Wie verwende ich js zum Debuggen von Haltepunkten?
虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助(大神请无视~)。
1. Was ist Breakpoint-Debugging? Ist es schwierig?
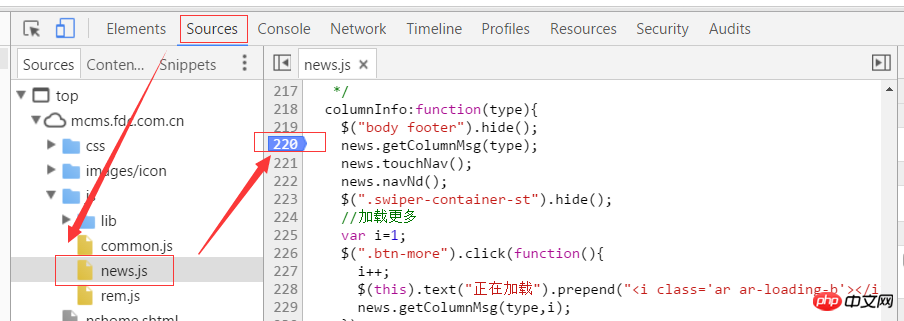
Das Debuggen von Haltepunkten ist eigentlich nicht so kompliziert, wenn man den Browser öffnet, die Quellen öffnet, die js-Datei sucht und auf die Zeilennummer klickt. Die Bedienung scheint sehr einfach zu sein, aber tatsächlich haben viele Leute Schwierigkeiten damit, wo sie den Punkt unterbrechen sollen. (Sehen wir uns zunächst einen Haltepunkt-Screenshot am Beispiel des Haltepunkts des Chrome-Browsers an)


Erinnern Sie sich an die Schritte?
Öffnen Sie die Seite mit dem Chrome-Browser → Drücken Sie F12, um Entwicklertools zu öffnen → Open Sources → Öffnen Sie die JS-Codedatei, die Sie debuggen möchten → Im Zeilennummer Klicken Sie darauf, OK! Herzlichen Glückwunsch zu Ihrem jungfräulichen Haltepunkt, haha~~
2. Wie treffe ich den Haltepunkt richtig?
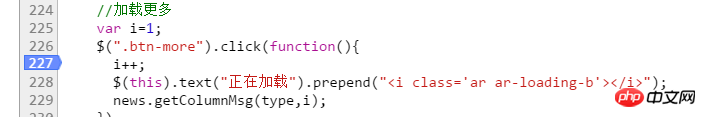
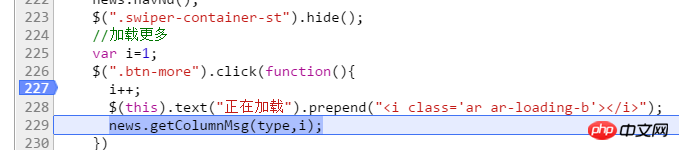
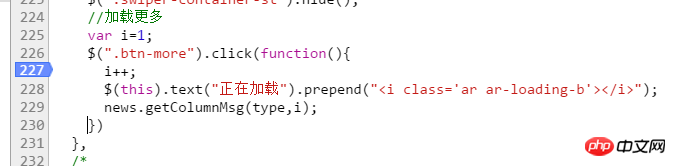
Die Funktionsweise von Haltepunkten ist sehr einfach. Die Kernfrage lautet: Wie werden Haltepunkte festgelegt, um die Probleme im Code herauszufinden? Lassen Sie mich ohne weiteres ein Beispiel geben, das Bild oben:


