 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was ist die Methode, um Arrays in js in aufsteigender und absteigender Reihenfolge anzuordnen?
Was ist die Methode, um Arrays in js in aufsteigender und absteigender Reihenfolge anzuordnen?
Was ist die Methode, um Arrays in js in aufsteigender und absteigender Reihenfolge anzuordnen?
Dieser Artikel stellt hauptsächlich die Methode von JS zum Implementieren von Arrays in aufsteigender und absteigender Reihenfolge vor und umfasst Implementierungstechniken im Zusammenhang mit einfachen Sortieroperationen von Arrays in JavaScript. Freunde in Not können sich darauf beziehen
Die Beispiele in In diesem Artikel wird die JS-Implementierung beschrieben, wie Arrays in aufsteigender und absteigender Reihenfolge sortiert werden. Teilen Sie es allen als Referenz mit. Die Einzelheiten lauten wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组数字大小排序</title>
</head>
<body>
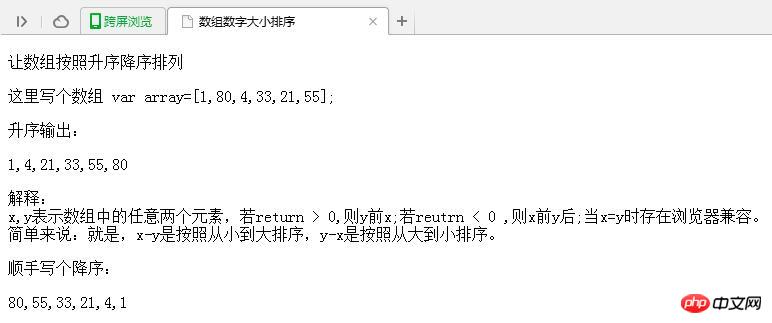
<p>让数组按照升序降序排列</p>
<p>这里写个数组 var array=[1,80,4,33,21,55];</p>
<p>升序输出:</p>
<script type="text/javascript">
var array=[1,80,4,33,21,55];
array.sort(function (x,y) {
return x-y;
});
document.writeln(array);
</script>
<p>解释:<br> x,y表示数组中的任意两个元素,若return > 0,则y前x;若reutrn < 0 ,则x前y后;当x=y时存在浏览器兼容。<br>简单来说:就是,x-y是按照从小到大排序,y-x是按照从大到小排序。</p>
<p>顺手写个降序:</p>
<script type="text/javascript">
var array=[1,80,4,33,21,55];
array.sort(function (x,y) {
return y-x;
});
document.writeln(array);
</script>
</body>
</html>Das Betriebseffektdiagramm lautet wie folgt:

Das obige ist der detaillierte Inhalt vonWas ist die Methode, um Arrays in js in aufsteigender und absteigender Reihenfolge anzuordnen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Die Methode zur Verwendung einer foreach-Schleife zum Entfernen doppelter Elemente aus einem PHP-Array ist wie folgt: Durchlaufen Sie das Array und löschen Sie es, wenn das Element bereits vorhanden ist und die aktuelle Position nicht das erste Vorkommen ist. Wenn beispielsweise in den Datenbankabfrageergebnissen doppelte Datensätze vorhanden sind, können Sie diese Methode verwenden, um diese zu entfernen und Ergebnisse ohne doppelte Datensätze zu erhalten.
 Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Zu den Methoden zum tiefen Kopieren von Arrays in PHP gehören: JSON-Kodierung und -Dekodierung mit json_decode und json_encode. Verwenden Sie array_map und clone, um tiefe Kopien von Schlüsseln und Werten zu erstellen. Verwenden Sie Serialize und Deserialize für die Serialisierung und Deserialisierung.
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Die mehrdimensionale Array-Sortierung kann in Einzelspaltensortierung und verschachtelte Sortierung unterteilt werden. Bei der Einzelspaltensortierung kann die Funktion array_multisort() zum Sortieren nach Spalten verwendet werden. Bei der verschachtelten Sortierung ist eine rekursive Funktion erforderlich, um das Array zu durchlaufen und zu sortieren. Zu den praktischen Beispielen gehören die Sortierung nach Produktname und die Sortierung von Verbindungen nach Verkaufsmenge und Preis.
 Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Die beste Vorgehensweise zum Durchführen einer Array-Deep-Kopie in PHP besteht darin, json_decode(json_encode($arr)) zu verwenden, um das Array in einen JSON-String zu konvertieren und ihn dann wieder in ein Array umzuwandeln. Verwenden Sie unserialize(serialize($arr)), um das Array in eine Zeichenfolge zu serialisieren und es dann in ein neues Array zu deserialisieren. Verwenden Sie den RecursiveIteratorIterator, um mehrdimensionale Arrays rekursiv zu durchlaufen.
 Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Die PHP-Funktion array_group_by kann Elemente in einem Array basierend auf Schlüsseln oder Abschlussfunktionen gruppieren und ein assoziatives Array zurückgeben, wobei der Schlüssel der Gruppenname und der Wert ein Array von Elementen ist, die zur Gruppe gehören.
 Die Rolle der PHP-Array-Gruppierungsfunktion beim Auffinden doppelter Elemente
May 05, 2024 am 09:21 AM
Die Rolle der PHP-Array-Gruppierungsfunktion beim Auffinden doppelter Elemente
May 05, 2024 am 09:21 AM
Mit der Funktion array_group() von PHP kann ein Array nach einem angegebenen Schlüssel gruppiert werden, um doppelte Elemente zu finden. Diese Funktion durchläuft die folgenden Schritte: Verwenden Sie key_callback, um den Gruppierungsschlüssel anzugeben. Verwenden Sie optional value_callback, um Gruppierungswerte zu bestimmen. Zählen Sie gruppierte Elemente und identifizieren Sie Duplikate. Daher ist die Funktion array_group() sehr nützlich, um doppelte Elemente zu finden und zu verarbeiten.



