
Es versteht sich von selbst, dass WeChat-Miniprogramme derzeit sehr beliebt sind. In letzter Zeit habe ich Miniprogramme verwendet, um einen dynamischen Anmeldeseiteneffekt zu erzielen. Daher wird im folgenden Artikel hauptsächlich die Verwendung von WeChat-Miniprogrammen vorgestellt Cloud-Floating-Anmeldeseite. Animation Verwandte Informationen, Freunde in Not können darauf verweisen, schauen wir uns unten um.
Vorwort
Im Jahr 2017 wurde das Frontend populär, WeChat-Miniprogramme, Weex, Reactnative und sogar Alipay Ich habe auch Mini-Programme gestartet, ich habe immer das Gefühl, dass dies der Rhythmus der ursprünglichen Zerstörung ist. Ich werde auch die Hitze nutzen, um im Falle einer Welle an Bord zu kommen.
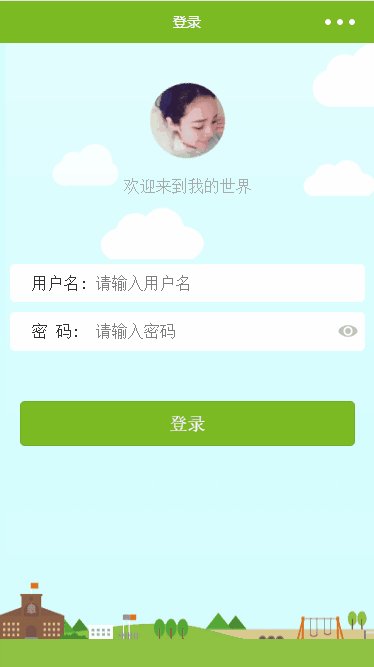
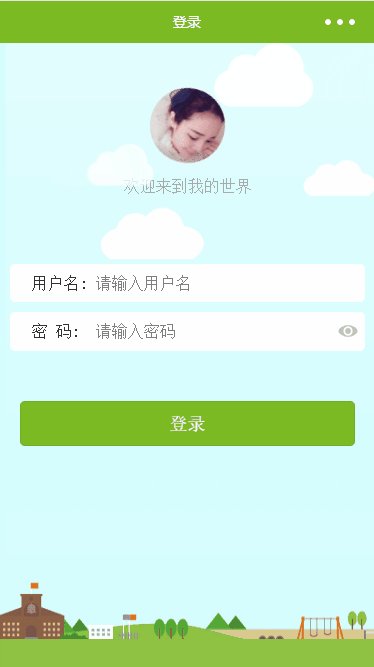
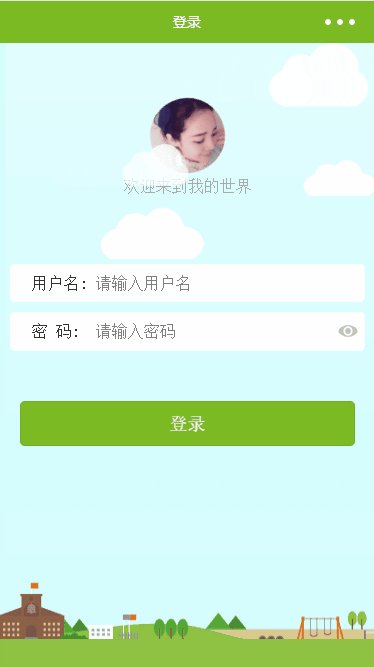
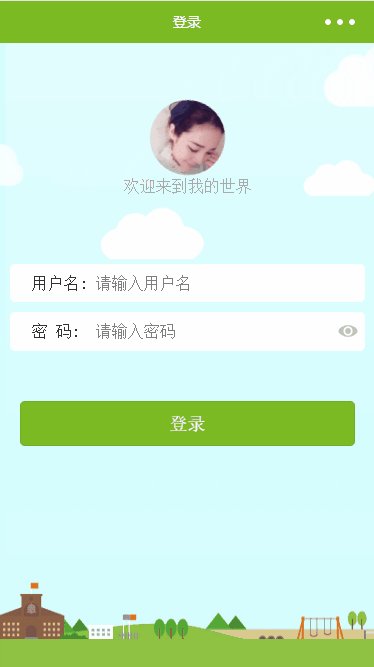
Das obige Rendering (GIF-Animation)

Als ich dieses Hintergrundbild sah, verspürte ich sofort eine Zwangsstörung, fragte ich mich Warum bewegten sich die Wolken nicht, und so begann eine Welle des Unruhens?
Wissenspunkte
Animation verstehen
Animation Das Attribut ist ein Kurzattribut zum Festlegen von sechs Animationsattributen:
| value td> | Beschreibung | |||||||||||||||
| Animationsname | Gibt den Keyframe-Namen an, der an den Selektor gebunden werden muss | |||||||||||||||
| animation-duration | Gibt die Zeit an, die zum Abschließen der Animation benötigt wird, in Sekunden oder Millisekunden | |||||||||||||||
| animation-timing-function | Gibt die Geschwindigkeitskurve der Animation an | |||||||||||||||
| animation-delay | Gibt die Verzögerung an, bevor die Animation startet | |||||||||||||||
animation-iteration-count
|
Gibt das an Die Animation sollte mehrmals in der Richtung abgespielt werden td> |
Gibt an, ob die Animation der Reihe nach rückwärts abgespielt werden soll |
translate3d(x,y,z)
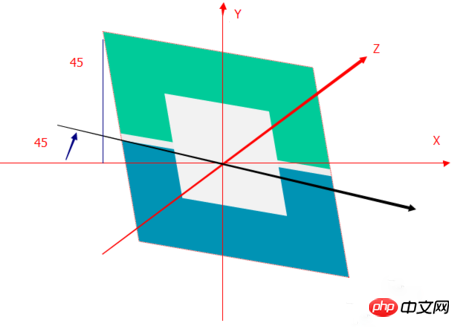
rotate3d(x,y,z,angle)
translate3d(1,1,0)<br>translate3d(1,1,0)
Sie können es verstehen als (links und rechts, oben und unten, Größe) ändert sich.
rotate3d(1,1,0,45deg)

Erreichen
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}
Unter diesen ist rpx ein einzigartiges Attribut von WeChat und wird nicht von der Bildschirmgröße beeinflusst, ähnlich wie die dp-Einheit in Android. Keyframes bewegen sich mit konstanter Geschwindigkeit. Aus dem CSS können Sie ersehen, dass nur die linke und rechte Richtung geändert werden.

@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}Zusammenfassung
werden.Das obige ist der detaillierte Inhalt vonDetaillierte Grafik- und Texterklärung des schwebenden Wolkenanimationseffekts auf der Anmeldeseite mithilfe des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