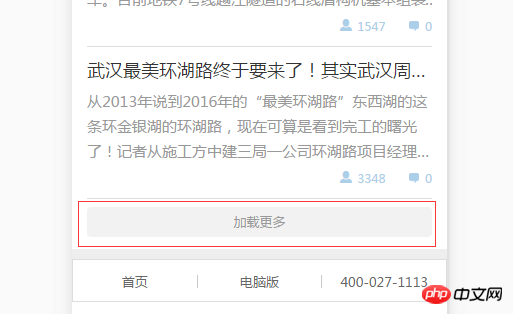
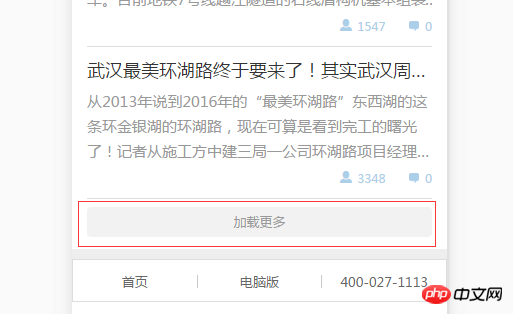
Angenommen, wir implementieren jetzt eine Funktion zum Laden weiterer Funktionen, wie im Bild oben gezeigt, aber es gibt jetzt ein Problem beim Laden weiterer Funktionen. Die Daten werden nach dem Klicken auf At nicht geladen Dieses Mal dachten wir sofort: Was soll es sein? (Schreiben Sie Ihre Antwort in eine andere Zeile, damit Sie sehen können, was Ihre erste Reaktion ist)
Das erste, woran ich dachte, war: Was habe ich getan? klicken? Kein Erfolg? Werden die Methoden im Click-Event ausgeführt? Okay, wenn wir die Antwort auf diese Frage wissen wollen, versuchen wir sofort, einen Haltepunkt zu setzen. Wo ist der Haltepunkt? Denken Sie zunächst selbst darüber nach.
