 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Zusammenfassung der SVG-Tools, die eine bessere Bildverarbeitung ermöglichen
Zusammenfassung der SVG-Tools, die eine bessere Bildverarbeitung ermöglichen
Zusammenfassung der SVG-Tools, die eine bessere Bildverarbeitung ermöglichen
SVG wird in der Welt des Webdesigns immer beliebter. Sie können Illustrator oder Inkscape verwenden, um SVG-Bilder zu erstellen. Aber beim Webdesign müssen wir noch einige Optimierungen vornehmen, um SVG leichter zu machen.
Mit den im Folgenden vorgestellten 20 Tools können Sie SVG-Bilder schnell und effektiv erstellen. Bestehende Online-Tools können uns bereits bei der Optimierung, Konvertierung, Erstellung neuer Modelle usw. helfen.
Eine ausführlichere Einführung finden Sie unter: So erstellen Sie SVG-Animationen mit CSS
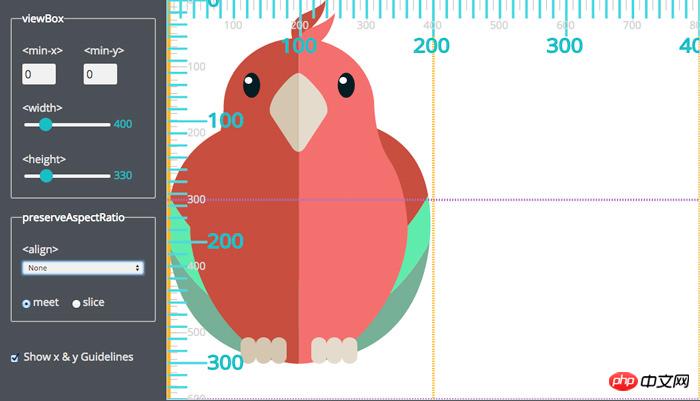
Interaktives SVG-Koordinatensystem
Das Entwerfen von SVG ist untrennbar mit seinem Koordinatensystem verbunden. Dies ist ein fantastisches interaktives Tool von Sara Souiden, das Ihnen hilft, zu verstehen, worum es beim SVG-Koordinatensystem geht. Mit der viewBox und der retainAspectRatio von SVG, den in der Abbildung unten gezeigten rosa und orangefarbenen Linien, und dem Lineal daneben können Sie lernen, wie SVG-Koordinaten beim Werfen funktionieren.

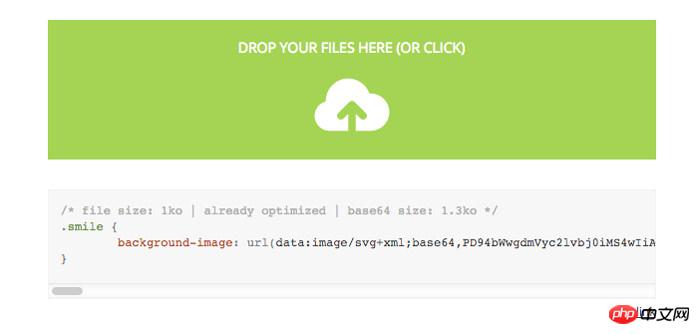
b64
b64 ist ein kleines Tool zur Optimierung durch Konvertierung von Bildformaten in Base64. Sie können einfach Ihre SVG-Bilder (oder auch JPG und PNG) einfügen und das Ergebnis direkt als CSS auf Ihre Website übertragen.

