 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Methode zur Lösung des Problems, dass die Anzahl der Textwörter die Anzeige von Auslassungspunkten überschreitet ... (einzeiliger, mehrzeiliger Text)
CSS-Methode zur Lösung des Problems, dass die Anzahl der Textwörter die Anzeige von Auslassungspunkten überschreitet ... (einzeiliger, mehrzeiliger Text)
CSS-Methode zur Lösung des Problems, dass die Anzahl der Textwörter die Anzeige von Auslassungspunkten überschreitet ... (einzeiliger, mehrzeiliger Text)
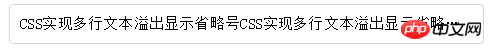
Wenn Sie die Überlaufanzeige von Ellipsen in einer einzelnen Textzeile realisieren möchten, sollten alle Schüler wissen, wie man text-overflow:ellipsisattribute verwendet , und natürlich müssen Sie die Breite erhöhenwidth Attribut ist mit teilweisem Durchsuchen kompatibel.
Implementierungsmethode:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
Der Effekt ist wie gezeigt: 
Aber dieses Attribut unterstützt nur die Überlaufanzeige von Ellipsen für einzeiligen Text Wir möchten mehrzeiligen Text implementieren. Überlauf zeigt Ellipsen.
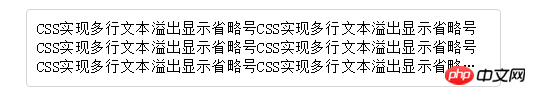
Als nächstes konzentrieren wir uns wie folgt auf die Anzeige von Ellipsen, wenn mehrzeiliger Text überläuft.
Implementierungsmethode:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3 ;overflow: hidden;
Der Effekt ist wie gezeigt: 
Anwendbarer Bereich:
Aufgrund der Verwendung der erweiterten CSS-Attribute von WebKit ist dies Die Methode eignet sich für WebKit-Browser und mobile Endgeräte.
Hinweis:
1.-webkit-line-clamp wird verwendet, um die Anzahl der in einem Blockelement angezeigten Textzeilen zu begrenzen. Um diesen Effekt zu erzielen, muss es mit anderen WebKit-Eigenschaften kombiniert werden. Gemeinsame Kombinationsattribute:
2.display: -webkit-box; Attribute, die kombiniert werden müssen, zeigen das Objekt als elastisch skalierendes Boxmodell an.
3.-webkit-box-orient muss mit dem Attribut kombiniert werden, um die Anordnung der untergeordneten Elemente des Flex-Box-Objekts festzulegen oder abzurufen.
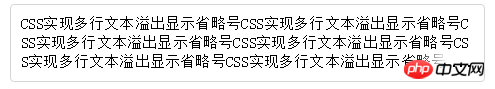
Implementierungsmethode:
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: "...";
position: absolute; bottom: 0; right: 0;
padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);}Der Effekt ist wie in der Abbildung dargestellt: 
Anwendbarer Anwendungsbereich:
Diese Methode hat ein breites Anwendungsspektrum, aber sie ist funktioniert auch, wenn der Text die Zeile nicht überschreitet. Wenn Auslassungspunkte angezeigt werden, kann diese Methode mit js optimiert werden.
Hinweis:
1. Stellen Sie die Höhe auf das Ganzzahlfache der Zeilenhöhe ein, um zu verhindern, dass überschüssiger Text angezeigt wird.
2. Fügen Sie p::after einen Verlaufshintergrund hinzu, um zu vermeiden, dass nur die Hälfte des Textes angezeigt wird.
3. Da ie6-7 keinen Inhalt anzeigt, müssen Sie Tags hinzufügen, um mit ie6-7 kompatibel zu sein (z. B. …); Bei ie8 müssen Sie ::after durch :after ersetzen.
[Verwandte Empfehlungen]
1. So steuern Sie die Anzahl der im HTML-Text angezeigten Zeichen mithilfe von Auslassungspunkten, wenn die Anzahl der Zeichen den Grenzwert überschreitet
2.Verwenden Sie CSS, um das Problem der Titelanzeige zu lösen. Möglichkeiten, die Wortanzahl zu überschreiten
3.Kostenlose Online-CSS-Video-Tutorials
Das obige ist der detaillierte Inhalt vonCSS-Methode zur Lösung des Problems, dass die Anzahl der Textwörter die Anzeige von Auslassungspunkten überschreitet ... (einzeiliger, mehrzeiliger Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



