Rechner für die Entwicklung kleiner Programme
In diesem Tutorial zur Entwicklung des WeChat-Miniprogramms stellen wir Ihnen vor, wie Sie das WeChat-Miniprogramm zum Entwickeln von Taschenrechnerfunktionen verwenden.
Dieser Artikel ist hauptsächlich in zwei Teile unterteilt, den Hauptteil des Miniprogramms und den Teil der Rechner-Geschäftsseite
1. Der Hauptteil des Miniprogramms
Der Der Hauptteil eines Miniprogramms besteht aus drei Die Dateizusammensetzung muss wie folgt im Stammverzeichnis des Projekts abgelegt werden:

1. Miniprogrammlogik
App({
onLaunch: function() {
// Do something initial when launch. },
onShow: function() { // Do something when show. },
onHide: function() { // Do something when hide. },
globalData: 'I am global data'})2. Öffentliche Einstellungen des Miniprogramms
{
"pages": [
"page/index/index"
],
"window": {
"navigationBarBackgroundColor": "#000",
"backgroundColor": "#000",
"navigationBarBackgroundColor": "#000"
},
"networkTimeout": {
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
},
"debug": true
}2. Teil der Rechnerseite
Die Rechnerseite besteht hauptsächlich aus den folgenden Dateien.

1. Seitenstruktur des Rechners
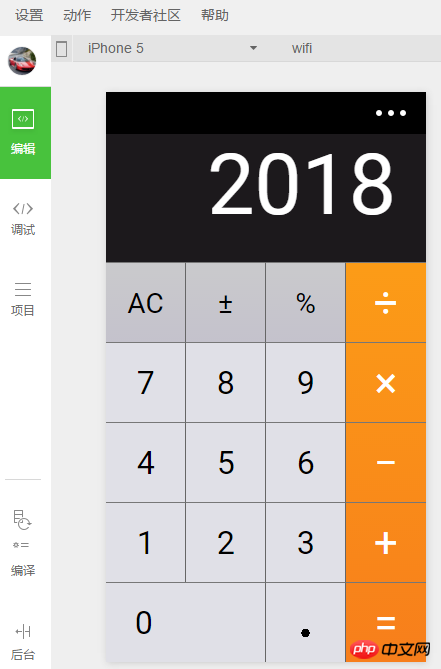
Die Seitenstruktur ist in zwei Hauptteile unterteilt: Anzeigebereich und Tastaturbereich
Daunter Tastatur Bereich Es ist in Funktionstasten, Zifferntasten und Bedientasten unterteilt. Die Seitenstruktur ist wie folgt:
<template name="calculator-key">
<button hover-start-time="{{5}}" hover-stay-time="{{20}}" hover-class="calculator-key-hover" data-key="{{className}}" class="calculator-key {{className}}">{{display}}</button></template><view class="calculator">
<view class="calculator-display">
<view class="calculator-display-text">{{displayValue}}</view>
</view>
<view class="calculator-keypad">
<view class="input-keys">
<view class="function-keys" catchtap="onTapFunction">
<template is="calculator-key" data="{{className: 'key-clear', display: clearDisplay ? 'C' : 'AC'}}"/>
<template is="calculator-key" data="{{className: 'key-sign', display: '±'}}"/>
<template is="calculator-key" data="{{className: 'key-percent', display: '%'}}"/>
</view>
/*sdf*/ <view class="digit-keys" catchtap="onTapDigit">
<template is="calculator-key" data="{{className: 'key-0', display: '0'}}"/>
<template is="calculator-key" data="{{className: 'key-dot', display: '●'}}"/>
<template is="calculator-key" data="{{className: 'key-1', display: '1'}}"/>
<template is="calculator-key" data="{{className: 'key-2', display: '2'}}"/>
<template is="calculator-key" data="{{className: 'key-3', display: '3'}}"/>
<template is="calculator-key" data="{{className: 'key-4', display: '4'}}"/>
<template is="calculator-key" data="{{className: 'key-5', display: '5'}}"/>
<template is="calculator-key" data="{{className: 'key-6', display: '6'}}"/>
<template is="calculator-key" data="{{className: 'key-7', display: '7'}}"/>
<template is="calculator-key" data="{{className: 'key-8', display: '8'}}"/>
<template is="calculator-key" data="{{className: 'key-9', display: '9'}}"/>
</view>
</view>
<view class="operator-keys" catchtap="onTapOperator">
<template is="calculator-key" data="{{className: 'key-pide', display: '÷'}}"/>
