
Das WeChat-Miniprogramm-Diagramm-Plug-in (WX-Charts) basiert auf Canvas-Zeichnung. Es ist klein und unterstützt Diagrammtypen wie Kreisdiagramme, Liniendiagramme, Balkendiagramme, Flächendiagramme usw. Derzeit WX-Diagramme ist das beliebteste WeChat-Miniprogramm-Diagramm-Plug-in. Ein leistungsstarkes und nützliches WeChat-Applet-Diagramm-Plug-in mit Parametern und einem Tutorial zur Verwendung.
WX-Diagramme
Unterstützte Diagrammtypen
Kreisdiagramm Kreis
Liniendiagrammlinie
Spaltendiagrammspalte
Flächendiagrammbereich
Hochauflösende Anzeige
Stellen Sie die Leinwandgröße auf das Zweifache ein und verkleinern Sie sie dann auf 50 %. Es wird empfohlen, solche Einstellungen vorzunehmen Wird gemäß der hochauflösenden Anzeigekonfiguration gezeichnet, andernfalls ist der Gesamteffekt zu groß
/* 例如设计图尺寸为320 x 300 */
.canvas {
width: 640px;
height: 600px;
transform: scale(0.5)
}wx-charts-Parameterbeschreibung
opts Object
opts.canvasId String erforderliche WeChat-Applet-Leinwand-ID
opts.width Anzahl der erforderlichen Leinwandbreite, Einheit ist px
opts.height Anzahl der erforderlichen Leinwandhöhe, Einheit ist px
opts.type String Erforderlicher Diagrammtyp, optionaler Wert ist Kreis, Linie, Spalte, Fläche
opts.categories Array erforderlich (nicht erforderlich für Kreisdiagramm) Datenkategorieklassifizierung
opts.dataLabel Boolescher Standardwert true Ob angezeigt werden soll Dateninhaltswert im Diagramm
opts.yAxis Objekt Y-Achsenkonfiguration
opts.yAxis.format Funktion Benutzerdefinierte Y-Achsen-Textanzeige
opts.yAxis.min Zahl Startwert der Y-Achse
opts .yAxis.title String Y-Achsentitel
opts.series Array erforderlich Datenliste
Datenliste jeder Strukturdefinition
dataItem Object
dataItem.data Array erforderlich (Kreisdiagramm ist Zahl) data
dataItem.color String Zum Beispiel #7cb5ec Wenn nicht übergeben, wird das Standardfarbschema des Systems verwendet
dataItem.name String-Datenname
dateItem .format Funktion Angepasster Anzeigedateninhalt
Wx-Charts-Diagramm-Plug-in-Beispiel
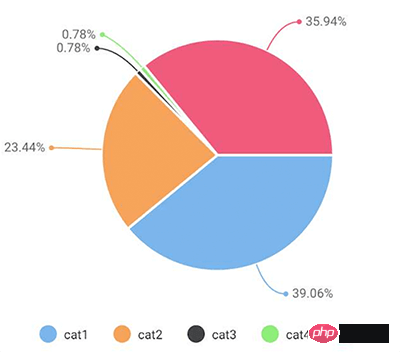
Kreisdiagramm Kreisdiagramm
var Charts = require('charts.js');
new Charts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 640,
height: 400,
dataLabel: false
});
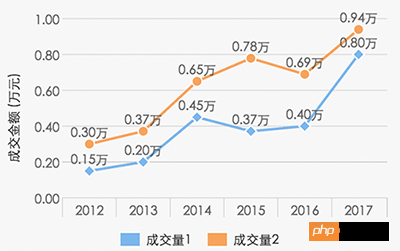
Liniendiagramm Liniendiagramm
new Charts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 640,
height: 400
});
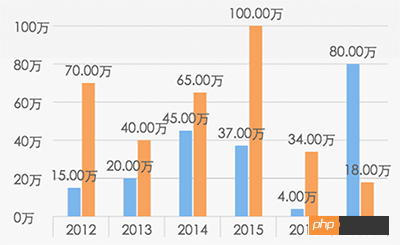
Balkendiagramm, Säulendiagramm
new Charts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}, {
name: '成交量3',
data: [70, 40, 65, 100, 34, 18]
}, {
name: '成交量4',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 640,
height: 400,
dataLabel: false
}); 
Flächendiagramm areaChart
new Charts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 640,
height: 400
});Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Parameter des WeChat-Applet-Diagramm-Plug-ins wx-charts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




