Oberfläche auf den persönlichen Avatar in der oberen linken Ecke, um die Menüseite zu öffnen, und klicken Sie dann auf die Funktion „Einstellungen“ in der unteren linken Ecke der Seite, um die Einstellungsoberfläche aufzurufen. 2. Nachdem Sie zur Einstellungsseite gelangt sind, klicken Sie zur Auswahl auf den Punkt „Datenschutz“. 3. Als nächstes gibt es auf der Datenschutzseite die Option „So füge ich mich als Freund hinzu“. Klicken Sie darauf, um einzutreten. 4. Auf der neuen Seite sehen Sie unter „Sie können mich auf folgende Weise als Freund hinzufügen“ eine Liste mit Optionen. Klicken Sie auf die entsprechende Schaltfläche hinter „Gruppenchat“. Wenn die Schaltfläche auf Blau eingestellt ist, bedeutet dies, dass sie aktiviert ist und andere Benutzer sich im Gruppenchat wiederfinden können.
 So treten Sie dem Baidu Netdisk-Gruppenchat bei
Mar 06, 2024 pm 05:19 PM
So treten Sie dem Baidu Netdisk-Gruppenchat bei
Mar 06, 2024 pm 05:19 PM
Baidu Netdisk bietet Funktionen zum Speichern und Teilen von Dateien. Darüber hinaus verbirgt es viele weitere praktische Funktionen, um den unterschiedlichen Anforderungen der Benutzer gerecht zu werden. Unter anderem sind die Kommunikation und Diskussion über Baidu Netdisk, das Hinzufügen von Freunden oder die Teilnahme an Gruppenchats sowie das Teilen von Dateien mit anderen Gründe für seine Beliebtheit. Wie fügt man also einen Gruppenchat in der Baidu Netdisk-App hinzu? Benutzer, die es wissen möchten, können diesem Artikel folgen, um mehr zu erfahren! Wie trete ich einer Gruppe auf Baidu Netdisk bei? 1. Öffnen Sie Baidu Netdisk und klicken Sie auf Teilen. 2. Klicken Sie auf das Plus-Symbol in der oberen rechten Ecke. 3. Klicken Sie, um Freunde/Gruppe hinzuzufügen. 4. Geben Sie die zu suchende Gruppennummer ein und klicken Sie auf „Beitreten“.
 Was soll ich tun, wenn ich meinen WeChat-Gruppenchat nicht finden kann?
Apr 26, 2024 pm 01:14 PM
Was soll ich tun, wenn ich meinen WeChat-Gruppenchat nicht finden kann?
Apr 26, 2024 pm 01:14 PM
1. Öffnen Sie die WeChat-App, klicken Sie auf das Suchsymbol in der oberen rechten Ecke und geben Sie Ihren WeChat-Spitznamen ein. 2. Das System zeigt automatisch die verschiedenen Gruppenchats an, in denen sich der Benutzer befindet. Klicken Sie auf die Schaltfläche [Weitere Gruppenchats], um alle Gruppenchats anzuzeigen, denen Sie beigetreten sind. 3. Benutzer können alle Gruppenchats nach Gruppenchats durchsuchen, die zuvor nicht gefunden wurden.
 Echtzeit-Datenkommunikation mit PHP und SignalR
Jun 28, 2023 am 09:08 AM
Echtzeit-Datenkommunikation mit PHP und SignalR
Jun 28, 2023 am 09:08 AM
Mit der rasanten Entwicklung des mobilen Internets ist Echtzeitkommunikation nach und nach zu einer sehr wichtigen Anforderung geworden. Bei der Echtzeitkommunikation ist die Echtzeitdatenkommunikation die grundlegendste Anforderung. Dies erfordert, dass der Server in Echtzeit Daten an den Client senden und in Echtzeit interagieren kann. PHP und SignalR sind zwei sehr leistungsstarke Tools, wenn es um die Implementierung von Echtzeit-Datenkommunikation geht. PHP ist eine sehr beliebte Entwicklungssprache, mit der serverseitiger Code geschrieben werden kann, während SignalR ein Echtzeit-Kommunikationsframework ist, mit dem Echtzeit-Datenkommunikation implementiert werden kann.
 So treten Sie dem Amap-Gruppenchat bei
Feb 27, 2024 pm 12:30 PM
So treten Sie dem Amap-Gruppenchat bei
Feb 27, 2024 pm 12:30 PM
Die Amap-Software bietet nicht nur präzise Navigationsdienste, sondern bietet Benutzern auch Gruppenchat-Funktionen, wodurch das Reisen bequemer und interessanter wird. In Amap können Sie ganz einfach Ihren eigenen Gruppenchat erstellen oder einem bestehenden Gruppenchat beitreten. Viele Benutzer wissen jedoch möglicherweise immer noch nicht, wie man einen Gruppenchat in der Amap-App öffnet. Daher finden Sie im Folgenden eine ausführliche Einführung. Benutzer, die es noch nicht wissen, sollten diesen Artikel mitlesen! Wie öffne ich den Amap-Gruppenchat? Antwort: [Amap] – [Nachricht] – [Gruppenchat]. Konkrete Schritte: 1. Öffnen Sie zuerst die Amap-Software. Nach dem Betreten sehen Sie unten die Startseite, Nachrichten, Taxis und meine. 2. Klicken Sie dann auf die Nachrichtenseite.
 Detaillierte Methode zum Veröffentlichen von Notfallbenachrichtigungen im DingTalk-Gruppenchat
Mar 29, 2024 pm 06:16 PM
Detaillierte Methode zum Veröffentlichen von Notfallbenachrichtigungen im DingTalk-Gruppenchat
Mar 29, 2024 pm 06:16 PM
1. Klicken Sie zunächst auf , um die DingTalk-Software auf Ihrem Mobiltelefon aufzurufen. 2. Klicken Sie dann auf , um den von Ihnen erstellten Gruppenchat aufzurufen. 3. Klicken Sie dann auf die drei kleinen Punkte in der oberen rechten Ecke der Gruppenchat-Seite.
 So richten Sie „Bitte nicht stören'-Nachrichten im Meituan-Gruppenchat ein_So richten Sie „Bitte nicht stören'-Nachrichten im Meituan-Gruppenchat ein
Mar 27, 2024 pm 11:50 PM
So richten Sie „Bitte nicht stören'-Nachrichten im Meituan-Gruppenchat ein_So richten Sie „Bitte nicht stören'-Nachrichten im Meituan-Gruppenchat ein
Mar 27, 2024 pm 11:50 PM
1. Der Gruppenchat wird automatisch unter der Bestellung angezeigt, nachdem wir die Waren im Geschäft gekauft haben. 2. Nachfolgende Nachrichten werden in der Spalte [Nachricht] unten auf der Seite angezeigt. 3. Wählen Sie einen Gruppenchat aus, an dem Sie teilnehmen möchten, und klicken Sie auf die Schaltfläche mit dem Charakterbild in der oberen rechten Ecke. 4. Hier sehen Sie alle relevanten Informationen zum Gruppenchat. Klicken Sie auf die Schaltfläche auf der rechten Seite von [Nachricht nicht stören], um die Erinnerung an neue Nachrichten zu deaktivieren. Aber wenn Händler Gutscheine ausstellen, werden sie alle rechtzeitig daran erinnern.



