WeChat-Applet-Parsing-H5-Dateimethode
Zusammenfassung: Internetnutzer fragen oft, wie das WeChat-Applet H5-Dateien analysieren oder H5-Webseiten in die APP kapseln kann? Ich dachte zunächst, das sei unmöglich, denn die offizielle Antwort lautet: Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxm...
|
Internetnutzer fragen oft wie Lassen Sie das WeChat-Applet die H5-Datei analysieren oder die H5-Webseite in die APP kapseln? Ich dachte zunächst, das sei unmöglich, denn die offizielle Antwort lautet: Jede Miniprogrammseite wird nach der gleichen Zusammensetzung erstellt von vier verschiedenen Suffixdateien mit demselben Namen unter dem Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien. Die obige Bedeutung ist bereits sehr klar. Die Übersetzung lautet:
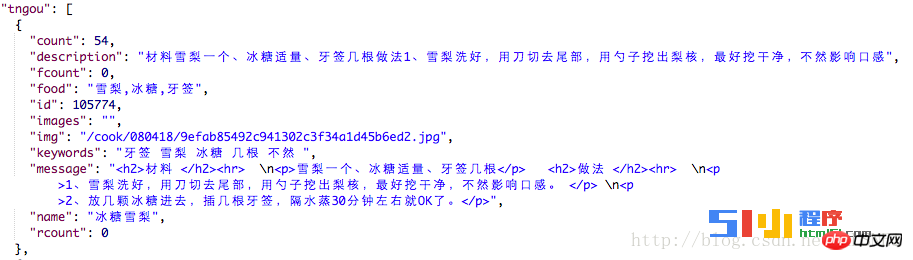
Die Syntax von WXML und WXSS wird jedoch von WeChat selbst definiert, was sich von der Syntax von HTML und CSS unterscheidet. Da die Syntax unterschiedlich ist, kann das WeChat-Applet die H5-Seite nicht laden. WeChat kann nur Seiten laden, die im Projekt registriert wurden, kann keine externen Links öffnen und kann nur Daten vom Server crawlen Vor einiger ZeitWeil die von WeChat geschriebenen Dateien nicht mehr im HTML-Format, html, vorliegen Der Code kann nicht geparst werden. Das ist wirklich traurig. Als ich die Online-API-Schnittstelle zum Abrufen von Daten verwendete, stieß ich auf eine große Gefahr, das heißt, die von der API zurückgegebenen Daten waren eine Zeichenfolge, die Beschriftungen enthielt, was mich unfähig machte Nachdem ich reguläre Ausdrücke ausprobiert hatte und fehlschlug, suchte ich online nach Plugins, die analysieren können, und schließlich fand ich es, nämlich das wxParse-WeChat-Applet Rich-Text-Parsing-Komponente, sie unterstützt die HTML- und Markdown-Konvertierung in die WXML-Visualisierung. Unten gibt es nicht viel zu sagen, Codebeitrag: Von der API zurückgegebene Daten: Hinweis: Dieses Applet kann nicht analysiert werden, daher hier der entscheidende Punkt.
