
CSS-Positionierungsmechanismus
CSS verfügt über drei grundlegende Positionierungsmechanismen: Normalfluss, Floating und absolute Positionierung.
Alle Kartons werden im normalen Fluss positioniert, sofern nicht ausdrücklich anders angegeben. Das heißt, die Position eines Elements im normalen Fluss wird durch die Position des Elements in (X)HTML bestimmt.
Boxen auf Blockebene werden von oben nach unten nacheinander angeordnet und der vertikale Abstand zwischen den Boxen wird aus dem vertikalen Rand der Box berechnet.
Inline-Boxen werden horizontal in einer Reihe angeordnet. Ihr Abstand kann durch horizontale Abstände, Ränder und Ränder angepasst werden. Vertikaler Abstand, Rahmen und Ränder haben jedoch keinen Einfluss auf die Höhe des Inline-Felds. Eine horizontale Box, die aus einer Linie besteht, wird als Linienbox bezeichnet. Eine Linienbox ist immer hoch genug, um alle darin enthaltenen Inline-Boxen aufzunehmen. Durch Festlegen der Zeilenhöhe kann sich jedoch die Höhe dieses Felds erhöhen.
In den folgenden Kapiteln erklären wir die relative Positionierung, die absolute Positionierung und das Floating im Detail.
CSS-Positionseigenschaft
Durch die Verwendung der Positionseigenschaft können wir aus 4 verschiedenen Positionierungsarten wählen, die sich darauf auswirken, wie die Elementbox generiert wird.
Die Bedeutung des Positionsattributwerts:
statisch
Standardwert. Ohne Positionierung erscheint das Element im normalen Fluss (ohne Berücksichtigung der Top-, Bottom-, Left-, Right- oder Z-Index-Deklarationen). Die Elementbox wird normal generiert. Elemente auf Blockebene erstellen ein rechteckiges Feld als Teil des Dokumentflusses, während Inline-Elemente ein oder mehrere Zeilenfelder erstellen, die innerhalb ihres übergeordneten Elements platziert werden.
relativ
Die Elementbox ist um einen bestimmten Abstand versetzt. Das Element behält seine unpositionierte Form und den Platz, den es ursprünglich einnahm. Die
absolute
-Elementbox wird vollständig aus dem Dokumentenfluss entfernt und relativ zu ihrem enthaltenden Block positioniert. Der umschließende Block kann ein anderes Element im Dokument oder der anfängliche umschließende Block sein. Der zuvor vom Element im normalen Dokumentenfluss belegte Platz wird geschlossen, als ob das Element nicht vorhanden wäre. Das Element generiert nach der Positionierung eine Box auf Blockebene, unabhängig davon, welche Art von Box es ursprünglich im normalen Ablauf generiert hat.
fest
Das Elementfeld verhält sich so, als würde man die Position auf „absolut“ setzen, außer dass sein enthaltender Block das Ansichtsfenster selbst ist.
inherit
gibt an, dass der Wert des Positionsattributs vom übergeordneten Element geerbt werden soll.
Tipp: Relative Positionierung wird eigentlich als Teil des normalen Flusspositionierungsmodells betrachtet, da die Position eines Elements relativ zu seiner Position im normalen Fluss ist.
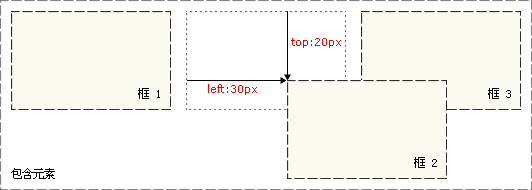
Relative Positionierung ist ein sehr leicht zu verstehendes Konzept. Wenn ein Element relativ positioniert ist, erscheint es dort, wo es ist. Anschließend können Sie das Element „relativ“ zu seinem Ursprung verschieben, indem Sie eine vertikale oder horizontale Position festlegen.

Beachten Sie, dass das Element bei Verwendung der relativen Positionierung immer noch den ursprünglichen Platz einnimmt, unabhängig davon, ob es verschoben wird oder nicht. Daher führt das Verschieben eines Elements dazu, dass es andere Felder verdeckt.
Eine Elementbox, die auf absolute Positionierung eingestellt ist, wird vollständig aus dem Dokumentfluss entfernt und relativ zu ihrem enthaltenden Block positioniert, der ein anderes Element im Dokument sein kann oder ist der anfängliche enthaltende Block. Der zuvor vom Element im normalen Dokumentenfluss belegte Platz wird geschlossen, als ob das Element nicht vorhanden wäre. Das Element generiert nach der Positionierung eine Box auf Blockebene, unabhängig davon, welche Art von Box es ursprünglich im normalen Ablauf generiert hat.
Absolute Positionierung positioniert das Element unabhängig vom Fluss des Dokuments, sodass es keinen Platz einnimmt. Dies unterscheidet sich von der relativen Positionierung, die tatsächlich als Teil des normalen Flusspositionierungsmodells betrachtet wird, da die Position des Elements relativ zu seiner Position im normalen Fluss ist.
Andere Elemente im normalen Fluss werden so angeordnet, als ob das absolut positionierte Element nicht vorhanden wäre.

