
Szenario: Klicken Sie auf einen Buchstaben, um ein Modal aufzurufen, und zeigen Sie den Buchstaben im Modal an.
Stil:
.modal{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: 600rpx 300rpx 0 300rpx;
height: 140rpx;
border-radius: 10rpx;
line-height: 160rpx;
color: #fff;
font-size: 40pt;
box-sizing: border-box;
background-color: rgba(178, 178, 178, 0.7)
}
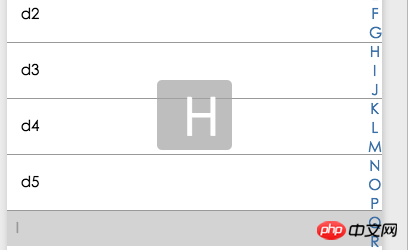
Das Ergebnis ist wie folgt:

1.png
Analyse: Wenn Sie die Schrift vergrößern und verkleinern, können Sie sehen, dass die Schrift zentriert ist, wenn sie klein ist, und wenn sie vergrößert wird, wird sie entlang der linken Linie vergrößert Vergrößern Sie CSS vom Mittelpunkt des Mechanismus aus.
Lösung: Polsterung hinzufügenpadding-right: 23rpx;
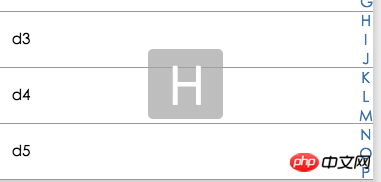
Das Ergebnis ist wie folgt:

2.png
Das obige ist der detaillierte Inhalt vonTeilen Sie eine Methode mit, um die Schriftgröße zu vergrößern und nicht im Vorwort zu zentrieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




