
Öffentliche WeChat-Konten sind seit einiger Zeit beliebt. Ich habe mich schon seit etwa anderthalb Jahren mit der Entwicklung öffentlicher WeChat-Konten befasst überall im Internet bis hin zur Entwicklung einiger öffentlicher Konten. Es gibt unzählige Tutorials zur WeChat-Entwicklung im Garten und ich bin bereit, an dem Spaß teilzunehmen. Die erste besteht darin, die Entwicklungserfahrung in dieser Zeit zu klären, und die zweite darin, zu hoffen, dass es Freunden helfen kann, die WeChat entwickeln möchten. Ich hoffe, dass die großen Götter es ruhig angehen lassen, wenn sie sich beschweren Programmierer mit weniger als drei Jahren Berufserfahrung. In Bezug auf die Entwicklungserfahrung bin ich nicht auf dem gleichen Niveau wie die Meister im Garten, daher möchte ich die Meister um Rat bitten.
Das Folgende ist der Text.
Tatsächlich ist die WeChat-Entwicklung nicht sehr mühsam oder schwierig, und die offiziellen Dokumente sind ziemlich passabel (Mindestens hundertmal besser als die WeChat-Zahlungsdokumente). Es handelt sich um ein Debugging, da während des WeChat-Entwicklungsprozesses das Verarbeitungsprogramm für Benutzer zum Empfangen von WeChat-Nachrichten ein Server für WeChat ist. Das Debuggen ist sehr mühsam. Wir können die Punkte nicht unterbrechen und das Programm nur durch Schreiben von Textdateien lesen . Betriebszustand. Ich weiß nicht, ob es am Anfang irgendwelche Freunde gibt wie ich: Stellen Sie den Code auf einem externen Server bereit, senden Sie dann eine Nachricht an das offizielle Konto, schauen Sie sich dann die Debugging-Datei an und finden Sie heraus, was erforderlich ist ändern und dann den Code ändern und dann dll auf den Server hochladen ... Dieser Vorgang ist zu zeitaufwändig und ineffizient. Es bringt mich zum Weinen, wenn ich zu viel darüber rede.
Das Auftauchen von Erdnussschalen hat meinen Debugging-Druck erleichtert. Peanut Shell kann den lokalen Computer an einen dynamischen Domänennamen binden, sodass das externe Netzwerk auf den lokalen IIS zugreifen kann, sodass kein Code kopiert werden muss. Hier sind die Anweisungen zur Verwendung von Peanut Shell:
Für die neue Peanut Shell, die ich verwende, muss kein Router konfiguriert werden. Ich muss lediglich eine Erfahrungsqualifikation erwerben und dann einfach den lokalen binden Auf die IP kann natürlich zugegriffen werden. Reiche Leute können eine feste IP kaufen oder eine kostenpflichtige Erdnussschale verwenden, die viel stabiler ist. Peanut Shell-Download-Adresse
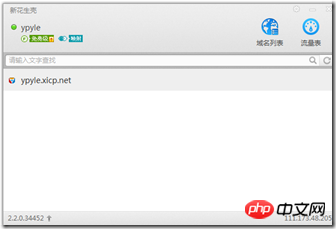
Peanut ShellNach der Installation und erfolgreicher Anmeldung, wie unten gezeigt:

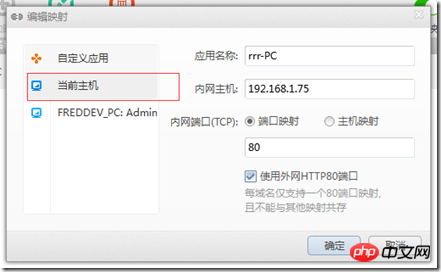
Rechtsklick auf „Neue Peanut Shell“. „Verwaltung“ wird das neue Dialogfeld „Erdnussschalenverwaltung“ angezeigt, in dem Sie die Zuordnung bearbeiten oder hinzufügen können.

Klicken Sie auf den aktuellen Host oder geben Sie die IP-Adresse des aktuellen Hosts manuell ein. Nach der Bestätigung ist die Bindung erfolgreich.

Der nächste Schritt besteht darin, das Projekt auf iis bereitzustellen.
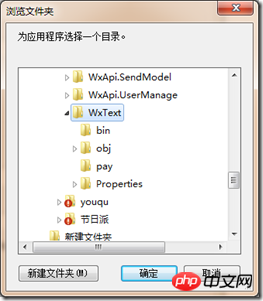
Wählen Sie beim Hinzufügen einer Website den Pfad aus, in dem sich das Webprojekt für den physischen Pfad befindet, wie in der Abbildung gezeigt:

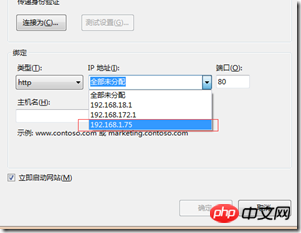
Wählen Sie die lokale Domäne aus Name:

Beachten Sie, dass der Port auf 80 eingestellt sein muss. Klicken Sie auf OK, um auf den von Peanut Shell präsentierten Second-Level-Domainnamen zuzugreifen, wie im Bild gezeigt:


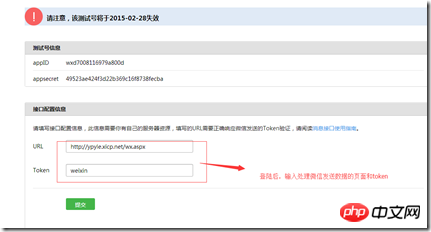
Wenn dies erscheint, bedeutet dies, dass die Bindung erfolgreich war. Jetzt können Sie mit der Entwicklung und dem Test beginnen. Öffnen Sie zunächst das Projekt mit vs und melden Sie sich wie unten gezeigt beim WeChat-Testkonto an. Adresse (das Testkonto öffnet die meisten Funktionen und kann während des Entwicklungsprozesses verwendet werden).

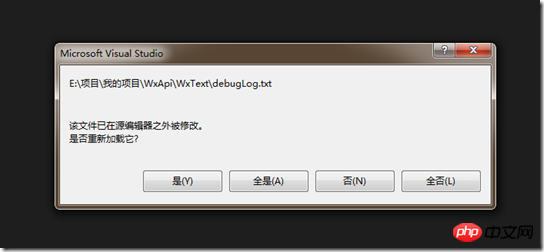
Da ich den Code für die Debugging-Datei in meinen Code geschrieben habe, sendet WeChat zu diesem Zeitpunkt, wenn ich auf „Senden“ klicke, den entsprechenden Code Die Informationen werden an die von mir eingegebene Adresse gesendet (die spezifischen Zugriffsanweisungen werden im nächsten Abschnitt besprochen). Zu diesem Zeitpunkt wurde mein Projekt mit vs geöffnet, und die Debugging-Datei wurde auch mit vs geöffnet. Nachdem das Programm empfangen wurde Anhand der von WeChat gesendeten Informationen ändert sich meine Debug-Datei. Zu diesem Zeitpunkt überwacht vs, ob eine Datei extern geändert wurde, und fordert aktiv dazu auf, wie in der folgenden Abbildung dargestellt:

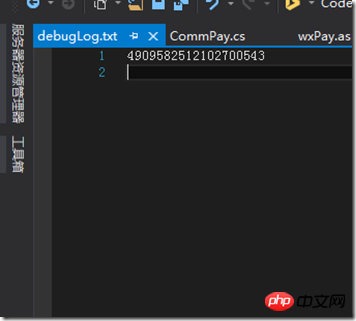
Klicken Sie auf „Alle“, um die Debug-Informationen zum Schreiben anzuzeigen:

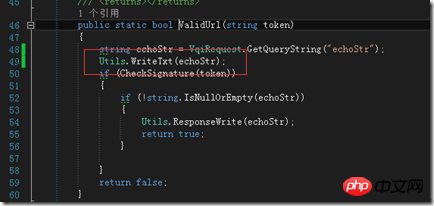
Der Code zum Schreiben der Debugging-Datei lautet wie folgt:

[Verwandte Empfehlungen]
1.Quellcode der WeChat-Plattform für öffentliche Konten herunterladen
2.Laden Sie die exklusive Version des Xiaozhu CMS Lifetong O2O-Systems v2.0 herunter
Das obige ist der detaillierte Inhalt vonBereitstellung der WeChat-Entwicklungs-Debugging-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Methode zur Erkennung toter Website-Links
Methode zur Erkennung toter Website-Links
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 Was ist Pr
Was ist Pr
 Was soll ich tun, wenn das CAD-Bild nicht verschoben werden kann?
Was soll ich tun, wenn das CAD-Bild nicht verschoben werden kann?
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 So verwenden Sie die Frequenzfunktion
So verwenden Sie die Frequenzfunktion
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 So erhalten Sie den HTTP-Statuscode in PHP
So erhalten Sie den HTTP-Statuscode in PHP
 Die Rolle der Validierungsfunktion
Die Rolle der Validierungsfunktion




