
Viele Websites verwenden heute den Code-Scanning-Anmeldeauthentifizierungsprozess. Dies entspricht der Übergabe der Identitätsauthentifizierung an einen vertrauenswürdigeren Dritten. Es ist nicht erforderlich, das Kennwort des Benutzers auf der Anwendungswebsite zu speichern. In diesem Artikel wird erläutert, wie Sie sich mithilfe des QR-Code-Scans auf der offenen WeChat-Plattform bei der Website anmelden.
Um den Scan-Code-Anmeldeprozess der Website zu nutzen, müssen Sie zunächst die Entwicklerqualifikationszertifizierung des WeChat-Open-Platform-Kontos durchführen, relevante Informationen einreichen und 300 pro Jahr Yuan-Zertifizierungsgebühr.

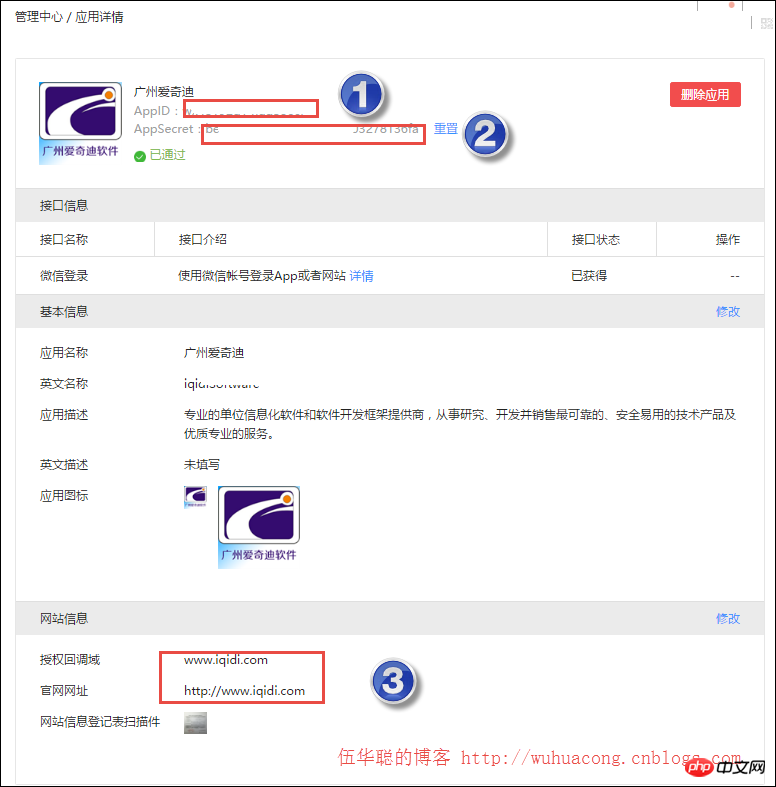
Nach der Authentifizierung und Einrichtung relevanter Website-Anwendungen gibt es relevante APPID und APPSecret. Diese Schlüsselparameter können verwendet werden, um relevante Benutzerinformationen zu erhalten.
Die Anwendungsdetails-Schnittstelle der Website-Anwendung ist wie unten dargestellt.

Die gesamte offene Plattform scheint nicht viel zu bieten, aber für die Nutzung dieser Funktionen ist eine kostenpflichtige Authentifizierung erforderlich, was sich nicht sehr gut anfühlt.
Für die von uns verwendete Scancode-Anmeldung ist es erforderlich, Benutzerinformationen über eine offene Plattform abzurufen. Daher ist es auch erforderlich, den Domänennamen der Schnittstelle festzulegen, um grundlegende Benutzerinformationen zu erhalten führt zu Umleitungsfehlern.
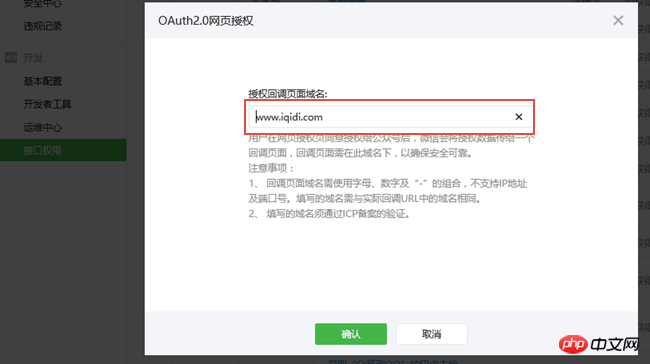
Legen Sie den Domänennamen im Änderungseintrag von [Schnittstellenberechtigungen] [Webkonto] [Webseitenautorisierung zum Abrufen grundlegender Benutzerinformationen] fest, wie in der Abbildung unten gezeigt.