SVGO
Das Standard-SVG enthält viele unnötige Informationen, die gelöscht werden können, ohne dass sich dies auf das Bild selbst auswirkt. Wenn Sie Editor-Metadaten, Kommentare oder versteckte Knoten entfernen möchten, können Sie SVGO verwenden.
Sie können SVGO über npm
installieren $ [sudo] npm install -g svgo
Sie können auch die GUI-Version verwenden, sodass Sie problemlos ziehen und ziehen können.
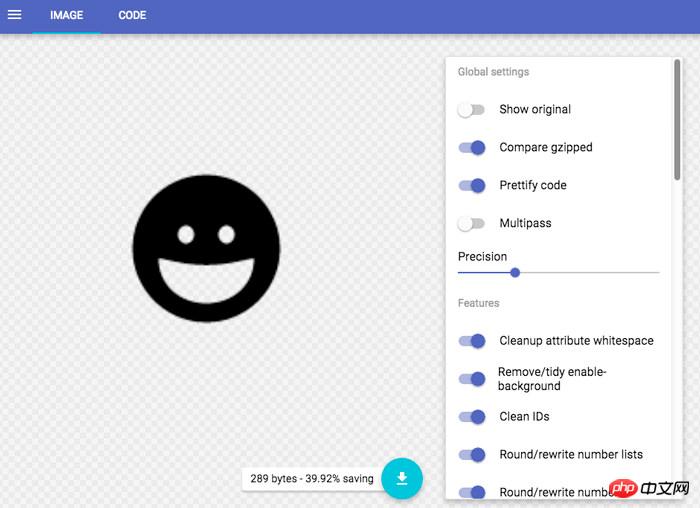
SVG OMG
SVG OMG packt die SVGO-Befehlszeile in eine GUI-Version. Sie können einfach auf Schaltflächen klicken, um Funktionen zu aktivieren und zu deaktivieren, und schließlich können Sie Bilder oder Code exportieren.

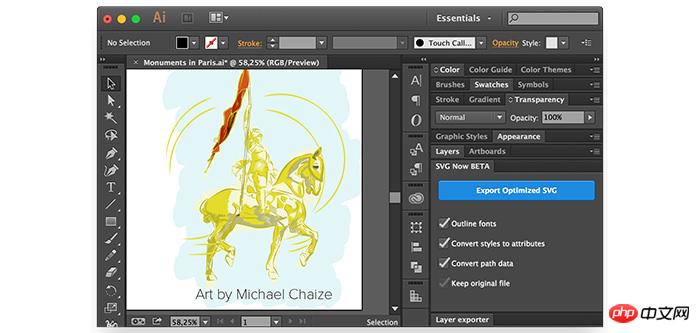
SVG Now
Wenn Sie in Illustrator arbeiten, enthält die SVG-Ausgabe viele unnötige Informationen. Mit diesem Tool können Sie eine optimierte Version Ihrer exportierten SVG-Datei direkt aus Ihrem Illustrator erhalten. Dieses Tool fügt dem Panel einige optimierte SVG-Optionen hinzu. Sie können SVG Now über die Seite „Creative Cloud-Add-ons“ herunterladen.

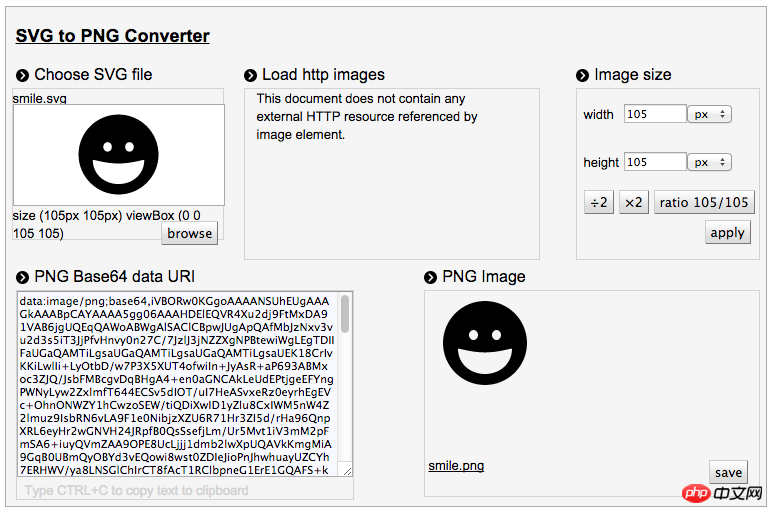
SVG-zu-PNG-Konverter
Möchten Sie die ausgegebene SVG-Datei in das PNG-Format konvertieren? Können Sie das tun, ohne eine App wie Illustrator zu öffnen? Verwenden Sie dieses SVG-zu-PNG-Konvertierungstool, um das Ausgabebild im PNG-Format zu erhalten und bei Bedarf auch den Base64-Daten-URI des PNG abzurufen.

