 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 .NET MVC 3 Möglichkeiten, Parameter von der Ansicht an den Controller zu übergeben
.NET MVC 3 Möglichkeiten, Parameter von der Ansicht an den Controller zu übergeben
.NET MVC 3 Möglichkeiten, Parameter von der Ansicht an den Controller zu übergeben
In diesem Artikel werden hauptsächlich verschiedene Formen der ASP.NET MVC-Übergabe von Parametern aus der Ansicht an den Controller vorgestellt. Er ist sehr gut und hat Referenzwert.
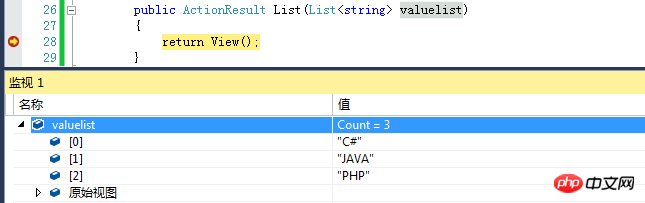
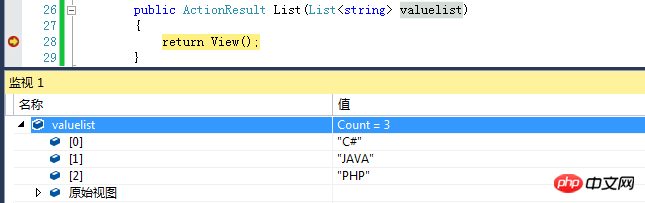
1. Übergabe eines Arrays
$(function () {
var value = ["C#", "JAVA", "PHP"];
$("input[type='button']").click(function () {
$.ajax(
{
url: "/Home/List",
type: "Get",
data: { valuelist: value },
traditional: true, //必须设置该属性,否则控制器中获取不到值
success: function (data) {
alert("Success");
}
});
});
});
public ActionResult List(List<string> valuelist)
{
return View();
}Debugging-Effekt:

2. Übergabe eines einzelnen Modells
@using (Html.BeginForm())
{
<p class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Color)
@Html.ValidationMessageFor(model => model.Color)
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-default" />
</p>
</p>
}public class Products
{
public int Id { get; set; }
[DisplayName("产品名称")]
[Required(ErrorMessage = "此项不能为空")]
public string Name { get; set; }
[DisplayName("产品价格")]
[Required(ErrorMessage = "此项不能为空")]
public string Price { get; set; }
[DisplayName("产品颜色")]
[Required(ErrorMessage = "此项不能为空")]
public string Color { get; set; }
}
public ActionResult Add(Products product)
{
return View();
}Debugging-Effekt:

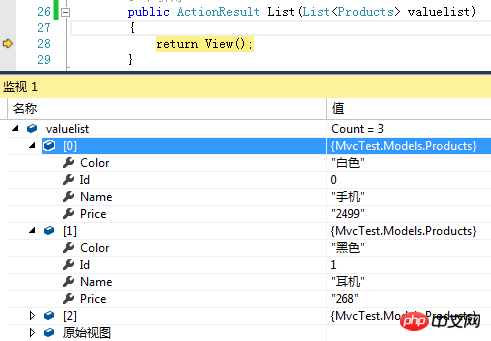
3. Mehrere Modelle übergeben
$("input[type='submit']").click(function () {
var promodes = [];
promodes.push({ Id: "0", Name: "手机", Color: "白色",Price:"2499" });
promodes.push({ Id: "1", Name: "耳机", Color: "黑色", Price: "268" });
promodes.push({ Id: "2", Name: "充电器", Color: "黄色",Price: "99" });
$.ajax(
{
url: "/Home/List",
type: "Post",
data: JSON.stringify(promodes), //必须对数组进行序列化
contentType:"application/json", //设置contentType的值为"application/json",默认为"application/json"
success: function (data) {
alert("Success");
}
});
}); public ActionResult List(List<Products> valuelist)
{
return View();
}Debugging-Effekt:

Das obige ist der detaillierte Inhalt von.NET MVC 3 Möglichkeiten, Parameter von der Ansicht an den Controller zu übergeben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So kalibrieren Sie Ihren Xbox One-Controller richtig unter Windows 11
Sep 21, 2023 pm 09:09 PM
So kalibrieren Sie Ihren Xbox One-Controller richtig unter Windows 11
Sep 21, 2023 pm 09:09 PM
