 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Teilen Sie ein technisches Tutorial zum Lazy Loading von Front-End-Bildern
Teilen Sie ein technisches Tutorial zum Lazy Loading von Front-End-Bildern
Teilen Sie ein technisches Tutorial zum Lazy Loading von Front-End-Bildern
Ich hatte ursprünglich vor, gestern Nachmittag einen Blog über die Technologie des verzögerten Ladens von Front-End-Bildern zu schreiben. Unerwarteterweise gab es am Nachmittag einige Probleme mit dem Projekt des Unternehmens, daher habe ich den Code zum Debuggen geändert Ich war heute den ganzen Tag wieder draußen gelaufen, und als ich zurückkam, war es schon Abend, ich hatte gerade mit dem Essen fertig und wollte das schnell nachholen, so dass viele Freunde die konkrete Umsetzung nicht verstehen Dieser Aspekt kann aus früheren Erfahrungen lernen.

Das Benutzererlebnis der Front-End-Seite ist für eine Website von entscheidender Bedeutung. Wenn wir Websites mit einer großen Menge an Bildern besuchen, haben wir oft dieses Gefühl : Die im sichtbaren Bereich meines Computerbildschirms angezeigten Bilder können immer nicht rechtzeitig aktualisiert werden. Dies führt dazu, dass einige ungeduldige Benutzer nicht länger warten möchten und sich andere Websites ansehen Dies führt oft zum Verlust von Benutzern dieser Website. Daher arbeiten Entwickler für eine solche Situation weiterhin hart daran, mir schnell eine Lösung auszudenken, nämlich das Laden der Bilder Lassen Sie die Bilder, die sich nicht im sichtbaren Bereich befinden und über die Bildlaufleiste gescrollt werden müssen, sofort anzeigen, nachdem die Bilder in den sichtbaren Bereich gescrollt wurden. Dies ist viel besser, als alle Bildressourcen auf einmal zu laden , was zu einer langsameren Bildaktualisierung führt. Das Benutzererlebnis ist viel besser.
Wie wird also die Bild-Lazy-Loading-Technologie implementiert? Hier ist eine detaillierte Einführung:
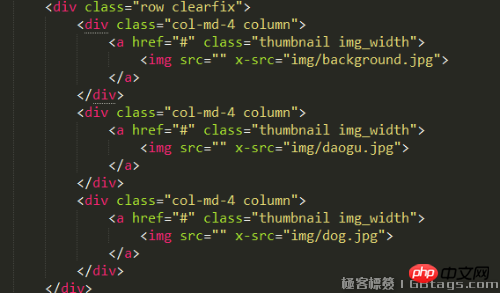
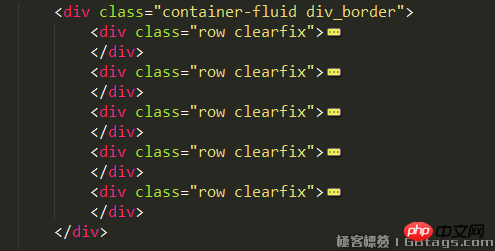
Definieren Sie zunächst das Bild als drei Spalten mit insgesamt 5 Zeilen. Der spezifische Code lautet wie folgt:


Die darin verwendete Layout-Technologie von Bootstrap (das ist natürlich nicht der Punkt), bitte Schauen Sie sich den src im img-Tag an. Zuerst haben wir ihm den spezifischen Ressourcenpfad des Bildes gegeben, aber wir haben selbst ein Attribut x-src definiert. Das ist wahr für jede Zeile von img. Als nächstes verwenden wir beim Laden der Seite jquery (natürlich können Sie auch nativen Javascript-Code verwenden, ich bin nur hier, um Zeit zu sparen), um jedes img zu durchlaufen und festzustellen, ob sich jedes Bild innerhalb der befindet aktuell sichtbarer Bereich, und wenn ja, zeigen Sie das Bild an. Andernfalls müssen wir hier drei Daten kennen:
Hinweis: Ich habe geschrieben, dass das Bild nur zur Hälfte geladen wird des Bildes in den sichtbaren Bereich des Browsers gelangt, also die ersten drei Daten, dies hängt von Ihren persönlichen Bedürfnissen ab. Wenn Sie möchten, dass das Bild geladen wird, sobald es in den sichtbaren Bereich gelangt, können Sie das direkt ignorieren Dritte Daten!!!!
1: Der Browser kann die Höhe des Ansichtsbereichs
2: Der Versatz des Bildes relativ zum Dokument (hier wird nur der Höhenversatz benötigt)
3: Die Höhe des Bildelements selbst
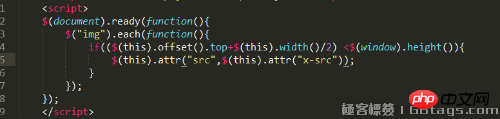
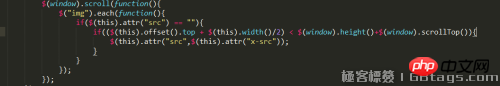
Wenn das Bild zunächst relativ zum Versatz des Dokuments + halbe Höhe des Bildelements selbst < , was bedeutet, dass die Hälfte des Bildes in den sichtbaren Bereich gelangt ist, dann sollte ich dieses Bild laden, aber der src des img-Tags ist leer und der Wert von x-src ist der Ressourcenpfad des Bildes Gleichzeitig müssen Sie jquery verwenden, um den x-src-Wert des img-Tags an src zu übergeben, um das Bild zu laden. Im Einzelnen lautet der Implementierungscode wie folgt:

Der spezifische Effekt ist wie folgt:

Sie können die Konsole verwenden. Sehen Sie, obwohl wir 5 Bildreihen haben, hat jede Zeile 3 Spalten. Es wird nur die erste Bildspalte geladen (die Bildressourcen werden nur geladen, wenn die Bildhöhe die Hälfte des Bildes überschreitet), und die anderen werden nicht geladen. Dadurch wird der Bildaktualisierungseffekt schnell angezeigt Um weitere Bilder anzuzeigen, muss die Bildlaufleiste nach unten gescrollt werden, um weitere Bilder zu aktualisieren. Zusätzlich zu den oben genannten Daten müssen Sie auch den aktuellen Bildlaufabstand der Bildlaufleiste kennen. wenn:
Der Versatz des Bildes zum Dokument + halbe Höhe des Bildelements selbst < sich bereits im sichtbaren Bereich befindet und mehr als die Hälfte der Bildhöhe innerhalb des sichtbaren Bereichs liegt, dann laden Sie das Bild hinein. Der spezifische Code lautet wie folgt:

Die spezifischen Wirkungen sind wie folgt:

Sie können in der Konsole sehen, dass sich beim Scrollen der Bildlaufleiste die geladenen Bilder von den ursprünglichen drei auf die aktuellen sechs geändert haben und die Bildlaufleiste sich weiter bewegt Scrollen Sie nach unten und die Bilder werden kontinuierlich geladen, was zu einem besseren Benutzererlebnis führt.
Dies ist die spezifische Implementierung des verzögerten Ladens von Bildern. Finden Sie das Bild cool? Wenn Sie den spezifischen Implementierungseffekt selbst sehen möchten.
[Verwandte Empfehlungen]
1. Kostenloses HTML-Online-Video-Tutorial
3. php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie ein technisches Tutorial zum Lazy Loading von Front-End-Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Mit der Beliebtheit von Douyin-Kurzvideos sind die Benutzerinteraktionen im Kommentarbereich bunter geworden. Einige Benutzer möchten Bilder in Kommentaren teilen, um ihre Meinung oder Gefühle besser auszudrücken. Wie postet man also Bilder in TikTok-Kommentaren? Dieser Artikel beantwortet diese Frage ausführlich und gibt Ihnen einige entsprechende Tipps und Vorsichtsmaßnahmen. 1. Wie poste ich Bilder in Douyin-Kommentaren? 1. Öffnen Sie Douyin: Zuerst müssen Sie die Douyin-App öffnen und sich bei Ihrem Konto anmelden. 2. Suchen Sie den Kommentarbereich: Suchen Sie beim Durchsuchen oder Posten eines kurzen Videos die Stelle, an der Sie einen Kommentar abgeben möchten, und klicken Sie auf die Schaltfläche „Kommentieren“. 3. Geben Sie Ihren Kommentarinhalt ein: Geben Sie Ihren Kommentarinhalt in den Kommentarbereich ein. 4. Wählen Sie, ob Sie ein Bild senden möchten: In der Benutzeroberfläche zur Eingabe von Kommentarinhalten sehen Sie eine Schaltfläche „Bild“ oder eine Schaltfläche „+“. Klicken Sie darauf
 6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
Die neuesten iPhones von Apple halten Erinnerungen mit gestochen scharfen Details, Sättigung und Helligkeit fest. Manchmal kann es jedoch zu Problemen kommen, die dazu führen können, dass das Bild weniger klar aussieht. Während der Autofokus bei iPhone-Kameras große Fortschritte gemacht hat und es Ihnen ermöglicht, schnell Fotos aufzunehmen, kann die Kamera in bestimmten Situationen versehentlich auf das falsche Motiv fokussieren, wodurch das Foto in unerwünschten Bereichen unscharf wird. Wenn Ihre Fotos auf Ihrem iPhone unscharf wirken oder es ihnen insgesamt an Schärfe mangelt, soll Ihnen der folgende Beitrag dabei helfen, sie schärfer zu machen. So machen Sie Bilder auf dem iPhone klarer [6 Methoden] Sie können versuchen, Ihre Fotos mit der nativen Foto-App zu bereinigen. Wenn Sie mehr Funktionen und Optionen wünschen
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
In PowerPoint ist es eine gängige Technik, Bilder einzeln anzuzeigen, was durch das Festlegen von Animationseffekten erreicht werden kann. In dieser Anleitung werden die Schritte zur Implementierung dieser Technik detailliert beschrieben, einschließlich der grundlegenden Einrichtung, des Einfügens von Bildern, des Hinzufügens von Animationen sowie des Anpassens der Reihenfolge und des Timings der Animationen. Darüber hinaus stehen erweiterte Einstellungen und Anpassungen zur Verfügung, z. B. die Verwendung von Triggern, das Anpassen von Animationsgeschwindigkeit und -reihenfolge sowie die Vorschau von Animationseffekten. Durch Befolgen dieser Schritte und Tipps können Benutzer ganz einfach Bilder so einrichten, dass sie in PowerPoint nacheinander angezeigt werden, wodurch die visuelle Wirkung der Präsentation verbessert und die Aufmerksamkeit des Publikums erregt wird.
 So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
Verwenden Sie auch die Foxit PDF Reader-Software? Wissen Sie, wie Foxit PDF Reader PDF-Dokumente in JPG-Bilder konvertiert? Für diejenigen, die sich für die Konvertierungsmethode interessieren jpg-Bilder, kommen Sie bitte vorbei und schauen Sie sich unten um. Starten Sie zunächst Foxit PDF Reader, suchen Sie dann in der oberen Symbolleiste nach „Funktionen“ und wählen Sie dann die Funktion „PDF an andere“ aus. Öffnen Sie als Nächstes eine Webseite namens „Foxit PDF Online Conversion“. Klicken Sie auf die Schaltfläche „Anmelden“ oben rechts auf der Seite, um sich anzumelden, und aktivieren Sie dann die Funktion „PDF zu Bild“. Klicken Sie dann auf die Schaltfläche „Hochladen“ und fügen Sie die PDF-Datei hinzu, die Sie in ein Bild konvertieren möchten. Klicken Sie nach dem Hinzufügen auf „Konvertierung starten“.
 Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern zu implementieren
Oct 27, 2023 pm 04:36 PM
Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern zu implementieren
Oct 27, 2023 pm 04:36 PM
Überblick über erweiterte Funktionen zur Verwendung von HTML, CSS und jQuery zur Implementierung der Bildzusammenführungsanzeige: Im Webdesign ist die Bildanzeige ein wichtiger Link, und die Bildzusammenführungsanzeige ist eine der gängigen Techniken zur Verbesserung der Seitenladegeschwindigkeit und der Benutzererfahrung. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Layout: Zuerst müssen wir einen Container in HTML erstellen, um die zusammengeführten Bilder anzuzeigen. Sie können di verwenden
 Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern?
Oct 27, 2023 am 09:39 AM
Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern?
Oct 27, 2023 am 09:39 AM
Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern? In der modernen Webentwicklung ist das Ziehen und Zoomen von Bildern eine häufige Anforderung. Durch die Verwendung von JavaScript können wir Bildern ganz einfach Zieh- und Zoomfunktionen hinzufügen, um ein besseres Benutzererlebnis zu bieten. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie Sie JavaScript zum Implementieren dieser Funktion verwenden. HTML-Struktur Zunächst benötigen wir eine grundlegende HTML-Struktur, um Bilder anzuzeigen und hinzuzufügen