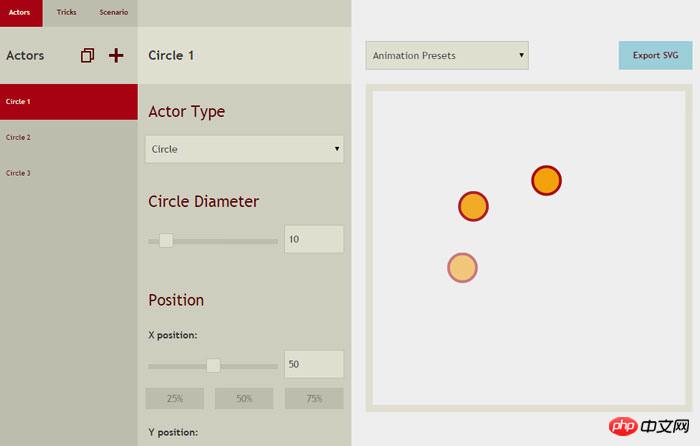
SVG Zirkus
Wenn Sie das Laden von Animationen für cool hielten, können Sie es jetzt mit SVG mit SVG Circus ganz einfach machen. Mit diesem Tool können Sie Ihre eigenen Loader, Spinner oder ähnliche Schleifenanimationen erstellen. Legen Sie „Rolle“, Position, Größe, Farbe und andere Formularfelder fest und exportieren Sie dann, um das Ergebnis zu erhalten.

SVG Sprite
SVG Sprite ist ein Node.js-Modul, das eine Reihe von SVG-Dateien optimieren und sie in SVG-Sprite-Typen zusammenbacken kann, mit traditionellen Hintergrund-CSS-Sprites oder Vordergrundbildern, SVG-Stacks und mehr.
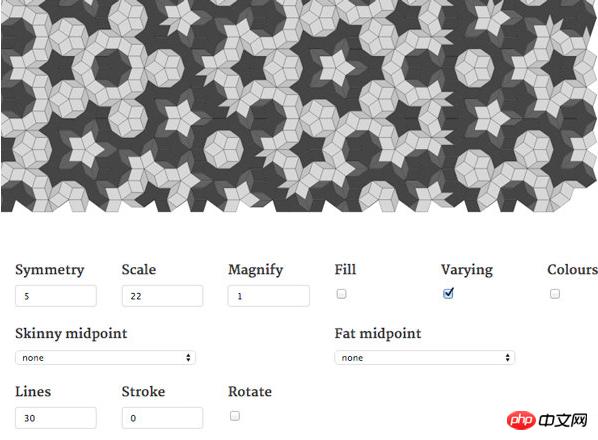
Quasi
Mit Quasi können Sie Quasikristallbilder erzeugen, wie unten gezeigt. Dieser Generator ist nur experimentell, aber die Ergebnisse sind ziemlich cool. Sie können es ausprobieren, indem Sie die Optionswerte ändern und es dann über die Schaltfläche „SVG speichern“ herunterladen.

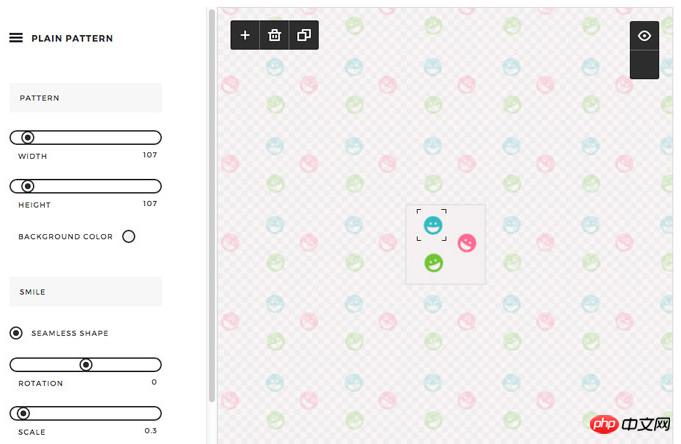
Einfaches Muster
Die Verwendung von SVG zum Erstellen von Mustern war noch nie so einfach und hat Spaß gemacht. Laden Sie Ihr Bild hoch, verkleinern Sie es oder ändern Sie den Abstand, drehen Sie es und färben Sie es neu, bis Sie ein schönes Muster erhalten. Sie können die Ergebnisse vor dem Herunterladen in der Vorschau anzeigen.