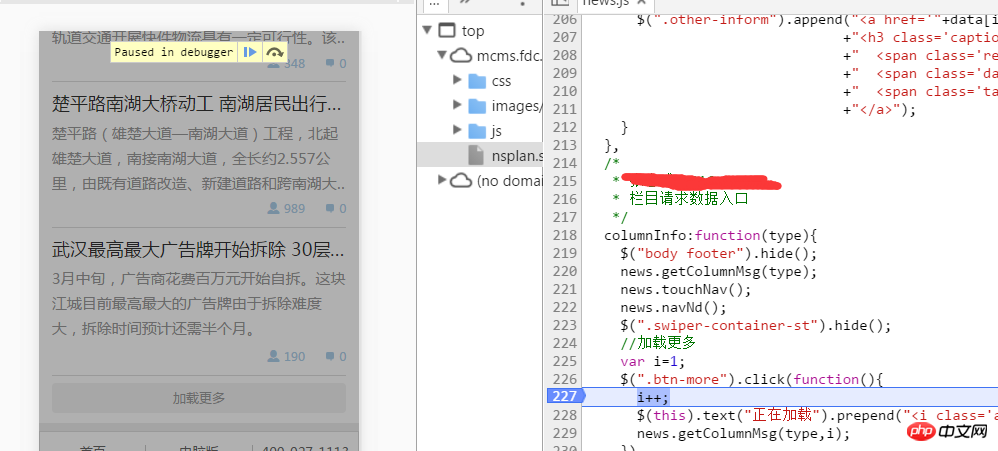
Dann Bild oben:


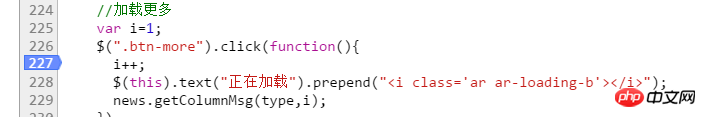
Haben Sie darüber nachgedacht? Das ist richtig, da wir wissen möchten, ob der Klick erfolgreich ist, fügen wir natürlich einen Haltepunkt beim Klickereignis im Code hinzu. Denken Sie daran, ihn nicht in Zeile 226 hinzuzufügen, da die Funktion in der Klickmethode ausgeführt wird, nicht die Auswahl online 226. Gerät. Der Haltepunkt ist nun festgelegt. Was tun Sie als Nächstes? Denken Sie selbst darüber nach~
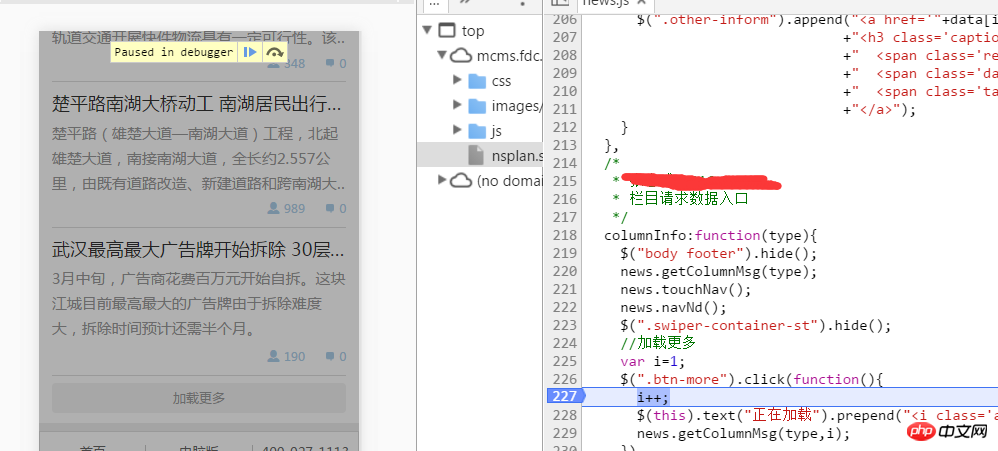
Weiter mit dem Bild oben:


Dann gehen wir natürlich zurück und klicken auf die Schaltfläche „Mehr laden“, warum? Stirn. . . Wenn Sie fragen, erlauben Sie mir bitte die Verwendung dieses Ausdrucks 
 . Wie kann ich ein Klickereignis auslösen, ohne auf die Schaltfläche „Mehr laden“ zu klicken? Wie führe ich die Funktion im Klickereignis aus, ohne das Klickereignis auszulösen? Brüllend. . Aber ich glaube, dass nicht jeder eine so niedrige Frage stellen wird~ Kein Unsinn~
. Wie kann ich ein Klickereignis auslösen, ohne auf die Schaltfläche „Mehr laden“ zu klicken? Wie führe ich die Funktion im Klickereignis aus, ohne das Klickereignis auszulösen? Brüllend. . Aber ich glaube, dass nicht jeder eine so niedrige Frage stellen wird~ Kein Unsinn~
Das Bild oben zeigt, was passiert, nachdem wir auf die Schaltfläche „Mehr laden“ geklickt haben Auf der linken Seite ist die Seite mit einer durchsichtigen Ebene bedeckt. Oben auf der Seite wird die 227. Codezeile mit einer Hintergrundfarbe hinzugefügt. Machen wir uns keine Gedanken darüber, was diese Schaltflächen auf Englisch bedeuten. Welche Informationen haben Sie aus diesem Bild erhalten? Denken Sie weiter darüber nach~
Wenn die obige Situation auftritt, beachten Sie bitte, dass die Funktion im Klickereignis aufgerufen wird, was weiter darauf hinweist, dass das Klickereignis wirksam wird. Dann ist unser erster „Strafverdächtiger“ für dieses Problem beseitigt.
Ergänzung:
Was soll ich tun, wenn die oben genannte Situation nicht eintritt? Bedeutet das, dass das Klickereignis nicht wirksam wurde? Was führt also dazu, dass das Click-Ereignis nicht wirksam wird? Denken Sie selbst darüber nach~
Es gibt viele Gründe, warum das Klickereignis nicht wirksam wird, z. B. mehrere Auswahlfehler, Syntaxfehler, das ausgewählte Element wird später generiert usw. Wie kann man es lösen?
Selektorfehler, Sie können den Inhalt des Konsolenteils weiterhin sehen. Ich denke, Sie wissen, wie Sie damit umgehen sollen.
Grammatikfehler, überprüfen Sie ihn sorgfältig Mit der Grammatik können Sie es auf Baidu vergleichen. Das ausgewählte Element von
wird später mit der .on()-Methode verarbeitet. Dieses Zeug verfügt über eine Ereignisdelegierungsverarbeitung für Einzelheiten.
Wo wird also die Identität des „Strafverdächtigen“ als nächstes geklärt?
Wir richten unsere Aufmerksamkeit auf das Innere des Ereignisses. Das Klickereignis wird ausgelöst, daher ist das nächste Problem das interne Funktionsproblem. Wenn Sie fragen möchten, warum? Bitte gib mir ein Stück Tofu. . .
Ich gebe dir zum Beispiel einen Stift und bitte dich zu schreiben. Dann schreibst du ein Wort auf das Papier und stellst fest, dass das Wort nicht herauskommt. Sie sagten, ich hätte es geschrieben, aber das Papier weist immer noch Kratzer auf. Ist es möglich, dass der Stift keine Tinte mehr hat oder die Spitze kaputt ist? Dieses Beispiel ähnelt eher dem Klicken beim Laden. Der Schreibvorgang ist ein Klickvorgang, und die interne Funktion ist die Tinte oder die Stiftspitze. Verstehen Sie ~
Dann analysieren wir den Inhalt des Klickereignisses. Der erste Satz besteht darin, die Variable i selbst zu erhöhen, und der zweite Satz besteht darin, ihn hinzuzufügen Zur Schaltfläche „i“ dient der dritte Satz zum Aufrufen der Methode zum Anfordern von Daten.
Durch die Funktionen dieser drei Sätze können wir einen größeren Teil des Verdachts auf den dritten Satz und einen kleineren Teil auf den ersten und zweiten Satz legen, fragen sich manche Leute , wie kann der zweite Satz verdächtig sein? Seine Funktion besteht lediglich darin, eine Beschriftung hinzuzufügen, die überhaupt keine Auswirkungen auf die Daten hat. Bei strenger Betrachtung kann es jedoch dennoch zu Fehlern kommen. Was ist beispielsweise, wenn a fehlt? Semikolon? Oder steckt im Satz ein falsches Symbol? Es sind oft kleine Probleme wie diese, die viel Zeit verschwenden.
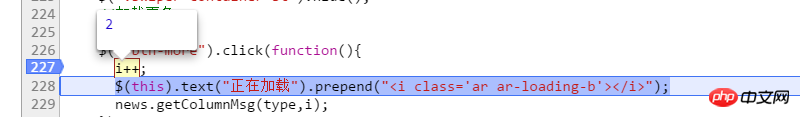
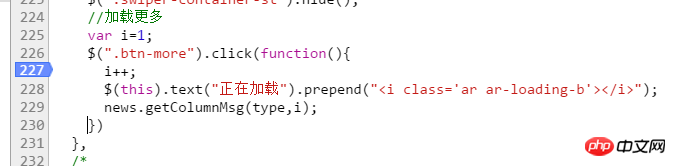
Okay, um den „Strafverdächtigen“ weiter zu lokalisieren, möchte ich Ihnen ein Tool vorstellen, das auch eines der beiden im Bild oben gezeigten Icons ist, siehe das Bild unten:


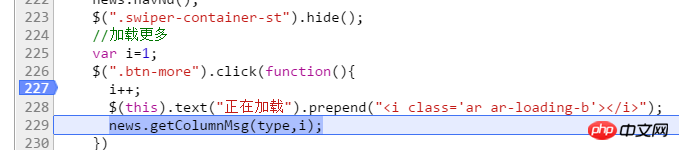
Die Funktion davon Das kleine Symbol heißt „Anweisung für Anweisung ausführen“ oder „Schritt für Schritt“. „Ausführen“ ist ein Begriff, den ich persönlich verstehe. Dies bedeutet, dass die js-Anweisung jedes Mal einen Satz später ausführt Taste, F10. Das Bild unten zeigt den Effekt nach dem Anklicken:


Ich habe zweimal auf diese Schaltfläche geklickt (oder die Tastenkombination F10 verwendet) und der js-Code wurde von Zeile 227 bis Zeile 229 ausgeführt, daher nenne ich es „Anweisung-für-Anweisung-Ausführung“ oder „Schritt-für-Schritt-Ausführung“. ". Diese Funktion ist sehr praktisch und wird bei den meisten Debugging-Vorgängen verwendet.
Der Spaß kommt noch~
OK, schreib weiter!
Wie oben erwähnt, habe ich zweimal auf die Schaltfläche „Anweisung für Anweisung ausführen“ geklickt und der Code wurde von Zeile 227 bis Zeile 229 ausgeführt. Was bedeutet das Ihrer Meinung nach? Bedeutet das, dass die ersten beiden Sätze grammatikalisch korrekt sind? Bedeutet das auch, dass die ersten beiden Sätze den Verdacht beseitigen? Das glaube ich nicht.
Wie wir alle wissen, ist das Laden von mehr eine Funktion der nächsten Seite, und die wichtigste Funktion ist der Seitenzahlwert, der jedes Mal an den Hintergrund übergeben wird, wenn ich auf die Schaltfläche „Mehr laden“ klicke , wird der Wert der Seitenzahl um 1 erhöht. Wenn also die Daten auf der nächsten Seite nicht ausgegeben werden, liegt möglicherweise ein Problem mit dem Seitenzahlwert vor, bei dem es sich um die [i-Variable] handelt (im Folgenden wird darauf verwiesen). zu wie ich)? Wie kann man also überprüfen, ob ein Problem mit der Seitenzahl vorliegt? Denken wir alle erst einmal selbst darüber nach.
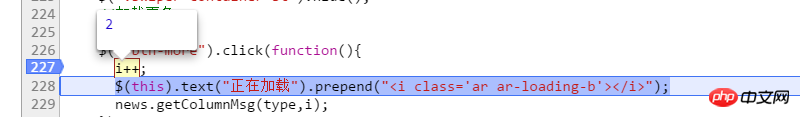
Im Folgenden erfahren Sie zwei Möglichkeiten, den tatsächlichen Ausgabewert der Seitenzahl i] anzuzeigen, das Bild oben:
Die erste Methode:


Die Schritte sind wie folgt:
1. Setzen Sie weiterhin einen Haltepunkt in Zeile 227 → 2. Klicken Sie auf die Schaltfläche „Mehr laden“ → 3. Klicken Sie einmal auf die Schaltfläche „Anweisung für Anweisung ausführen“, und der JS-Code wird bis Zeile 228 ausgeführt → 4. Wählen Sie mit der Maus i++ aus (was ausgewählt ist? Verstehen Sie das nicht? Wenn Sie etwas kopieren möchten, müssen Sie es dann auswählen? Ja, das ist die Auswahl.) → 5. Bewegen Sie nach der Auswahl den Mauszeiger über das Ziel und Sie sehen das Ergebnis wie oben gezeigt.
Zweiter Typ:


Diese Methode ähnelt tatsächlich der ersten, außer dass sie den Wert von i auf der Konsole ausgibt. Sie müssen nur der ersten Methode bis zum dritten Schritt folgen . → 4. Öffnen Sie die Konsole auf der gleichen Ebene wie die Quellen → 5. Geben Sie i in das Eingabefeld unter der Konsole ein → 6. Drücken Sie einfach die Eingabetaste.
In der zweiten Methode oben können wir sie als Konsole oder anders bezeichnen. Es spielt keine Rolle Beim Debuggen müssen wir oft wissen, welche Werte bestimmte Variablen ausgeben oder ob wir die gewünschten Elemente mithilfe eines Selektors [$“.p“) usw. ausgewählt haben, der auf der Konsole gedruckt werden kann. herauskommen. Natürlich können Sie die erste Methode auch direkt verwenden.
Lassen Sie mich Ihnen zeigen, wie Sie die Elemente drucken, die wir in der Konsole auswählen möchten. Oben~


