 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 Detailliertes Beispiel für die benutzerdefinierte Django-Hintergrundformularsteuerung in Python
Detailliertes Beispiel für die benutzerdefinierte Django-Hintergrundformularsteuerung in Python
Detailliertes Beispiel für die benutzerdefinierte Django-Hintergrundformularsteuerung in Python
In diesem Artikel werden hauptsächlich benutzerdefinierte Django-Backend-Formularsteuerelemente in Python vorgestellt. Tatsächlich hat Django uns einige verfügbare Formularsteuerelemente wie Mehrfachauswahlfelder, Optionsfelder usw. zur Verfügung gestellt. Wenn Sie interessiert sind, schauen Sie sich das an.
In Django können wir admin.py zu ModelAdmin hinzufügen, sodass wir im Hintergrund problemlos hinzufügen, löschen, ändern und überprüfen können. Das entsprechend Model generierte Formular ist jedoch nicht benutzerfreundlich. Wir hoffen, verschiedene Arten von Steuerelementen wie die Front-End-Entwicklung erstellen zu können, daher müssen wir das Backend-Formular anpassen.
Tatsächlich hat Django uns einige verfügbare Formularsteuerelemente zur Verfügung gestellt, wie z. B. Mehrfachauswahlfelder, Optionsfelder usw. Nehmen wir als Beispiel Optionsfelder:
# forms.py
from django import forms
from .models import MyModel
class MyForm(forms.ModelForm):
xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect())
class Meta:
model = MyModel
fields = ['id', 'xxx']
# admin.py
from django.contrib import admin
from .models import MyModel
from .forms import MyForm
class MyAdmin(admin.ModelAdmin):
form = MyForm
# ...省略若干代码
admin.site.register(MyModel, MyAdmin)First Define a MyForm und das Hinzufügen von Steuerelementen für Felder darin widget wird verwendet, um die Art des Steuerelements anzugeben. choices gibt dann das Formular in MyAdmin als benutzerdefiniertes Formular an.
Django hat viele Widgets (Steuerelemente) bereitgestellt, aber diese erfüllen bei weitem nicht unsere Anforderungen, weshalb wir sie anpassen müssen. Hier ist ein ACE-Plugin (ACE ist ein unabhängiges JavaScript (webbasiert). Code-Editor geschrieben von (Webbasierter Code-Editor)) Lassen Sie uns als Beispiel darüber sprechen, wie das Widget angepasst wird:
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script src="/static/js/jquery-1.11.2.min.js"></script>
<script src="/static/js/ace/ace.js"></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def __init__(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).__init__(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea{}>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))Die Hauptsache ist, dass das angepasste Widget vom Django-Widget erben sollte, und Schreiben Sie dann die Render-Methode neu und umschließen Sie das neue Steuerelement.
Führen Sie das benutzerdefinierte Steuerelement forms.py in AceWidget ein:
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']Es ist zu beachten, dass das hier verwendete mode="python", theme="monokai" den Dateien mode-python.js und theme-monokai.js entsprechen muss im Verzeichnis /static/js/ace liegen.
