
In diesem Artikel wird hauptsächlich die Verwendung von return in JavaScript vorgestellt, einschließlich der Rückgabedefinition, der Schreibmethode usw. Freunde, die es benötigen, können sich auf
Recent I beziehen Von meinen Freunden, die Front-End studieren, weiß ich, dass viele Leute ein vages Verständnis für die Verwendung und Bedeutung von Return in der Funktion haben. Hier ist ein Artikel, um die Verwendung von Return mit Ihnen zu besprechen.
1 Definition
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
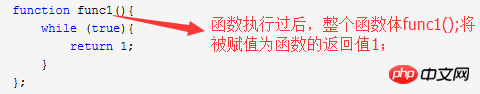
</html>Der Rückgabewert der Funktion zugewiesen, hier wird 1 zurückgegeben >Der offiziellen Definition von return kann ein Wert folgen, was bedeutet, dass ihm ein beliebiger Wert folgen kann
Datentyp, Zahl,  Zeichenfolge
Zeichenfolge
Objekt usw. in Javascript Natürlich kann es auch eine Funktion zurückgeben, zum Beispiel: Wir können schreib es! func1()(); Das ist leicht zu verstehen. Wenn wir func1(); ausgeben, handelt es sich um die
usw. in Javascript Natürlich kann es auch eine Funktion zurückgeben, zum Beispiel: Wir können schreib es! func1()(); Das ist leicht zu verstehen. Wenn wir func1(); ausgeben, handelt es sich um die
. Dann können wir sie in Form einer selbstausführenden Funktion aufrufen . Hier bestanden! Wird in Form der Funktion body(); aufgerufen. Du kannst den Code in den Kommentaren herausnehmen und ausprobieren:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script> 14 </head> 15 <body> 16 17 </body> 18 </html>Da wir also eine Funktion zurückgeben können, schreiben wir den folgenden Code in die Form einer
Callback-Funktion um: 
Originalcode:
Vor dem Umschreiben wurde die if-Anweisung verwendet, um zu bestimmen, welche Funktion ausgeführt werden soll; nach dem Umschreiben wurde die if-Anweisung verwendet, um zu bestimmen, welche Funktion zurückgegeben werden soll, und dann wird unten aufgerufen; es hat keine Bedeutung, es hilft uns nur, Return Once zu verstehen. 
Implementieren Sie eine Schleife durch die Return-Anweisung.
Idee: Da die Return-Anweisung eine Funktion zurückgeben kann, bedeutet dies, dass sie sich selbst zurückgeben kann, was bei späterem Aufruf eine Schleifenfunktion realisieren kann.
Jeder Teil befindet sich in einer Schleife Die Rolle, die es spielt, wurde in den Kommentaren im Code geschrieben. Das Folgende ist die Ausführungsdarstellung:
4 Definieren Sie Javascript Callback-Funktion in der integrierten Methode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
if(prompt('输入数字1')==1){
!function (){
alert('输对了');
}()
}else{
!function (){
alert('输错了');
}()
}
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
if(prompt('输入数字1')==1){
return function (){
alert('输对了');
}
}else{
return function (){
alert('输错了');
}
}
}
!func1()();
</script>
</head>
<body>
</body>
</html>(); in
array ist ein Beispiel für die Sortiermethode: Wir alle wissen, dass sort(); eine Callback-Funktion schreiben kann Geben Sie die Sortierregeln für das Array an. Beispielcode:
Ausführungsrendering:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
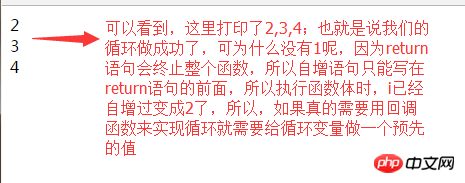
</html>Warum passiert das? Was muss es tun? Ich glaube, es gibt viele Blogger, die sich große Sorgen machen. Lassen Sie uns ein Experiment durchführen. Wenn die Änderung gering ist, werden wir den
-Code nicht mehr hochladen. Freunde können ihn ändern es manuell; Ausführungs-Renderings:
Ausführungs-Renderings:
可以看到,当返回一个负数-1时,没有发生变化;下面我们将return后面的a-b换成0;
执行效果图:

可以看到,当返回0时,没有发生变化;下面我们将return后面的a-b换成一个正数1;
执行效果图:

可以看到,当返回1时,数组顺序被反转了;
那么,我们可以得出以下结论:
当a-b<=0时,a在前,b在后;
当a-b>0是,a在后,b在前;
到这里,肯定有博友对a和b到底是啥有了疑问,我们可以通过下面的代码打印出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
</html>执行效果图:

return a-b;升序排列我们已经详细的去分析了,那么降序return b-a;就很简单了,说白了就是return -(a-b);也就是在a-b的基础上作了反转变成降序。
到这里我们可以得出一个总体的结论,return回去的值为一个数值,sort();方法会根据数值的正负对数组的各个部分进行排序。
【相关推荐】
1. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Verwendung von Return in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




