 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Drei Hauptprobleme und Lösungen bei der Entwicklung von Miniprogrammen
Drei Hauptprobleme und Lösungen bei der Entwicklung von Miniprogrammen
Drei Hauptprobleme und Lösungen bei der Entwicklung von Miniprogrammen
Nachdem WeChat die Dokumentation und Entwicklungstools für das Miniprogramm veröffentlicht hatte, erfuhr Pulse Software sofort davon. Wir stellten fest, dass die technische Architektur und die Entwicklungserfahrung des WeChat-Miniprogramms uns sehr enttäuschten.
Da die laufende Umgebung des WeChat-Applets keine Standard-Browserumgebung ist und die Verpackungsarbeit von WeChat nicht perfekt ist, sind viele unserer bisherigen Entwicklungserfahrungen nicht anwendbar.
Dies ist nicht einfach eine Frage der Unvereinbarkeit mit Entwicklungsgewohnheiten, sondern, was noch wichtiger ist, unsere Entwicklungsprozesse und -spezifikationen gelten nicht.
Die erste Sünde der WeChat-Applet-Entwicklung: Das NPM-Paket kann nicht aufgerufen werden
Obwohl das WeChat-Applet-Entwicklungstool die Anforderungsfunktion zum Laden von Abhängigkeiten beim Packen implementiert, handelt es sich nicht um eine vollständige CommonJS-Abhängigkeitsverwaltung . Da die Anforderungsfunktion nur JS-Dateien im Projekt laden kann und der JS-Dateipfad streng definiert sein muss, unterstützt der Pfad den CommonJS-Pfadstil nicht. Beispielsweise führen die folgenden Lademethoden zu Fehlern:
require('lodash'); require('lodash/map'); require('./foo');
Im WeChat-Applet-Entwicklungstool müssen wir das entsprechende Format wie folgt schreiben:
require('node_modules/lodash/lodash.js'); require('node_modules/lodash/map.js'); require('./foo.js');
Obwohl wir es laden können wie die oben genannten Codebibliotheken im Verzeichnis node_modules, aber bei der tatsächlichen Ausführung passiert Folgendes: 
Auf der Registerkarte „Netzwerk“ des Tools Debug Wir sehen, dass zur Laufzeit mehr als 1.000 Dateien mit einem Gesamtdatenvolumen von 1,8 MB geladen wurden und wir nur eine Lodash-Bibliothek im Code geladen haben! Dies liegt daran, dass das WeChat-Applet-Entwicklungstool die JS-Dateien unter allen Projekten als Projektdateien betrachtet und sie verpackt. In der tatsächlichen Entwicklung müssen wir viele NPM-Erweiterungsbibliotheken installieren, und diese Erweiterungsbibliotheken enthalten eine große Anzahl von Dateien, die nicht gepackt werden müssen. Beispielsweise gibt es Tausende von Dateien in lodash. und wir müssen nur einen sehr kleinen Teil davon verwenden.
Außerdem müssen wir während der Entwicklung häufig Babal, Eslient, Webpack, Grunt und andere Entwicklungstools installieren. Das WeChat Mini-Programmentwicklungstool verpackt den Quellcode dieser Tools gleichermaßen ... Tatsächliche Testentwicklung Sonst stürzt das Tool ab! Entwickler werden abstürzen! Ich breche zusammen!
Der Grund, warum NPM-Pakete nicht unterstützt werden, ist, dass die WeChat-Entwicklertools den CommonJS-Standard nicht unterstützen. Der Grund, warum der CommonJS-Standard nicht unterstützt wird, ist, dass die WeChat-Entwicklertools davon ausgehen, dass die js Dateien im Projektverzeichnis müssen Projektdateien sein. Daher wird nur eine einfache Anforderungsfunktion implementiert, und der Grund wird als selbstverständlich angesehen. . .
Die zweite Sünde der WeChat-Miniprogrammentwicklung: die Unfähigkeit, Babel zum Transkodieren zu verwenden
Der Grund, warum Sie Babel nicht zum Transkodieren verwenden können, liegt tatsächlich immer noch in der Unfähigkeit, die NPM-Bibliothek zu laden. Aber die Folgen werden schwerwiegend sein. Da Sie ES6/7-Funktionen nicht mehr sicher nutzen können, können Sie keine asynchronen/wartenden Funktionen verwenden und werden mit endlosen Rückrufen zu kämpfen haben. Wie sollten Sie sich selbst beschreiben? Leidender Programmierer in der Callback-Hölle?