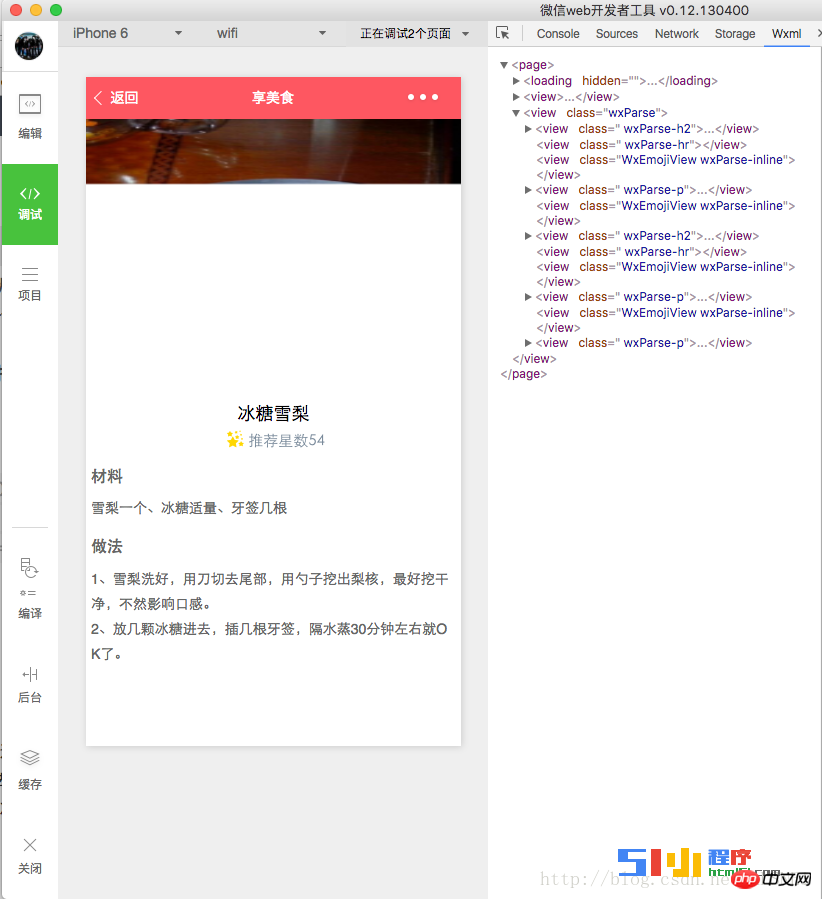
3. Notwendige Dateien einführen 3.1 Fügen Sie den folgenden Code in die Ziel-WXML-Datei ein 3.2 Fügen Sie den folgenden Code in die WXSS-Datei ein (kann die globale WXSS- oder die Ziel-WXSS-Datei sein) 3.3 Datenbindung (in der Ziel-JS-Datei hinzugefügt) 4 Sie haben es geschafft Glauben Sie mir nicht, schauen Sie sich den Simulator an |
Tabelle>
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Parsing-H5-Dateimethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Es gibt Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt', und Apples technischer Berater in China sagte, dass man mit Tencent über App-Store-Provisionen kommuniziert
Sep 02, 2024 pm 10:45 PM
Es gibt Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt', und Apples technischer Berater in China sagte, dass man mit Tencent über App-Store-Provisionen kommuniziert
Sep 02, 2024 pm 10:45 PM
Vielen Dank an die Internetnutzer Qing Qiechensi, HH_KK, Satomi Ishihara und Wu Yanzu aus Südchina für die Übermittlung von Hinweisen! Laut Nachrichten vom 2. September gibt es aktuelle Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt.“ Als Reaktion darauf antwortete ein Reporter von Shell Finance bei Apples offizieller Hotline, ob iOS-Systeme oder Apple-Geräte weiterhin unterstützt werden könnten Verwenden Sie WeChat und WeChat. Die Frage, ob es weiterhin im Apple App Store gelistet und heruntergeladen werden kann, erfordert eine Kommunikation und Diskussion zwischen Apple und Tencent, um die zukünftige Situation zu bestimmen. Software App Store und WeChat Problembeschreibung Der technische Berater des Software App Store wies darauf hin, dass Entwickler möglicherweise Gebühren zahlen müssen, um Software im Apple Store bereitzustellen. Ab einer bestimmten Anzahl an Downloads muss Apple für weitere Downloads entsprechende Gebühren zahlen. Apple kommuniziert aktiv mit Tencent,
 Deepseek Image Generation Tutorial
Feb 19, 2025 pm 04:15 PM
Deepseek Image Generation Tutorial
Feb 19, 2025 pm 04:15 PM
Deepseek: Ein leistungsstarkes Werkzeug für KI -Bildgenerierung! Deepseek selbst ist kein Werkzeug zur Bildgenerierung, aber seine leistungsstarke Kerntechnologie unterstützt viele KI -Malwerkzeuge. Möchten Sie wissen, wie Sie Deepseek verwenden, um Bilder indirekt zu generieren? Bitte lesen Sie weiter! Generieren Sie Bilder mit Deepseek-basierten KI-Tools: In den folgenden Schritten werden die folgenden Tools verwendet. Wählen Sie den Zeichnungsmodus aus: Wählen Sie "AI -Zeichnung" oder eine ähnliche Funktion aus und wählen Sie den Bildtyp entsprechend Ihren Anforderungen wie "Anime Avatar", "Landschaft" aus, "Landschaft".