Geben Sie $ in die Konsole ein ( Dies) können Sie das ausgewählte Element abrufen. Ja, es ist das Objekt, auf das wir geklickt haben – das Schaltflächenelement „Mehr laden“.
Hier erzähle ich Ihnen von meinem Verständnis der Konsole: Dieses Ding ist ein JS-Parser, der vom Browser selbst zum Parsen und Ausführen von JS verwendet wird, aber der Browser erlaubt es uns Entwicklern um die Ausführung und Ausgabe von js während des Debugging-Prozesses über die Konsole zu steuern. Durch die beiden oben genannten Methoden denken Sie vielleicht, dass die Verwendung sehr einfach ist, aber ich möchte Sie daran erinnern, dass es sonst zu einer Verwirrung kommen kann, auf die einige Anfänger eher stoßen.
Verwirrung 1: Wenn es keinen Unterbrechungspunkt gibt, gebe ich i in die Konsole ein, aber die Konsole meldet einen Fehler.
Dies sollte eine sehr häufige Frage für Anfänger sein. Warum kann ich den Wert der Variablen nicht direkt auf der Konsole ausgeben, ohne den Punkt zu unterbrechen? Persönlich verstehe ich, dass es sich zu diesem Zeitpunkt nur um eine lokale Variable handelt. Wenn Sie keinen Haltepunkt festlegen, kann die Konsole nicht auf lokale Variablen zugreifen, sondern nur auf globale Variablen Melden Sie einen Fehler, dass i nicht verfügbar ist, aber wenn js einen Haltepunkt setzt, wird die Konsole in die Funktion aufgelöst, in der sich die lokale Variable i befindet, und auf i kann zu diesem Zeitpunkt zugegriffen werden.
Verwirrung 2: Warum können Dinge gedruckt werden, wenn ich $(".xxx") direkt in die Konsole eingebe?
Es ist ganz einfach. Die Konsole selbst ist ein JS-Parser und $(".xxx") ist eine JS-Anweisung, sodass die Konsole diese Anweisung natürlich analysieren und das Ergebnis ausgeben kann.
Nachdem ich die Verwendung der Schaltfläche „Anweisung für Anweisung ausführen“ und der Konsole vorgestellt habe, werde ich schließlich eine Schaltfläche einführen, wie oben gezeigt:


Ich nenne diese Schaltfläche die Schaltfläche „Prozedur-für-Prozedur-Ausführung“, was anders ist Über die Schaltfläche „Anweisung für Anweisung ausführen“ wird häufig die Schaltfläche „Schritt für Schritt ausführen“ verwendet, wenn eine Methode mehrere JS-Dateien aufruft und der beteiligte JS-Code relativ lang ist.
Oben:


Angenommen, ich setze nur einen Haltepunkt in Zeile 227 im obigen Bild und klicke dann bis zur Zeile 229 auf die Schaltfläche „Anweisung für Anweisung ausführen“. Was passiert, wenn ich zu diesem Zeitpunkt auf „Anweisung ausführen“ klicke? erneut auf die Schaltfläche „by Statement“ klicken? Dann werde ich in den js unten Folgendes eingeben:

Dies ist der Inhalt der Zepto-Bibliotheksdatei. Es ist nicht sehr kompliziert, die Schaltfläche „Anweisung für Anweisung ausführen“ zu verwenden Sie befinden sich nach längerem Drücken immer noch in der Bibliotheksdatei. Dann wird es Zeit, dass die Schaltfläche „Prozess für Prozess“ aktiviert wird. Ich habe nicht nur einen Haltepunkt in Zeile 227 erreicht, sondern auch einen Haltepunkt in Zeile 237. Wenn wir zu Zeile 229 laufen, klicken Sie direkt auf Klicken Sie auf die Schaltfläche „Schritt für Schritt ausführen“. Sie werden feststellen, dass js die Bibliotheksdatei direkt überspringt und bis Zeile 237 ausgeführt wird. Sie können es verwenden, um es selbst zu erleben. In diesem Artikel wird hauptsächlich „Statement-by“ vorgestellt Schaltfläche „Anweisungsausführung“, Schaltfläche „Prozessweise Ausführung“, Konsolenkonsole und einige Ideen zum Debuggen von Fehlern. Ich werde nicht näher auf die Verwendung des Tools eingehen. Es reicht aus, dass jeder weiß, wie man es verwendet. Um es rationaler nutzen zu können, muss jeder es durch viel Übung zusammenfassen und verbessern
Abschließende Zusammenfassung:
OK~ Das ist alles für Haltepunkte~ Wenn Sie es nicht verstehen, können Sie unten eine Nachricht hinterlassen~ Und wenn Sie Wissenspunkte haben, die Sie nicht verstehen oder über die Sie verwirrt sind Im Frontend können Sie auch unten eine Nachricht hinterlassen. Wenn ich Zeit habe, werde ich weiterhin einige Dokumente für alle Nachrichten schreiben ~
Das obige ist der detaillierte Inhalt vonWie verwende ich js zum Debuggen von Haltepunkten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren




