WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Welche Lösungen gibt es für Bildverzerrungen während der Entwicklung von WeChat-Miniprogrammen?
Welche Lösungen gibt es für Bildverzerrungen während der Entwicklung von WeChat-Miniprogrammen?
Welche Lösungen gibt es für Bildverzerrungen während der Entwicklung von WeChat-Miniprogrammen?
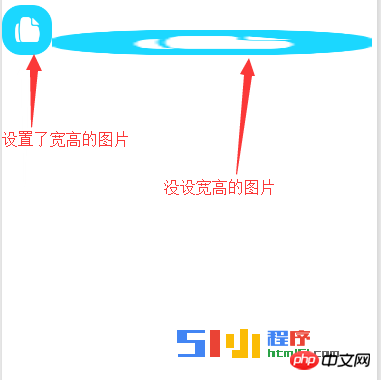
Zusammenfassung: Bei vielen Entwicklern kann es während des Entwicklungsprozesses des WeChat-Applets zu Bildverzerrungen kommen, da das Bild-Tag des WeChat-Applets seine Breite und Höhe festlegen muss, andernfalls wird das Bild zu groß. Dadurch wird der Bereich auf die ursprüngliche Bildgröße erweitert. Wir sehen oft das folgende Diagramm: Feste Breiten- und Höheneinstellungen führen jedoch zu einigen ...
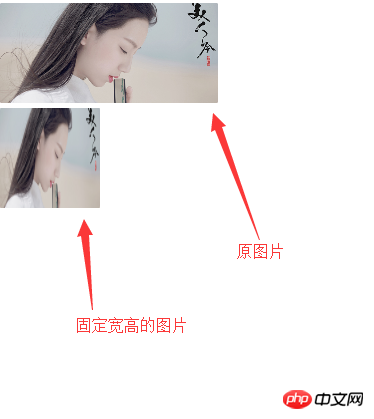
Viele Entwickler können bei der Entwicklung von WeChat-Miniprogrammen auf Bildverzerrungen stoßen, weil Das Bild-Tag des WeChat-Applets muss seine Breite und Höhe festlegen. Wenn die Breite und Höhe des Bildes sonst zu hoch sind, wird der Bereich auf die ursprüngliche Bildgröße erweitert. Wir sehen oft das folgende Symbol: Die festen Einstellungen für Breite und Höhe führen jedoch dazu, dass einige Bilder nicht mit dem Verhältnis der angegebenen Bildgröße übereinstimmen, was zu Verzerrungen führt. 但是宽高设置固定了会导致有些图片和规定显示图片大小的比例不一致而出现失真现象, 为此,想到一个方法,当图片加载成功的时候,会触发bindload事件,通过这个事件我们可以获取到图片的宽高,那么问题就引刃而解了,我们可以把图片原始的宽高获取到,然后算出它的比例,根据需求固定图片的宽(或高),再根据比例来算出相应的高(或宽),原理就是这样,下面放代码: 在utils中创建的一个js文件,暴露其接口imageLoad:
并且在js中添加代码: Aus diesem Grund Ich habe mir eine Methode ausgedacht, mit der wir das Bindload-Ereignis auslösen können. Dann können wir die ursprüngliche Breite und Höhe des Bildes ermitteln Berechnen Sie dann die Breite (oder Höhe) des Bildes und berechnen Sie dann die entsprechende Höhe (oder Breite). Code: Eine in Utils erstellte JS-Datei, die ihre Schnittstelle imageLoad:verfügbar macht >
Und fügen Sie Code in js hinzu: span> |
Das obige ist der detaillierte Inhalt vonWelche Lösungen gibt es für Bildverzerrungen während der Entwicklung von WeChat-Miniprogrammen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52