
Benutzerdefinierte WeChat-Applet-Rich-Text-Parsing-Komponente, unterstützt HTML- und Markdown-Parsing, möglicherweise die erste WeChat-Applet-Rich-Text-Parsing-Komponente

wxParse.gif
Github-Adresse: github.com/icindy/wxParse
Knode-Version wxParse-Nutzung
Github-Adresse: github.com/icindy/wechat-webapp-cnode
版本号: Alpha0.1-Es ist noch nicht für den direkten Einsatz geeignet
Das aktuelle Projekt ist keine vollständige Version, sondern nur grob abgeschlossene grundlegende kreative Projekte, die in der Lage sind, grundlegendes HTML und grundlegendes Markdown zu analysieren.
Ich hoffe, dass Sie Probleme finden und einreichen können, oder Sie können Ihren geänderten Code über Foke einreichen
Das Projekt ist derzeit nur eine Beta Version und muss weiterentwickelt werden. Verbessern
muss den Stil wxParse, wxss verbessern
muss das Markdown-Parsing-HTML stärken
Andere
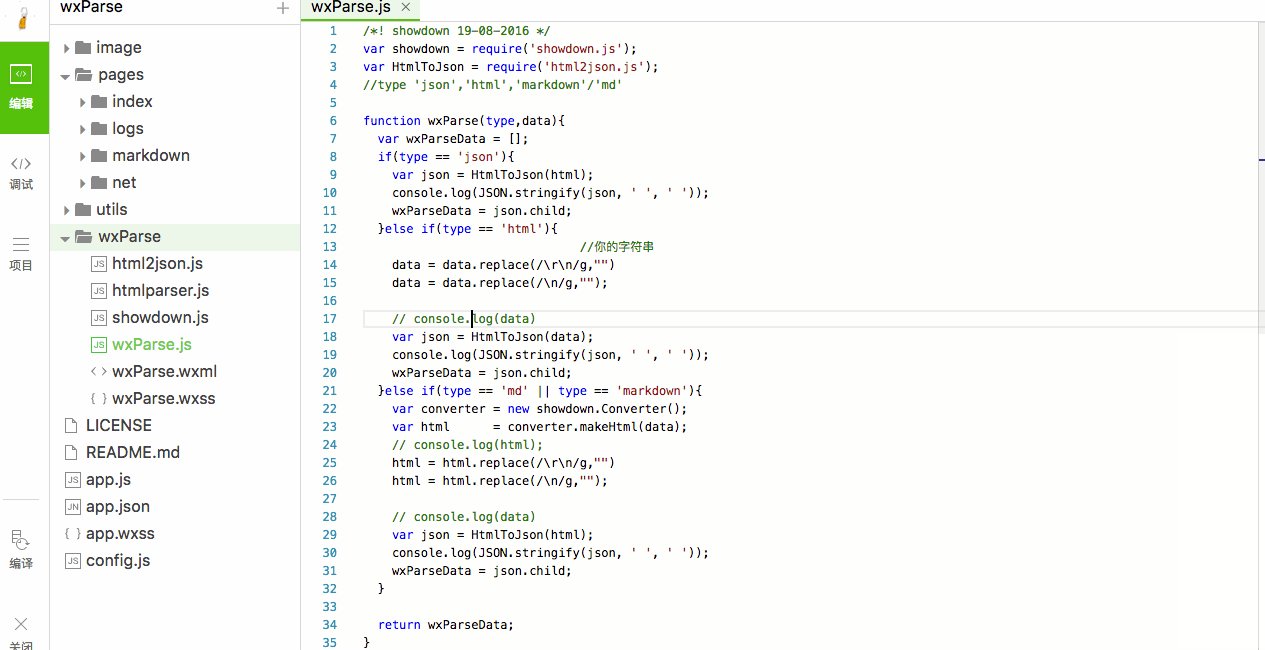
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
Kopieren Sie den gesamten OrdnerwxParse/ in das Stammverzeichnis
Fügen Sie die Style-Datei wxParse.wxss in den Bereich ein, in dem Sie dieses Plug-in aufrufen
@import "你的路径/wxParse/wxParse.wxss";
Fügen Sie die Vorlage im x.wxml der Vorlage ein, die Sie verwenden möchten. Datei wxParse.wxml
<import src="你的路径/wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{{wxParseData}}"/>
</view>Fügen Sie die wxParse.js-Datei
var WxParse = require('你的路径/wxParse/wxParse.js');
(Muss wxParseData verwenden) und wxParseData
// html解析
onLoad: function () {
console.log('onLoad')
var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code> 
微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }// markdown解析
onLoad: function () {
console.log('onLoad')
var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n'
+' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n'
+'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n'
+'## 文件作用 \n'
+' " // wxParse.wxml //用于解析使用的模版 " \n'
+'## 开发信息 \n '
+' [微信小程序开发论坛](http://weappdev.com) \n'
+' ';
var that = this
//更新数据
that.setData({
wxParseData:WxParse('md',text)
})
}Das obige ist der detaillierte Inhalt vonRich Text des WeChat-Applets unterstützt HTML und Markdown-Parsing wxParse Alpha0.1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