<template is="calculator-key" data="{{className: 'key-multiply', display: '×'}}"/>
<template is="calculator-key" data="{{className: 'key-subtract', display: '−'}}"/>
<template is="calculator-key" data="{{className: 'key-add', display: '+'}}"/>
<template is="calculator-key" data="{{className: 'key-equals', display: '='}}"/>
</view>
</view></view>2. Der Stilcode des Taschenrechners ist wie folgt:
3. Logikverarbeitung der Rechnerseite@import "reset.wxss";
page {
font: 100 14px 'Roboto';
}.calculator {
width: 100%;
height: 100vh;
background: black;
position: relative;
box-shadow: 0px 0px 20px 0px #aaa;
display: flex;
flex-direction: column;
box-sizing: border-box;
}.calculator-display {
background: #1c191c;
flex: 1;
}/*TODO:解决文本垂直居中问题*/.calculator-display-text {
padding: 0 30px;
font-size: 6em;
color: white;
text-align: right;
}.calculator-keypad {
display: flex;
}.calculator .function-keys {
display: flex;
}.calculator .digit-keys {
background: #e0e0e7;
display: flex;
flex-direction: row;
flex-wrap: wrap-reverse;
}.calculator-key-hover {
box-shadow: inset 0px 0px 25vw 0px rgba(0,0,0,0.25);
}.calculator-key {
display: block;
width: 25vw;
height: 25vw;
line-height: 25vw;
border-top: 1px solid #777;
border-right: 1px solid #666;
text-align: center;
box-sizing: border-box;
}.calculator .function-keys .calculator-key {
font-size: 2em;
}.calculator .digit-keys .calculator-key {
font-size: 2.25em;
}.calculator .digit-keys .key-0 {
width: 50vw;
text-align: left;
padding-left: 9vw;
}.calculator .digit-keys .key-dot {
padding-top: 1em;
font-size: 0.75em;
}.calculator .operator-keys .calculator-key {
color: white;
border-right: 0;
font-size: 3em;
}.calculator .function-keys {
background: linear-gradient(to bottom, rgba(202,202,204,1) 0%, rgba(196,194,204,1) 100%);
}.calculator .operator-keys {
background: linear-gradient(to bottom, rgba(252,156,23,1) 0%, rgba(247,126,27,1) 100%);
}.input-keys {
width: 75%;
}.operator-keys {
width: 25%;
}Page({
data: {
value: null, // 上次计算后的结果,null表示没有上次计算的结果
displayValue: '0', // 显示数值
operator: null, // 上次计算符号,null表示没有未完成的计算
waitingForOperand: false // 前一按键是否为计算符号 },
onLoad: function(options) { this.calculatorOperations = { 'key-pide': (prevValue, nextValue) => prevValue / nextValue, 'key-multiply': (prevValue, nextValue) => prevValue * nextValue, 'key-add': (prevValue, nextValue) => prevValue + nextValue, 'key-subtract': (prevValue, nextValue) => prevValue - nextValue, 'key-equals': (prevValue, nextValue) => nextValue
}
},
/* AC操作,一下回到解放前 */
clearAll() { this.setData({
value: null,
displayValue: '0',
operator: null,
waitingForOperand: false
})
}, /* 仅清空当前显示的输入值 */
clearDisplay() { this.setData({
displayValue: '0'
})
},
onTapFunction: function(event) {
const key = event.target.dataset.key; switch(key) { case 'key-clear': if (this.data.displayValue !== '0') { this.clearDisplay();
} else { this.clearAll();
} break; case 'key-sign': var newValue = parseFloat(this.data.displayValue) * -1
this.setData({
displayValue: String(newValue)
}) break; case 'key-percent':
const fixedDigits = this.data.displayValue.replace(/^-?\d*\.?/, '') var newValue = parseFloat(this.data.displayValue) / 100
this.setData({
displayValue: String(newValue.toFixed(fixedDigits.length + 2))
}); break;
default: break;
