 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Detailliertes Beispiel für den Core MVC-Komprimierungsstil (ASP)
Detailliertes Beispiel für den Core MVC-Komprimierungsstil (ASP)
Detailliertes Beispiel für den Core MVC-Komprimierungsstil (ASP)
In diesem Artikel werden hauptsächlich relevante Informationen zum ASP.NET Core MVC-Komprimierungsstil und Skriptdetails vorgestellt. Freunde, die sie benötigen, können sich auf das
Vorwort
beziehen. NET Core müssen wir möglicherweise Tools von Drittanbietern verwenden, um Stildateien und Skripte zu komprimieren, aber in ASP.NET MVC Core ist es nicht erforderlich, Tools von Drittanbietern zu verwenden, um die Komprimierung abzuschließen Schauen Sie sich an, was ASP.NET Core MVC für uns tut.
Stile und Skripte automatisch komprimieren
Wenn wir uns in der Testumgebung befinden, müssen wir das Skript definitiv nicht komprimieren. Sobald das Skript komprimiert ist, wird es das tun Dies ist nicht hilfreich, wenn in der Konsole ein Fehler auftritt. In der Produktionsumgebung können wir jedoch den Übertragungsverkehr reduzieren, indem wir Skripte oder Stile komprimieren, und zweitens können wir die Ladezeit der Seite beschleunigen. Mit anderen Worten, zu diesem Zeitpunkt benötigen wir die entsprechende Testumgebung und Produktionsumgebung, eine native Version und eine komprimierte Version. Wie geht das in ASP.NET Core MVC? Bitte lesen Sie weiter unten. Wir platzieren Skripte, Stile,
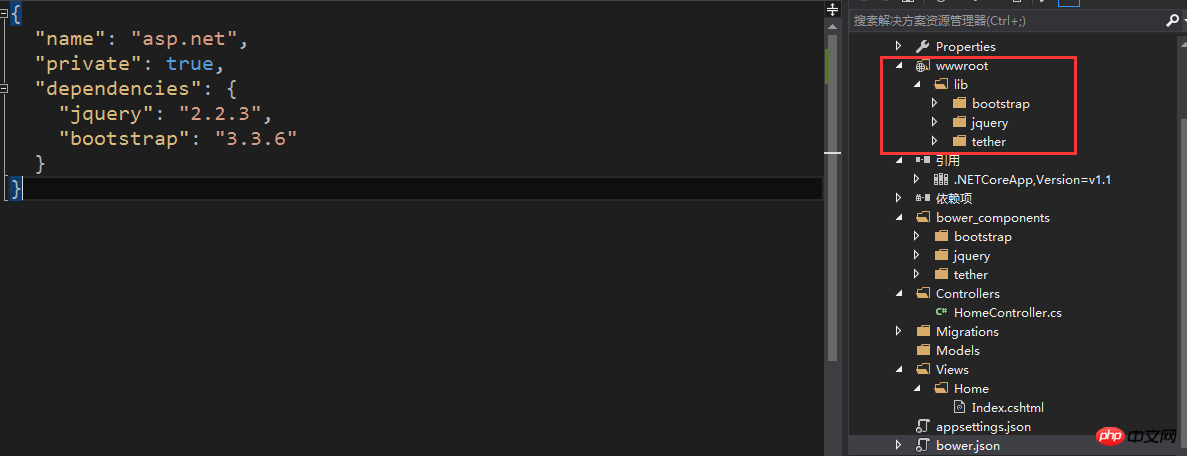
Bilderund andere statische Dateien im wwwroot-Website-Verzeichnis. Zu diesem Zeitpunkt müssen wir zuerst Bower.json Datei zum Herunterladen des Skripts und der Version, die wir benötigen, wie folgt: Wenn Sie das Skript und den Stil, den wir benötigen, zu einem Knoten in dieser JSON-Datei hinzufügen, werden das heruntergeladene Skript und die Stile automatisch hinzugefügt in den Website-Verzeichnisordner wie folgt
{
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "2.2.3",
"bootstrap": "3.3.6"
}
}Natürlich können wir das Bower-Paket auch herunterladen, indem wir mit der rechten Maustaste auf ->Verwalten klicken und es wird auch automatisch im Website-Verzeichnis wiederhergestellt Ordner. An diesem Punkt haben wir die gewünschten Skripte und Stile und müssen dann die Skripte und Stile in die  Ansicht
Ansicht
Sehen wir uns an, wie es in der Praxis funktioniert. Laden Sie das JQuery-Skript und den Bootstrap-Stil wie folgt:
<environment names="Development"> ..开发环境-加载脚本和样式 </environment> <environment names="Staging,Production"> ..准备和发布环境-加载脚本和样式 </environment>
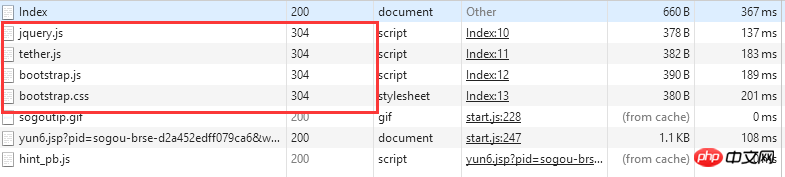
Mal sehen, ob das Ergebnis beim Laden der Seite unseren Erwartungen entspricht.
<html> <head> <title>学习加载脚本和样式</title> </head> <body> </body> </html> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/tether/dist/js/tether.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> </environment> <environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/tether/dist/js/tether.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> </environment>
Es ist ein wenig peinlich. Wie ist die Situation? Es stellt sich heraus, dass wir TagHelper wie folgt hinzufügen müssen 
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
file s-Knoten unter launch
s-Knoten unter launch
tings.json wie folgt angeben: At this time we see when run Gehen Sie in der Anwendung zu der unten eingerichteten Laufumgebung.
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "Home/Index",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express (Production)": {
"commandName": "IISExpress",
"launchUrl": "Home/Index",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
}
}
<environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js" asp-append-version="true"></script> <script src="~/lib/tether/dist/js/tether.min.js" asp-append-version="true"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-append-version="true"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-append-version="true" rel="stylesheet" /> </environment>
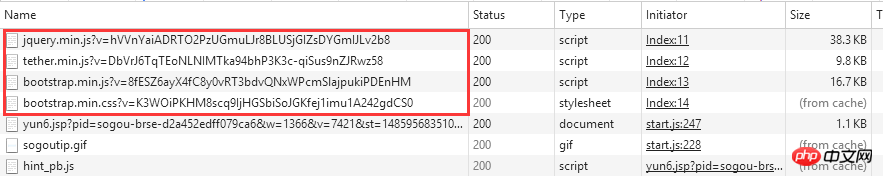
Attribut asp-append-version="true" hinzufügen .NET Core hat für uns automatisch die Versionskontrolle hinzugefügt, und ich fühlte mich erfrischt. Zu diesem Zeitpunkt haben wir über mehr als die Hälfte der automatischen Komprimierungsskripte und -stile gesprochen. Ich weiß jedoch nicht, ob Ihnen die von uns hinzugefügten Pakete automatisch mit komprimierten Versionen vorliegen Unsere eigenen Skripte und Stile. Wie komprimieren wir die Skripte und Stile? Bitte lesen Sie weiter unten.
hinzufügen .NET Core hat für uns automatisch die Versionskontrolle hinzugefügt, und ich fühlte mich erfrischt. Zu diesem Zeitpunkt haben wir über mehr als die Hälfte der automatischen Komprimierungsskripte und -stile gesprochen. Ich weiß jedoch nicht, ob Ihnen die von uns hinzugefügten Pakete automatisch mit komprimierten Versionen vorliegen Unsere eigenen Skripte und Stile. Wie komprimieren wir die Skripte und Stile? Bitte lesen Sie weiter unten.
Bevor wir unsere eigenen Skripte und Stile manuell schreiben, müssen wir im Paket nach dem Web Essentials-Paket suchen und es
installieren Das Web Essentials-Paket kann in Erweiterungen undUpdates wie folgt angezeigt werden: Wir erstellen einen js-Ordner unter dem Website-Verzeichnisordner und fügen das JeffckyWang .js-Skript hinzu , in dem wir das folgende Skript angeben:
(function ($) {
"use strict";
alert("学习自动压缩脚本和样式");
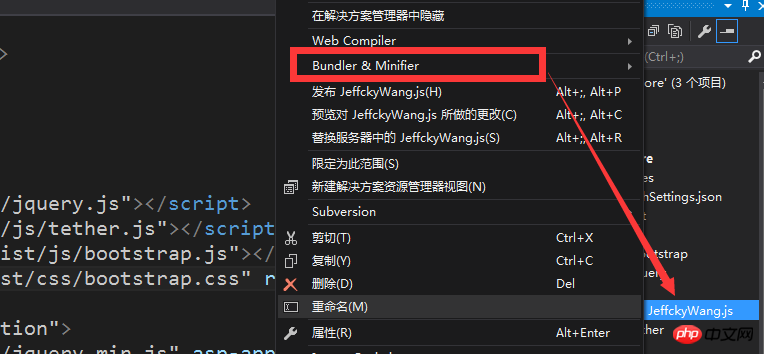
})(jQuery);由于上述我们已经添加了Web Essentials程序包此时我们右键JeffckyWang.js脚本,你会发现有了自动压缩的菜单,如下:

当进行压缩后,我们展开JeffckyWang.js脚本会有我们压缩的JeffckyWang.min.js脚本,如下:

复制文件到输出目录
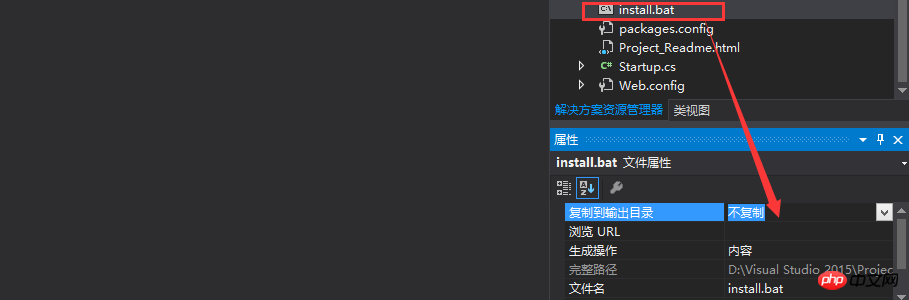
在.NET Core之前我们创建一个文件可以通过设置该文件的属性来复制到bin目录下的debug或者release目录。例如我们创建一个install.bat文件,在.NET Core之前版本,我们可以手动通过如下设置,如下:

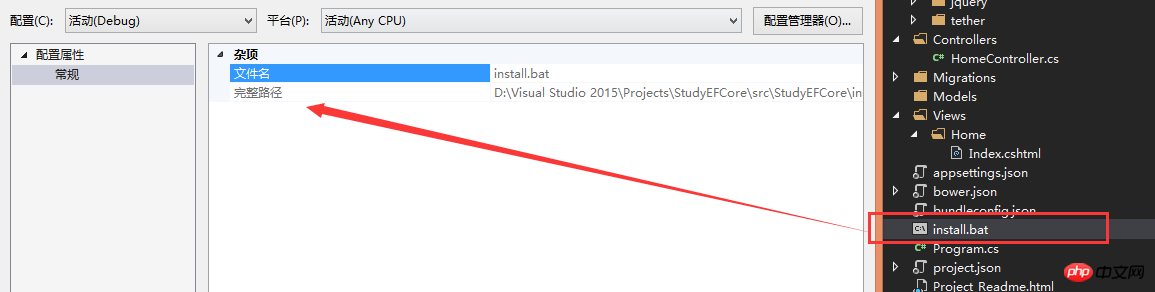
此时我们设置为始终复制则将其复制到debug或者release目录下。但是在.NET Core中其属性却是如下这样的

在项目中遇到这个问题瞬间懵逼了,想了想,既然在.NET Core一切基于配置,那么是否在project.json是否可以进行一下配置即可呢,功夫不负有心人,进行如下设置即可。
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true,
"copyToOutput": [ "install.bat" ]
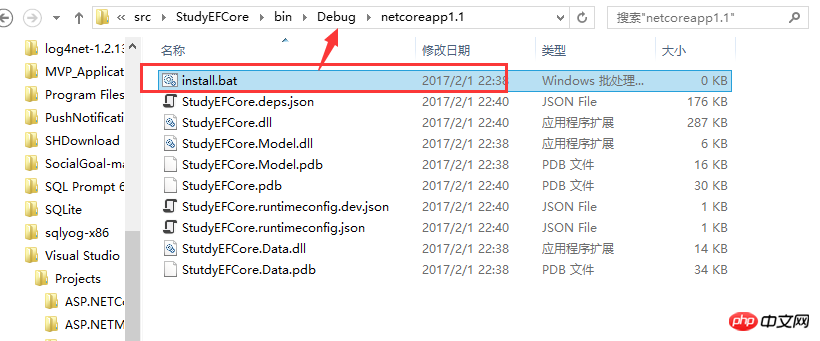
},我们只需要在buildOptions节点下添加一个copyToOutput节点,该节点为一个数组,添加我们对应的文件路径即可。此时重新生成一下则在debug或者release目录下看到我们的文件,如下:

【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für den Core MVC-Komprimierungsstil (ASP). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So aktivieren Sie die Speicherintegritätsfunktion von Core Isolation in Windows 11
May 10, 2023 pm 11:49 PM
So aktivieren Sie die Speicherintegritätsfunktion von Core Isolation in Windows 11
May 10, 2023 pm 11:49 PM
Microsofts Windows 11 2022 Update (22H2) aktiviert standardmäßig den Speicherintegritätsschutz von CoreIsolation. Wenn Sie jedoch eine ältere Version des Betriebssystems ausführen, beispielsweise Windows 11 2022 Update (22H1), müssen Sie diese Funktion manuell aktivieren. Aktivieren Sie die Speicherintegritätsfunktion von CoreIsolation in Windows 11. Für Benutzer, die sich mit Core Isolation nicht auskennen: Es handelt sich um einen Sicherheitsprozess, der grundlegende Kernaktivitäten unter Windows vor Schadprogrammen schützen soll, indem er sie im Speicher isoliert. Dieser Prozess gewährleistet in Kombination mit der Speicherintegritätsfunktion
 Was bedeutet Computerkern?
Sep 05, 2022 am 11:24 AM
Was bedeutet Computerkern?
Sep 05, 2022 am 11:24 AM
Kern hat in Computern zwei Bedeutungen: 1. Der Kern, auch Kern genannt, ist der wichtigste Teil der CPU. Alle Berechnungen, die Annahme von Speicherbefehlen und die Verarbeitung von Daten der CPU werden vom Kern durchgeführt. Core ist der Prozessorname von Intel. Core ist die Prozessormarke, die Intel nach dem Pentium-Prozessor eingeführt hat. Derzeit werden Core-Prozessoren der zwölften Generation herausgebracht.
 PHP MVC-Architektur: Webanwendungen für die Zukunft erstellen
Mar 03, 2024 am 09:01 AM
PHP MVC-Architektur: Webanwendungen für die Zukunft erstellen
Mar 03, 2024 am 09:01 AM
Einführung In der sich schnell entwickelnden digitalen Welt von heute ist es von entscheidender Bedeutung, robuste, flexible und wartbare WEB-Anwendungen zu erstellen. Die PHPmvc-Architektur bietet eine ideale Lösung, um dieses Ziel zu erreichen. MVC (Model-View-Controller) ist ein weit verbreitetes Entwurfsmuster, das verschiedene Aspekte einer Anwendung in unabhängige Komponenten unterteilt. Die Grundlage der MVC-Architektur Das Kernprinzip der MVC-Architektur ist die Trennung von Belangen: Modell: Kapselt die Daten und Geschäftslogik der Anwendung. Ansicht: Verantwortlich für die Präsentation von Daten und die Abwicklung der Benutzerinteraktion. Controller: Koordiniert die Interaktion zwischen Modellen und Ansichten, verwaltet Benutzeranfragen und Geschäftslogik. PHPMVC-Architektur Die phpMVC-Architektur folgt dem traditionellen MVC-Muster, führt aber auch sprachspezifische Funktionen ein. Das Folgende ist PHPMVC
![So beheben Sie den thermischen Auslösefehler des Prozessors in Windows 11/10 [Fix]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) So beheben Sie den thermischen Auslösefehler des Prozessors in Windows 11/10 [Fix]
Apr 17, 2023 am 08:13 AM
So beheben Sie den thermischen Auslösefehler des Prozessors in Windows 11/10 [Fix]
Apr 17, 2023 am 08:13 AM
Die meisten Geräte wie Laptops und Desktops werden seit langem stark von jungen Gamern und Programmierern genutzt. Das System hängt manchmal aufgrund einer Anwendungsüberlastung. Dies zwingt Benutzer dazu, ihre Systeme herunterzufahren. Dies passiert hauptsächlich Spielern, die umfangreiche Spiele installieren und spielen. Wenn das System nach einem erzwungenen Herunterfahren versucht, zu starten, wird auf einem schwarzen Bildschirm ein Fehler angezeigt, wie unten dargestellt: Nachfolgend sind die Warnungen aufgeführt, die während dieses Startvorgangs erkannt wurden. Diese können in den Einstellungen auf der Seite „Ereignisprotokoll“ eingesehen werden. Warnung: Überhitzung des Prozessors. Drücken Sie eine beliebige Taste, um fortzufahren. ..Diese Art von Warnmeldungen werden immer dann ausgegeben, wenn die Prozessortemperatur eines Desktops oder Laptops den Temperaturschwellenwert überschreitet. Nachfolgend sind die Gründe aufgeführt, warum dies auf Windows-Systemen geschieht. Viele schwere Anwendungen sind in
 Eine erweiterte Anleitung zur PHP-MVC-Architektur: Erweiterte Funktionen freischalten
Mar 03, 2024 am 09:23 AM
Eine erweiterte Anleitung zur PHP-MVC-Architektur: Erweiterte Funktionen freischalten
Mar 03, 2024 am 09:23 AM
Die MVC-Architektur (Model-View-Controller) ist eines der beliebtesten Muster in der PHP-Entwicklung, da sie eine klare Struktur zum Organisieren von Code bietet und die Entwicklung von WEB-Anwendungen vereinfacht. Während die grundlegenden MVC-Prinzipien für die meisten Webanwendungen ausreichend sind, gibt es einige Einschränkungen für Anwendungen, die komplexe Daten verarbeiten oder erweiterte Funktionen implementieren müssen. Trennen der Modellschicht Das Trennen der Modellschicht ist eine gängige Technik in der fortgeschrittenen MVC-Architektur. Dabei wird eine Modellklasse in kleinere Unterklassen zerlegt, die sich jeweils auf eine bestimmte Funktionalität konzentrieren. Beispielsweise könnten Sie für eine E-Commerce-Anwendung die Hauptmodellklasse in ein Bestellmodell, ein Produktmodell und ein Kundenmodell zerlegen. Diese Trennung trägt dazu bei, die Wartbarkeit und Wiederverwendbarkeit des Codes zu verbessern. Verwenden Sie die Abhängigkeitsinjektion
 So implementieren Sie das MVC-Muster mit PHP
Jun 07, 2023 pm 03:40 PM
So implementieren Sie das MVC-Muster mit PHP
Jun 07, 2023 pm 03:40 PM
Das MVC-Muster (Model-View-Controller) ist ein häufig verwendetes Software-Designmuster, das Entwicklern dabei helfen kann, Code besser zu organisieren und zu verwalten. Das MVC-Muster unterteilt die Anwendung in drei Teile: Modell, Ansicht und Controller. Jeder Teil hat seine eigene Rolle und Verantwortlichkeiten. In diesem Artikel besprechen wir, wie man das MVC-Muster mit PHP implementiert. Modell Ein Modell repräsentiert die Daten und Datenverarbeitung einer Anwendung. allgemein,
 Lohnt es sich, den CORE-Coin langfristig zu halten? Lohnt es sich, in CORE-Coins zu investieren?
Feb 29, 2024 pm 05:34 PM
Lohnt es sich, den CORE-Coin langfristig zu halten? Lohnt es sich, in CORE-Coins zu investieren?
Feb 29, 2024 pm 05:34 PM
CORE-Coin: Lohnt es sich, ihn langfristig zu halten? CORE Coin ist eine Kryptowährung, die auf dem Proof of Work (PoW)-Konsensmechanismus basiert und 2018 vom Core-Team gegründet wurde. Ziel ist es, ein sicheres, effizientes und skalierbares digitales Währungssystem zu etablieren, das in großem Umfang für Zahlungen und Wertspeicherung genutzt wird. CORE Coin soll eine dezentrale Zahlungslösung bieten, die den Benutzern mehr Datenschutz und Transaktionskomfort bietet. Vorteile und Sicherheit der CORE-Währung: Die CORE-Währung basiert auf dem Workload-Proof-Konsensmechanismus und verfügt über eine hohe Sicherheit. Effizient: Die Transaktionsgeschwindigkeit der CORE-Münze ist hoch und kann Tausende von Transaktionen pro Sekunde verarbeiten. Skalierbar: Der CORE-Coin verfügt über eine große Blockkapazität und kann eine große Anzahl von Transaktionen unterstützen. Dezentralisierung: CORE Coin ist eine dezentrale Kryptowährung
 Entdecken Sie den Erfolg des SpringMVC-Frameworks: Warum es so beliebt ist
Jan 24, 2024 am 08:39 AM
Entdecken Sie den Erfolg des SpringMVC-Frameworks: Warum es so beliebt ist
Jan 24, 2024 am 08:39 AM
SpringMVC-Framework entschlüsselt: Warum ist es so beliebt? Es werden spezifische Codebeispiele benötigt. Einführung: Im heutigen Bereich der Softwareentwicklung ist das SpringMVC-Framework bei Entwicklern zu einer sehr beliebten Wahl geworden. Es handelt sich um ein Web-Framework, das auf dem MVC-Architekturmuster basiert und eine flexible, leichte und effiziente Entwicklungsmethode bietet. Dieser Artikel befasst sich mit dem Charme des SpringMVC-Frameworks und demonstriert seine Leistungsfähigkeit anhand konkreter Codebeispiele. 1. Vorteile des SpringMVC-Frameworks Flexible Konfigurationsmethode Spr





