 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Detaillierte Erläuterung des Implementierungsprozesses mehrerer Bild-/Dateiserver
Detaillierte Erläuterung des Implementierungsprozesses mehrerer Bild-/Dateiserver
Detaillierte Erläuterung des Implementierungsprozesses mehrerer Bild-/Dateiserver
Der Bild-/Dateiserver wird, wie der Name schon sagt, zum Speichern von Dateien verwendet. Einige Leute nutzen die vorhandenen Dienste von Alibaba Cloud, andere veröffentlichen Dateien auf dem Dateiserver und verwenden eine Anwendung auf dem Dateiserver, um sie zu empfangen und zu speichern. Die Methoden sind unterschiedlich. Schauen wir es uns mit dem Editor unten an.
Schreiben Sie es vor
Der Bild-/Dateiserver wird, wie der Name schon sagt, zum Speichern von Dateien verwendet Die Leute nutzen die vorhandenen Dienste von Alibaba Cloud, um Dateien auf einem Dateiserver zu veröffentlichen, und auf dem Dateiserver wird eine Anwendung verwendet, um sie zu empfangen und zu speichern. Die Methoden variieren. Erfahrene Fahrer spielen bereits auf verschiedenen Servern schlechte Spiele. Mehrere Probleme bei der Verwendung mehrerer Bild-/Dateiserver sind:
1. Wie über das Internet hochgeladene Dateien auf den Dateiserver hochgeladen werden, wie schnell das ist, wie viel Bandbreite es benötigt und wie zeitaufwändig es ist.
2. So verteilen Sie Dateien gleichmäßig auf jedem Bildserver.
3. So erweitern Sie den neuen Bildserver und stellen sicher, dass die Auswirkungen auf die verteilten Inhalte minimiert werden.
Einerseits hoffe ich, dass erfahrene Fahrer mir einige Meinungen mitteilen können. Andererseits möchte ich sie mit neuen Fahrern teilen und ihre eigenen Fahrten aufzeichnen.
Bestimmen Sie das Endziel in der ersten Minute
1 Jeder Dateiserver bietet nicht nur Speicherfunktionen, sondern verfügt auch über externe Servicefunktionen, um die Bandbreitennutzung und die Festplatte zu reduzieren IO-Verbrauch.
2. Sorgen Sie für einfache und einfache horizontale Skalierbarkeit
3. Asynchrones IO stellt sicher, dass Threads nicht blockieren.
4. Die Datei kommt schnell auf dem Bildserver anNy selbst in der dritten Minute
1.NyTake HTTP-Postbild-auf-Bild-Server-Methode
2. Verwenden Sie nicht den 3. Verwenden Sie kein konsistentes Hashing, um eine Dateiverschiebung nach der horizontalen Erweiterung zu vermeiden Server, auch nur eine kleine MengeBestimmen Sie die Implementierungsmethode in der fünften Minute