Geben Sie dann den Domänennamen des Autorisierungsrückrufs in das Popup-Dialogfeld ein.

Mit dieser Einstellung kann sichergestellt werden, dass Benutzerinformationen eingeholt werden.
Website-Anwendung WeChat Login ist ein von WeChat OAuth2.0 autorisiertes Anmeldesystem, das auf dem OAuth2.0-Protokollstandard basiert.
Bevor Sie WeChat OAuth2 durchführen, registrieren Sie ein Entwicklerkonto auf der offenen WeChat-Plattform und erhalten Sie die entsprechende AppID und AppSecret Nachdem Sie sich angemeldet und die Prüfung bestanden haben, können Sie den Zugangsprozess starten.
Mit der autorisierten WeChat OAuth2.0-Anmeldung können sich WeChat-Benutzer mit ihrer WeChat-Identität sicher bei Anwendungen oder Websites von Drittanbietern anmelden, nachdem sich der WeChat-Benutzer bei der verbundenen Drittanbieteranwendung autorisiert und angemeldet hat Mit WeChat OAuth2.0 kann ein Dritter Benutzer erhalten. Das Schnittstellenaufrufzertifikat (access_token) kann zum Aufrufen der WeChat-Schnittstelle für die Autorisierungsbeziehung der offenen Plattform verwendet werden, um die grundlegenden offenen Informationen von WeChat-Benutzern abzurufen und Benutzern bei der Implementierung grundlegender Öffnungen zu helfen Funktionen.
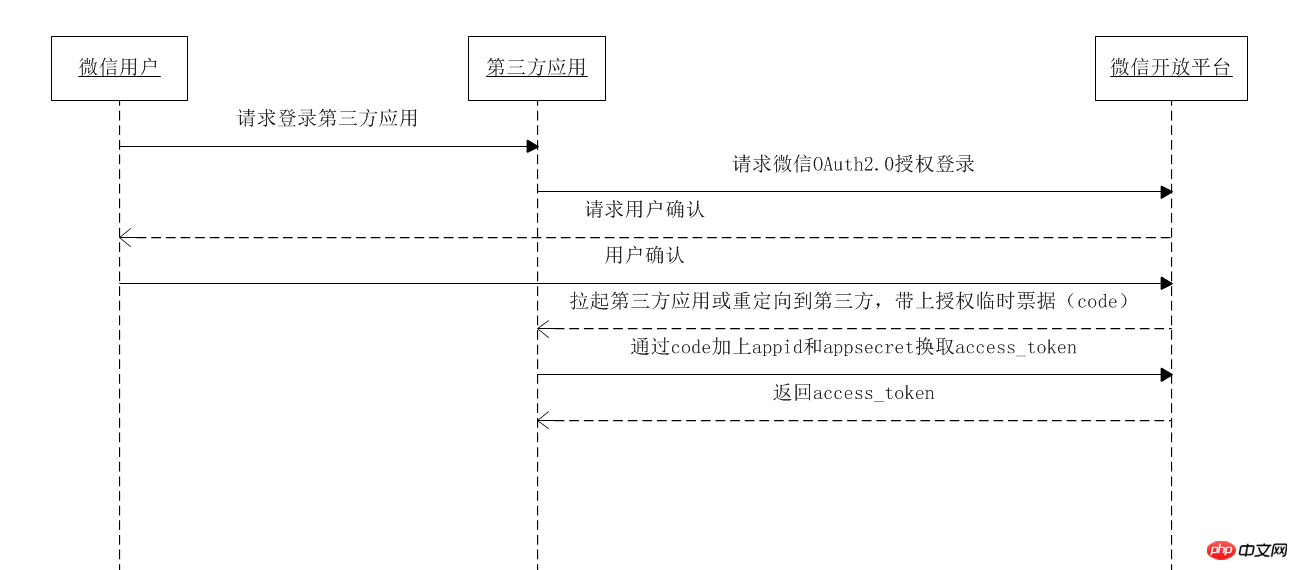
Die autorisierte WeChat OAuth2.0-Anmeldung unterstützt derzeit den Authorization_Code-Modus, der für die serverseitige Anwendungsautorisierung geeignet ist. Der Gesamtprozess dieses Modells ist:
1. Der Drittanbieter initiiert eine WeChat-Autorisierungs-Anmeldeanfrage. Nachdem der WeChat-Benutzer die Autorisierung der Drittanbieteranwendung zulässt, startet WeChat die Anwendung oder leitet sie an den Drittanbieter weiter. Party-Website und bringen Sie den temporären Code-Parameter für die Autorisierung mit. 2. Verwenden Sie den Code-Parameter plus AppID und AppSecret usw., um über die API Zugriff auf Access_token zu erhalten Helfen Sie dem Benutzer bei der Implementierung grundlegender Vorgänge.
Holen Sie sich das access_token-Sequenzdiagramm:

