
In jeder Sprache ist die Rolle von Variablen dieselbe: Sie sollen die Wartungskosten senken und gleichzeitig die Vorteile einer höheren Leistung und einer höheren Dateikomprimierungsrate bieten.
Mit der Aufmerksamkeit und zunehmenden Beliebtheit des CSS-Vorkompilierungstools Sass/Less/Stylus hat die CSS-Arbeitsgruppe schnell die Spezifikation von CSS-Variablen vorangetrieben, und viele Browser sind diesem Beispiel gefolgt. Derzeit können sie in einigen Projekten direkt verwendet werden.

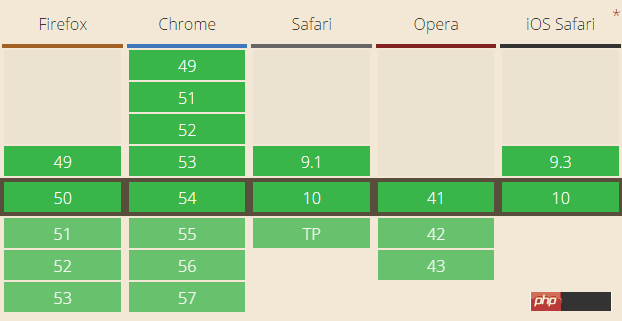
Chrome/Firefox/Safari-Browser sind alle grün und ihre Kompatibilität hat meine Erwartungen bei weitem übertroffen, daher habe ich entschlossen versucht, die Syntaxverwendung und Funktionen aufzuzeichnen.
Die native Variablendefinitionssyntax in CSS lautet: --*, und die Variablenverwendungssyntax lautet: var(--*), wobei * unseren Variablennamen darstellt. In Bezug auf die Benennung gibt es in verschiedenen Sprachen einige Hinweise. Beispielsweise können CSS-Selektoren nicht mit einer Zahl beginnen und Variablen in JS können nicht direkt numerisch sein. Bei CSS-Variablen gibt es diese Einschränkungen jedoch nicht, beispielsweise:
:root {
--1: #369;
}
body {
background-color: var(--1);
}Die resultierende Hintergrundfarbe ist wie folgt:

Es darf jedoch keine Zeichen wie $, [, ^, (, %, usw.) enthalten. Gewöhnliche Zeichen sind auf „Zahlen [0-9]“, „Buchstaben [a-zA-Z]“, „Unterstrich_“ und „ dash-“ „Diese Kombinationen können Chinesisch, Japanisch oder Koreanisch sein, zum Beispiel:
body {
--深蓝: #369;
background-color: var(--深蓝);
}Daher können wir den chinesischen Namen direkt als Variable verwenden. Selbst diejenigen, die die Englischstufe 4 nicht bestanden haben, werden nicht gestresst sein, und wir müssen nicht ständig einen Übersetzer an unserer Seite haben.
Sowohl die Definition als auch die Verwendung von Variablen können nur innerhalb des Deklarationsblocks {} erfolgen. Folgendes ist beispielsweise ungültig:
--深蓝: #369;
body {
background-color: var(--深蓝);
}Die Definition bzw. Deklaration von Variablen ähnelt der Deklaration von CSS-Zählern. Sie sollten den vorgefassten Syntaxeinfluss vorkompilierter Tools wie Sass/Less loswerden und die nativen Variablen von CSS als CSS-Eigenschaft verstehen.
Auf diese Weise sind die Regeln, die Sie auf ihre Gewichte und Variablen anwenden, viel einfacher zu verstehen.
Zum Beispiel:
:root { --color: purple; }
p { --color: green; }
#alert { --color: red; }
* { color: var(--color); }
<p>我的紫色继承于根元素</p>
<p>我的绿色来自直接设置</p>
<p id='alert'>
ID选择器权重更高,因此阿拉是红色!
<p>我也是红色,占了继承的光</p>
</p>Im obigen Beispiel können wir diese Informationen erhalten:
Variablen folgen auch CSS-Selektoren. Wenn der Selektor, in dem sich die Variable befindet, nicht mit dem Element überschneidet, das die Variable verwendet, hat dies keine Auswirkung. Beispielsweise kann die durch #alert definierte Variable nur von dem Element mit der ID „alert“ genutzt werden. Wenn Sie möchten, dass die Variable global verwendet wird, können Sie sie im :root-Selektor
festlegen Wenn mehrere Variablen mit demselben Namen vorhanden sind, werden die Abdeckungsregeln der Variablen durch die Gewichtung des CSS-Selektors bestimmt, es gibt jedoch keine solche Verwendung von !important, da dies nicht erforderlich ist. Die ursprüngliche Absicht von !important ist das Abrufen JS-Stileinstellungen wurden entfernt, aber für Variablen gibt es in der Definition von keine solche Anforderung.
Ähnlich wie folgt:
body {
--bc: background-color;
var(--bc): #369;
}Die Antwort lautet „Nein“. Wenn es unterstützt werden kann, wird die Komprimierung von CSS schätzungsweise auf 1 bis 2 Zeichen reduziert.
Ähnlich wie folgt:
…
Leider ist es nicht ähnlich. Es wird grammatikalisch nicht unterstützt.
CSS-Variablen verwenden eine vollständige Syntax
Die vollständige von CSS-Variablen verwendete Syntax lautet: var(, auf Chinesisch lautet sie: var(
Das heißt, wenn die von uns verwendete Variable nicht definiert ist (Hinweis: nur wenn sie nicht definiert ist), wird der nachfolgende Wert als Attributwert des Elements verwendet. Zum Beispiel:
Dann ist die Hintergrundfarbe zu diesem Zeitpunkt #cd0000:
Bitte schauen Sie sich das folgende Beispiel an:
Entschuldigung, welche Hintergrundfarbe hat .box {
--1: #369;
}
body {
background-color: var(--1, #cd0000);
}
Unzulässige Standardeigenschaften von CSS-Variablen
body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}
A. transparent B. 20px C. #369 D. #cd0000
Die Antwort ist………………A. transparent
Ich weiß nicht, ob du die richtige Antwort hast!
Dies ist ein sehr interessanter Punkt bei CSS-Variablen: Solange die Syntax korrekt ist, wird der Wert der Variablen als normaler Wert analysiert illegal, wie der Hintergrund oben Die Farbe darf offensichtlich nicht 20 Pixel betragen, daher wird stattdessen der Standardwert der Hintergrundfarbe verwendet, der der Standardwert ist. Daher entspricht das obige CSS:
body {
--color: 20px;
background-color: #369;
background-color: transparent;
}Gehen Sie niemals davon aus, dass es der Hintergrundfarbe: 20px entspricht. Deshalb wird oben betont, dass die Verwendung von CSS-Standardwerten auf Fälle beschränkt ist, in denen die Variablen undefiniert sind, und keine illegalen Variablen enthält.
Bitte schauen Sie sich das folgende Beispiel an:
body {
--size: 20;
font-size: var(--size)px;
}请问,此时
的font-size大小是多少?如果你以为是20px就太天真了,实际上,此处font-size:var(--size)px等同于font-size:20 px,注意,20后面有个空格,所以,这里的font-size使用的是
元素默认的大小。因此,就不要妄图取消就使用一个数值来贯穿全场,还是使用稳妥的做法:body {
--size: 20px;
font-size: var(--size);
}或者使用CSS3 calc()计算:
body {
--size: 20;
font-size: calc(var(--size) * 1px);
}此时,
的font-size大小才是20px,就是说,我们在CSS变量定义的时候可以直接引入其他变量给自己使用,例如:
body {
--green: #4CAF50;
--backgroundColor: var(--green);
}或者更复杂的使用CSS3 calc()计算,例如:
body {
--columns: 4;
--margins: calc(24px / var(--columns));
}对于复杂布局,CSS变量的这种相互传递和直接引用特性可以简化我们的代码和实现成本,尤其和动态布局在一起的时候,无论是CSS的响应式后者是JS驱动的布局变化。
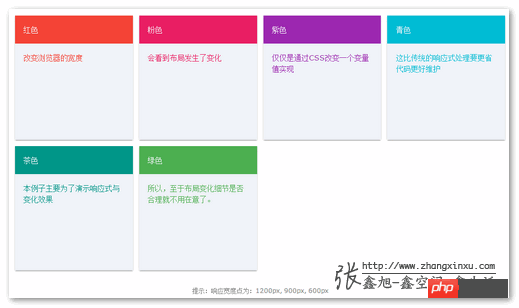
我们来看一个CSS变量与响应式布局的例子,您可以狠狠地点击这里:CSS变量与响应式布局实例demo
默认进去是4栏,如下图:

随着浏览器宽度减小,4栏可能就变成3栏,2栏甚至1栏,我们实际开发的时候,显然不仅仅是栏目数量变化,宽度小,往往意味着访问设备尺寸有限,此时我们往往会缩小空白间距以及文字字号大小,这样,有限屏幕才能显示更多内容。
也就是说,当我们响应式变化的时候,改变的CSS属性值不是1个,而是3个或者更多,如果我们有3个响应点,是不是就至少需要9个CSS声明?但是,由于我们有了CSS变量,同时,CSS变量可以传递,当我们遭遇响应点的时候,我们只需要改变一个CSS属性值就可以了。
下面就是本demo核心CSS代码(只需要改变--columns这一个变量即可):
.box {
--columns: 4;
--margins: calc(24px / var(--columns));
--space: calc(4px * var(--columns));
--fontSize: calc(20px - 4 / var(--columns));
}
@media screen and (max-width: 1200px) {
.box {
--columns: 3;
}
}
@media screen and (max-width: 900px) {
.box {
--columns: 2;
}
}
@media screen and (max-width: 600px) {
.box {
--columns: 1;
}
}于是,我们在2栏下的效果就是这样,字号,间距随着栏目数量的减小也一并减小了,然后每栏之间间距是扩大了:

有没有觉得CSS越来越屌了呢!哈哈~
由于目前几乎没有关于CSS3 var()的文章,因此,上面关于var()的语法特性等都是自己通过看规范文档,外加细致的测试得到的。但是,一个人的能力总是有限的,因此,必然还有很多var()变量有意思的点没发现,因此,就希望大家若是发现var()其他有意思的地方,欢迎评论告知,我们及时添加在文章中,方便你我他她它。
多人合作项目我也会使用Less/Sass之类的预编译工具,但是,基本上用到的就是变量,其他高级功能,几乎都不怎么使用。所以,如果浏览器全方位支持了原生的CSS变量,我十有八九就会抛弃Less/Sass之类的工具。
Das obige ist der detaillierte Inhalt vonVerständnis der nativen CSS/CSS3-Variable var. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




