WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So veranlassen Sie das WeChat-Applet, H5-Dateien zu analysieren
So veranlassen Sie das WeChat-Applet, H5-Dateien zu analysieren
So veranlassen Sie das WeChat-Applet, H5-Dateien zu analysieren
Zusammenfassung: Internetnutzer fragen oft, wie das WeChat-Applet H5-Dateien analysieren oder H5-Webseiten in die APP kapseln kann? Ich dachte zunächst, das sei unmöglich, denn die offizielle Antwort lautet: Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxm...
|
经常有网友问怎么让微信小程序解析H5文件或者类似封装H5网页到APP里面?我一开始觉得这是不可能的,因为官方的解答是这样的: 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。 上面的意思就已经很清楚了。翻译过来就是:
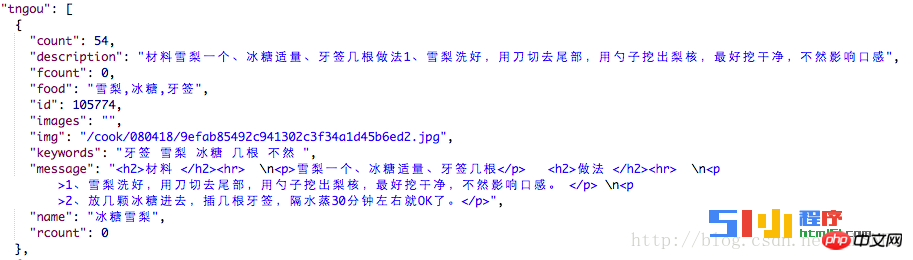
然而,wxml与wxss的语法是微信自己定义,不同于html与css语法。既然语法都不一样,微信小程序自然无法加载H5页面。微信只能加载在工程内已经注册的page页面,无法打开外部链接,只能从服务器抓取数据 前段时间,由于微信的编写文件不再是html格式,所以也无法解析 html代码,这个着实令人难过. 我在用网上的API接口获取数据时, 遇到了一个大坑, 那就是 API返回的数据竟然是 含有标签的字符串, 让我无从下手, 在尝试过正则失败后, 不断在网上看有没有可以解析的插件, 终于让我找到了, 那就是wxParse-微信小程序富文本解析组件, 它支持Html及markdown转wxml可视化, 下面不多说, 代码贡献上: API返回的数据: 注意: [AppleScript] 纯文本查看 复制代码 "<h2 id="材料-nbsp">材料 </h2><hr> \n<p>雪梨一个、冰糖适量、牙签几根</p> <h2 id="做法-nbsp">做法 </h2><hr> \n<p>1、雪梨洗好,用刀切去尾部,用勺子挖出梨核,最好挖干净,不然影响口感。 </p> \n<p>2、放几颗冰糖进去,插几根牙签,隔水蒸30分钟左右就OK了。</p>",
"name": "冰糖雪梨"Nach dem Login kopieren 这个小程序是无法解析的, 所以, 重点来了.
//wxParse目录 - wxParse/ -wxParse.js(必须存在) -html2json.js(必须存在) -htmlparser.js(必须存在) -showdown.js(必须存在) -wxDiscode.js(必须存在) -wxParse.wxml(必须存在) -wxParse.wxss(必须存在) -emojis(可选) Nach dem Login kopieren 3.引入必要文件 3.1 在目标 wxml文件中添加以下代码 <import src="../../wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>Nach dem Login kopieren 3.2 在 wxss文件 中添加以下代码(可以是全局wxss,也可以是目标的 wxss文件) @import "/wxParse/wxParse.wxss"; Nach dem Login kopieren 3.3 数据绑定(在目标的 js文件中添加) //在 onLoad 函数里添加哦, var article = '<p>我是HTML代码</p>'; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ var that = this; WxParse.wxParse('article', 'html', article, that,5); Nach dem Login kopieren 4.你已成功,不信你看模拟器 |
.wxss ist äquivalent zu CSS
.wxml ist äquivalent zu HTML
Die Syntax von WXML und WXSS wird jedoch von WeChat selbst definiert, was sich von der Syntax von HTML und CSS unterscheidet. Da die Syntax unterschiedlich ist, kann das WeChat-Applet die H5-Seite nicht laden. WeChat kann nur Seiten laden, die im Projekt registriert wurden, und keine externen Links öffnen. Es kann nur Daten vom Server crawlen
Vor einiger ZeitDa die Schreibdateien von WeChat nicht mehr im HTML-Format vorliegen, kann der HTML-Code nicht analysiert werden. Das ist wirklich so traurig Als ich die Online-API-Schnittstelle zum Abrufen von Daten verwendete, stieß ich auf eine große Gefahr, das heißt, die von der API zurückgegebenen Daten waren eine Zeichenfolge, die mich nach dem Ausprobieren des regulären Ausdrucks nicht starten konnte Und da dies fehlschlug, suchte ich weiter im Internet, ob es endlich ein Plugin gibt, das parsen kann, nämlich die Rich-Text-Parsing-Komponente wxParse-WeChat , es unterstützt die HTML- und Markdown-Konvertierung in die WXML-Visualisierung. Unten gibt es nicht viel zu sagen, Codebeitrag:
Von der API zurückgegebene Daten: 
Hinweis:
Der der Nachricht entsprechende Wert ist
[AppleScript] Nur-Text-Ansicht Code kopieren
Dieses kleine Programm Es kann nicht analysiert werden, daher hier der entscheidende Punkt.
