
In CSSAnimation ist die Verwendung der Übergangstechnologie eine „implizite“ Animationsmethode, und dementsprechend gibt es eine „explizite“ Animationstechnologie, das heißt, Sie können sie in CSS verwenden, um die Animation direkt anzugeben Um diesen Effekt zu erzielen, müssen Sie das keyframes Attribut verwenden.
Demonstration: Fallende Herbstlaub-Animation
Die obige CSS-Animationsdemonstration von „Fallende Herbstlaub-Animation“ dürfte sehr spannend sein und die hervorragenden Eigenschaften der CSS-Animation vollständig demonstrieren.
Lassen Sie uns Schritt für Schritt vorstellen, wie Sie Keyframes animieren, beginnend mit einer Hüpfbox.
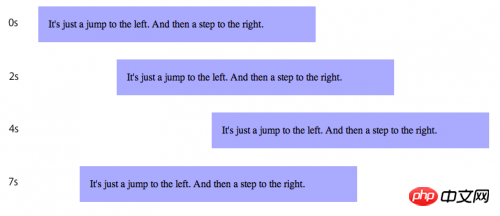
Demonstration: Bounce Box

Die Deklaration eines solchen Animationseffekts mit CSS ist sehr einfach. Verwenden Sie zunächst @keyframes, um die Regeln für Animationseffekte zu beschreiben.
@keyframes bounce {
from {
left: 0px;
}
to {
left: 200px;
}
}In einem @keyframes-Codeblock gibt es eine Reihe von CSS-Regeln, die zusammen als Keyframes bezeichnet werden. Ein Keyframe definiert einen Animationsstil zu einem bestimmten Zeitpunkt in einer vollständigen Animation. Die Animationszeichen-Engine realisiert den Übergang zwischen verschiedenen Stilen reibungslos und reibungslos. In der oben als „Bounce“ definierten Animation gibt es zwei Schlüsselbilder: einer ist der Anfangszustand der Animation (der „Von“-Codeblock) und der Endzustand (der „Bis“-Codeblock).
Sobald die Animation definiert ist, können wir den Animationsnamen verwenden, um sie mit dem Zielelement der Animation zu verknüpfen.
p {
animation-name: bounce;
animation-duration: 4s;
animation-iteration-count: 10;
animation-direction: alternate;
}Die „Bounce“-Animation ist an die oben genannte CSS-Regel gebunden und die Animationsdauer ist ebenfalls auf 4 Sekunden festgelegt. Sie wird insgesamt 10 Mal ausgeführt und in Abständen ausgeführt.
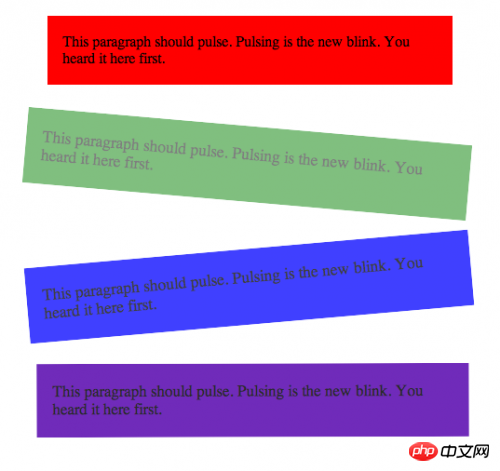
Als nächstes werden wir eine komplexere Animation erstellen, die Drehung, Hintergrundfarbe, Transparenz und andere Technologien umfasst, was die Verwendung mehrerer Keyframes erfordert.
@keyframes pulse {
0% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
33% {
background-color: blue;
opacity: 0.75;
transform: scale(1.1) rotate(-5deg);
}
67% {
background-color: green;
opacity: 0.5;
transform: scale(1.1) rotate(5deg);
}
100% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
}
.pulsedbox {
animation-name: pulse;
animation-duration: 4s;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}
Die Keyframes hier verwenden Prozentsätze, um Actionszenen in jeder Phase der Animation darzustellen. Die vorherigen Schlüsselwörter „von“ und „bis“ entsprechen tatsächlich „0 %“ und „100 %“.
Der Zweck der CSS-Keyframes-Animation besteht darin, WEB-Entwicklern eine einfachere Möglichkeit zu bieten, farbenfrohe Seiteneffekte zu erstellen. Die meisten Animationseffekte sind ausdrucksstarker Natur und gehören daher zum Browser-Stilsystem. Programmierer können diese Effektanimationen erstellen, indem sie einfach Stile deklarieren und so die bisherige manuelle Implementierung mithilfe der JavaScript-Technologie vollständig ersetzen.
[Verwandte Empfehlungen]
1. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2)-CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial für eine CSS-Keyframe-Animation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




