 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Teilen Sie einen Beispielcode für eine Breadcrumb-Navigationsleiste mit Pfeilen
Teilen Sie einen Beispielcode für eine Breadcrumb-Navigationsleiste mit Pfeilen
Teilen Sie einen Beispielcode für eine Breadcrumb-Navigationsleiste mit Pfeilen
In diesem Artikel wird hauptsächlich der Beispielcode zum Erstellen einer schönen und schönen Breadcrumb-Navigationsleiste mit Pfeilen vorgestellt. Hat einen sehr guten Referenzwert. Werfen wir einen Blick darauf mit dem Editor unten
Erstellen einer schönen und schönen Breadcrumb-Navigationsleiste
Bevor ich anfange, möchte ich Ihnen wie üblich eine populärwissenschaftliche Erläuterung darüber geben, was eine Breadcrumb-Navigationsleiste ist
Ähnlich wie die folgende
Startseite>Spaltenseite>Artikelseite
Startseite/Spaltenseite/Artikelseite
kann Besuchern mitteilen, wo sie sich gerade befinden Die Position auf der Website und die Art und Weise, wie das DOM zurückgegeben wird, wird jedoch als Breadcrumb-Leiste
bezeichnet. . . . . .
Finden Sie nicht, dass das schlecht aussieht?
Wenn Ihnen die Benutzeroberfläche Ihres Unternehmens eines Tages ein Bild anzeigt, wird die Breadcrumb-Navigationsleiste im Bild so aussehen

So

Oder andere gemusterte Breadcrumb-Navigationsleisten, was soll ich zu diesem Zeitpunkt tun?
Einige Freunde sagen vielleicht, dass das so einfach ist. Suchen Sie einfach ein Muster und fügen Sie der Navigationsleiste einen Hintergrund hinzu.
Aber ist das wirklich so einfach? Okay, ohne weitere Umschweife, fangen wir mit dem Üben an und sehen, wie man diese gut aussehende brotförmige Navigationsleiste fertigstellt
1. Erstellen Sie zunächst eine ungeordnete Liste mit einer Navigationsleiste. Der Code lautet wie folgt
<ul>
<li>
<a href="#">主页</a>
</li>
<li>
<a href="#">主页2</a>
</li>
<li>
<a href="#">主页3</a>
</li>
<li>
<a href="#">主页4</a>
</li>
<li>
<a href="#">主页5</a>
</li>
</ul>Das nächste ist der CSS-Code
body{background:#000}
ul{ list-style: none;}
li{
width: 60px;
height: 50px;
line-height: 50px;
float: left;
background: #6cf;
text-align: center;
}
a{
color: #000;
text-decoration: none;
}Der CSS-Code ist auch nichts Besonderes, Genau wie bei der normalen Navigation. Als nächstes beginnen wir damit, das von uns ausgewählte Hintergrundbild einzufügen, das Bild unten

Fügen Sie ein Hintergrundbild zum Li in der Navigationsleiste hinzu
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 60px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
}
a{
color: #000;
text-decoration: none;
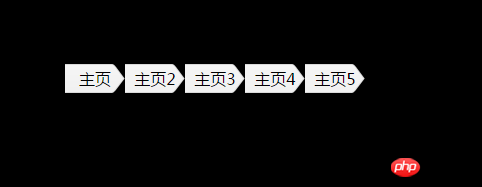
}Der Seiteneffekt sieht derzeit so aus

Nani? Stimmt da etwas nicht? Direktor, mit diesem Drehbuch stimmt etwas nicht!
Es gibt tatsächlich ein Problem, aber wo liegt das Problem?


Beim Vergleich der oberen und unteren Bilder wird sofort klar, wo das Problem bei jeder Navigation liegt (außer der letzten). ) wird in der nächsten Navigation gestapelt, dann müssen wir zu diesem Zeitpunkt nur einen Rand links: -15px zum li-Tag hinzufügen. Der spezifische Code lautet wie folgt:
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
}Da die anfängliche Breite nicht ausreicht, habe ich die Breite von li hier leicht erhöht. Nach dem Hinzufügen sieht unsere Breadcrumb-Navigationsleiste so aus

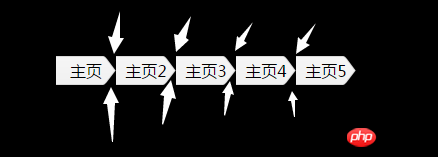
Häh? Wo sind unsere Pfeile?
Wo ist der Pfeil, den du versprochen hast?
Wo sind die Pfeile 1-4?
Kehren wir noch einmal zum vorherigen Schritt zurück. Unser letzter Schritt bestand darin, margin-left zum li-Tag hinzuzufügen: -15px;
Das Front-End-Material hat eine Funktion Später wird normalerweise das vorherige Attribut überschrieben, und die Dom-Struktur wird nicht überschrieben. Wenn sich jedoch die beiden Positionen überschneiden, bevor das Z-Index-Attribut hinzugefügt wird oder wenn die Attributwerte gleich sind, wird die später geschriebene Dom-Struktur überschrieben oben sein
Dies ist hier genau der Fall, daher müssen wir dem li-Tag nur separat unterschiedliche Z-Indexe hinzufügen (wenn Sie möchten, dass das Z-Index-Attribut wirksam wird, müssen Sie zuerst Positionierung und Position hinzufügen : relativ)
Es gibt hier nicht viele Einschränkungen für den Wert des Z-Index, aber es gibt nur eines: Das letzte Li-Tag ist das kleinste und so weiter und nimmt allmählich zu Das erste ist das größte.
Der endgültige Code sieht so aus
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
position: relative;/*保证z-index有效*/
}
a{
color: #000;
text-decoration: none;
}
</style>
</head>
<body>
<ul>
<li style="z-index: 5;">
<a href="#">主页</a>
</li>
<li style="z-index: 4;">
<a href="#">主页2</a>
</li>
<li style="z-index: 3;">
<a href="#">主页3</a>
</li>
<li style="z-index: 2;">
<a href="#">主页4</a>
</li>
<li style="z-index: 1;">
<a href="#">主页5</a>
</li>
</ul>
</body>
</html>
Das obige ist der detaillierte Inhalt vonTeilen Sie einen Beispielcode für eine Breadcrumb-Navigationsleiste mit Pfeilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.