Anhand der obigen Abbildung können wir einen Überblick über den gesamten Scancode erhalten Anmeldevorgang.
1) Bindung der Benutzeridentität
Um das Scannen des QR-Codes zu realisieren Login, wir Es ist notwendig, den WeChat des Benutzers in das bestehende System einzubinden, damit beim Scannen des QR-Codes durch den Benutzer die Identität des Benutzers ermittelt und der automatische Anmeldevorgang realisiert werden kann.
Wir können einheitliche Einstellungen in der Benutzerverwaltung vornehmen oder sie nach der regulären Benutzeranmeldung festlegen (Benutzername + Passwort). Dies hängt hauptsächlich davon ab, ob wir den Benutzernamen und das Passwort für die Anmeldung behalten müssen.
Zum Beispiel kann es in der Benutzerverwaltung vereinheitlicht werden, das heißt, beim Erstellen eines Benutzers kann der Benutzer an WeChat gebunden werden und die eindeutige Kennung von WeChat erhalten.

Zusätzlich zur Anmeldemethode, bei der der Benutzername und das Passwort beibehalten werden, können Benutzer WeChat nach der Anmeldung am System auch selbst binden.

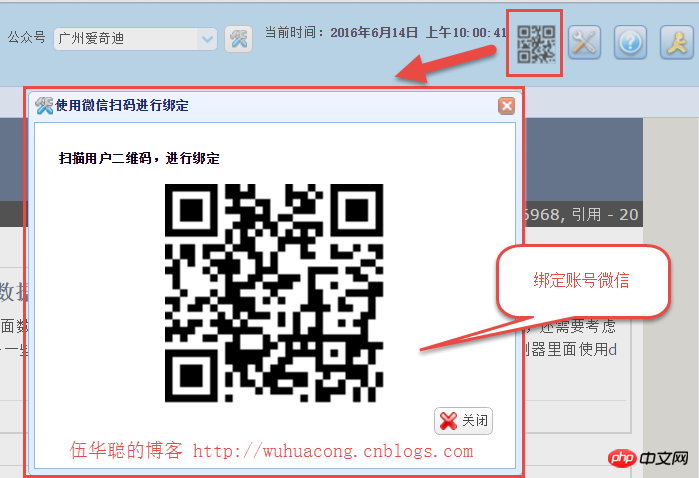
Die obige Schnittstelle besteht darin, eine Ebene auf einer Seite aufzurufen und dann die Anzeige des QR-Codes anzufordern, wie im folgenden Schnittstellencode gezeigt.
<p id="pWechat" class="easyui-dialog" style="width:450px;height:350px;padding:10px 20px"
closed="true" resizable="true" modal="true" iconcls="icon-setting">
<p>
<h4>扫描用户二维码,进行绑定</h4>
</p>
<p align="center">
<img id="imgQRcode" alt="使用微信扫码进行绑定" style="height:200px;width:auto" />
</p>
<p align="right">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript: $('#pWechat').dialog('close')">关闭</a>
</p>
</p>Wenn die obige Ebene geöffnet wird, verwenden wir JS, um den QR-Code dynamisch für die Anzeige abzurufen. Der spezifische JS-Code lautet wie folgt.
//绑定微信登陆
function BindWechat() { var url = "http://www.iqidi.com/H5/BindWechat?id=@Session["UserID"]";
url = encodeURIComponent(url); $("#imgQRcode").attr("src", "/H5/QR?url=" + url); //打开绑定窗口
$("#pWechat").dialog('open').dialog('setTitle', '使用微信扫码进行绑定');
}上面的JS只是做前端的数据请求和显示,具体的QR动作Action其实就是生成扫描二维码的过程,这个二维码其实就是采用通用的方式,来构建一个指向我们绑定账号的地址,从而实现我们绑定账号的判断,二维码的生成过程如下所示。
/// <summary>
/// 转换二维码连接为图片格式 /// </summary>
/// <param name="url">二维码连接</param>
/// <returns></returns> [HttpGet] public ActionResult QR(string url)
{ //初始化二维码生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4; //将字符串生成二维码图片
var image = qrCodeEncoder.Encode(url, Encoding.Default); //保存为PNG到内存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Png);
image.Dispose(); return File(ms.ToArray(), "image/Png");
}为了实现用户的绑定,我们需要获取当前用户的身份信息,因此需要在BindWeChat的操作里面做一个转向处理,如下接口所示。
/// <summary>
/// 生成绑定微信的地址 /// </summary>
/// <returns></returns>
public ActionResult BindWechat()这个函数处理里面,我们需要重新定向处理,我们把它定向到BindAccount函数里面,方便获取用户的openid和其他必要的信息。
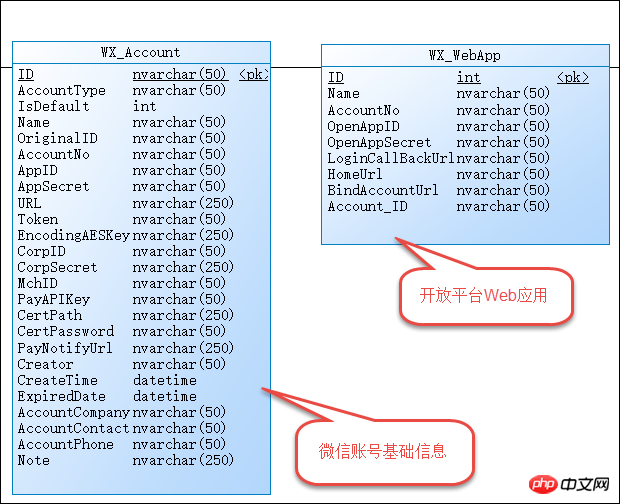
另外我们基于微信开放平台的应用,建立了一个和微信账号信息的联系,因此创建数据库信息如下所示。