Trianglifizierungsgenerator
Verwenden Sie den Trianglify-Generator, um wunderschöne geometrische SVG-Muster zu erstellen. Sie können die Einstellungen für Farben und Körnigkeit frei/variieren und eine Farbpalette auswählen, mit der Sie arbeiten möchten. Dieses Tool ist die GUI-Version von Trianglify.

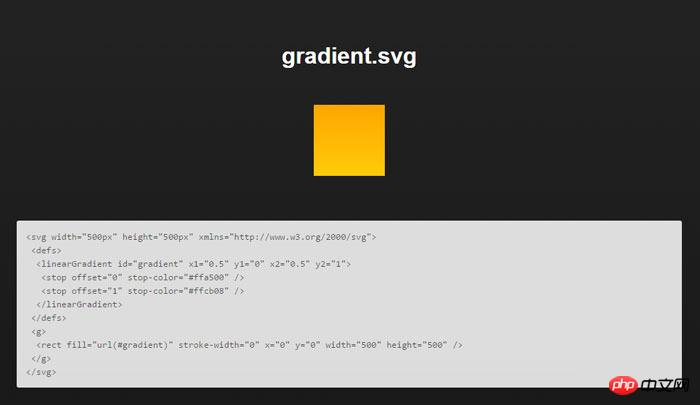
SVG-Verlauf
Sie wissen, dass Sie CSS zum Erstellen von Farbverläufen verwenden können, aber wussten Sie, dass Sie den gleichen Effekt auch mit SVG erzielen können? Der einfachste Weg, Farbverläufe mit SVG zu erstellen, ist die Verwendung dieses Tools. Geben Sie einfach die Start- und Stoppfarben ein und Sie erhalten den Code zum Erstellen des Effekts. CSS-Fallbacks sind ebenfalls enthalten.

PSD in SVG exportieren
Wenn Sie Photoshop als Bildeditor für Ihre Arbeit verwenden, müssen Sie Ihr Design manchmal im Photoshop-Arbeitsbereich in SVG konvertieren. Es gibt ein Format, das in Photoshop nicht unterstützt wird. Laden Sie das Skript in dieses Tool herunter und kopieren Sie es in den Ordner „Adobe Photosho/presets/scripts“.
Um einen Vektorebenennamen mit einer SVG-Erweiterung umzubenennen (z. B. Ebene1 wird Ebene1.svg), können Sie das Skript jetzt unter Datei > Skripte > ausführen.
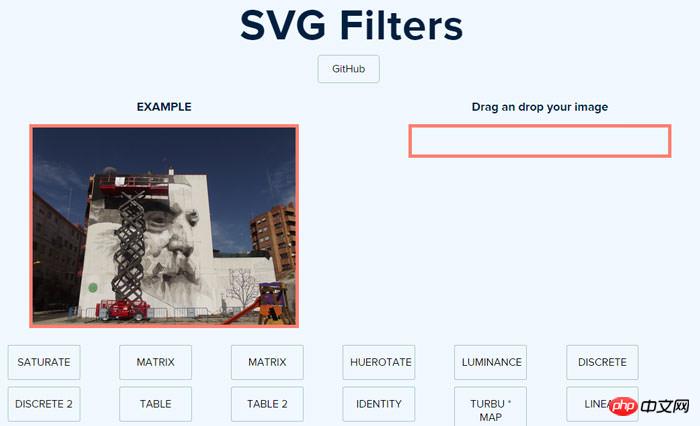
SVG-Filter
Wussten Sie, dass Sie mit SVG Effekte zu Bildern hinzufügen können? Wie Farbton, Sättigung, Unschärfe, lineare Farbüberlagerung und andere Effekte. Dies ist ein Tool, das diese Effekte visualisiert und Ihnen dann einen kleinen Ausschnitt liefert, mit dem Sie den Effekt einfach in Ihr Projekt einbetten können.

