Die zukünftige Ausrichtung von CSS
Wann wird einfaches CSS gut genug sein, um Sass, Less, Stylus und Rest zu ersetzen?

Eine der schwierigsten Tatsachen, mit denen sich Webentwickler auseinandersetzen müssen, ist, dass die meisten Menschen beim Surfen auf Websites immer noch alte, leistungsschwache Browser verwenden. Browser fügen ständig neue Funktionen hinzu, aber Sie können sie normalerweise nicht nutzen, es sei denn, Sie sind bereit, viele Benutzer zu verlieren, die ihre Browser nicht aktualisiert haben.
Dieses Problem besteht nicht, wenn Sie Electron zum Entwickeln von Anwendungen verwenden. Denn der von Ihnen geschriebene Code für die Electron-Anwendung läuft auf einem eigenständigen Chromium-Browser. Chromium ist die Kern-Engine von Google Chrome und wird von Google unterstützt. Gleichzeitig ist es auch Open Source, was bedeutet, dass eine große Anzahl von Entwicklern in der Community es täglich optimiert.
Benutzerdefinierte CSS-Eigenschaften
Letzte Woche hat Electron eine neue Version veröffentlicht, die benutzerdefinierte CSS-Eigenschaften unterstützt. Wenn Sie Vorverarbeitungssprachen wie Sass und Less verwendet haben, sind Sie wahrscheinlich bereits mit Variablen vertraut, mit denen Sie wiederverwendbare Werte für Dinge wie Farbschemata oder Layouts definieren können. Variablen halten Ihr Stylesheet trocken (Don't Repeat Yourself) und verbessern die Wartbarkeit.
Da es sich bei benutzerdefinierten CSS-Eigenschaften nur um reguläre CSS-Eigenschaften handelt, können sie über JavaScript manipuliert werden. Diese subtile, aber leistungsstarke Funktion ermöglicht es Entwicklern, die visuelle Benutzeroberfläche dynamisch zu ändern und gleichzeitig die CSS-Hardwarebeschleunigung zu nutzen, und kann Duplikate zwischen Front-End-Code und Stylesheets reduzieren.
Das Folgende ist ein Beispiel für die Verwendung benutzerdefinierter Attribute:
:root {
--primary-color: papayawhip;
--base-line-height: 1.4;
}
.thing {
color: var(--primary-color);
margin: 0 0 calc(var(--base-line-height) * 1rem);
}Sehen Sie sich die Demo in Google Chrome an (erfordert eine Chrome-Version höher als 49)
CSS-Mixin und Vererbung
Jetzt haben wir Variablen in unserem CSS. Das ist großartig, reicht aber nicht aus, um perfektes CSS zu schreiben. Was wir wirklich brauchen, ist eine Möglichkeit, wiederverwendbares CSS zu schreiben. Diese Funktionen sind bereits in Sass, Less und Stylus vorhanden, sind jedoch in regulärem CSS nicht verfügbar.
Geben Sie die @apply-Regel ein
Jemand bei Google entwickelt eine neue Reihe von Spezifikationen:
Diese Spezifikation definiert die @apply-Regel, die es Entwicklern ermöglicht, eine Reihe von Eigenschaften in einer benannten Variablen zu speichern, auf die dann in anderen Stilregeln verwiesen werden kann.
