
Am frühen Morgen des 22. September 2016 kündigte WeChat den Start des „Miniprogramms“ an. Natürlich war dies nur der Beginn interner Tests. Die öffentliche WeChat-Plattform verschickte Einladungen zum internen Testen des Miniprogramms an 200 Dienstkonten . Was ist also ein „Miniprogramm“? Mal sehen, was der Vater von WeChat gesagt hat

Nachdem ich das gelesen habe, glaube ich, dass jeder ein gewisses Verständnis für Entwickler hat wenig aufgeregt, schließlich spricht nichts dagegen, neuen Dingen mehr Aufmerksamkeit zu schenken. Das Problem ist also, dass das „Miniprogramm“ nur 200 interne Testkonten hat, was soll ich tun? Glücklicherweise gibt es in China bereits wenige Stunden nach Veröffentlichung der Nachricht eine geknackte Version der IDE. Hier sind die Konfigurationsschritte:
1 herunterladen
MAC-Versionslink: pan.baidu.com/s/1nvB7UNv Passwort: fk8p
Win-Versionslink: pan.baidu.com/s/1i5Nlz5z Passwort: d55b
2. Crack
Neuester Download-Link: pan.baidu.com/s/1jHKls8Y
Nach dem Herunterladen der IDE (eigentlich ist es die WeChat-Webentwicklertool) und installieren Sie es. Anschließend müssen Sie die folgenden drei Verzeichnisdateien ersetzen:
Installationsverzeichnis package.nwappdistcomponentscreatecreatestep.js
Installationsverzeichnis package.nwappdiststroesprojectStores.js
Installationsverzeichnis package.nwappdistweappappserviceasdebug.js Neu hinzugefügt
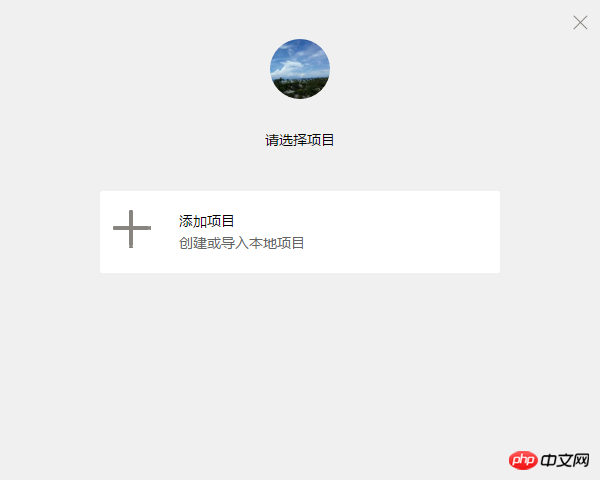
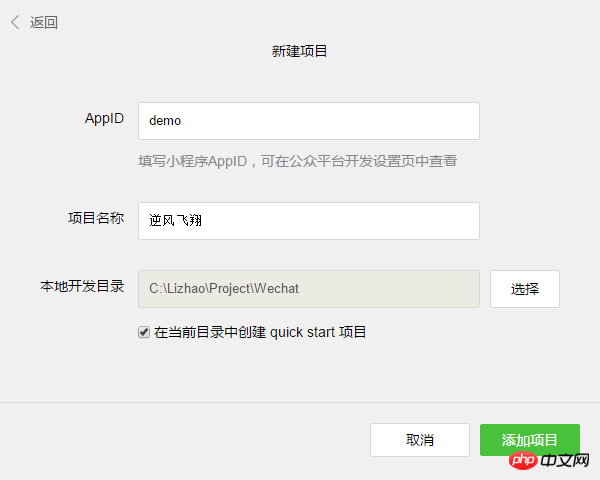
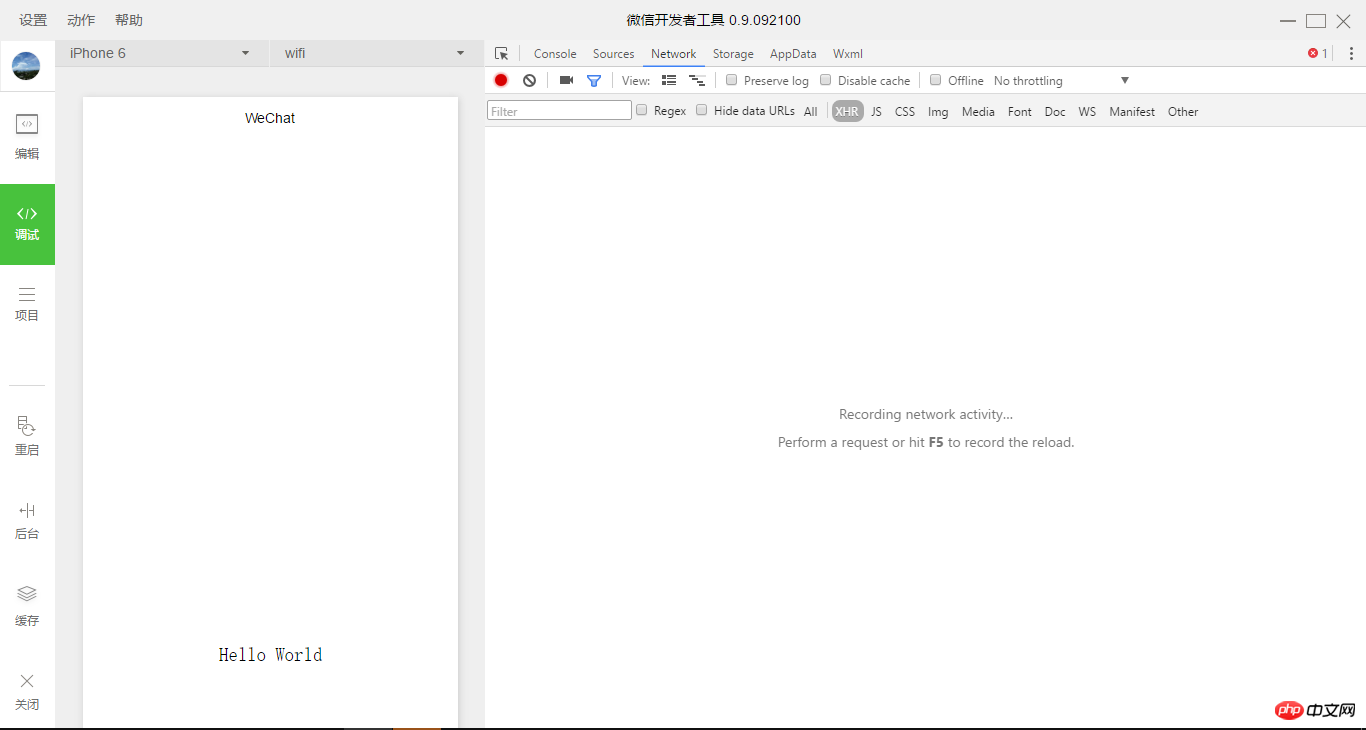
3. Werfen wir einen Blick auf die Benutzeroberfläche:



Angehängter Demo-Download Von Freunden geteilter Link: pan.baidu.com/s/1qXBR6ry Passwort: bkpx
API-Dokument aktualisieren wxopen.notedown.cn
Die zu ersetzende Datei kann nicht gefunden werden
Ursache des Problems: Die Version des Entwicklungstools ist falsch und die alte Version unterstützt es nicht