SVG Morpheous
SVG Morpheous ist eine JavaScript-Bibliothek, mit der Sie ein SVG-Symbol von einer Form in eine andere ändern können. Sie können den Lockerungseffekt, die Dauer der Übergangsanimation und die Richtung der Drehung festlegen.

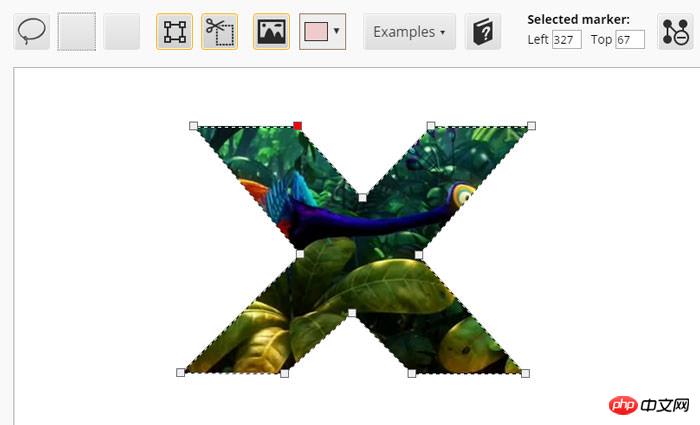
Clip-Pfad-Generator
Mit SVG können Sie auf Bildformen klicken, um sie zuzuschneiden. Wenn die Form innerhalb eines Quadrats oder Kreises liegt, ist es ziemlich einfach. Was aber, wenn es sich bei der Form um eine Form mit vielen Geschäften oder Polygonen handelt? Aus diesem Grund müssen Sie ein Clip-Pfad-Generator-Tool finden.

Chartist.js
Chartist.js ist eine Bibliothek zum Erstellen hochgradig anpassbarer responsiver Diagramme. Es nutzt SVG zur Darstellung von Diagrammen und kann auch SMIL-Animationen verwenden. Mit dieser Bibliothek können Sie lineare Diagramme, Kreisdiagramme, Histogramme und andere Diagrammtypen erstellen und sogar Animationen zu den Diagrammen hinzufügen.
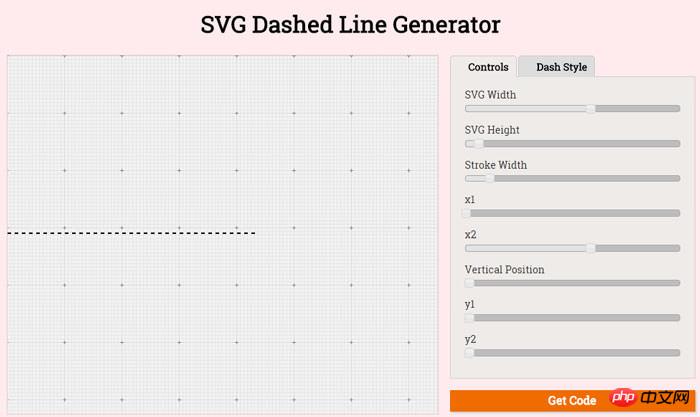
SVG-Strich-Strich-Generator
Dies ist ein einfaches Tool, das SVG-Stroke-Dasharray verwendet, um gestrichelte Linien zu generieren. Wählen Sie zunächst einen Strichtyp aus der Liste aus und passen Sie den Strich dann bequem in Breite, Höhe, Drehung oder Farbe an. Anschließend können Sie den HTML-Code und CSS abrufen, um diese gestrichelte Linie auf Ihr Projekt anzuwenden.