也就是一个具体的开放平台应用对应着一个具体的微信账号,这样我们就可以充分利用配置进行处理了。
上面提到的BindAccount的处理的逻辑就是获取必要的信息,然后在数据库层面对身份信息进行验证,具体代码如下所示。
/// <summary>
/// 绑定用户微信号 /// </summary>
/// <param name="id">账号ID</param>
/// <returns></returns>
public ActionResult BindAccount()
{
WebAppInfo appInfo = GetWebApp(ConfigData.WebAppId);
AccountInfo accountInfo = GetAccount(appInfo.AccountNo); var htResult = GetOpenIdAndUnionId(accountInfo.UniteAppId, accountInfo.UniteAppSecret);//存储openid方便使用
string openid = htResult["openid"].ToString(); var unionid = htResult["unionid"].ToString(); var userid = Request.QueryString["id"]; var state = Request.QueryString["state"];
if (!string.IsNullOrEmpty(openid) && !string.IsNullOrEmpty(userid))
{
CommonResult result = BLLFactory<User>.Instance.BindUser(openid, unionid, userid.ToInt32()); if (result.Success)
{ return BindSuccess();
} else
{ return BindFail();
}
} else
{ throw new WeixinException("无法获取openid" + string.Format(", openid:{0}, userid:{1}", openid, userid));
}
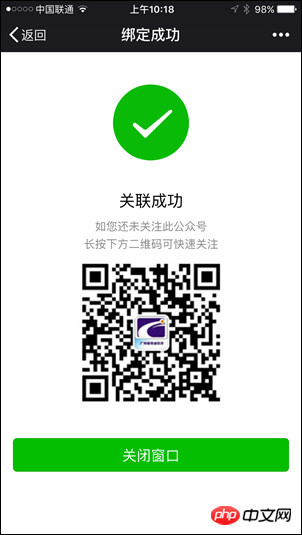
}在绑定的过程,我们需要考虑绑定正确账号,重复绑定其他账号,无效绑定几种情况,如果成功绑定正确账号(可多次处理结果一样),那么得到界面如下所示(这个界面的样式采用了weui的样式)。


上面绑定了账号后,就可以通过扫码进行登录了,扫码回调的时候我们有自己的判断处理,扫码界面如下所示(我们在保留用户名密码登陆的方式外,增加了一个扫码登录的处理)。
如果是Bootstrap的界面效果