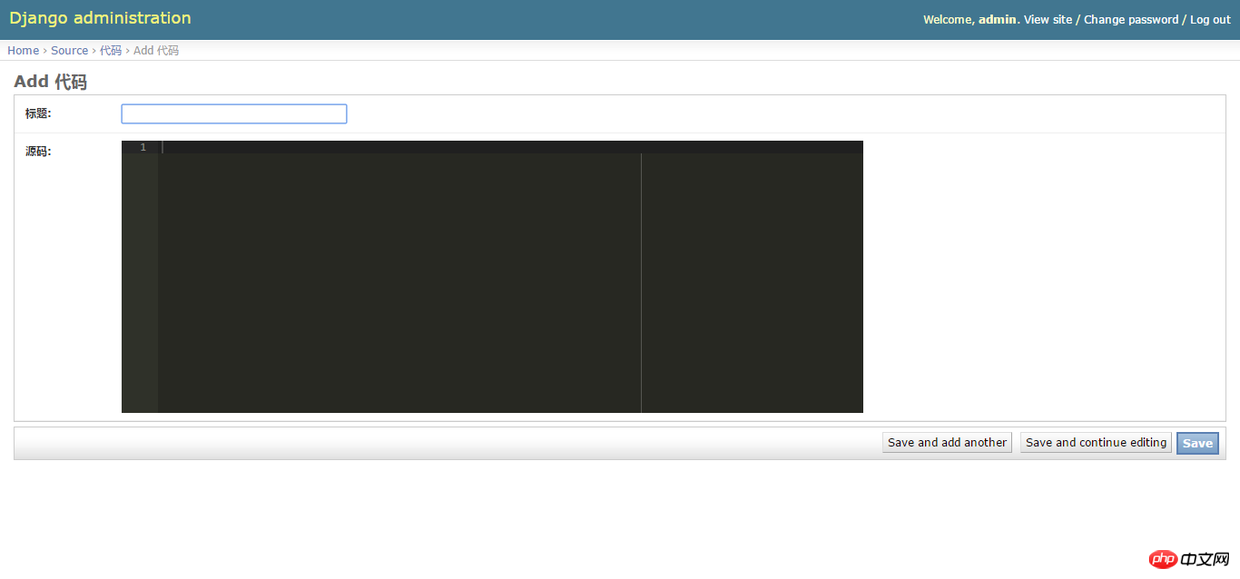
Rendering

Anhang:
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def __unicode__(self):
return self.titleadmin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die benutzerdefinierte Django-Hintergrundformularsteuerung in Python. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So überprüfen Sie die Django-Version
Dec 01, 2023 pm 02:25 PM
So überprüfen Sie die Django-Version
Dec 01, 2023 pm 02:25 PM
Schritte zum Überprüfen der Django-Version: 1. Öffnen Sie ein Terminal- oder Eingabeaufforderungsfenster. 2. Stellen Sie sicher, dass Django nicht installiert ist, können Sie es mit dem Paketverwaltungstool installieren und den Befehl pip install django eingeben. 3. Nachdem die Installation abgeschlossen ist, können Sie python -m django --version verwenden, um die Django-Version zu überprüfen.
 Django vs. Flask: Eine vergleichende Analyse von Python-Web-Frameworks
Jan 19, 2024 am 08:36 AM
Django vs. Flask: Eine vergleichende Analyse von Python-Web-Frameworks
Jan 19, 2024 am 08:36 AM
Django und Flask sind beide führend bei Python-Web-Frameworks und haben beide ihre eigenen Vorteile und anwendbaren Szenarien. In diesem Artikel wird eine vergleichende Analyse dieser beiden Frameworks durchgeführt und spezifische Codebeispiele bereitgestellt. Entwicklungseinführung Django ist ein Web-Framework mit vollem Funktionsumfang, dessen Hauptzweck darin besteht, schnell komplexe Webanwendungen zu entwickeln. Django bietet viele integrierte Funktionen wie ORM (Object Relational Mapping), Formulare, Authentifizierung, Verwaltungs-Backend usw. Diese Funktionen ermöglichen es Django, große Mengen zu verarbeiten
 Vor- und Nachteile des Django Framework: Alles, was Sie wissen müssen
Jan 19, 2024 am 09:09 AM
Vor- und Nachteile des Django Framework: Alles, was Sie wissen müssen
Jan 19, 2024 am 09:09 AM
Django ist ein vollständiges Entwicklungsframework, das alle Aspekte des Webentwicklungslebenszyklus abdeckt. Derzeit ist dieses Framework eines der beliebtesten Web-Frameworks weltweit. Wenn Sie vorhaben, mit Django Ihre eigenen Webanwendungen zu erstellen, müssen Sie die Vor- und Nachteile des Django-Frameworks verstehen. Hier finden Sie alles, was Sie wissen müssen, einschließlich spezifischer Codebeispiele. Vorteile von Django: 1. Schnelle Entwicklung – Djang kann Webanwendungen schnell entwickeln. Es bietet eine umfangreiche Bibliothek und interne
 So überprüfen Sie die Django-Version
Nov 30, 2023 pm 03:08 PM
So überprüfen Sie die Django-Version
Nov 30, 2023 pm 03:08 PM
So überprüfen Sie die Django-Version: 1. Um die Django-Version zu überprüfen, geben Sie den Befehl „python -m django --version“ im Terminal- oder Befehlszeilenfenster ein. 2. Um in der interaktiven Python-Umgebung zu überprüfen, geben Sie „import django“ ein print(django. get_version())“-Code; 3. Überprüfen Sie die Einstellungsdatei des Django-Projekts und finden Sie eine Liste mit dem Namen INSTALLED_APPS, die Informationen zur installierten Anwendung enthält.