Wenn Sie das sehen und nicht verstehen, was Babel ist, dann herzlichen Glückwunsch, denn Sie wissen nicht, was die Hölle ist, wenn Sie den Himmel nicht gesehen haben. Sie müssen sich keine Sorgen machen, dass ES6 nicht unterstützt wird /7. Aber sobald Ihr Gehirn ES6/7 unterstützt und Sie Babel verwendet haben, werden Sie nie wieder zurückkehren. Wie ich können Sie nicht ohne Babel programmieren.
Die dritte Sünde der WeChat-Miniprogrammentwicklung: Unfähigkeit, Komponenten wiederzuverwenden
Tatsächlich ist es nicht unmöglich, Komponenten in der WeChat-Miniprogrammentwicklung wiederzuverwenden, zum Beispiel WXML-Syntax unterstützt Import und include. Dabei handelt es sich jedoch nur um die Wiederverwendbarkeit von Ansichtsvorlagen, nicht um die Wiederverwendbarkeit von Komponenten, da wir der Meinung sind, dass Komponenten Ansichten und Logik enthalten sollten.
WXML basiert eigentlich auf wiederverwendbaren Komponenten, erlaubt uns aber nicht, Komponenten selbst zu definieren. Wenn Sie Erfahrung mit React haben, wissen Sie, was ich meine.
Ihr Miniprogramm ist beispielsweise eine E-Commerce-APP. Es gibt zwei Seiten im Projekt, die Produkt-Listengruppen enthalten, beispielsweise eine Produktliste unter einer bestimmten Kategorie und eine SucheErgebnisliste, wir wissen, dass es sich bei diesen beiden Listen eigentlich nur um unterschiedliche Parameter handelt. Bei der Entwicklung kleiner Programme können Sie jedoch nur die Vorlage der Liste abstrahieren, nicht jedoch die Logik. Daher müssen Sie die Steuerlogik der Listenkomponente auf beiden Seiten implementieren, z. B. mehr aktualisieren und laden. . .
Unsere Praxis