}
},
onTapOperator: function(event) {
const nextOperator = event.target.dataset.key;
const inputValue = parseFloat(this.data.displayValue);
if (this.data.value == null) { this.setData({
value: inputValue
});
} else if (this.data.operator) {
const currentValue = this.data.value || 0;
const newValue = this.calculatorOperations[this.data.operator](currentValue, inputValue); this.setData({
value: newValue,
displayValue: String(newValue)
});
}
this.setData({
waitingForOperand: true,
operator: nextOperator
});
},
onTapDigit: function(event) {
const key = event.target.dataset.key; // 根据data-key标记按键
if(key == 'key-dot') { // 按下点号
if (!(/\./).test(this.data.displayValue)) { this.setData({
displayValue: this.data.displayValue + '.',
waitingForOperand: false
})
}
} else { // 按下数字键
const digit = key[key.length-1]; if (this.data.waitingForOperand) { this.setData({
displayValue: String(digit),
waitingForOperand: false
})
} else { this.setData({
displayValue: this.data.displayValue === '0' ? String(digit) : this.data.displayValue + digit
})
}
}
}
})
[Verwandte Empfehlungen]
1.
Laden Sie den vollständigen Quellcode des WeChat Mini-Programms herunterDemo des WeChat Mini-Programms: Zhihu DailyDas obige ist der detaillierte Inhalt vonRechner für die Entwicklung kleiner Programme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Welche Taste ist ac auf dem Rechner?
Feb 24, 2023 am 10:19 AM
Welche Taste ist ac auf dem Rechner?
Feb 24, 2023 am 10:19 AM
Die AC-Taste auf dem Rechner ist die „All Clear“-Taste, was bedeutet, dass die Werte in allen Registern während der Zahleneingabe gelöscht werden Beim ersten Drücken der AC-Taste werden alle Werte außer dem Speicherinhalt gelöscht.
 Was ist e im Rechner?
Oct 19, 2022 am 11:23 AM
Was ist e im Rechner?
Oct 19, 2022 am 11:23 AM
Das e im Rechner stellt die Potenz von 10 dar, also den Exponenten zur Basis 10. Beispielsweise ist 1,99714E13 gleich 19971400000000; das Ausdrücken einer Zahl in Form einer Multiplikation mit der n-ten Potenz von 10 wird als wissenschaftliche Notation bezeichnet : Wenn wir etwas Größeres oder Kleineres mit einer großen Anzahl von Ziffern markieren oder bedienen möchten, können wir die wissenschaftliche Notation verwenden, um nicht viel Platz und Zeit zu verschwenden.
 Erfahren Sie, wie Sie den Win10-Rechner öffnen
Jul 12, 2023 pm 11:21 PM
Erfahren Sie, wie Sie den Win10-Rechner öffnen
Jul 12, 2023 pm 11:21 PM
Das Win10-System verfügt über viele leistungsstarke Funktionen, die viele Internetnutzer zum Herunterladen, Installieren und Verwenden anregen. Außerdem gibt es viele praktische Gadgets, wie zum Beispiel das Win10-Rechner-Tool. Einige Internetnutzer wissen immer noch nicht, wie man den Win10-Rechner öffnet. Lassen Sie mich Ihnen beibringen, wie man den Win10-Rechner öffnet. Methode 1: Suche im Startmenü 1. Klicken Sie auf dem Windows 10-Systemdesktop auf den Menüpunkt „Start/Rechner“. 2. Sie können das Rechnerfenster von Windows 10 öffnen. Methode 2: Cortana-Suche öffnen 1. Klicken Sie auf dem Windows 10-Desktop auf das Symbol „Cortana-Suche“ in der unteren linken Ecke der Taskleiste. 2. Geben Sie im Popup-Menü das Stichwort „Rechner“ ein, um zu suchen, und klicken Sie in den Suchergebnissen auf den Menüpunkt „Rechner“.