 Was ist der Unterschied zwischen Django-Versionen?
Nov 20, 2023 pm 04:33 PM
Was ist der Unterschied zwischen Django-Versionen?
Nov 20, 2023 pm 04:33 PM
Die Unterschiede sind: 1. Django 1.x-Serie: Dies ist eine frühe Version von Django, einschließlich der Versionen 1.0, 1.1, 1.2, 1.3, 1.4, 1.5, 1.6, 1.7, 1.8 und 1.9. Diese Versionen bieten hauptsächlich grundlegende Webentwicklungsfunktionen. 2. Django 2.x-Serie: Dies ist die Zwischenversion von Django, einschließlich 2.0, 2.1, 2.2 und anderen Versionen. 3. Django 3.x-Serie: Dies ist die neueste Version Serie von Django. Einschließlich der Versionen 3.0, 3 usw.
 So aktualisieren Sie die Django-Version: Schritte und Überlegungen
Jan 19, 2024 am 10:16 AM
So aktualisieren Sie die Django-Version: Schritte und Überlegungen
Jan 19, 2024 am 10:16 AM
So aktualisieren Sie die Django-Version: Schritte und Überlegungen, spezifische Codebeispiele erforderlich. Einführung: Django ist ein leistungsstarkes Python-Web-Framework, das kontinuierlich aktualisiert und aktualisiert wird, um eine bessere Leistung und mehr Funktionen bereitzustellen. Für Entwickler, die ältere Versionen von Django verwenden, kann die Aktualisierung von Django jedoch einige Herausforderungen mit sich bringen. In diesem Artikel werden die Schritte und Vorsichtsmaßnahmen zum Aktualisieren der Django-Version vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Sichern Sie die Projektdateien, bevor Sie Djan aktualisieren
 Ist Django Front-End oder Back-End?
Nov 21, 2023 pm 02:36 PM
Ist Django Front-End oder Back-End?
Nov 21, 2023 pm 02:36 PM
Django ist das Backend. Details: Obwohl Django in erster Linie ein Backend-Framework ist, ist es eng mit der Frontend-Entwicklung verbunden. Durch Funktionen wie die Template-Engine von Django, die statische Dateiverwaltung und die RESTful-API können Front-End-Entwickler mit Back-End-Entwicklern zusammenarbeiten, um leistungsstarke, skalierbare Webanwendungen zu erstellen.
 Django, Flask und FastAPI: Welches Framework ist das richtige für Anfänger?
Sep 27, 2023 pm 09:06 PM
Django, Flask und FastAPI: Welches Framework ist das richtige für Anfänger?
Sep 27, 2023 pm 09:06 PM
Django, Flask und FastAPI: Welches Framework ist das richtige für Anfänger? Einführung: Im Bereich der Webanwendungsentwicklung stehen viele hervorragende Python-Frameworks zur Auswahl. Dieser Artikel konzentriert sich auf die drei beliebtesten Frameworks: Django, Flask und FastAPI. Wir werden ihre Funktionen bewerten und besprechen, welches Framework für Anfänger am besten geeignet ist. Gleichzeitig stellen wir einige spezifische Codebeispiele bereit, um Anfängern ein besseres Verständnis dieser Frameworks zu erleichtern. 1. Django: Django