Es ist unethisch, sich nur zu beschweren, zu kontrollieren und zu töten, aber nicht zu begraben. Nachdem wir nun verschiedene Mängel bei der Entwicklung von WeChat-Miniprogrammen entdeckt haben, hat unsere Pulse-Software dies zusammengefasst Während der Entwicklung folgen Labrador ist eine Reihe von Prozessen und Tools, die zur Lösung der oben genannten drei Probleme entwickelt und der Open-Source-Community kostenlos zur Verfügung gestellt werden. Als nächstes probieren wir die Entwicklungserfahrung unserer Pulse-Software aus.
Labrador installieren
Verwenden Sie den Befehl npm install -g labrador-cli, um das Labrador-Steuerzeilentool global zu installieren.
通过如下命令新建一个Labrador项目:
mkdir demo cd demo npm init labrador init
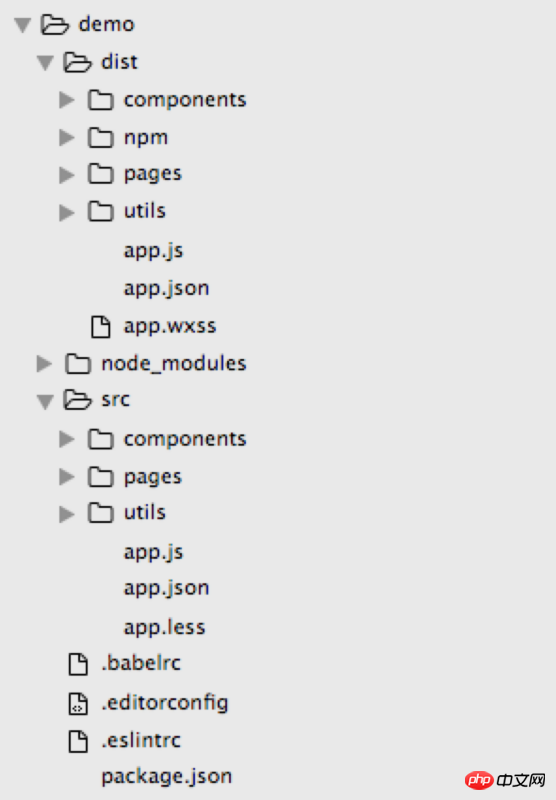
项目初始化完成后,该目录是这个样子的:
图中的src是我们的源码目录,node_modules是NPM包目录,dist是目标输出目录。请在开发者工具中新建一个项目,并设置路径到dist目录,请勿设置为demo目录!使用WebStorm或Sublime打开demo目录,开发过程中,我们使用WebStorm或Sublime修改src目录下的源码,请勿直接修改dist目录中的文件,因为dist目录是通过labrador命令生成的。
在demo目录中运行 labrador build 命令编译项目,该命令会将src目录下的文件一一处理并生成dist目录下对应的文件。我们也可以运行 labrador watch 命令监控src目录下的文件变化,这样就不用每次修改后手动运行编译命令。
加载NPM包
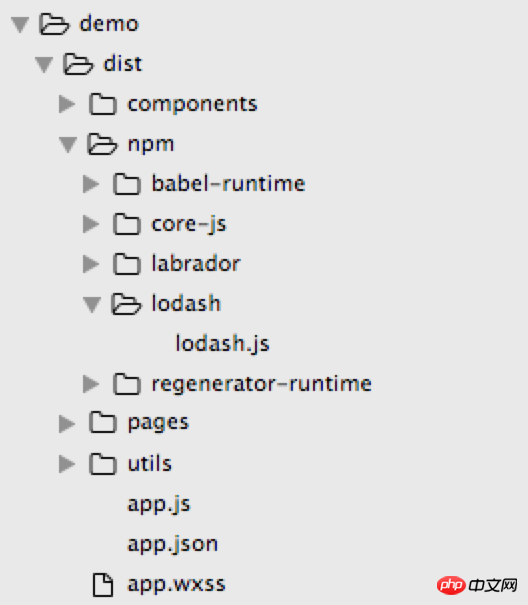
我们以lodash包为例,在src/app.js中键入代码 const _ = require('lodash'); 编译后,我们看到dist目录下的文件是这样的:
我们看到dist目录下有一个npm/lodash目录,该目录下只有一个lodash.js文件,那么在微信web开发者工具中打包预览,lodash的库将只有这个文件被加载。
这一切是怎么发生的?
我们看一下dist/app.js的源码,发现源码中const _ = require('lodash'); 被编译为 var _ = require('./npm/lodash/lodash.js'); 然后labrador命令将node_modules/lodash/lodash.js 文件复制到了 dist/npm/lodash/lodash.js 。这就是通过labrador可以调用NPM包的原理。
重要的是,只有真正用到的js文件才被labrador命令加入到项目目录中。这样一个小小的改进象征着我们的小程序可以便捷调用NPM仓库中海量的扩展库!
Babel转码
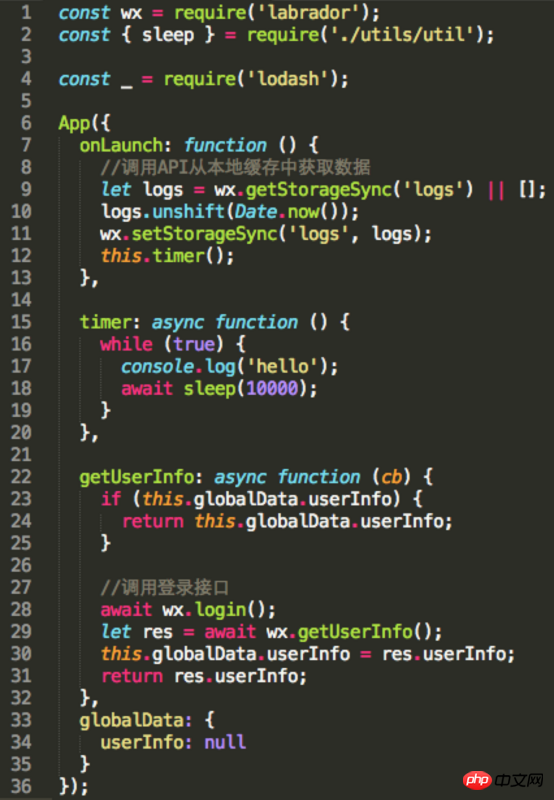
在初始化的示例代码src/app.js中的内容是这样的:

图中timer和getUserInfo属性都为async函数,函数体内使用await调用异步操作。labrador 库对微信API进行了封装,使用 const wx = require('labrador'); 覆盖默认的全局变量wx; 封装后的wx对象提供的异步方法返回的都是Promise异步对象,结合async/await函数彻底终结callback,将异步代码同步写,轻松逃离回调地狱!
