
Wenn man sich den Namen ansieht, denken viele Freunde vielleicht, dass es sich um etwas Unbekanntes handelt. Tatsächlich hat dieses Ding nur einen seltsamen Namen und ist in kritischen Funktionsmomenten immer noch sehr nützlich.
unicode-range ist ein CSS--Attribut , das im Allgemeinen zusammen mit der @font-face-Regel verwendet wird.
Sie sollten es nicht eilig haben, also lassen Sie uns Schritt für Schritt einsteigen. Viele Websites verwenden mittlerweile die Microsoft Yahei-Schriftart, aber der Name von Microsoft Yahei ist etwas lang:
.font {
font-family: 'microsoft yahei';
}Wenn diese Schriftart nicht global ist, ist es lästig, sie jedes Mal zu schreiben, wenn Sie sie verwenden. Obwohl Sass, Less und dergleichen es jetzt zu einer Variable machen können, wurde die Menge an CSS-Code nicht reduziert. Tatsächlich können wir die native Funktion von @font-face verwenden, um unsere Programmierkosten zu vereinfachen und die Codemenge wie folgt zu reduzieren:
@font-face {
font-family: YH;
src: local("microsoft yahei");
}Wenn Sie dann als nächstes die Microsoft Yahei-Schriftart verwenden möchten, verwenden Sie nicht die lange und elegante -Zeichenfolge , sondern verwenden Sie sie direkt:
.font {
font-family: YH;
}Die Schriftart ist die Microsoft Yahei-Schriftart, die leicht zu merken und einfach zu verwenden ist. Dies ist eine der wahren Stärken von @font-face...
Es scheint, dass die Microsoft Yahei-Schriftart auf iMac und anderen Apple-Computern nicht standardmäßig verfügbar ist. Wir hoffen, die Pingfang-Schriftart auf der Mac OS-Definition verwenden zu können, dann:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}Seitdem sind unsere Schriftarten intelligenter geworden:
.font {
font-family: BASE;
}Ergebnisse unter Windows-System:

Unter OS X-System:

Wenn Sie interessiert sind, können Sie auch hier klicken: Yahei- und Pingfang-Avatare haben eine Demo mit einfacheren Namen
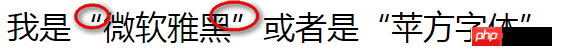
Alle waren zufrieden, aber der begeisterte Designer stellte plötzlich fest, dass die Anführungszeichen in der Microsoft Yahei-Schriftart vorher und nachher gleich aussehen. In einem langen Artikel spielt es keine Rolle, aber wenn es in einem großen Slogan vorkommt, ist es das offensichtlich nicht Daher wurde eine Anfrage gestellt, in der Hoffnung, dass alle Anführungszeichen Song-Schriftarten sein würden, während andere Schriftarten weiterhin Pingfang oder Microsoft Yahei wären.

Wenn ein solcher Bedarf besteht, können wir die folgenden Methoden anwenden:
1. Xiaozhi lehnte diese Anfrage mit Begründetheit und Emotion ab, aber Sie verpassten auch die Gelegenheit, Ihre Fähigkeiten als Designer unter Beweis zu stellen 2. Wenden Sie außerhalb der Anführungszeichen ein Span-Tag an und legen Sie es dann auf „Song Dynasty“ fest. Wenn unser Inhalt jedoch dynamisch ist, wird es wahrscheinlich problematisch sein, und wir müssen den Inhalt bei der Ausgabe anpassen und ersetzen.
3. Verwenden Sie ein Tool zur Generierung chinesischer Schriftarten wie ZiZhu, um eine Schriftart mit nur oberen und unteren Anführungszeichen zu generieren. Unter der Annahme, dass die Schriftartfamilie den Namen quote trägt, wird das folgende CSS verwendet:
Aber das Song-Dynastie-System hat es, und die zusätzliche Generation und die zusätzlichen Anforderungen sind allesamt Kosten..font {
font-family: quote, BASE;
}4. Verwenden Sie den Unicode-Bereich dieses Artikels. Das heißt, wir verwenden den Unicode-Bereich, um die Verwendung von Song Dynasty in Anführungszeichen anzugeben. Der folgende CSS-Code:
An dieser Stelle werden die ursprünglichen Anführungszeichen in eine Richtung traditioneller und einfacher (siehe Bild unten):@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
} Wenn Sie es mit neuen Augen sehen möchten, können Sie hier klicken: Unicode-Range steuert bestimmte Zeichen, um bestimmte Schriftarten zu verwenden – Demo
Wenn Sie es mit neuen Augen sehen möchten, können Sie hier klicken: Unicode-Range steuert bestimmte Zeichen, um bestimmte Schriftarten zu verwenden – Demo
Hier gibt es eine große Lücke unter dem Firefox-Browser. Der Grund dafür ist, dass der Firefox-Browser auf die Groß-/Kleinschreibung des Pinyin-Namens der Schriftart reagiert. Firefox verarbeitet die Standardschriftart des Browsers. Es gibt einige Fallstricke, auf die jeder achten muss.
Jeder mit einem anspruchsvollen Auge kann erkennen, dass die oben genannten vier Methoden die kostengünstigste und beste Möglichkeit sind, dies zu erreichen. Ich frage mich, ob Sie sich für Unicode-Bereich interessiert haben?
2. Der Wert und die Syntax von Unicode-Bereich
. Die Syntax lautet wie folgt, referenziert von MDN:
/*支持的值 */ unicode-range: U+26; /* 单个字符编码 */ unicode-range: U+0-7F; unicode-range: U+0025-00FF; /* 字符编码区间 */ unicode-range: U+4??; /* 通配符区间 */ unicode-range: U+0025-00FF, U+4??; /* 多个值 */
其中,U+4??有些小伙伴可能不知道什么意思,?可以理解为占位符,表示0-F的值,因此,U+4??表示从U+400到U+4FF。
我们扫一扫unicode-range的语法应该就知道其属性值的组成了,就是U+跟上对应字符的charCode值。
于是,前端领域字符表示方式又多了一员:
1. HTML中字符输出使用&#x配上charCode值;
2. 在JavaScript文件中为防止乱码转义,则是\u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用\配上charCode值。
4. unicode-range是U+配上charCode值。
那有哪些常用的unicode值范围呢?以及如何获得任意字符的unicode值呢?
对于我们中文用户,最常用的有下面这些:
汉字:[0x4e00,0x9fa5](或十进制[19968,40869])
数字:[0x30,0x39](或十进制[48, 57])
小写字母:[0x61,0x7a](或十进制[97, 122])
大写字母:[0x41,0x5a](或十进制[65, 90])
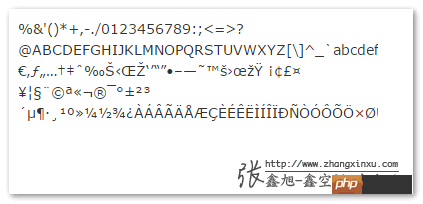
关于中文汉字更详尽的编码,我特意整理了一个页面,以及可以预览对应字符范围的所有字符内容。您可以狠狠地点击这里:中文汉字unicode编码范围整理demo
截图效果如下:

左侧的汉字都是可以点击的,然后,我又顺便花时间做了个可以预览unicode-range范围字符内容的页面,例如unicode-range对应字符显示工具兼显示基本汉字demo
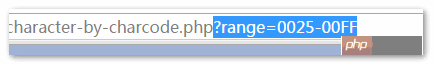
地址后面的range=写上对应的unicode-range范围内容,就可以知道对应的都是那些字符了,例如,上面语法那里出现过的U+0025-00FF,我们看看都是对应哪些内容,我们把url后面改成如下图:

结果原来指的是这些字符:

某个具体的字符unicode值如何获取?
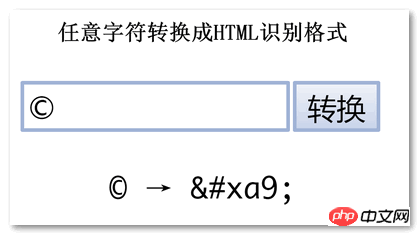
这就需要我之前在“使用 等空格实现最小成本中文对齐”一文中提到的小工具了,您可以狠狠地点击这里:任意字符转换成HTML识别格式工具页面
例如:

上面的a9就是我们需要的charCode值,&#x是在HTML中显示字符实体用的,这里不用管,然后套永在unicode-range属性值中就是U+9aU+a9,一开始的宋体引号例子,我就是使用这个工具获取到U+201c和U+201d的。
我看到有部分前端小伙伴使用unicode-range的场景是这样的,一段内容,英文数字等使用某个字体,中文使用另外一个字体,于是,使用unicode-range弄了一段自定义编码,看上去很酷,毕竟使用了很多人都不知道的unicode-range,实际上,这并不是unicode-range真正适合的应用场景(虽然确实也实现了效果),为什么呢?
比方说你希望数字英文是Helvetica字体,中文是苹方或微软雅黑,直接把英文字体放在前面就可以了!
.font {
font-family: Helvetica, 'Pingfang SC', 'microsoft yahei';
}因为,据我所知,这些英文字体是没有中文字符集映射的,也就是,英文字体实际上对中文是没有任何作用的。考虑到font-family的字体解析是从前往后依次的,所以,自然而然上面的代码数字英文是Helvetica字体,中文是苹方或微软雅黑,完全不需要使用unicode-range做吃力不讨好的事情。
那unicode-range适合使用的场景究竟是什么呢?
在我看来,是对中文内容中的某部分中文字符做特殊字体处理,或者是英文字体中部分字符做特殊字体处理,这个才是适合的。比方说,上面使用宋体引号的案例,因为都是中文字体,因此,才有使用unicode-range的价值。
Ich wische es ab, aber das Caniuse lässt sich nicht öffnen.
Kompatibilitätsbezogene JSON-Daten finden Sie hier.
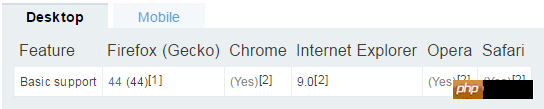
Angezeigt auf MDN:

Grundsätzlich haben IE9+-Browser begonnen, es zu unterstützen, und Firefox 44 hat begonnen, es gut zu unterstützen. Was Chrome und mobile Endgeräte betrifft, kann natürlich jeder problemlos spielen. Insgesamt ist die Kompatibilität immer noch sehr gut, zumindest für den Einsatz in konkreten Projekten halte ich sie für in Ordnung. Der Schrifteffekt von IE8 ist fast schon schlecht, schließlich handelt es sich nicht um eine CSS-Eigenschaft, die die Funktion beeinflusst. 6. Fazit
implementieren Das Frontend, das überhaupt nicht nötig wäre, würde den Suchinhalt direkt in Unicode-Kodierung umwandeln, den Unicode-Bereichsabgleich verwenden und ihn automatisch ändern nicht unterstützt. Nur eine Schriftartenübereinstimmung scheint doch nicht offensichtlich zu sein.
Das obige ist der detaillierte Inhalt vonFür für den CSS-Unicodebereich spezifische Zeichen wird die benutzerdefinierte Schriftart „font-face' verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




