
In letzter Zeit muss ich den Rich-Text-Editor in Django verwenden. Da ich den Rich-Text-Editor von CKEditor bevorzuge, habe ich in diesem Artikel hauptsächlich die einfache Verwendung des Rich-Text-Editors in Django beschrieben kann sich auf die Methode des Texteditors CKEditor beziehen.
Vorwort
Django ist ein Web-Framework, das sich schnell und einfach zum Erstellen von Inhalten verwenden lässt Websites (z. B. unabhängige Blogs) praktisch. Leider bietet Django keinen offiziellen Rich-Text-Editor, der eine unverzichtbare Steuerung bei der Backend-Verwaltung inhaltsbasierter Websites darstellt. ckeditor ist ein weit verbreiteter Open-Source-Webseiteneditor, der auf JavaScript basiert. Es kann mit einer Vielzahl von Programmiersprachen kombiniert werden, und Python ist da sicherlich keine Ausnahme. In diesem Artikel erfahren Sie, wie Sie ckeditor perfekt in einem Django-basierten Blogsystem verwenden.
So verwenden Sie
1. Installieren Sie
pip install django-ckeditor
2. Ändern Sie INSTALLED_APPS in „ckeditor“settings.py
3. Da djang-ckeditor JQuery in der Datei ckeeditor-init.js verwendet, müssen Sie CKEDITOR_JQUERY_URL in Settings.py festlegen, um den Pfad der JQuery-Bibliothek anzugeben, zum Beispiel:
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'
4. Legen Sie STATIC_ROOT fest, führen Sie python manage.py collectstatic aus und kopieren Sie die von CKEditor benötigten Medienressourcen in den durch STATIC_ROOT angegebenen Pfad.
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

5,
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def __unicode__(self): return self.name
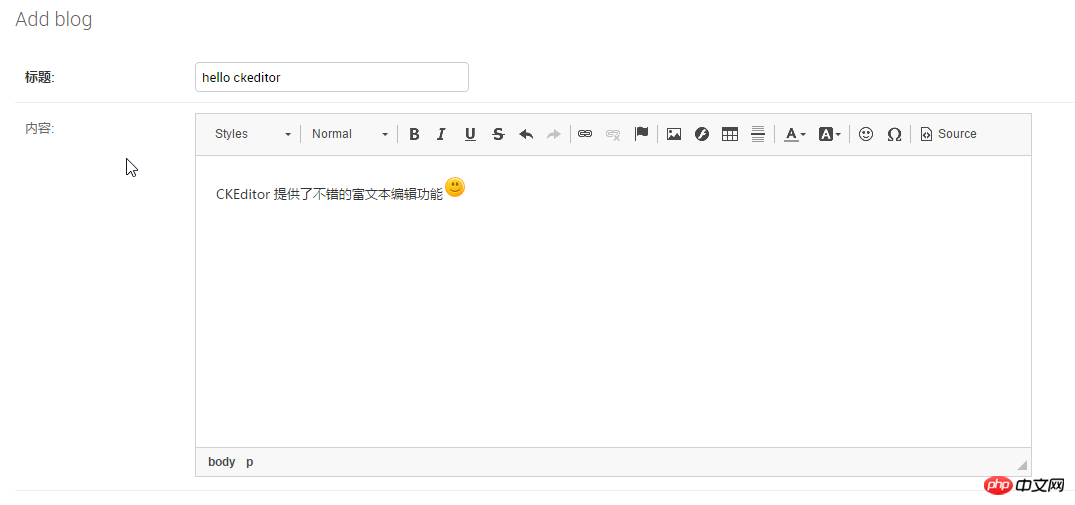
Wirkung:

Datei-Upload
1. ckeditor_uploader in INSTALLED_APPS in Settings.py hinzufügen
2. CKEditor verwendet standardmäßig die Speicher-API von Django verwendet werden, die in Settings.py definiert werden müssen. Darüber hinaus können Sie auch CKEDITOR_UPLOAD_PATH angeben, der sich unter MEDIA_ROOT befindet:
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') CKEDITOR_UPLOAD_PATH = 'uploads/'
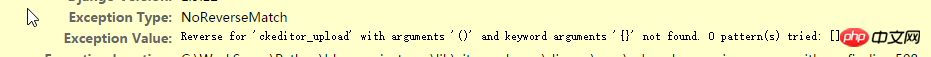
3. Fügen Sie die URL-Zuordnung von CKEditor in den URLs hinzu .py
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
Wenn nicht hinzugefügt, kann der folgende Fehler auftreten:

4. (Optional) Fügen Sie CKEDITOR_IMAGE_BACKEND zu Settings.py hinzu, um Miniaturansichten zu aktivieren , zum Beispiel:
CKEDITOR_IMAGE_BACKEND = 'PIL'
from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): content = RichTextUploadingField()
Zusammenfassung
Das obige ist der detaillierte Inhalt vonDjango zeigt Ihnen, wie Sie den Rich-Text-Editor CKEditor einfach verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