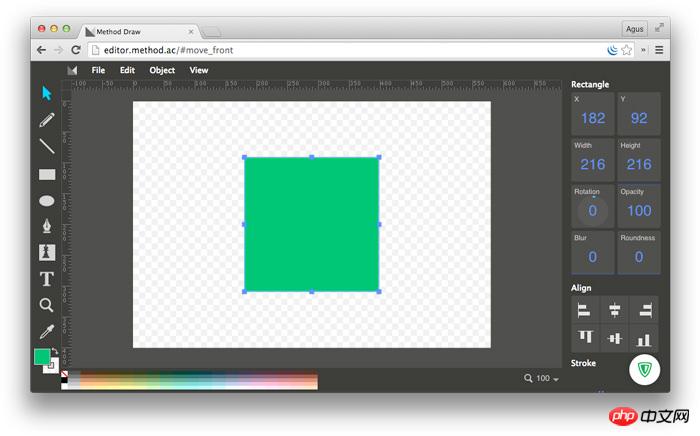
Method Draw: Ein einfacher SVG-Editor
Method Draw ist ein webbasierter SVG-Editor mit einer intuitiven Benutzeroberfläche, die von Tools flankiert wird. Sie können Linien und Formen zeichnen, Text eingeben oder integrierte Formen verwenden und dann die Eigenschaften der Zeichnung bearbeiten. Exportieren Sie das Bild im SVG-Format (kann auch in das SVG-Base64-Format konvertiert werden) oder speichern Sie es direkt als PNG.