Das Hauptproblem bei der Positionierung besteht darin, sich daran zu erinnern, was jede Positionierung bedeutet. Sehen wir uns nun noch einmal an, was wir gelernt haben: Die relative Positionierung ist „relativ“ zur Anfangsposition des Elements im Dokument, während absolut positionierte Elemente relativ zum nächsten positionierten Vorgänger positioniert sind Wenn das Element keine positionierten Vorfahren hat, ist seine Position relativ zum ursprünglichen enthaltenden Block .
Hinweis: Je nach Benutzeragent kann der anfängliche enthaltende Block ein Canvas oder ein HTML-Element sein.
Tipp: Da absolut positionierte Boxen unabhängig vom Dokumentenfluss sind, können sie andere Elemente auf der Seite überdecken. Kann eingestellt werden durch Z-Index-Attribut zur Steuerung der Stapelreihenfolge dieser Boxen.
Eine schwebende Box kann nach links oder rechts verschoben werden, bis ihre Außenkante den Rand der enthaltenden Box oder einer anderen schwebenden Box berührt.
Da sich die schwebende Box nicht im normalen Fluss des Dokuments befindet, verhält sich eine Blockbox im normalen Fluss des Dokuments so, als ob die schwebende Box nicht vorhanden wäre.
Das Float-Attribut definiert, in welche Richtung das Element schwebt. In der Vergangenheit wurde diese Eigenschaft immer auf Bilder angewendet, wodurch der Text um das Bild herum umbrochen wurde. In CSS kann jedoch jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig davon, um welchen Elementtyp es sich handelt.
Bei schwebenden, nicht ersetzten Elementen geben Sie eine explizite Breite an, andernfalls werden sie so schmal wie möglich gemacht.
Leinenkästen und Aufräumarbeiten
Leinenkästen neben den Schwimmern werden gekürzt, um Platz für den Schwimmer zu schaffen, und die Leinenkästen umgeben den Schwimmer.
Daher ermöglicht das Erstellen eines schwebenden Rahmens, dass Text um das Bild herum umbrochen wird:

Um zu verhindern, dass der Linienrahmen den schwebenden Rahmen umschließt, Sie müssen sich bewerben klares Attribut. Der Wert des Attributs „clear“ kann links, rechts, beide oder keine sein und gibt an, welche Seiten der Box nicht neben der schwebenden Box liegen sollen.
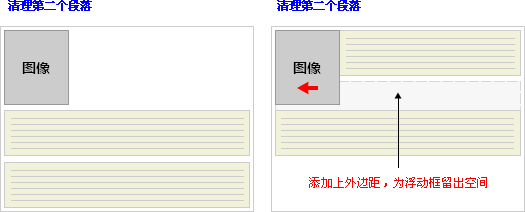
Um diesen Effekt zu erzielen, fügen Sie dem oberen Rand des gelöschten Elements genügend Platz hinzu, sodass die Oberkante des Elements vertikal unter den Float fällt:

Dies ist ein nützliches Werkzeug, das es umgebenden Elementen ermöglicht, Platz für das schwebende Element zu lassen.
Sehen wir uns Float und Cleanup genauer an. Angenommen, Sie möchten, dass ein Bild links von einem Textblock schwebt und dass das Bild und der Text in einem anderen Element mit einer Hintergrundfarbe und einem Rahmen enthalten sind. Sie könnten den folgenden Code schreiben:
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>In diesem Fall tritt ein Problem auf. Da sich das schwebende Element außerhalb des Dokumentflusses befindet, nimmt das p, das das Bild und den Text umgibt, keinen Platz ein.
Wie kann das umgebende Element das schwebende Element optisch umgeben? Clear muss irgendwo innerhalb dieses Elements angewendet werden:

Leider entsteht ein neues Problem, da es kein vorhandenes Element gibt, auf das Clean angewendet werden kann. Das können wir also Fügen Sie einfach ein leeres Element hinzu und reinigen Sie es.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>Damit kann der gewünschte Effekt erzielt werden, es ist jedoch das Hinzufügen von zusätzlichem Code erforderlich. Es gibt oft Elemente, die gelöscht werden können, aber manchmal muss man aus Layoutgründen bedeutungslose Markierungen hinzufügen.
Aber wir haben eine andere Möglichkeit, nämlich den Container p schweben zu lassen:
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>Dies wird den gewünschten Effekt erzielen. Leider wird das nächste Element von diesem schwebenden Element betroffen sein. Um dieses Problem zu lösen, entscheiden sich einige Leute dafür, alles im Layout schweben zu lassen und diese schwebenden Elemente dann mithilfe eines geeigneten aussagekräftigen Elements (häufig der Fußzeile der Site) zu bereinigen. Dies trägt dazu bei, unnötiges Markup zu reduzieren oder zu eliminieren.
Die Verwendung negativer Ränder für schwebende Module kann die entsprechenden schwebenden Module abdecken. Die Randattribute negativer Ränder haben keinen Einfluss auf die Position anderer Module. Dies unterscheidet sich stark von positiven Margen. Der positive Rand bewegt sich basierend auf der Position benachbarter Module als Referenzpunkt und verdrängt umliegende Module einigermaßen .
Zum Zentrieren des Elements wird CSS verwendet Es ist eine einfache Sache – dieselbe gültige CSS-Center-Einstellung verhält sich in verschiedenen Browsern unterschiedlich. Werfen wir zunächst einen Blick auf einige gängige Methoden in CSS, um Elemente horizontal zu zentrieren.
1.使用自动外边距实现居中
CSS中首选的让元素水平居中的方法就是使用margin属性—将元素的margin-left和margin-right属性设置为auto即可。在实际使用中,我们可以为这些需要居中的元素创建一个起容器作用的p。需要特别注意的一点就是,必须为该容器指定宽度:
p#container {
margin-left: auto;
margin-right: auto;
width: 168px;
} 在大多数主流浏览器中,这种方法都非常有效,即使是Windows平台上的IE6,在其标准兼容模式(compliance mode)下也能够正常显示。但不幸的是,在更低版本的IE中,这种设置却并不能实现居中效果。所以若想在实际项目中使用这种方法,那么就要确保用户的IE浏览器版本不低于6.0。
尽管在支持上不尽如人意,但大多数设计师都建议尽可能地使用这种方法。该方法也被认为是在各种用CSS实现元素水平居中方法中最正确、最合理的一种。
2.使用text-align实现居中
另一种实现元素居中的方法是使用text-align属性,将该属性值设置为center并应用到body元素上即可。这种做法是彻头彻尾的hack,但它却能兼容大多数浏览器,所以在某些情况下也自然必不可少。
之所以说它是hack,是因为这种方法并没有将文本属性应用到文本上,而是应用到了作为容器的元素上。这也给我们带来了额外的工作。在创建好布局必须的p之后,我们要按照如下代码为body应用text-align属性:
body{
text-align:center;
} 之后会出现什么问题吗?body的所有子孙元素都会被居中显示。
因此,我们就需要用再写一条规则,让其中的文本回到默认的居左对齐:
p {
text-align:left;
} 可以想象这条附加的规则将带来一些不便。另外,真正完全遵循标准的浏览器并不会改变容器的位置,而只会让其中的文字居中显示。
3.组合使用自动外边距和文本对齐
因为文本对齐居中方式有着良好的向下兼容性,且自动外边距方式也被大多数当代浏览器支持,所以很多设计师将二者组合起来使用,以期让居中效果得到最大限度的跨浏览器支持:
body {
text-align: center;
}
#container {
margin-left: auto;
margin-right: auto;
border: 1px solid red;
width: 168px;
text-align: left
} 可是这始终是个hack,无论如何也算不上完美。我们还是需要为居中容器中的文本编写附加的规则,但至少在各个浏览器中看起来都不错。
4.负外边距解决方案
负外边距解决方案远不是仅仅为元素添加负外边距这么简单。这种方法需要同时使用绝对定位和负外边距两种技巧。
下面是该方案的具体实现方法。首先,创建一个包含居中元素的容器,然后将其绝对定位于相对页面左边边缘50%的位置。这样,该容器的左外边距将从页面50%宽度的位置开始算起。
然后,将容器的左外边距值设置为负的容器宽度的一半。这样即可将该容器固定在页面水平方向的中点。
#container {
background: #ffc url(mid.jpg) repeat-y center;
position: absolute;
left: 50%;
width: 760px;
margin-left: -380px;
}看,没有任何hack!虽然这并不是首选的解决方案,但也是个不错的方法,且适用性极广—甚至在Netscape Navigator 4.x中都没有任何问题,很令人吃惊,不是吗?所以若想得到最广泛的浏览器支持,那么这种方法将会是最好的选择。
元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为“盒子”)。但是不同的元素显示的方式会有所不同,例如
和就不同,而和 也不一样。在文档类型定义(DTD)中对不同的元素规定了不同的类型,这也是DTD对文档之所以重要的原因之一。 1. 替换和不可替换元素 从元素本身的特点来讲,可以分为替换和不可替换元素。 a) 替换元素 替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。 例如浏览器会根据 (X)HTML中的标签的src属性的值来读取图片信息并显示出来,而如果查看(X)HTML代码,则看不到图片的实际内容;又例如根据标签的type属性来决定是显示输入框,还是单选按钮等。
、、