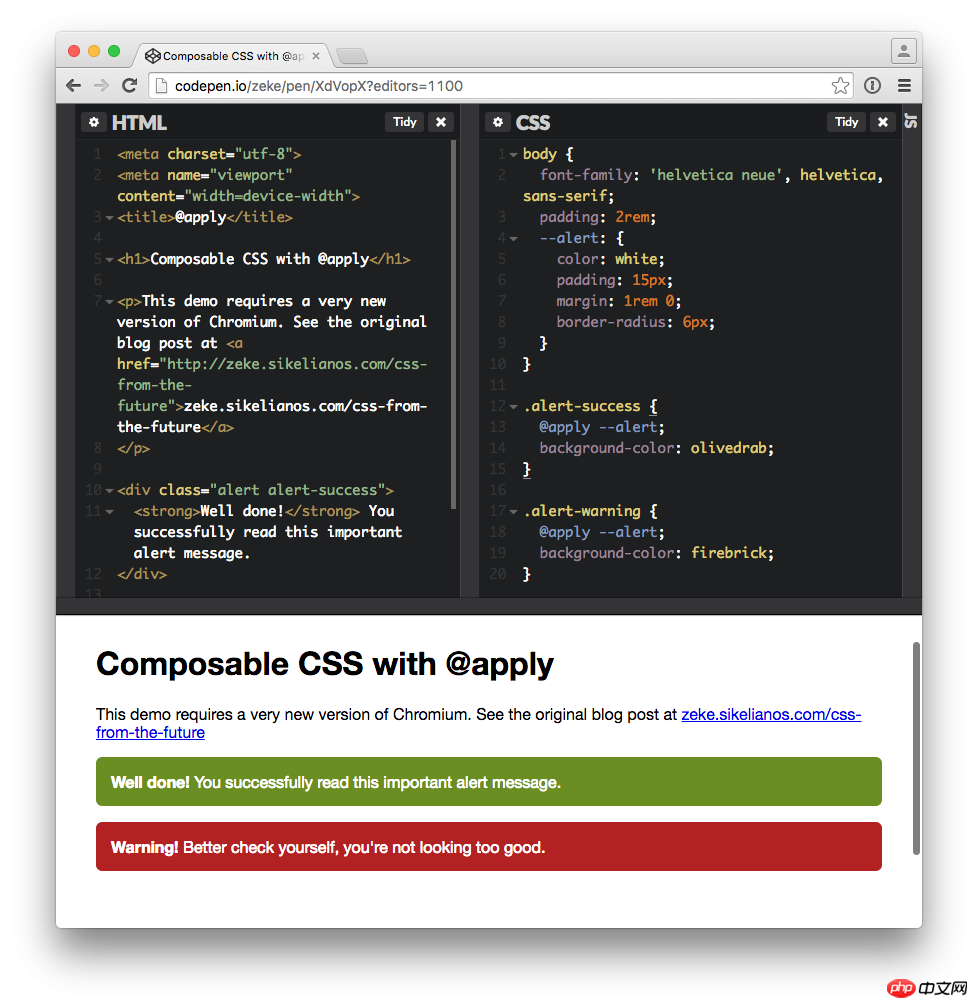
Hier ist ein Beispiel für die Verwendung der @apply-Regel:
body {
--alert: {
color: white;
padding: 15px;
margin: 1rem 0;
border-radius: 6px;
}
}
.alert-success {
@apply --alert;
background-color: olivedrab;
}
.alert-warning {
@apply --alert;
background-color: firebrick;
}Zum Zeitpunkt des Verfassens dieses Artikels (8. April 2016) ist diese Funktion noch sehr neu und wird weder von Google Chrome noch von Chrome Canary unterstützt. Sie ist jedoch im neuesten Chromium Nightly durch Aktivieren der Flagge möglich.
Wenn Sie die @apply-Regel selbst ausprobieren möchten, können Sie zunächst das neueste Chromium herunterladen und dann @apply implementieren, indem Sie das Tag aktivieren. So geht's unter OS X:
/Applications/Chromium.app/Contents/MacOS/Chromium \ --enable-blink-features=CSSApplyAtRules
Um alle coolen Stile zu sehen, die durch die oben genannten Regeln kombiniert werden, können Sie sich meine Codepen-Demonstration ansehen:

@Codepen-Demo im Chromium-Browser anwenden
Beginnen Sie jetzt mit dem Schreiben zukünftiger CSS
Sobald @apply von Chromium und Electron unterstützt wird, können wir saubere und wartbare Stile mit nativem CSS schreiben. Aber bis dieser Tag kommt, müssen wir noch weiter lernen, Präprozessoren zu erlernen, um diese Lücken zu schließen.
Es gibt mindestens zwei Projekte, mit denen Sie das CSS der Zukunft schreiben können: Myth und cssnext. Von den beiden Projekten ist cssnext aktiver und verfügt sogar über ein spezielles Git-Problem, um die Implementierung von @apply zu fördern (Anmerkung des Übersetzers: Die neueste Version von postcss-cssnext unterstützt bereits @apply-Regeln).
Das Obige ist die Zukunft von CSS.
Das obige ist der detaillierte Inhalt vonDie zukünftige Ausrichtung von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