但目前async/await函数是不被浏览器支持的,我们需要使用babel对其转码,labrador编译命令已经内置了babel转码,转码后的代码可以查看dist/app.js,内容过长,不再张贴。
重用组件
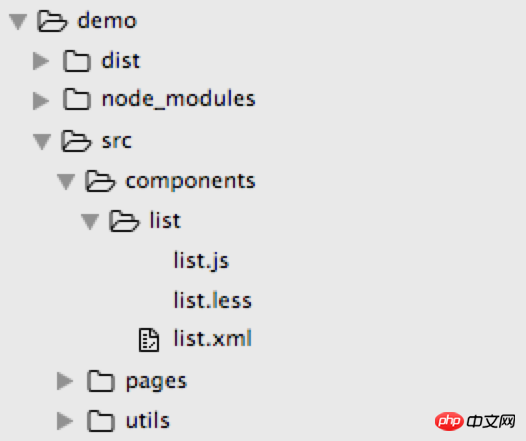
重用组件最需要解决的问题是组件的逻辑代码怎样重用。在实例代码中有一个src/components目录,用来存放项目内的可重用组件,其结构是这样的:
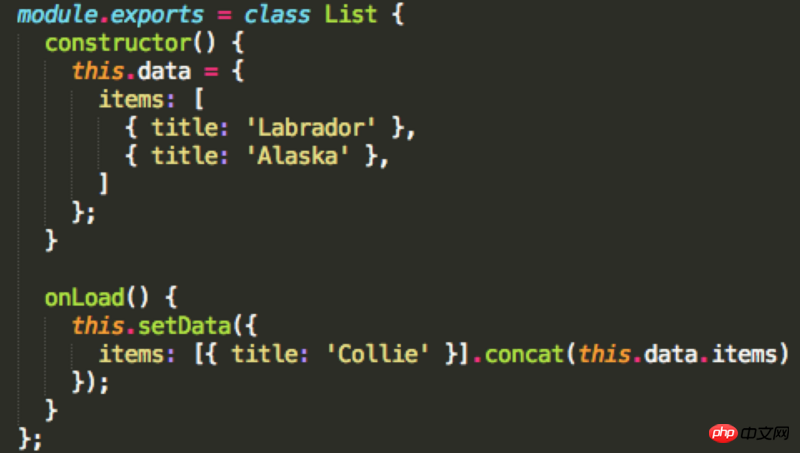
子目录src/components/list中存放着一个可重用的组件。list.js / list.less / list.xml 分别对应微信小程序的 js / wxss / wxml 文件。JS为控件的逻辑层,其代码如下:
文件导出一个List类,这个组件类拥有像Page一样的生命周期函数onLoad, onReady, onShow, onHide, onUnload 以及setData函数。
LESS文件对应微信的WXSS文件,因为微信小程序实现的限制,LESS中无法使用连级选择语法,但是可以定义变量,方便开发。
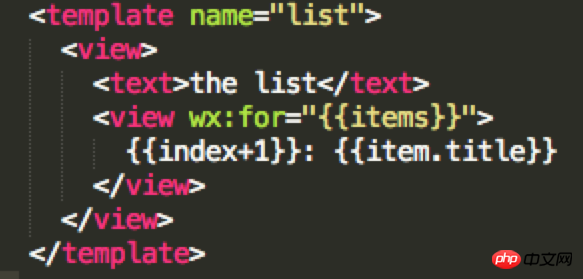
DieXML-Datei entspricht der WXML-Datei von WeChat, einer Beschreibungsdatei für die Komponentenansicht. Der Inhalt von list.xml lautet: 
Eine Vorlage mit dem Namen list wird exportiert die Datei.
Komponenten können nicht nur im Verzeichnis src/components gespeichert, sondern auch in separate NPM-Pakete umgewandelt werden, sodass Komponenten problemlos projektübergreifend gemeinsam genutzt werden können.