wxParse-WeChat-Applet-Rich-Text-Analysekomponente. Über diese Komponente kann das Applet einige HTML-Dateien analysieren, einschließlich Emoticons. Hier ist das Geschenkpaket. Ich werde zeigen, wie man es verwendet:
- Laden Sie die offizielle Demo herunter
- Kopieren Sie den Ordner wxParse auf der gleichen Ebene wie das Seitendateiverzeichnis
Führen Sie die erforderlichen Dateien ein
3.1 Fügen Sie den folgenden Code in die Ziel-WXML-Datei ein
3.2 Fügen Sie der WXSS-Datei den folgenden Code hinzu (es kann sich um die globale WXSS- oder die Ziel-WXSS-Datei handeln)
3.3 Datenbindung (in der Ziel-JS-Datei)
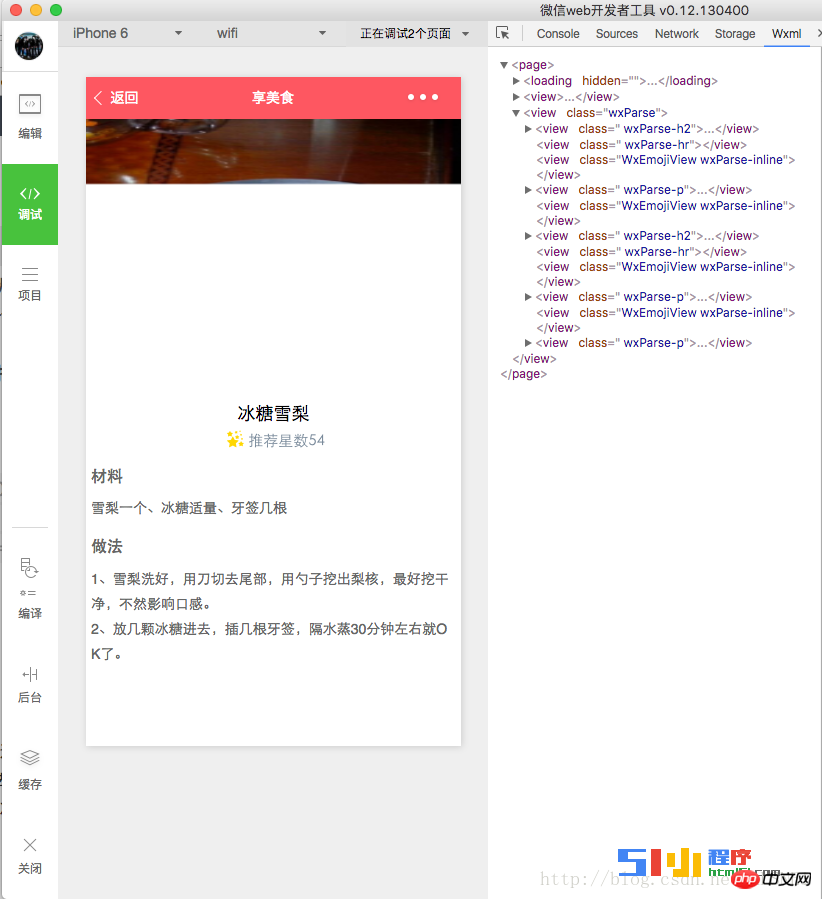
Sie haben es geschafft. Wenn Sie es nicht glauben, schauen Sie sich den Simulator an.
Das obige ist der detaillierte Inhalt vonSo veranlassen Sie das WeChat-Applet, H5-Dateien zu analysieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24