Da Windows zur Gaming-Plattform der Wahl geworden ist, ist es umso wichtiger, seine spielorientierten Funktionen zu identifizieren. Eine davon ist die Möglichkeit, einen Xbox One-Controller unter Windows 11 zu kalibrieren. Mit der integrierten manuellen Kalibrierung können Sie Abweichungen, zufällige Bewegungen oder Leistungsprobleme beseitigen und die X-, Y- und Z-Achse effektiv ausrichten. Wenn die verfügbaren Optionen nicht funktionieren, können Sie jederzeit ein Xbox One-Controller-Kalibrierungstool eines Drittanbieters verwenden. Finden wir es heraus! Wie kalibriere ich meinen Xbox-Controller unter Windows 11? Bevor Sie fortfahren, stellen Sie sicher, dass Sie Ihren Controller an Ihren Computer anschließen und die Treiber Ihres Xbox One-Controllers aktualisieren. Installieren Sie nebenbei auch alle verfügbaren Firmware-Updates. 1. Nutzen Sie Wind
 Der Standby-Modus von iOS 17 verwandelt ein ladendes iPhone in einen Home-Hub
Jun 06, 2023 am 08:20 AM
Der Standby-Modus von iOS 17 verwandelt ein ladendes iPhone in einen Home-Hub
Jun 06, 2023 am 08:20 AM
Mit iOS 17 führt Apple den Standby-Modus ein, ein neues Anzeigeerlebnis zum Laden von iPhones in horizontaler Ausrichtung. In dieser Position kann das iPhone eine Reihe von Vollbild-Widgets anzeigen und wird so zu einem nützlichen Home-Hub. Der Standby-Modus wird automatisch aktiviert, wenn ein iPhone mit iOS 17 horizontal auf dem Ladegerät platziert wird. Sie können Uhrzeit, Wetter, Kalender, Musiksteuerung, Fotos und mehr anzeigen. Sie können durch die verfügbaren Standby-Optionen nach links oder rechts wischen und dann zum Anpassen lange drücken oder nach oben/unten wischen. Sie können beispielsweise zwischen analoger Ansicht, digitaler Ansicht, Blasenschrift und Tageslichtansicht wählen, wobei sich die Hintergrundfarbe im Laufe der Zeit je nach Zeit ändert. Es gibt einige Optionen
 So implementieren Sie bearbeitbare Tabellen in Vue
Nov 08, 2023 pm 12:51 PM
So implementieren Sie bearbeitbare Tabellen in Vue
Nov 08, 2023 pm 12:51 PM
Tabellen sind ein wesentlicher Bestandteil vieler Webanwendungen. Tabellen enthalten normalerweise große Datenmengen, daher erfordern Tabellen einige spezifische Funktionen, um die Benutzererfahrung zu verbessern. Eine der wichtigen Funktionen ist die Bearbeitbarkeit. In diesem Artikel untersuchen wir, wie bearbeitbare Tabellen mit Vue.js implementiert werden, und stellen spezifische Codebeispiele bereit. Schritt 1: Daten vorbereiten Zuerst müssen wir die Daten für die Tabelle vorbereiten. Wir können ein JSON-Objekt verwenden, um die Daten der Tabelle zu speichern und sie in der Dateneigenschaft der Vue-Instanz zu speichern. In diesem Fall
 Verstehen Sie die Unterschiede und Vergleiche zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 09:20 AM
Verstehen Sie die Unterschiede und Vergleiche zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 09:20 AM
Vergleichen Sie SpringBoot und SpringMVC und verstehen Sie deren Unterschiede. Mit der kontinuierlichen Weiterentwicklung der Java-Entwicklung ist das Spring-Framework für viele Entwickler und Unternehmen zur ersten Wahl geworden. Im Spring-Ökosystem sind SpringBoot und SpringMVC zwei sehr wichtige Komponenten. Obwohl beide auf dem Spring-Framework basieren, gibt es einige Unterschiede in Funktionen und Verwendung. Dieser Artikel konzentriert sich auf den Vergleich von SpringBoot und Spring
 Wie verwende ich das CodeIgniter4-Framework in PHP?