Exportieren Sie Flash in animiertes SVG
Auch wenn es nicht mehr beliebt ist, fällt es manchmal schwer, Flash loszulassen. Wenn ja, können Sie Ihre Flash-Animationen in SVG umwandeln, um weiterhin mit neueren Technologien arbeiten zu können. Dieses Tool gestaltet Flash-Anwendungen in einer erweiterbaren Form und funktioniert mit CS5, CS5 und CC.
Wenn daraus Formen, Bitmap-Symbole, klassische Bewegungs-Tweens oder Form-Tweens werden, können Sie es in SVG exportieren (bei anderen ist der Erfolg fraglich).
Das obige ist der detaillierte Inhalt vonZusammenfassung der SVG-Tools, die eine bessere Bildverarbeitung ermöglichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie wird die Wasserstein-Distanz bei Bildverarbeitungsaufgaben verwendet?
Jan 23, 2024 am 10:39 AM
Wie wird die Wasserstein-Distanz bei Bildverarbeitungsaufgaben verwendet?
Jan 23, 2024 am 10:39 AM
Die Wasserstein-Distanz, auch EarthMover-Distanz (EMD) genannt, ist eine Metrik zur Messung der Differenz zwischen zwei Wahrscheinlichkeitsverteilungen. Im Vergleich zur herkömmlichen KL-Divergenz oder JS-Divergenz berücksichtigt die Wasserstein-Distanz die Strukturinformationen zwischen Verteilungen und weist daher bei vielen Bildverarbeitungsaufgaben eine bessere Leistung auf. Durch die Berechnung der minimalen Transportkosten zwischen zwei Verteilungen ist die Wasserstein-Distanz in der Lage, den minimalen Arbeitsaufwand zu messen, der erforderlich ist, um eine Verteilung in eine andere umzuwandeln. Diese Metrik ist in der Lage, die geometrischen Unterschiede zwischen Verteilungen zu erfassen und spielt daher eine wichtige Rolle bei Aufgaben wie der Bilderzeugung und der Stilübertragung. Daher wird die Wasserstein-Distanz zum Konzept
 Eingehende Analyse der Funktionsprinzipien und Eigenschaften des Vision Transformer (VIT)-Modells
Jan 23, 2024 am 08:30 AM
Eingehende Analyse der Funktionsprinzipien und Eigenschaften des Vision Transformer (VIT)-Modells
Jan 23, 2024 am 08:30 AM
VisionTransformer (VIT) ist ein von Google vorgeschlagenes Transformer-basiertes Bildklassifizierungsmodell. Im Gegensatz zu herkömmlichen CNN-Modellen stellt VIT Bilder als Sequenzen dar und lernt die Bildstruktur durch Vorhersage der Klassenbezeichnung des Bildes. Um dies zu erreichen, unterteilt VIT das Eingabebild in mehrere Patches, verkettet die Pixel in jedem Patch über Kanäle und führt dann eine lineare Projektion durch, um die gewünschten Eingabeabmessungen zu erreichen. Schließlich wird jeder Patch zu einem einzelnen Vektor zusammengefasst, der die Eingabesequenz bildet. Durch den Selbstaufmerksamkeitsmechanismus von Transformer ist VIT in der Lage, die Beziehung zwischen verschiedenen Patches zu erfassen und eine effektive Merkmalsextraktion und Klassifizierungsvorhersage durchzuführen. Diese serialisierte Bilddarstellung ist
 Wie man KI-Technologie nutzt, um alte Fotos wiederherzustellen (mit Beispielen und Code-Analyse)
Jan 24, 2024 pm 09:57 PM
Wie man KI-Technologie nutzt, um alte Fotos wiederherzustellen (mit Beispielen und Code-Analyse)
Jan 24, 2024 pm 09:57 PM
Bei der Restaurierung alter Fotos handelt es sich um eine Methode zur Nutzung künstlicher Intelligenz, um alte Fotos zu reparieren, aufzuwerten und zu verbessern. Mithilfe von Computer-Vision- und maschinellen Lernalgorithmen kann die Technologie Schäden und Unvollkommenheiten in alten Fotos automatisch erkennen und reparieren, sodass diese klarer, natürlicher und realistischer aussehen. Die technischen Prinzipien der Restaurierung alter Fotos umfassen hauptsächlich die folgenden Aspekte: 1. Bildrauschen und -verbesserung Bei der Wiederherstellung alter Fotos müssen diese zunächst entrauscht und verbessert werden. Bildverarbeitungsalgorithmen und -filter wie Mittelwertfilterung, Gaußsche Filterung, bilaterale Filterung usw. können zur Lösung von Rausch- und Farbfleckproblemen eingesetzt werden, wodurch die Qualität von Fotos verbessert wird. 2. Bildwiederherstellung und -reparatur Bei alten Fotos können einige Mängel und Schäden wie Kratzer, Risse, Ausbleichen usw. auftreten. Diese Probleme können durch Bildwiederherstellungs- und Reparaturalgorithmen gelöst werden
 Anwendung der KI-Technologie bei der hochauflösenden Bildrekonstruktion
Jan 23, 2024 am 08:06 AM
Anwendung der KI-Technologie bei der hochauflösenden Bildrekonstruktion
Jan 23, 2024 am 08:06 AM