Lösung: Stellen Sie sicher, dass die heruntergeladene Programmversion über 0.9.092100 ist
Ressource konnte nicht geladen werden: net ::ERR_NAME_NOT_RESOLVED http://1709827360.appservice .open.weixin.qq.com/appservice
Ursache des Problems: Normalerweise liegt es daran, dass das System a einrichtet Proxy wie Shadowsocks usw.
Lösung: Schalten Sie den Proxy aus oder klicken Sie in der Symbolleiste auf „Aktionen“ – „Einstellungen“ und wählen Sie „Keinen Proxy verwenden, aktivieren Sie das Kontrollkästchen und stellen Sie eine direkte Verbindung zum Netzwerk her“ .
asdebug.js-Fehler beheben
Ursache des Problems: TypeError: Eigenschaft „MaxRequestConcurrent“ von undefiniert kann nicht gelesen werden
Lösung: Ersetzen Sie /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
QR scannen Code zum Anmelden fehlgeschlagen
Adresse der Version 0.7: dldir1.qq.com/WechatWebDev/release/0.7.0/wechat_web_devtools_0.7.0.dmg
Ursache des Problems: Bitte binden Sie zuerst Ihr Wechat-Konto an die App-ID
Lösung: Verwenden Sie zuerst Version 0.7, um den QR-Code zum Loggen zu scannen in, und verwenden Sie dann Open Version 0.9 und geben Sie direkt ein.
Link zum Nachdruck: github.com/gavinkwoe/weapp-ide-crack
[Verwandte Empfehlungen]
1. Download des Quellcodes des WeChat Mini-Programms
2. Demo des WeChat Mini-Programms: Zhihu Daily
Das obige ist der detaillierte Inhalt vonIDE-Konfiguration für die Entwicklung kleiner Programme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
 Geldwechsel
Geldwechsel
 So öffnen Sie .dat-Dateien
So öffnen Sie .dat-Dateien
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 Was ist besser, zuerst zu lernen, C-Sprache oder C++?
Was ist besser, zuerst zu lernen, C-Sprache oder C++?
 403verbotene Lösung
403verbotene Lösung




