 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Ausführliche Erläuterung von Beispielen für den Klick-Bestätigungscode von asp.net
Ausführliche Erläuterung von Beispielen für den Klick-Bestätigungscode von asp.net
Ausführliche Erläuterung von Beispielen für den Klick-Bestätigungscode von asp.net
In diesem Artikel wird hauptsächlich der Austausch von Ideen für die Implementierung des asp.net-Klickverifizierungscodes (mit Demo) vorgestellt, der einen gewissen Referenzwert hat.
Haha, es wurde schon lange nicht mehr gepostet. Endlich habe ich gesehen, dass der Klick-Bestätigungscode interessant ist, also wollte ich selbst einen schreiben.
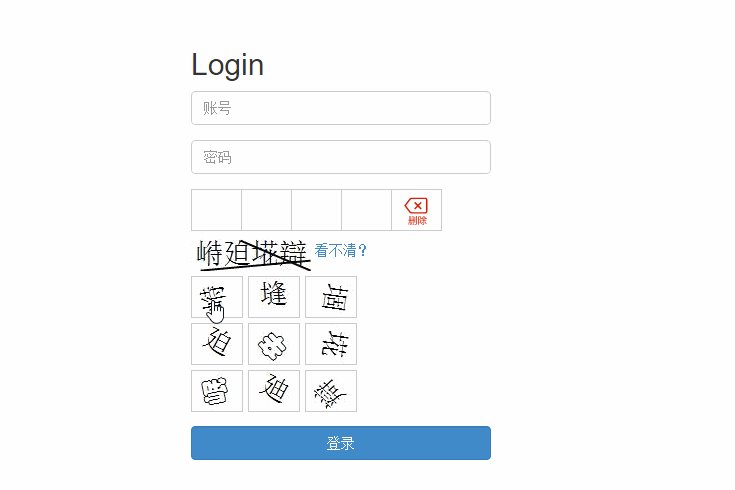
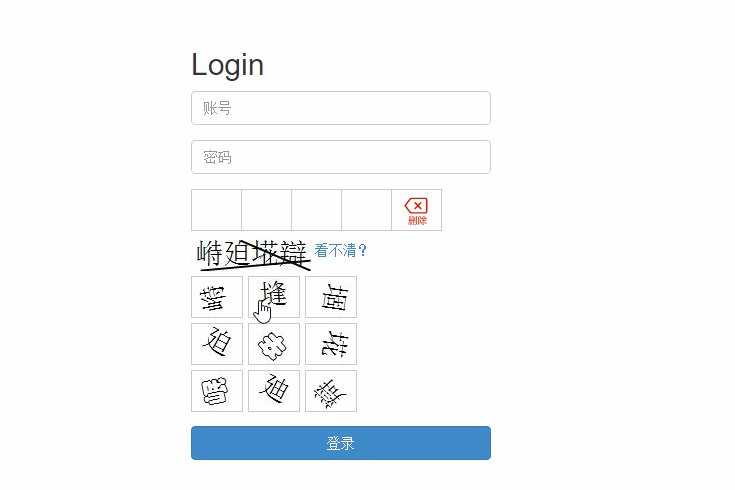
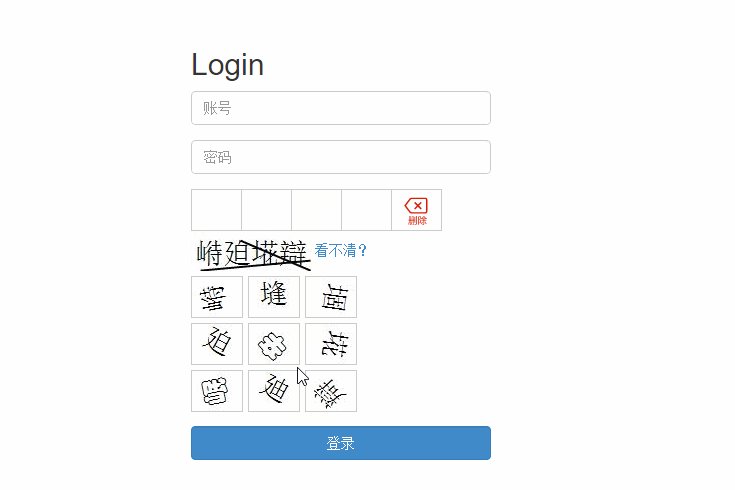
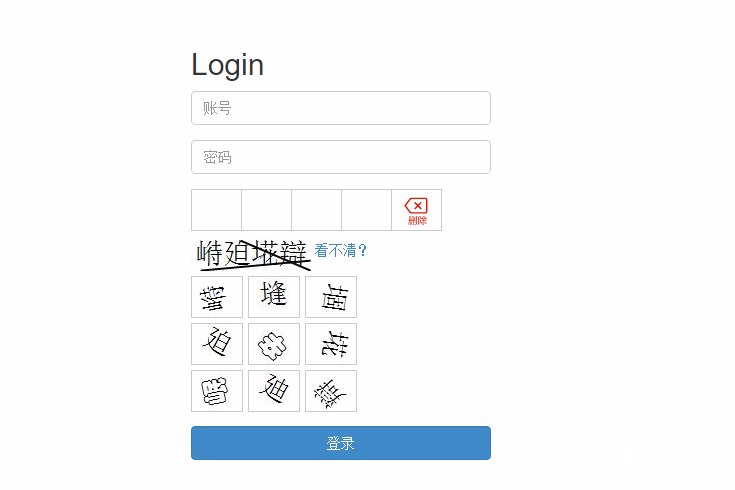
Zuerst das Effektbild

Wenn Sie von diesem Effekt angezogen werden, lesen Sie bitte weiter.