Bei der superauflösenden Bildrekonstruktion werden hochauflösende Bilder aus Bildern mit niedriger Auflösung mithilfe von Deep-Learning-Techniken wie Convolutional Neural Networks (CNN) und Generative Adversarial Networks (GAN) generiert. Das Ziel dieser Methode besteht darin, die Qualität und Detailgenauigkeit von Bildern zu verbessern, indem Bilder mit niedriger Auflösung in Bilder mit hoher Auflösung umgewandelt werden. Diese Technologie findet breite Anwendung in vielen Bereichen, beispielsweise in der medizinischen Bildgebung, Überwachungskameras, Satellitenbildern usw. Durch die hochauflösende Bildrekonstruktion können wir klarere und detailliertere Bilder erhalten, die dabei helfen, Ziele und Merkmale in Bildern genauer zu analysieren und zu identifizieren. Rekonstruktionsmethoden Hochauflösende Bildrekonstruktionsmethoden können im Allgemeinen in zwei Kategorien unterteilt werden: interpolationsbasierte Methoden und Deep-Learning-basierte Methoden. 1) Interpolationsbasierte Methode Hochauflösende Bildrekonstruktion basierend auf Interpolation
 Umgang mit Bildverarbeitungs- und Grafikschnittstellendesign-Problemen in der C#-Entwicklung
Oct 08, 2023 pm 07:06 PM
Umgang mit Bildverarbeitungs- und Grafikschnittstellendesign-Problemen in der C#-Entwicklung
Oct 08, 2023 pm 07:06 PM
Für den Umgang mit Bildverarbeitungs- und grafischen Schnittstellendesignproblemen in der C#-Entwicklung sind spezifische Codebeispiele erforderlich. Einführung: In der modernen Softwareentwicklung sind Bildverarbeitung und grafisches Schnittstellendesign gängige Anforderungen. Als universelle Programmiersprache auf hoher Ebene verfügt C# über leistungsstarke Bildverarbeitungs- und grafische Schnittstellendesignfunktionen. Dieser Artikel basiert auf C#, erläutert den Umgang mit Bildverarbeitungs- und Grafikschnittstellendesign-Problemen und gibt detaillierte Codebeispiele. 1. Probleme bei der Bildverarbeitung: Lesen und Anzeigen von Bildern: In C# sind das Lesen und Anzeigen von Bildern grundlegende Vorgänge. Kann verwendet werden.N
 Java-Entwicklung: So implementieren Sie die Bilderkennung und -verarbeitung
Sep 21, 2023 am 08:39 AM
Java-Entwicklung: So implementieren Sie die Bilderkennung und -verarbeitung
Sep 21, 2023 am 08:39 AM
Java-Entwicklung: Ein praktischer Leitfaden zur Bilderkennung und -verarbeitung Zusammenfassung: Mit der rasanten Entwicklung von Computer Vision und künstlicher Intelligenz spielen Bilderkennung und -verarbeitung in verschiedenen Bereichen eine wichtige Rolle. In diesem Artikel wird erläutert, wie die Java-Sprache zum Implementieren der Bilderkennung und -verarbeitung verwendet wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundprinzipien der Bilderkennung Unter Bilderkennung versteht man den Einsatz von Computertechnologie zur Analyse und zum Verständnis von Bildern, um Objekte, Merkmale oder Inhalte im Bild zu identifizieren. Bevor wir die Bilderkennung durchführen, müssen wir einige grundlegende Bildverarbeitungstechniken verstehen, wie in der Abbildung dargestellt
 PHP-Studiennotizen: Gesichtserkennung und Bildverarbeitung
Oct 08, 2023 am 11:33 AM
PHP-Studiennotizen: Gesichtserkennung und Bildverarbeitung
Oct 08, 2023 am 11:33 AM
Anmerkungen zur PHP-Studie: Gesichtserkennung und Bildverarbeitung Vorwort: Mit der Entwicklung der Technologie der künstlichen Intelligenz sind Gesichtserkennung und Bildverarbeitung zu heißen Themen geworden. In praktischen Anwendungen werden Gesichtserkennung und Bildverarbeitung hauptsächlich bei der Sicherheitsüberwachung, Gesichtsentsperrung, Kartenvergleich usw. eingesetzt. Als häufig verwendete serverseitige Skriptsprache können mit PHP auch Funktionen zur Gesichtserkennung und Bildverarbeitung implementiert werden. Dieser Artikel führt Sie anhand spezifischer Codebeispiele durch die Gesichtserkennung und Bildverarbeitung in PHP. 1. Gesichtserkennung in PHP Gesichtserkennung ist eine
 SIFT-Algorithmus (Scale Invariant Features).
Jan 22, 2024 pm 05:09 PM
SIFT-Algorithmus (Scale Invariant Features).
Jan 22, 2024 pm 05:09 PM
Der Scale Invariant Feature Transform (SIFT)-Algorithmus ist ein Merkmalsextraktionsalgorithmus, der in den Bereichen Bildverarbeitung und Computer Vision verwendet wird. Dieser Algorithmus wurde 1999 vorgeschlagen, um die Objekterkennung und die Matching-Leistung in Computer-Vision-Systemen zu verbessern. Der SIFT-Algorithmus ist robust und genau und wird häufig in der Bilderkennung, dreidimensionalen Rekonstruktion, Zielerkennung, Videoverfolgung und anderen Bereichen eingesetzt. Es erreicht Skaleninvarianz, indem es Schlüsselpunkte in mehreren Skalenräumen erkennt und lokale Merkmalsdeskriptoren um die Schlüsselpunkte herum extrahiert. Zu den Hauptschritten des SIFT-Algorithmus gehören die Skalenraumkonstruktion, die Erkennung von Schlüsselpunkten, die Positionierung von Schlüsselpunkten, die Richtungszuweisung und die Generierung von Merkmalsdeskriptoren. Durch diese Schritte kann der SIFT-Algorithmus robuste und einzigartige Merkmale extrahieren und so eine effiziente Bildverarbeitung erreichen.



