
HTML-Dokumente werden durch HTML-Elemente definiert.
HTML-Element bezieht sich auf den gesamten Code vom Start-Tag bis zum End-Tag.

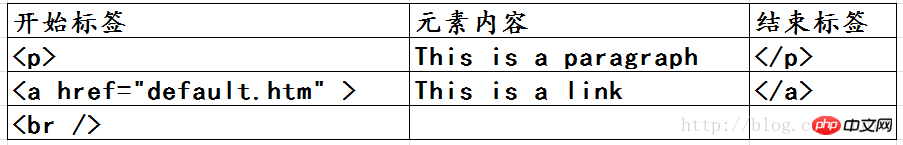
HTML-Elementsyntax
HTML-Elemente beginnen mit einem Start-Tag
HTML-Elemente werden mit einem schließenden Tag abgeschlossen
Der Inhalt des Elements ist der Inhalt zwischen dem öffnenden Tag und dem schließenden Tag
Einige HTML-Elemente haben leeren Inhalt (leerer Inhalt)
Leere Elemente werden geschlossen das öffnende Tag (Endet mit dem Ende des öffnenden Tags)
Die meisten HTML-Elemente können das Attribut
Verschachtelte HTML-Elemente
Die meisten HTML-Elemente können verschachtelt sein (können andere HTML-Elemente enthalten)
HTML Das Dokument enthält verschachtelte HTML-Elemente bestehend aus
HTML-Dokumentbeispiel:
<html> <body> <p>This is my first paragraph.</p> </body> </html>
Das obige Beispiel enthält drei HTML-Elemente. Das Element
元素:
This is my first paragraph.
这个元素定义了 HTML 文档中的一个段落。 这个元素拥有一个开始标签
,以及一个结束标签
。 元素内容是:This is my first paragraph。 元素:This is my first paragraph.
元素定义了 HTML 文档的主体。 这个元素拥有一个开始标签 ,以及一个结束标签 。 元素内容是另一个 HTML 元素(p 元素)。 元素: <html> <body> <p>This is my first paragraph.</p> </body> </html>
definiert das gesamte HTML-Dokument.
Dieses Element hat ein Start-Tag und ein End-Tag . Der Inhalt des
-Elements ist ein weiteres HTML-Element (das Body-Element).
Leeres HTML-Element
Ein HTML-Element ohne Inhalt wird als leeres Element bezeichnet. Leere Elemente werden im öffnenden Tag geschlossen.
ist ein leeres Element ohne schließendes Tag (
Tag-Definition umschließt).
Das Hinzufügen eines Schrägstrichs im öffnenden Tag, z. B.
, ist die richtige Methode zum Schließen eines leeren Elements und wird von HTML, XHTML und XML akzeptiert.
[Verwandte Empfehlungen]
1 Kostenloses HTML-Online-Video-Tutorial
3.php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonStellen Sie kurz die Syntax und leere Elemente in HTML-Elementen vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