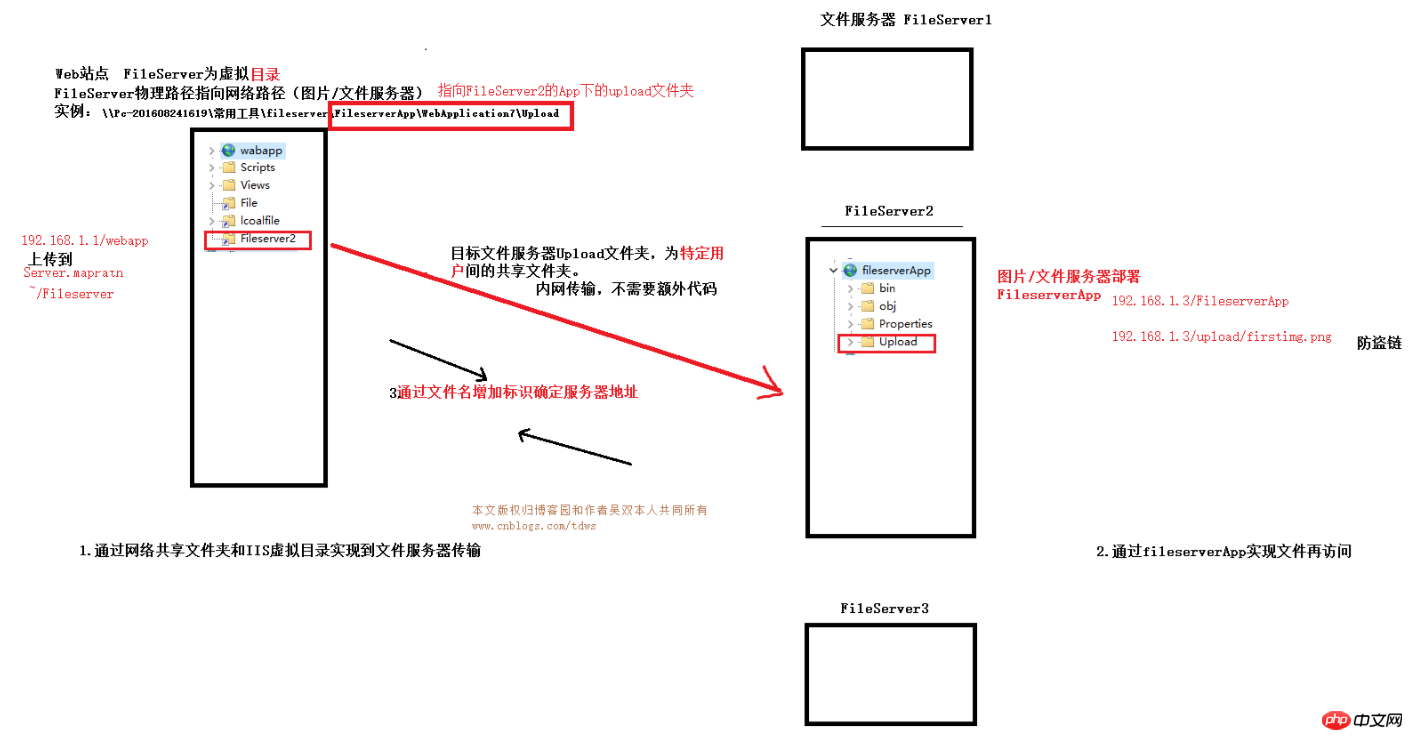
1 Teilen Sie die Dateiserverfestplatte in einem Ordner als „Netzwerkfestplatte“ zwischen bestimmten Benutzer, d. h. nur der Webserver hat die Berechtigung, auf den Ordner zuzugreifen. Informationen zum Freigeben eines Ordners innerhalb des lokalen Netzwerks oder eines freigegebenen Alibaba Cloud-Ordners finden Sie hier. 2. Zeigen Sie über das virtuelle IIS-Verzeichnis seinen physischen Pfad auf die Netzwerkfestplatte. Sie wissen, dass freigegebene Ordner für die Kommunikation das Tcp/IP-Protokoll und das Netbios-Protokoll verwenden. 3. Konfigurieren Sie WebConfig für den Zugriff auf die Netzwerkdatenträgeridentität (Benutzername und Passwort) – muss konfiguriert werden 4. Die im ersten Schritt freigegebene Datei wird auf dem Dateiserver bereitgestellt die WebApps unter IIS-Datei, um den URL-Pfad verfügbar zu machen. Weil Sie wissen, dass IIS keine Inhalte im übergeordneten Ordner abrufen kann, außer durch das Lesen von Dateien. 4. Bestimmen Sie die Methode zur gleichmäßigen Verteilung der Bildpositionen anhand des Dateisuffixnamens. Der Suffixname verwendet „Dateiname-01“ (Server Nr. 1) und den Suffixnamen verwendet „Dateiname-02“ (Servernummer Nr. 2), verwenden Sie „Random“, um die Zufallszahl zu erhalten, wir haben die Servernummer. Nach mehreren Tests mit einer Million zufälligen Malen wurden 1, 2 und 3 jeweils etwa 330.000 Mal erhalten, was ein Gleichgewicht gewährleistete. Öffnen Sie bei einer zukünftigen Erweiterung einfach ein paar weitere Zufallszahlen und es ist nicht nötig, Dateien zu verschieben oder neu zu erstellen. Und nachdem wir die Anzahl der Server horizontal erweitert haben, hoffen wir sicherzustellen, dass die drei Server keine Dateien mehr speichern und der Zufallsbereich einstellbar ist. Wir haben den Dateinamen bereits in der Datenbank oder imFolgen Sie den Schritten in der siebten Minute
1. Stellen SieFileServerApp bereit, dessen Funktion tatsächlich darin besteht, die URL für das Bild bereitzustellen Ganz einfach: Ein leeres Asp.Net-Projekt erstellt einen Ordner zum Speichern von Bildern. Und geben Sie den Ordner für den Webserver frei. Weitere Informationen finden Sie im Bereitstellungsdiagramm im letzten Abschnitt.