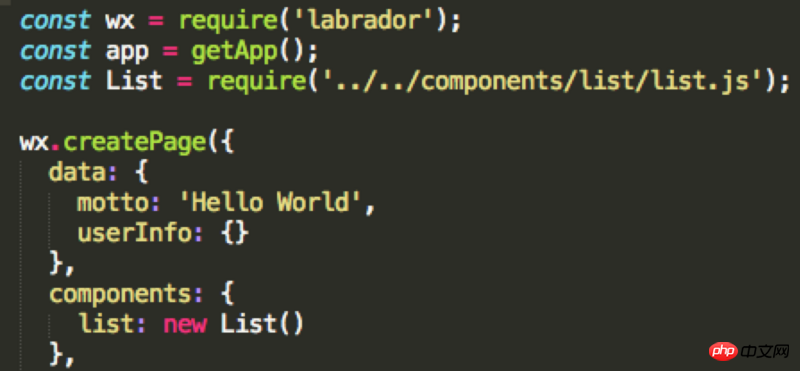
Nachdem die Komponentendefinition abgeschlossen ist, besteht der nächste Schritt darin, sie auf der Seite aufzurufen. In src/pages/index/index.js befindet sich der folgende Code: 
Code Zuerst wird die Labrador-Bibliothek eingeführt, um das globale Standard-WX-Objekt zu ersetzen, und labrador.createPage-Methode wird verwendet, um die globale Page-Funktionsdeklarationsseite zu ersetzen. Laden Sie dann die List-Komponentenklasse, fügen Sie das Components-Attribut in der Seitendeklarationskonfiguration hinzu und übergeben Sie die Instanziierung der List-Komponentenklasse. Die labrador.createPage-Methode ist eine Kapselungsebene der Page-Methode. Der Zweck besteht darin, sie beim Initialisieren der Seite mit dem Komponentenobjekt zu verknüpfen.
Fügen Sie den Code @import 'list' zu src/pages/index/index.less hinzu, um den Stil der Listenkomponente aufzurufen. Wenn list.less nicht in src/components/list gefunden wird, kompilieren Sie die Der Befehl sucht im NPM-Paket nach node_modules/list/index.less.
Fügen Sie den Code
Die spezifische Erfahrung erfordert, dass Sie dies selbst tun Der Artikel ist hier Das ist das Ende, danke!
[Verwandte Empfehlungen]
1. Vollständiger Quellcode des WeChat-Miniprogramms
2. Demo des WeChat-Miniprogramms: Nachahmung von NetEase Cloud Musik
Das obige ist der detaillierte Inhalt vonDrei Hauptprobleme und Lösungen bei der Entwicklung von Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Es gibt Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt', und Apples technischer Berater in China sagte, dass man mit Tencent über App-Store-Provisionen kommuniziert
Sep 02, 2024 pm 10:45 PM
Es gibt Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt', und Apples technischer Berater in China sagte, dass man mit Tencent über App-Store-Provisionen kommuniziert
Sep 02, 2024 pm 10:45 PM
Vielen Dank an die Internetnutzer Qing Qiechensi, HH_KK, Satomi Ishihara und Wu Yanzu aus Südchina für die Übermittlung von Hinweisen! Laut Nachrichten vom 2. September gibt es aktuelle Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt.“ Als Reaktion darauf antwortete ein Reporter von Shell Finance bei Apples offizieller Hotline, ob iOS-Systeme oder Apple-Geräte weiterhin unterstützt werden könnten Verwenden Sie WeChat und WeChat. Die Frage, ob es weiterhin im Apple App Store gelistet und heruntergeladen werden kann, erfordert eine Kommunikation und Diskussion zwischen Apple und Tencent, um die zukünftige Situation zu bestimmen. Software App Store und WeChat Problembeschreibung Der technische Berater des Software App Store wies darauf hin, dass Entwickler möglicherweise Gebühren zahlen müssen, um Software im Apple Store bereitzustellen. Ab einer bestimmten Anzahl an Downloads muss Apple für weitere Downloads entsprechende Gebühren zahlen. Apple kommuniziert aktiv mit Tencent,
 Deepseek Image Generation Tutorial
Feb 19, 2025 pm 04:15 PM
Deepseek Image Generation Tutorial
Feb 19, 2025 pm 04:15 PM
Deepseek: Ein leistungsstarkes Werkzeug für KI -Bildgenerierung! Deepseek selbst ist kein Werkzeug zur Bildgenerierung, aber seine leistungsstarke Kerntechnologie unterstützt viele KI -Malwerkzeuge. Möchten Sie wissen, wie Sie Deepseek verwenden, um Bilder indirekt zu generieren? Bitte lesen Sie weiter! Generieren Sie Bilder mit Deepseek-basierten KI-Tools: In den folgenden Schritten werden die folgenden Tools verwendet. Wählen Sie den Zeichnungsmodus aus: Wählen Sie "AI -Zeichnung" oder eine ähnliche Funktion aus und wählen Sie den Bildtyp entsprechend Ihren Anforderungen wie "Anime Avatar", "Landschaft" aus, "Landschaft".