 Was ist ein Taschenrechner ohne Speicherfunktion?
Dec 29, 2020 am 10:59 AM
Was ist ein Taschenrechner ohne Speicherfunktion?
Dec 29, 2020 am 10:59 AM
Rechner ohne Speicherfunktion bezieht sich auf einen wissenschaftlichen Rechner; ein wissenschaftlicher Rechner ist eine Art elektronischer Rechner, der Operationen wie Potenzierung, Quadratwurzel, Exponent, Logarithmus, trigonometrische Funktion, Statistik usw. ausführen kann, auch bekannt als Funktionsrechner; besteht im Allgemeinen aus einem Taschenrechner, einem Controller, einem Speicher, einer Tastatur, einem Display, einem Netzteil sowie einigen optionalen Peripheriegeräten und elektronischem Zubehör.
 Ein effizienter Fibonacci-Sequenzrechner, geschrieben in PHP
Mar 21, 2024 am 10:06 AM
Ein effizienter Fibonacci-Sequenzrechner, geschrieben in PHP
Mar 21, 2024 am 10:06 AM
Effizienter Fibonacci-Folgenrechner: Die PHP-Implementierung der Fibonacci-Folge ist ein sehr klassisches mathematisches Problem. Die Regel lautet, dass jede Zahl gleich der Summe der beiden vorherigen Zahlen ist, d. h. F(n)=F(n-1)+F (n-2), wobei F(0)=0 und F(1)=1. Bei der Berechnung der Fibonacci-Folge kann diese rekursiv implementiert werden, jedoch treten mit zunehmendem Wert Leistungsprobleme auf. Daher wird in diesem Artikel erläutert, wie man mit PHP ein effizientes Fibonacci-Programm schreibt
 Wie implementiert man eine einfache Taschenrechnerfunktion mit JavaScript?
Oct 27, 2023 pm 02:51 PM
Wie implementiert man eine einfache Taschenrechnerfunktion mit JavaScript?
Oct 27, 2023 pm 02:51 PM
Wie implementiert man eine einfache Taschenrechnerfunktion mit JavaScript? Der Taschenrechner ist eines der am häufigsten verwendeten Werkzeuge in unserem täglichen Leben. Er kann zur Durchführung einfacher mathematischer Operationen verwendet werden. Heute werden wir JavaScript verwenden, um eine einfache Taschenrechnerfunktion zu implementieren. In diesem Artikel zeige ich Ihnen, wie Sie Code in JavaScript schreiben, um grundlegende mathematische Operationen und Rechnerschnittstellen zu implementieren. Zuerst müssen wir eine HTML-Datei erstellen, die einen Text zur Anzeige der Ergebnisse der Operation enthält.
 Mar 18, 2024 pm 03:58 PM
Mar 18, 2024 pm 03:58 PM
Freunde, wissen Sie, wie man Währungen auf dem Mac-Systemrechner umrechnet? Wenn Sie interessiert sind, schauen Sie es sich mit mir an. Schritt 1: Öffnen Sie den Rechner des Mac-Systems und klicken Sie in der Menüleiste auf „Konvertieren“. Schritt 2: Klicken Sie im Menü „Umrechnung“ auf „Währung“. Schritt 3: Nachdem Sie die umzurechnende Währung ausgewählt haben, klicken Sie auf die Schaltfläche „Umrechnen“.
 Welche Taste ist ac auf dem Rechner?
Aug 18, 2023 am 09:48 AM
Welche Taste ist ac auf dem Rechner?
Aug 18, 2023 am 09:48 AM
Die „AC“-Taste am Rechner bedeutet „Alles löschen“. Durch Drücken der AC-Taste werden alle Eingaben und Vorgänge im Rechner gelöscht und der Rechner auf seinen Ausgangszustand zurückgesetzt, was einem Neustart einer Berechnung entspricht.