Lassen Sie mich Ihnen einige Ideen geben, bevor Sie den Code veröffentlichen:
1 Es muss eine chinesische Schriftzeichenbibliothek vorhanden sein und diese nach Glyphen klassifizieren. (Ich habe die Radikale in der Datenbank klassifiziert)
2. Holen Sie sich den Bestätigungscode (das heißt, nehmen Sie sich ein paar Worte, um den Bestätigungscode zu erstellen)
3 Finden Sie Wörter mit ähnlichen Formen
4. Ordnen Sie den Text des Bestätigungscodes und die Wörter mit ähnlichen Formen an
5 >
6. Anzeigen
Die Kultur unseres Landes ist umfangreich und tiefgreifend, woher kommen so viele Würze Woher kommen die Charaktere? Natürlich konnte ich es nicht manuell hinzufügen, also fand ich zufällig eine Website, die im Internet nach chinesischen Schriftzeichen suchen konnte, um die Daten anderer Leute zu erfassen. Zur Datenerfassung klicken Sie bitte auf das Portal. Was im Portal erwähnt wird, sind nur Ideen. Wenn Sie etwas nicht verstehen, sagen Sie es mir bitte. Ich werde meine Schriftartenbibliothek unten teilen.
Das ist relativ einfach. Ich werde den Code hier direkt einfügen Ich habe 4 Daten genommen und schreibe sie der Einfachheit halber so. Ich persönlich denke, dass die ID zuerst zufällig generiert wird und dann die Daten direkt basierend auf der ID abgerufen werden. Auf diese Weise ist die
schneller als die folgende Schreibmethode. (Beachten Sie, dass die Datenbank, die ich verwende, MySql ist)
/// <summary>
/// 获取验证码
/// </summary>
public List<VerificationCode.Model.WenZhi> GetCodeText()
{
const string sql = "SELECT * FROM wenzhi ORDER BY RAND() LIMIT 4";
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}
Da ich im ersten Schritt das Radikal gespeichert habe, erhalte ich hier direkt die enge Form des aktuellen Radikals basierend auf dem Radikal.
/// <summary>
/// 获取答案备选
/// </summary>
/// <param name="buShouCode">部首编码</param>
/// <param name="id">当前文字ID</param>
/// <param name="number">数量</param>
/// <returns></returns>
public List<VerificationCode.Model.WenZhi> GetAnswer(string buShouCode, int id,int number=1)
{
string sql = $"SELECT * FROM wenzhi where BuShouCode='{buShouCode}' and ID <> {id} ORDER BY RAND() LIMIT "+ number;
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}
Der folgende Code fügt zunächst die alternativen Antworten und den Bestätigungscode in einen Satz ein und sortiert ihn dann das Set
public Model.Code GetCode()
{
var wenzlist = _wenZhiDal.GetCodeText(); //获取验证码
var listAnsuwr = new List<Answer>();//实例化备选答案对象
var answerCode = string.Empty;//答案
var result = new Model.Code
{
Id = Guid.NewGuid().ToString()
};
//根据验证码获取备选答案并把添加到答案添加到备选答案集合
foreach (var item in wenzlist)
{
answerCode += item.ID + ",";
result.AnswerValue += item.Text;
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID);
listAnsuwr.Add(new Answer { Id = item.ID.ToString(), Img = GetImage(item.Text) });
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
//如果答案个数不够就再去取几个
if (listAnsuwr.Count < 9)
{
var ran = new Random();
var randKey = ran.Next(0, 4);
var item = wenzlist[randKey];
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID, 9 - listAnsuwr.Count);
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
result.CodeImg = GetImage(result.AnswerValue);//获取图片
result.AnswerValue = answerCode.TrimEnd(',');
result.Answer = RandomSortList(listAnsuwr);//打乱正确答案与形近字的顺序
return result;
} /// <summary>
/// 随机排列集合
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="listT"></param>
/// <returns></returns>
private static List<T> RandomSortList<T>(IEnumerable<T> listT)
{
var random = new Random();
var newList = new List<T>();
foreach (var item in listT)
{
newList.Insert(random.Next(newList.Count + 1), item);
}
return newList;
}
darunter ist ein Code zum Zeichnen von Bildern. Der Bestätigungscode und die alternativen Antworten entsprechen zwei verschiedenen Zeichenmethoden (die
ist recht klar geschrieben). Machen Sie sich keine Sorgen, dass Menschen den Unterschied nicht erkennen können, nachdem der Text um x° gedreht wurde, haha. Im letzten Satz des Codes habe ich das Bild in Base64 konvertiert, um den Front-End-Aufruf zu erleichtern.