如果是EasyUI的界面效果

这个和前面的二维码显示规则差不多,不过他们的连接地址是不同的,这个地方用到了开放平台的接口,也就是我们前面提到开放平台认证的接口了。
上面的扫码登录的界面代码如下所示。
<!--二维码扫描登陆的界面层-->
<p id="pWechat" class="easyui-dialog" style="width:550px;height:500px;padding:10px 20px"
closed="true" resizable="true" modal="true" iconcls="icon-setting">
<p id="login_container" align="center">
</p>
<p align="right">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript: $('#pWechat').dialog('close')">关闭</a>
</p>
</p>上面代码需要引入JS文件,并使用微信JSSDK的API进行显示的。
<!--使用微信扫码进行登陆-->
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script language="javascript">
function OpenJSLogin() { var obj = new WxLogin({
id: "login_container",
appid: "@ViewBag.appid",
scope: "snsapi_login",
redirect_uri: "@ViewBag.redirect_uri",
state: "@ViewBag.state",
style: "black",
href: ".impowerBox .qrcode {width: 200px;}"
}); //打开绑定窗口 $("#pWechat").dialog('open').dialog('setTitle', '使用微信扫码进行登陆');
} </script>这个里面的参数,如APPID就是来源我们认证后的开放平台参数。
这些信息我们在MVC控制器后面获取后绑定在ViewBag,方便界面前端的使用。
//使用JSLogin登陆
WebAppInfo appInfo = BLLFactory<WebApp>.Instance.FindByID(ConfigData.WebAppId);
ArgumentValidation.CheckForNullReference(appInfo, "Web应用程序appInfo"); if (appInfo != null)
{
ViewBag.appid = appInfo.OpenAppID;
ViewBag.redirect_uri = appInfo.LoginCallBackUrl;
ViewBag.state = ConfigData.AuthState;
}其中的redirect_uri是通过数据库获取的LoginCallBackUrl地址,这个地址类似如下格式:www.iqidi.com/H5/callback?uid=iqidiSoftware
也就是我们在开放平台处理返回后进行的回调处理。
通过开放平台的APPID和APPSecret,我们可以获取到对应的接口调用凭证,然后根据接口凭证,以及openid,获得用户的公众平台统一的UnionID,这个标识是我们用户的唯一标识,代码如下所示。
var result = baseApi.GetAuthToken(appid, appsecret, code); if (result != null && !string.IsNullOrEmpty(result.openid))
{
openid = result.openid; var unionResult = baseApi.GetSnsapiUserInfo(result.access_token, result.openid);
ht.Add("openid", openid);
ht.Add("unionid", unionResult != null ? unionResult.unionid : "");
}有了unionid我们就可以根据这个标识在我们的用户数据库里面查找对应的用户,如下代码所示。
//开放平台的OpenID,不是公众号的OpenID,需要转换为unionid
if (!string.IsNullOrEmpty(openid) && !string.IsNullOrEmpty(unionid))
{
UserInfo userInfo = BLLFactory<User>.Instance.FindByUnionId(unionid);然后判断我们去到的用户信息是否正确,如下代码所示
if (userInfo != null)
{
CommonResult loginResult = CheckLogin(userInfo.Name); if (!loginResult.Success)
{
LogHelper.Info(string.Format("用户登陆不成功,{0}", loginResult.ErrorMessage));
} //登陆成功后的重定向地址
var url = appInfo.HomeUrl; //例如:http://www.iqidi.com/Home
return Redirect(url);
}如果不成功,那么我们定向到指定的界面即可。
//如不成功,最后都统一提示信息
ViewBag.Error = "获取信息失败,登陆错误"; return View("LoginError");如果我们登陆成功后,需要设置一些Session信息或者Cookie信息,那么就可以通过CheckLogin函数进行处理即可。