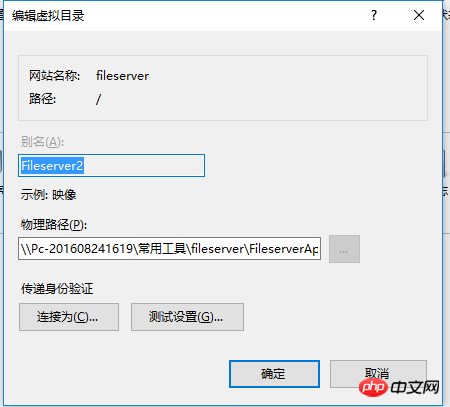
2. Angenommen, Sie haben dieOrdnerfreigabe
3 erstellt. Beachten Sie den physischen Pfad zeigt auf den Netzwerkpfad des freigegebenen Ordners
 4. Unter Webconfig
4. Unter Webconfig  Fügen Sie
Fügen Sie
5. Verwenden Sie  Server.MapPath
Server.MapPath
6. Es wird empfohlen, Async zum Schreiben von Dateien zu verwenden, um andere Dinge zu erledigen, nachdem Sie das IO-Anforderungspaket an den Netzwerk-Treiber gesendet haben. Irgendwann in der Zukunft wird die Datei erfolgreich geschrieben, die Maschine mit dem -Status stellt Ihren Kontext wieder her und setzt die Ausführung synchron fort, was den Durchsatz Ihres Webservers erheblich verbessern kann.
Schreiben Sie die wichtigsten Punkte am Ende auf
Wenn noch etwas unklar ist, lesen Sie hier, um alles zu verstehen

【Verwandte Empfehlungen】
1.ASP kostenloses Video-Tutorial
3.Li Yanhuis grundlegendes ASP-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Implementierungsprozesses mehrerer Bild-/Dateiserver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Mit der Beliebtheit von Douyin-Kurzvideos sind die Benutzerinteraktionen im Kommentarbereich bunter geworden. Einige Benutzer möchten Bilder in Kommentaren teilen, um ihre Meinung oder Gefühle besser auszudrücken. Wie postet man also Bilder in TikTok-Kommentaren? Dieser Artikel beantwortet diese Frage ausführlich und gibt Ihnen einige entsprechende Tipps und Vorsichtsmaßnahmen. 1. Wie poste ich Bilder in Douyin-Kommentaren? 1. Öffnen Sie Douyin: Zuerst müssen Sie die Douyin-App öffnen und sich bei Ihrem Konto anmelden. 2. Suchen Sie den Kommentarbereich: Suchen Sie beim Durchsuchen oder Posten eines kurzen Videos die Stelle, an der Sie einen Kommentar abgeben möchten, und klicken Sie auf die Schaltfläche „Kommentieren“. 3. Geben Sie Ihren Kommentarinhalt ein: Geben Sie Ihren Kommentarinhalt in den Kommentarbereich ein. 4. Wählen Sie, ob Sie ein Bild senden möchten: In der Benutzeroberfläche zur Eingabe von Kommentarinhalten sehen Sie eine Schaltfläche „Bild“ oder eine Schaltfläche „+“. Klicken Sie darauf
 Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Wenn Sie einen Ordner auf Ihrem Computer löschen oder dekomprimieren, wird manchmal das Dialogfeld „Fehler 0x80004005: Nicht spezifizierter Fehler“ angezeigt. Wie können Sie diese Situation lösen? Es gibt tatsächlich viele Gründe, warum der Fehlercode 0x80004005 angezeigt wird, aber die meisten davon werden durch Viren verursacht. Wir können die DLL erneut registrieren, um das Problem zu lösen. Nachfolgend erklärt Ihnen der Editor die Erfahrung beim Umgang mit dem Fehlercode 0x80004005 . Einige Benutzer erhalten bei der Verwendung ihres Computers den Fehlercode 0X80004005. Der Fehler 0x80004005 wird hauptsächlich dadurch verursacht, dass der Computer bestimmte Dynamic Link Library-Dateien nicht korrekt registriert oder dass eine Firewall keine HTTPS-Verbindungen zwischen dem Computer und dem Internet zulässt. Wie wäre es also?