 Mit der Angelegenheit vertraute Personen antworteten, dass „WeChat das Apple iPhone 16 möglicherweise nicht unterstützt': Gerüchte sind Gerüchte
Sep 02, 2024 pm 10:43 PM
Mit der Angelegenheit vertraute Personen antworteten, dass „WeChat das Apple iPhone 16 möglicherweise nicht unterstützt': Gerüchte sind Gerüchte
Sep 02, 2024 pm 10:43 PM
Gerüchte, dass WeChat das iPhone 16 unterstützt, wurden entlarvt. Vielen Dank an die Internetnutzer Xi Chuang Jiu Shi und HH_KK für die Übermittlung von Hinweisen! Laut Nachrichten vom 2. September gibt es heute Gerüchte, dass WeChat das iPhone 16 möglicherweise nicht unterstützt. Sobald das iPhone auf das iOS 18.2-System aktualisiert wird, kann es WeChat nicht mehr verwenden. Laut „Daily Economic News“ erfuhren mit der Angelegenheit vertraute Personen, dass es sich bei diesem Gerücht um ein Gerücht handelt. Antwort von Apple: Laut Shell Finance antwortete der technische Berater von Apple in China, dass die Frage, ob WeChat weiterhin auf iOS-Systemen oder Apple-Geräten genutzt werden könne und ob WeChat weiterhin im Apple App Store gelistet und heruntergeladen werden dürfe, geklärt werden müsse Nur durch Kommunikation und Diskussion können wir die zukünftige Situation bestimmen. Derzeit kommuniziert Apple aktiv mit Tencent, um zu bestätigen, ob Tencent dies auch weiterhin tun wird
 Gateio Chinesische offizielle Website Gate.io Trading Platform Website
Feb 21, 2025 pm 03:06 PM
Gateio Chinesische offizielle Website Gate.io Trading Platform Website
Feb 21, 2025 pm 03:06 PM
Gate.io, eine 2013 gegründete führende Kryptowährungs -Handelsplattform, bietet chinesischen Nutzern eine vollständige offizielle chinesische Website. Die Website bietet eine breite Palette von Dienstleistungen, darunter Spot -Handel, Futures -Handel und -kredite, und bietet besondere Funktionen wie chinesische Schnittstelle, reichhaltige Ressourcen und Community -Unterstützung.
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Sesam Open Door Login Registrierung Eingangstor
Mar 04, 2025 pm 04:51 PM
Sesam Open Door Login Registrierung Eingangstor
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesam Open Door) ist die weltweit führende Kryptowährungsprüfung. Das Tutorial umfasst Schritte wie Kontoregistrierung und Anmeldung, KYC -Zertifizierung, Fiat -Währung und digitale Währungsaufladung, Handelspaarauswahl, Grenz-/Markttransaktionsbestellungen sowie Bestellungen und Transaktionsaufzeichnungen, wodurch Sie schnell auf der Gate.IO -Plattform für den Kryptowährungshandel beginnen. Egal, ob ein Anfänger oder ein Veteran, Sie können von diesem Tutorial profitieren und die Handelsfähigkeiten von Gate.io problemlos beherrschen.
 Liste der Bearbeitungsgebühren für die OKX -Handelsplattform
Feb 15, 2025 pm 03:09 PM
Liste der Bearbeitungsgebühren für die OKX -Handelsplattform
Feb 15, 2025 pm 03:09 PM
Die OKX -Handelsplattform bietet eine Vielzahl von Zinssätzen, einschließlich Transaktionsgebühren, Auszahlungsgebühren und Finanzierungsgebühren. Bei Spot -Transaktionen variieren die Transaktionsgebühren je nach Transaktionsvolumen und VIP -Ebene und übernehmen das "Market Maker -Modell", dh der Markt, für jede Transaktion eine niedrigere Handhabungsgebühr. Darüber hinaus bietet OKX eine Vielzahl von Futures -Verträgen an, darunter Währungsstandardverträge, USDT -Verträge und Lieferverträge, und die Gebührenstruktur jedes Vertrags ist ebenfalls unterschiedlich.