以上就是我们结合微信开放平台实现微信扫码登录的过程,其中整个过程就是用到了下面几个过程。
JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。 网站内嵌二维码微信登录JS实现办法:
步骤1:在页面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
步骤2:在需要使用微信登录的地方实例以下JS对象:
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});通过code获取access_token
api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
获取access_token后,进行接口调用,
对于接口作用域(scope),能调用的接口有以下:
| 授权作用域(scope) | 接口 | 接口说明 |
|---|---|---|
| snsapi_base | /sns/oauth2/access_token | 通过code换取access_token、refresh_token和已授权scope |
| /sns/oauth2/refresh_token | 刷新或续期access_token使用 | |
| /sns/auth | 检查access_token有效性 | |
| snsapi_userinfo | /sns/userinfo | 获取用户个人信息 |
Unter diesen gehört snsapi_base zur Basisschnittstelle. Wenn die Anwendung bereits über andere Bereichsberechtigungen verfügt, verfügt sie standardmäßig über die Berechtigungen von snsapi_base. Durch die Verwendung von snsapi_base kann die mobile Webseitenautorisierung den Vorgang des Springens zur Autorisierungs-Anmeldeseite zum Anfordern der Benutzerautorisierung umgehen und mit dem temporären Autorisierungsticket (Code) direkt zur Drittanbieter-Webseite springen. Dadurch wird der Benutzer jedoch autorisiert Bereich (Bereich) nur snsapi_base , was dazu führt, dass Daten und Grundfunktionen, für die eine Benutzerautorisierung erforderlich ist, nicht abgerufen werden können.
Über die obige Schnittstelle können wir die entsprechenden Benutzeridentitätsinformationen abrufen, sodass dies möglich ist kombiniert mit unserer Benutzerdatenbank. Identifizierung und Verarbeitung der Benutzeridentität, Einstellung notwendiger Sitzungs- oder Cookie-Informationen usw. und schließlich Lokalisierung der Hauptschnittstelle unserer Anwendung.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der von WeChat entwickelten Schritte zur Scan-Code-Anmeldeverarbeitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 So legen Sie ein Passwort in Windows fest
So legen Sie ein Passwort in Windows fest
 Linux-Befehl zum Umbenennen von Dateien
Linux-Befehl zum Umbenennen von Dateien
 Lösung dafür, dass Java-Code nicht ausgeführt wird
Lösung dafür, dass Java-Code nicht ausgeführt wird
 Was sind die Grundeinheiten der C-Sprache?
Was sind die Grundeinheiten der C-Sprache?
 Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
 Was sind die gängigen Methoden der Datenerhebung?
Was sind die gängigen Methoden der Datenerhebung?
 Einführung in die Rolle von Cloud-Servern
Einführung in die Rolle von Cloud-Servern