 So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
In PowerPoint ist es eine gängige Technik, Bilder einzeln anzuzeigen, was durch das Festlegen von Animationseffekten erreicht werden kann. In dieser Anleitung werden die Schritte zur Implementierung dieser Technik detailliert beschrieben, einschließlich der grundlegenden Einrichtung, des Einfügens von Bildern, des Hinzufügens von Animationen sowie des Anpassens der Reihenfolge und des Timings der Animationen. Darüber hinaus stehen erweiterte Einstellungen und Anpassungen zur Verfügung, z. B. die Verwendung von Triggern, das Anpassen von Animationsgeschwindigkeit und -reihenfolge sowie die Vorschau von Animationseffekten. Durch Befolgen dieser Schritte und Tipps können Benutzer ganz einfach Bilder so einrichten, dass sie in PowerPoint nacheinander angezeigt werden, wodurch die visuelle Wirkung der Präsentation verbessert und die Aufmerksamkeit des Publikums erregt wird.
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk und Baidu Netdisk sind derzeit die am häufigsten verwendete Netdisk-Software zum Speichern von Dateien. Wenn Sie die Dateien in Quark Netdisk auf Baidu Netdisk speichern möchten, wie gehen Sie vor? In dieser Ausgabe hat der Herausgeber die Tutorial-Schritte zum Übertragen von Dateien vom Quark Network Disk-Computer auf die Baidu Network Disk zusammengestellt. Werfen wir einen Blick auf die Bedienung. Wie speichere ich Quark-Netzwerkfestplattendateien auf einer Baidu-Netzwerkfestplatte? Um Dateien von Quark Network Disk auf Baidu Network Disk zu übertragen, müssen Sie zunächst die erforderlichen Dateien von Quark Network Disk herunterladen, dann den Zielordner im Baidu Network Disk-Client auswählen und ihn öffnen. Ziehen Sie dann die von Quark Cloud Disk heruntergeladenen Dateien per Drag & Drop in den vom Baidu Cloud Disk-Client geöffneten Ordner oder verwenden Sie die Upload-Funktion, um die Dateien zu Baidu Cloud Disk hinzuzufügen. Überprüfen Sie nach Abschluss des Uploads unbedingt, ob die Datei erfolgreich in Baidu Cloud Disk übertragen wurde. Das ist es
 So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
Die Rolle eines DHCP-Relays besteht darin, empfangene DHCP-Pakete an einen anderen DHCP-Server im Netzwerk weiterzuleiten, auch wenn sich die beiden Server in unterschiedlichen Subnetzen befinden. Durch die Verwendung eines DHCP-Relays können Sie einen zentralen DHCP-Server im Netzwerkzentrum bereitstellen und ihn verwenden, um allen Netzwerksubnetzen/VLANs dynamisch IP-Adressen zuzuweisen. Dnsmasq ist ein häufig verwendeter DNS- und DHCP-Protokollserver, der als DHCP-Relay-Server konfiguriert werden kann, um die Verwaltung dynamischer Hostkonfigurationen im Netzwerk zu unterstützen. In diesem Artikel zeigen wir Ihnen, wie Sie dnsmasq als DHCP-Relay-Server konfigurieren. Inhaltsthemen: Netzwerktopologie Konfigurieren statischer IP-Adressen auf einem DHCP-Relay D auf einem zentralen DHCP-Server
 So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
Bei der Verwendung der WPS-Bürosoftware haben wir festgestellt, dass nicht nur ein Formular verwendet wird, sondern Tabellen und Bilder zum Text hinzugefügt werden können, auch Bilder zur Tabelle usw. hinzugefügt werden können. Diese werden alle zusammen verwendet, um den Inhalt des gesamten Dokuments zu erstellen sehen reichhaltiger aus, wenn Sie zwei Bilder in das Dokument einfügen müssen und diese nebeneinander angeordnet werden müssen. Unser nächster Kurs kann dieses Problem lösen: wie man zwei Bilder nebeneinander in einem WPS-Dokument platziert. 1. Zuerst müssen Sie die WPS-Software öffnen und das Bild finden, das Sie anpassen möchten. Klicken Sie mit der linken Maustaste auf das Bild und eine Menüleiste wird angezeigt. Wählen Sie „Seitenlayout“. 2. Wählen Sie beim Textumbruch „Enger Umbruch“ aus. 3. Nachdem bestätigt wurde, dass bei allen benötigten Bildern „Enger Textumbruch“ eingestellt ist, können Sie die Bilder an die entsprechende Position ziehen und auf das erste Bild klicken.