private static string GetImage(string text)
{
Image image;
switch (text.Length)
{
case 1:
image = new Bitmap(50, 40);
break;
case 4:
image = new Bitmap(120, 40);
break;
default:
image = new Bitmap(50, 40);
break;
}
Brush brushText = new SolidBrush(Color.FromArgb(255, 0, 0, 0));
var graphics = Graphics.FromImage(image);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
var font = new Font(new FontFamily("华文彩云"), 20, FontStyle.Regular);
if (text.Length > 1)//画验证码
{
//先来两条直线做干扰 然后再画文字
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(0, 10), new Random().Next(10, 40)), new Point(new Random().Next(100, 120), new Random().Next(10, 30)));
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(20, 50), new Random().Next(0, 10)), new Point(new Random().Next(100, 120), new Random().Next(30, 40)));
graphics.DrawString(text, font, brushText, 0, 10);
}
else//画备选答案
{
Point middle = new Point(25, 20);
graphics.TranslateTransform(middle.X, middle.Y);
//这里是360°随机旋转
graphics.RotateTransform(new Random().Next(0, 360));
var format = new StringFormat(StringFormatFlags.NoClip)
{
Alignment = StringAlignment.Center,
LineAlignment = StringAlignment.Center
};
graphics.DrawString(text, font, brushText, 0, 0, format);
}
brushText.Dispose();
graphics.Dispose();
return ImageToBase64(image);
}
Durch den direkten Aufruf der GetCode-Methode kann das Bestätigungscodeobjekt zurückgegeben werden
Das Folgende ist Da die richtige Antwort in AnswerValue abgelegt wird, nehme ich den Hintergrundcode zuerst heraus und füge ihn in
ein, lösche dann den Wert und gebe ihn über json an den Browser zurück.
Jetzt stapeln wir etwas HTML-Code public string GetVerCode()
{
var code = new VerificationCode.Code().GetCode();
Session["VERCODE"] = code.AnswerValue;
code.AnswerValue = "";
return JsonConvert.SerializeObject(code);
}<p class="form-group">
<ul class="vercode">
<li><img src=''/></li>
<li><img src=''/></li>
<li><img src=''/></li>
<li><img src=''/></li>
<li class="delete" onclick="delete_input()"></li>
</ul>
<p>
<img id="code-image"/> <a href="javascript:void(0);" onclick="load_vercode()">看不清?</a>
</p>
<ul class="vercode-anwser">
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
</ul>
</p><script>
$(function () {
//加载验证码
load_vercode();
//绑定验证码点击事件
$(".vercode-anwser").find("img").on("click", null, function () {
$(".vercode").find("img[src='']:eq(0)").attr("src", $(this).attr("src"));
});
});
function load_vercode() {
$(".vercode").find("img").attr("src", "");
$.get("GetVerCode", function (data) {
var result = JSON.parse(data);
$("#code-image").attr("src", "data:image/png;base64," + result.CodeImg);
$(".vercode-anwser").find("img").each(function (index) {
$(this).attr("src", "data:image/png;base64," + result.Answer[index].Img);
});
});
}
//删除事件
function delete_input() {
$(".vercode").find("img[src!='']:last").attr("src", "");
}
</script>
1.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für den Klick-Bestätigungscode von asp.net. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
Das Char -Array speichert Zeichensequenzen in der C -Sprache und wird als char Array_name [Größe] deklariert. Das Zugriffselement wird durch den Einweisoperator weitergeleitet, und das Element endet mit dem Null -Terminator '\ 0', der den Endpunkt der Zeichenfolge darstellt. Die C -Sprache bietet eine Vielzahl von String -Manipulationsfunktionen wie Strlen (), Strcpy (), Strcat () und strcmp ().
 Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
In der C -Sprache werden Sonderzeichen durch Escape -Sequenzen verarbeitet, wie z. B.: \ n repräsentiert Linienbrüche. \ t bedeutet tab charakter. Verwenden Sie Escape -Sequenzen oder Zeichenkonstanten, um Sonderzeichen darzustellen, wie z. B. char c = '\ n'. Beachten Sie, dass der Backslash zweimal entkommen muss. Verschiedene Plattformen und Compiler haben möglicherweise unterschiedliche Fluchtsequenzen. Bitte wenden Sie sich an die Dokumentation.
 Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
In C wird der Zeichenentyp in Saiten verwendet: 1. Speichern Sie ein einzelnes Zeichen; 2. Verwenden Sie ein Array, um eine Zeichenfolge darzustellen und mit einem Null -Terminator zu enden. 3. Durch eine Saitenbetriebsfunktion arbeiten; 4. Lesen oder geben Sie eine Zeichenfolge von der Tastatur aus.
 Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Die Nutzungsmethoden von Symbolen in der C-Sprachabdeckung Arithmetik, Zuordnung, Bedingungen, Logik, Bitoperatoren usw. werden für grundlegende mathematische Operationen verwendet, Zuordnungsoperatoren werden zur Zuordnung und Addition verwendet, Subtraktion, Multiplikationszuordnung und Abteilungszuweisung, Zustandsbetreiber werden für Unterschiede verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Zeiger, Markierungen am Ende der Datei und nicht numerische Werte.
 Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und Asynchron besteht darin, dass Multithreading gleichzeitig mehrere Threads ausführt, während asynchron Operationen ausführt, ohne den aktuellen Thread zu blockieren. Multithreading wird für rechenintensive Aufgaben verwendet, während asynchron für die Benutzerinteraktion verwendet wird. Der Vorteil des Multi-Threading besteht darin, die Rechenleistung zu verbessern, während der Vorteil von Asynchron nicht darin besteht, UI-Threads zu blockieren. Die Auswahl von Multithreading oder Asynchron ist von der Art der Aufgabe abhängt: Berechnungsintensive Aufgaben verwenden Multithreading, Aufgaben, die mit externen Ressourcen interagieren und die UI-Reaktionsfähigkeit asynchron verwenden müssen.
 Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
In der C -Sprache kann die char -Typ -Konvertierung direkt in einen anderen Typ konvertiert werden, wenn: Casting: Verwenden von Casting -Zeichen. Automatische Konvertierung des Typs: Wenn ein Datentyp einen anderen Werttyp berücksichtigen kann, wandelt der Compiler diese automatisch um.
 Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Es gibt keine integrierte Summenfunktion in der C-Sprache, daher muss sie selbst geschrieben werden. Die Summe kann erreicht werden, indem das Array durchquert und Elemente akkumulieren: Schleifenversion: Die Summe wird für die Schleifen- und Arraylänge berechnet. Zeigerversion: Verwenden Sie Zeiger, um auf Array-Elemente zu verweisen, und eine effiziente Summierung wird durch Selbststillstandszeiger erzielt. Dynamisch Array -Array -Version zuweisen: Zuordnen Sie Arrays dynamisch und verwalten Sie selbst den Speicher selbst, um sicherzustellen, dass der zugewiesene Speicher befreit wird, um Speicherlecks zu verhindern.
 Vermeiden Sie in C -Switch -Anweisungen standardmäßige Fehler
Apr 03, 2025 pm 03:45 PM
Vermeiden Sie in C -Switch -Anweisungen standardmäßige Fehler
Apr 03, 2025 pm 03:45 PM
Eine Strategie zur Vermeidung von Fehlern, die in C -Switch -Anweisungen standardmäßig verursacht wurden: Verwenden Sie die Umgebungen anstelle von Konstanten, wodurch der Wert der Fallerklärung auf ein gültiges Mitglied des Enum beschränkt wird. Verwenden Sie in der letzten Fallanweisung Falsch, um das Programm weiterhin den folgenden Code auszuführen. Fügen Sie für Switch -Anweisungen ohne Falle immer eine Standardanweisung für die Fehlerbehandlung hinzu oder geben Sie das Standardverhalten an.



