 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Verwenden Sie CSS3+HTML5, um Funktionscode zur Formularüberprüfung zu implementieren
Verwenden Sie CSS3+HTML5, um Funktionscode zur Formularüberprüfung zu implementieren
Verwenden Sie CSS3+HTML5, um Funktionscode zur Formularüberprüfung zu implementieren
In diesem Artikel wird hauptsächlich die Verwendung der Funktionen HTML5 und CSS3Formularüberprüfung vorgestellt. Freunde in Not können auf
Clientseitige Überprüfung zurückgreifen Client-Programm. Als eine der am häufigsten verwendeten Funktionen haben wir zuvor verschiedene js-Bibliotheken zur Formularüberprüfung verwendet. HTML5 stellt uns eigentlich bereits die Formularvalidierungsfunktion zur Verfügung. Warum es nicht populär geworden ist, liegt wahrscheinlich an Kompatibilitätsproblemen und auch daran, dass der Stil zu hässlich ist.
Im Folgenden erstellen wir Schritt für Schritt eine HTML5- und CSS3-Formularvalidierung, wobei wir nur HTML und CSS verwenden.
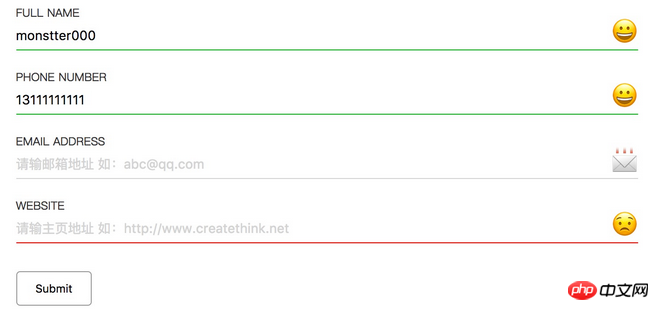
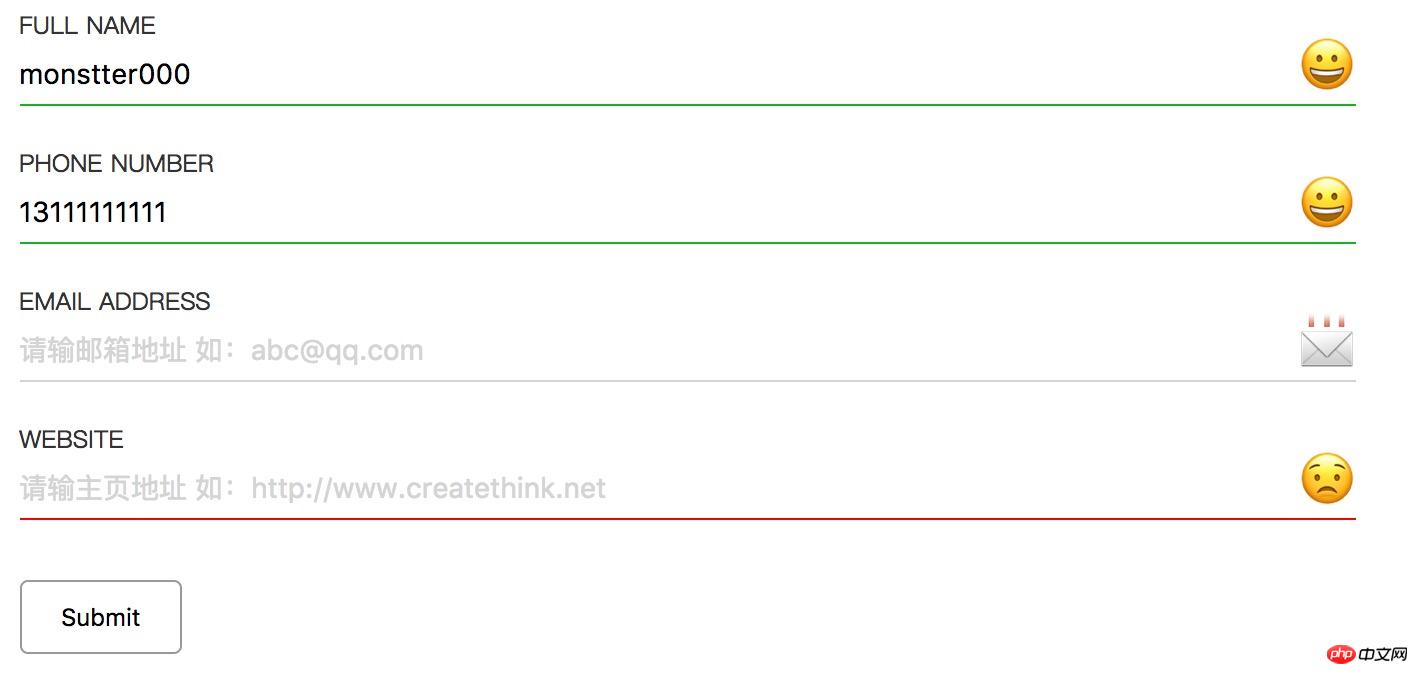
Das fertige Formular sieht wie folgt aus:

Schritt 1: Validierungsfelder und -typen organisieren
Zuerst wir Benötige die folgenden Felder:
Name (vollständiger Name)
Telefonnummer (Telefonnummer)
E-Mail-Adresse (E-Mail-Adresse)
Website (Website)
Nachdem der Benutzer einige Informationen eingegeben hat, werden wir Es ist notwendig zu überprüfen, ob die Angaben des Nutzers korrekt sind, um zu verhindern, dass falsche Daten und irreführende Daten an den Server übertragen werden.
In der neuen Spezifikation von HTML5 stellt das Eingabefeld eine Vielzahl von Eingabetypen bereit, z. B. Telefonnummer, E-Mail, Nummer, Bereich, Farbe usw. Diese Typen spiegeln sich im Allgemeinen in wider Desktop-Clients Es ist nicht sehr offensichtlich, es wird offensichtlicher, wenn es auf der mobilen Tastatur widergespiegelt wird. Beispielsweise wechselt die Zahl auf der mobilen Tastatur automatisch zu reinen Zahlen, und die E-Mail-Tastatur wechselt automatisch zur Tastatur mit @.
Schritt 2: Bestimmen Sie den Formularstil
Wir müssen auch den endgültigen Stil des Formulars festlegen. Diese Arbeit kommt im Allgemeinen vom Designer. Hier habe ich dieses Mal einen Formstil auf Dribbble als Demostil gefunden.

Schritt 3: Vorlagencode
Standard-HTML5-Deklarationscode verwenden
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Validation</title> </head> <body> </body> </html>
Schritt 4: Erstellen Sie ein Formular
Erstellen Sie ein grundlegendes Formularelement. Hier übermitteln wir keine Daten, es handelt sich lediglich um eine Demonstration, daher wird das Formular nicht übermittelt.
<form action="" onsubmit="return false"> </form>
Schritt 5: Formularelemente erstellen
Das Formularelement besteht aus folgenden Elementen:
ul
li
Label
Eingabe
span
ul- und li-Elemente werden für den Satz und das Layout verwendet und dienen zur Trennung von Formularelementen und Layout. Die Beschriftung wird für den Eingabeaufforderungstext des Formularfelds verwendet. Die Eingabe wird verwendet, damit Benutzer Daten eingeben. span wird verwendet, um den Benutzer per Emoji zu fragen, ob die Felder korrekt ausgefüllt sind.
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
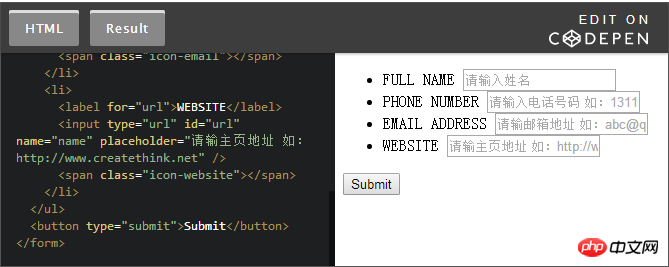
</ul>Der Vervollständigungscode des Formular-HTML-Codes lautet wie folgt:

Schritt 6: Stile hinzufügen
Nachdem Sie das Formularelement fertig geschrieben haben, verbessern Sie seinen Stil, damit es schöner aussieht.
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
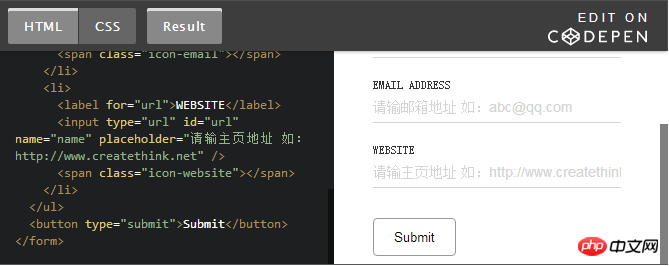
}Der CSS-Code-Vervollständigungscode lautet wie folgt:

Schritt 7: EMOJI-Eingabeaufforderung hinzufügen
in jeder Formularstruktur haben wir ein Span-Tag hinzugefügt. Im Namensfeld haben wir beispielsweise ein Fügen Sie nun einen Stil hinzu, um den Status des Validierungsfelds anzuzeigen.
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
/*默认的是一个微笑的表情*/
li span::before {
content: '[Verwandte Empfehlungen]
1. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2)-CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3+HTML5, um Funktionscode zur Formularüberprüfung zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