 Mit der Angelegenheit vertraute Personen antworteten, dass „WeChat das Apple iPhone 16 möglicherweise nicht unterstützt': Gerüchte sind Gerüchte
Sep 02, 2024 pm 10:43 PM
Mit der Angelegenheit vertraute Personen antworteten, dass „WeChat das Apple iPhone 16 möglicherweise nicht unterstützt': Gerüchte sind Gerüchte
Sep 02, 2024 pm 10:43 PM
Gerüchte, dass WeChat das iPhone 16 unterstützt, wurden entlarvt. Vielen Dank an die Internetnutzer Xi Chuang Jiu Shi und HH_KK für die Übermittlung von Hinweisen! Laut Nachrichten vom 2. September gibt es heute Gerüchte, dass WeChat das iPhone 16 möglicherweise nicht unterstützt. Sobald das iPhone auf das iOS 18.2-System aktualisiert wird, kann es WeChat nicht mehr verwenden. Laut „Daily Economic News“ erfuhren mit der Angelegenheit vertraute Personen, dass es sich bei diesem Gerücht um ein Gerücht handelt. Antwort von Apple: Laut Shell Finance antwortete der technische Berater von Apple in China, dass die Frage, ob WeChat weiterhin auf iOS-Systemen oder Apple-Geräten genutzt werden könne und ob WeChat weiterhin im Apple App Store gelistet und heruntergeladen werden dürfe, geklärt werden müsse Nur durch Kommunikation und Diskussion können wir die zukünftige Situation bestimmen. Derzeit kommuniziert Apple aktiv mit Tencent, um zu bestätigen, ob Tencent dies auch weiterhin tun wird
 Gateio Chinesische offizielle Website Gate.io Trading Platform Website
Feb 21, 2025 pm 03:06 PM
Gateio Chinesische offizielle Website Gate.io Trading Platform Website
Feb 21, 2025 pm 03:06 PM
Gate.io, eine 2013 gegründete führende Kryptowährungs -Handelsplattform, bietet chinesischen Nutzern eine vollständige offizielle chinesische Website. Die Website bietet eine breite Palette von Dienstleistungen, darunter Spot -Handel, Futures -Handel und -kredite, und bietet besondere Funktionen wie chinesische Schnittstelle, reichhaltige Ressourcen und Community -Unterstützung.
 Liste der Bearbeitungsgebühren für die OKX -Handelsplattform
Feb 15, 2025 pm 03:09 PM
Liste der Bearbeitungsgebühren für die OKX -Handelsplattform
Feb 15, 2025 pm 03:09 PM
Die OKX -Handelsplattform bietet eine Vielzahl von Zinssätzen, einschließlich Transaktionsgebühren, Auszahlungsgebühren und Finanzierungsgebühren. Bei Spot -Transaktionen variieren die Transaktionsgebühren je nach Transaktionsvolumen und VIP -Ebene und übernehmen das "Market Maker -Modell", dh der Markt, für jede Transaktion eine niedrigere Handhabungsgebühr. Darüber hinaus bietet OKX eine Vielzahl von Futures -Verträgen an, darunter Währungsstandardverträge, USDT -Verträge und Lieferverträge, und die Gebührenstruktur jedes Vertrags ist ebenfalls unterschiedlich.
 Sesam Open Door Login Registrierung Eingangstor
Mar 04, 2025 pm 04:51 PM
Sesam Open Door Login Registrierung Eingangstor
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesam Open Door) ist die weltweit führende Kryptowährungsprüfung. Das Tutorial umfasst Schritte wie Kontoregistrierung und Anmeldung, KYC -Zertifizierung, Fiat -Währung und digitale Währungsaufladung, Handelspaarauswahl, Grenz-/Markttransaktionsbestellungen sowie Bestellungen und Transaktionsaufzeichnungen, wodurch Sie schnell auf der Gate.IO -Plattform für den Kryptowährungshandel beginnen. Egal, ob ein Anfänger oder ein Veteran, Sie können von diesem Tutorial profitieren und die Handelsfähigkeiten von Gate.io problemlos beherrschen.
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.