Detaillierte Erklärung der neuen Einheit (vw) in CSS3
CSS3 vw-Einheit

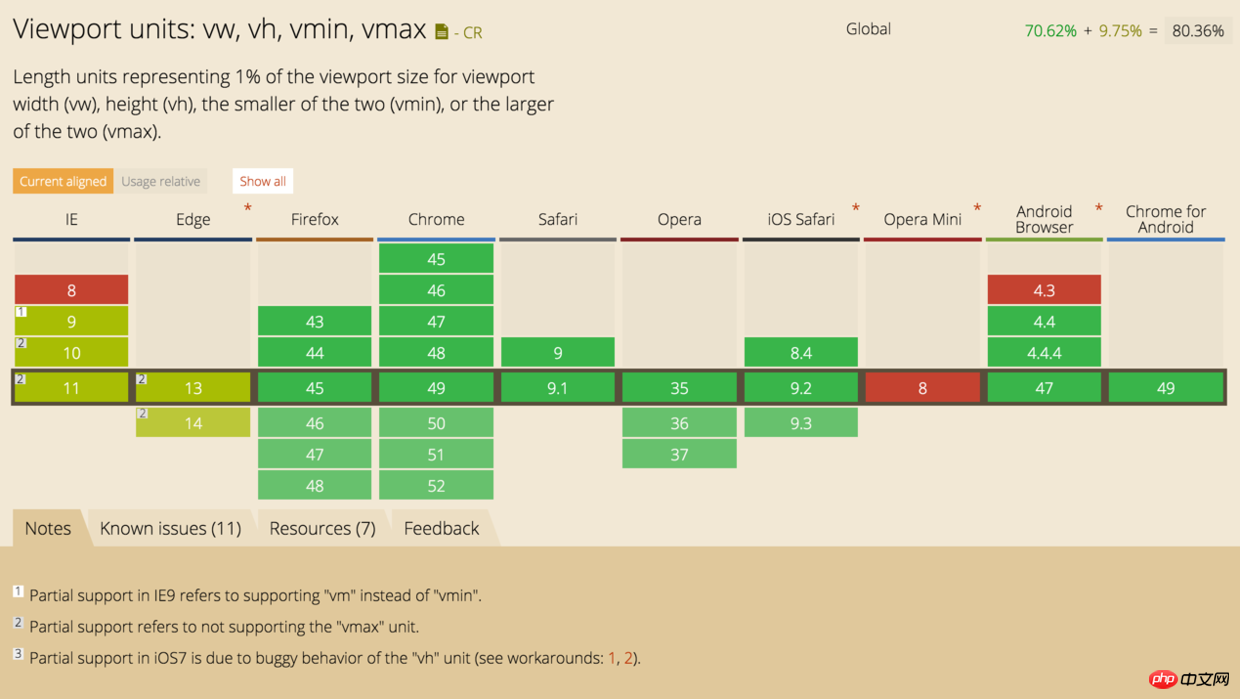
Paste_Image.png
100vw = 100 % Fensterbreite
100vh = 100 % Fensterhöhe
Es wird ganz einfach sein, auf diese Weise ein adaptives Quadrat (Container mit festem Seitenverhältnis) zu implementieren!
[lang=stylus] .box width 10vw height 10vw
Da es sich um eine neue Einheit handelt, wird es zwangsläufig Kompatibilitätsprobleme geben.
[lang=jade] .img-box img(src="img/a.png")
[lang=stylus]
.img-box
width 10vw
height 10vw
img
width 100%
height 100%
object-fit cover
Paste_Image.png
Der normale Effekt des Codes sollte wie links gezeigt sein, nämlich das Einfügen von a Bild<🎜 in einer quadratischen Box >, adaptive Zentrierung Bei Android 4.4-Telefonen ist das Bild jedoch verzerrt und die Höhe wird nicht von der .img-Box berechnet, wie im Bild rechts gezeigt (
ist auch unter Android 4.4 ungültig) object-fit cover
<a href="http://www.php.cn/wiki" gelöst werden kann /902.html" target="_blank">Position<p> absolut für das Bild ( <a href="http://www.php.cn/wiki/902.html" target="_blank">position</a> absolute Ungültig)object-fit cover[lang=stylus]
.img-box
width 10vw
height 10vw
position relative
img
position absolute
left 0
top 0
width 100%
height 100%
object-fit cover flex vw macht Das Layout ist flexibler und praktischer. vhDas Quadrat wird nicht mehr verwendet.
Eine Methode, die leicht zu sehen und zu verstehen ist. padding-bottom 100%
Kostenloses CSS-Online-Video-Tutorial
2. 3.php.cn Dugu Jiujian (2) – CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der neuen Einheit (vw) in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Was ist die Einheit von PS?
Sep 01, 2022 am 10:52 AM
Was ist die Einheit von PS?
Sep 01, 2022 am 10:52 AM
Die PS-Einheit ist: 1. Metrische PS-Einheit, der Name der Einheit zur Berechnung der metrischen PS. 1 PS ist die Arbeit von 75 Kilogramm Metern, die in 1 Sekunde verrichtet werden, entspricht 735,49875 Watt Einheit, astronomischer Begriff. Von den astronomischen Substantiven, die vom chinesischen Genehmigungsausschuss für astronomische Substantive genehmigt und freigegeben wurden, entspricht eine Pikosekunde einem Billionstel einer Sekunde.