May 31, 2023 pm 02:51 PM
Wie verwende ich das CodeIgniter4-Framework in PHP?
May 31, 2023 pm 02:51 PM
PHP ist eine sehr beliebte Programmiersprache und CodeIgniter4 ist ein häufig verwendetes PHP-Framework. Bei der Entwicklung von Webanwendungen ist die Verwendung von Frameworks sehr hilfreich. Sie können den Entwicklungsprozess beschleunigen, die Codequalität verbessern und die Wartungskosten senken. In diesem Artikel wird die Verwendung des CodeIgniter4-Frameworks vorgestellt. Installation des CodeIgniter4-Frameworks Das CodeIgniter4-Framework kann von der offiziellen Website (https://codeigniter.com/) heruntergeladen werden. Runter
 Laravel von Grund auf lernen: Detaillierte Erklärung des Controller-Methodenaufrufs
Mar 10, 2024 pm 05:03 PM
Laravel von Grund auf lernen: Detaillierte Erklärung des Controller-Methodenaufrufs
Mar 10, 2024 pm 05:03 PM
Laravel von Grund auf lernen: Detaillierte Erklärung des Controller-Methodenaufrufs Bei der Entwicklung von Laravel ist Controller ein sehr wichtiges Konzept. Der Controller dient als Brücke zwischen dem Modell und der Ansicht und ist für die Verarbeitung von Routenanforderungen und die Rückgabe entsprechender Daten an die Ansicht zur Anzeige verantwortlich. Methoden in Controllern können über Routen aufgerufen werden. In diesem Artikel wird detailliert beschrieben, wie Methoden in Controllern geschrieben und aufgerufen werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einen Controller erstellen. Sie können zum Erstellen das Artisan-Befehlszeilentool verwenden
 Laravel-Entwicklung: Wie generiert man Ansichten mit Laravel View?
Jun 14, 2023 pm 03:28 PM
Laravel-Entwicklung: Wie generiert man Ansichten mit Laravel View?
Jun 14, 2023 pm 03:28 PM
Laravel ist derzeit eines der beliebtesten PHP-Frameworks und seine leistungsstarken Funktionen zur Ansichtsgenerierung sind beeindruckend. Eine Ansicht ist eine Seite oder ein visuelles Element, das dem Benutzer in einer Webanwendung angezeigt wird und Code wie HTML, CSS und JavaScript enthält. Mit LaravelView können Entwickler eine strukturierte Vorlagensprache verwenden, um Webseiten zu erstellen und entsprechende Ansichten über Controller und Routing zu generieren. In diesem Artikel erfahren Sie, wie Sie mit LaravelView Ansichten generieren. 1. Was
 Was ist ein Laravel-Controller?
Jan 14, 2023 am 11:16 AM
Was ist ein Laravel-Controller?
Jan 14, 2023 am 11:16 AM
In Laravel ist ein Controller (Controller) eine Klasse, die zur Implementierung bestimmter Funktionen verwendet wird; der Controller kann zugehörige Anforderungsverarbeitungslogik in einer separaten Klasse kombinieren. Einige Methoden werden im Controller gespeichert, um bestimmte Funktionen zu implementieren. Der Controller wird über Routing aufgerufen, und Rückruffunktionen werden nicht mehr im Verzeichnis „app/Http/Controllers“ gespeichert.



