 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Teilen Sie ein Beispiel, bei dem die Anzahl der Ziffern in js zu groß ist, was zum Verlust der Parametergenauigkeit führt.
Teilen Sie ein Beispiel, bei dem die Anzahl der Ziffern in js zu groß ist, was zum Verlust der Parametergenauigkeit führt.
Teilen Sie ein Beispiel, bei dem die Anzahl der Ziffern in js zu groß ist, was zum Verlust der Parametergenauigkeit führt.
Teilen Sie ein Beispiel, bei dem die Anzahl der Ziffern in js zu groß ist, was zum Verlust der Parametergenauigkeit führt

Bei der Übergabe eines Parameters bin ich kürzlich auf ein seltsames Problem gestoßen Bei einer js-Funktion wird ein Bit übergeben. Wenn Sie Argumente ausgeben, können Sie sehen, dass sich die übergebenen Parameter geändert haben.

Dann habe ich nachgesehen und festgestellt, dass es tatsächlich durch den Verlust der js-Präzision verursacht wurde. Meine Lösung besteht darin, die Übertragung vom numerischen Typ auf den Zeichentyp umzustellen, damit die Genauigkeit nicht verloren geht. Wie unten gezeigt:

Der Grund, warum JS-Zahlen an Präzision verlieren
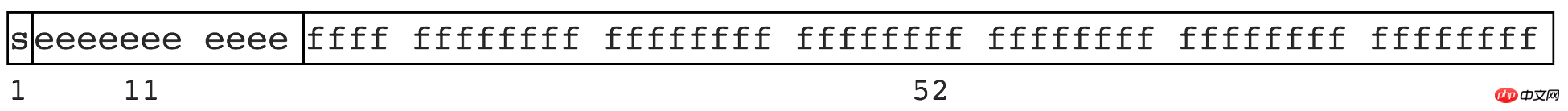
Die binäre Implementierung des Computers und die Anzahl der Ziffernbeschränkungen . Manche Zahlen können nicht endlich dargestellt werden. Genauso wie einige irrationale Zahlen nicht endlich dargestellt werden können, wie zum Beispiel pi 3,1415926..., 1,3333... usw. JS entspricht IEEE 754-Spezifikation, mit doppelter Präzisionsspeicherung (doppelte Präzision) und Belegung von 64 Bit. Wie in der Abbildung gezeigt

Bedeutung
1 Bit wird zur Darstellung des Vorzeichenbits verwendet
11 Bits werden verwendet, um den Exponenten darzustellen
52 Bits stellen die Mantisse dar
Gleitkommazahl, wie z. B.
0.1 >> 0.0001 1001 1001 1001…(1001无限循环) 0.2 >> 0.0011 0011 0011 0011…(0011无限循环)
kann zu diesem Zeitpunkt nur verwendet werden. Die Rundung wird durchgeführt, um die Dezimalzahl zu imitieren, aber die Binärzahl hat nur zwei Zahlen: 0 und 1, sodass sie zu 0 wird und auf 1 gerundet wird. Dies ist die Hauptursache für Fehler und Genauigkeitsverluste bei einigen Gleitkommazahloperationen in Computern.
Der Präzisionsverlust großer Ganzzahlen ist im Wesentlichen derselbe wie der von Gleitkommazahlen. Die maximale Anzahl von Mantissenstellen beträgt 52, sodass die größte Ganzzahl, die in JS genau dargestellt werden kann, Math.pow(2, 53), was in der Dezimalzahl 9007199254740992 ist.
Größer als 9007199254740992 kann an Genauigkeit verlieren
9007199254740992 >> 10000000000000...000 // 共计 53 个 0 9007199254740992 + 1 >> 10000000000000...001 // 中间 52 个 0 9007199254740992 + 2 >> 10000000000000...010 // 中间 51 个 0
Tatsächlich
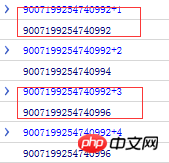
9007199254740992 + 1 // 丢失 9007199254740992 + 2 // 未丢失 9007199254740992 + 3 // 丢失 9007199254740992 + 4 // 未丢失
Das Ergebnis ist wie in der Abbildung dargestellt

Aus dem oben Gesagten können wir erkennen, dass die scheinbar endlichen Zahlen in der Binärdarstellung des Computers tatsächlich unendlich sind. Aufgrund der Begrenzung der Anzahl der Speicherstellen kommt es zu einer „Rundung“ und einem Verlust an Präzision auftritt.
想了解更深入的分析可以看这篇论文(又长又臭):What Every Computer Scientist Should Know About Floating-Point Arithmetic
三、解决方案
对于整数,前端出现问题的几率可能比较低,毕竟很少有业务需要需要用到超大整数,只要运算结果不超过 Math.pow(2, 53) 就不会丢失精度。
对于小数,前端出现问题的几率还是很多的,尤其在一些电商网站涉及到金额等数据。解决方式:把小数放到位整数(乘倍数),再缩小回原来倍数(除倍数
// 0.1 + 0.2 (0.1*10 + 0.2*10) / 10 == 0.3 // true
Das obige ist der detaillierte Inhalt vonTeilen Sie ein Beispiel, bei dem die Anzahl der Ziffern in js zu groß ist, was zum Verlust der Parametergenauigkeit führt.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Rechtsklick auf „Neu' in Win10 verschwindet
Jan 07, 2024 pm 03:57 PM
Rechtsklick auf „Neu' in Win10 verschwindet
Jan 07, 2024 pm 03:57 PM
Wenn viele Freunde mit der rechten Maustaste auf den Desktop klicken, stellen sie fest, dass „Neu“ in der Liste fehlt. Es kann sein, dass die Antivirensoftware einige Dateien automatisch bereinigt und passen Sie die Werte an, um sie wiederherzustellen. Schauen wir uns das spezifische Tutorial mit dem Editor an. Der erste Schritt zum Wiederherstellen von Win10 besteht darin, mit der rechten Maustaste zu klicken und ein neues zu erstellen. „Win+R“ zum Öffnen von „Ausführen“, „regedit“ eingeben, auf „OK“ klicken und den Registrierungseditor öffnen. Der zweite Schritt erfolgt im geöffneten Fenster des Registrierungseditors. Erweitern Sie HKEY_CLASSES_ROOT, suchen Sie in HKEY_CLASSES_ROOT nach: Verzeichnis in den erweiterten Elementen und erweitern Sie dann: Verzeichnis\Hintergrund





