
Dieser Artikel stellt hauptsächlich den zehnten Schritt der Entwicklung der öffentlichen Java-WeChat-Plattform im Detail vor, die Erstellung und Implementierung des benutzerdefinierten WeChat-Menüs, das einen gewissen Referenzwert hat.
Die Funktion von Custom Das Menü kann in unserem normalen Bearbeitungsmodus direkt im Hintergrund bearbeitet werden. Sobald wir jedoch in den Entwicklungsmodus wechseln, muss unser benutzerdefiniertes Menü von uns selbst implementiert werden. Daher kann es für diejenigen, die damit noch nicht vertraut sind, ein Problem darstellen Ich werde über zwei Möglichkeiten sprechen, benutzerdefinierte Menüs zu implementieren, die wir normalerweise im Entwicklungsmodus verwenden: ① Es ist nicht erforderlich, Implementierungscode zu schreiben. Verwenden Sie direkt das Webseitentesttool. Post jsonStringMenü generieren ② ist die Verwendung von Code zum Generieren von Menüs in unserer Entwicklung! (Referenzdokument: http://mp.weixin.qq.com/wiki/10/0234e39a2025342c17a7d23595c6b40a.html) Es gibt zwei Arten von Menüs im benutzerdefinierten Menü, eines ist das Ansichtsmenü der Ansicht, direkt springen Nach dem Klicken auf die URL-Seite gibt es auch einen Klicktyp. Das Backend gibt durch den Klick--Ereignis--Typ verschiedene Reaktionen aus Menüs, daher sind die Regeln für die Generierung von Menüs dieselben. Die Methoden und Regeln für die Menügenerierung werden unten beschrieben.
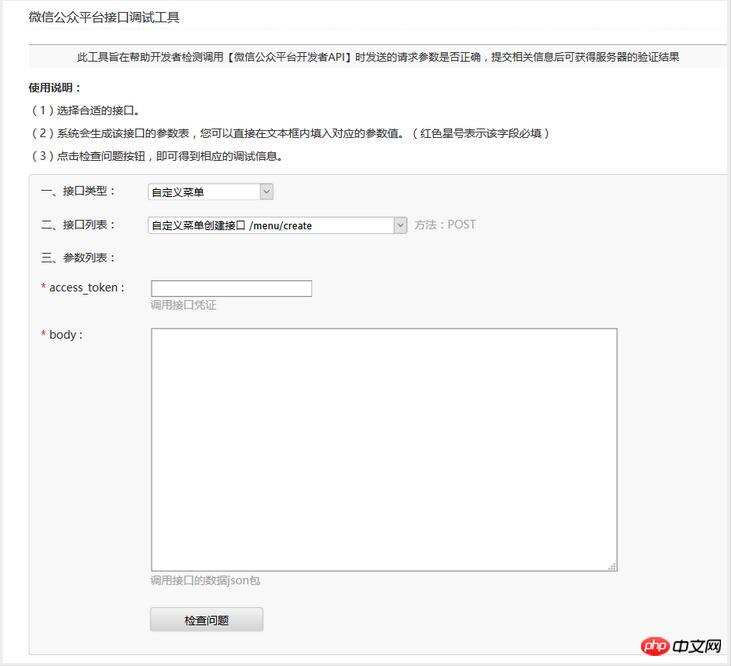
(1) Verwenden Sie das Webseiten-Debugging-Tool, um das Menü zu generieren Wir verbinden uns über (mp.weixin.qq.com/debug /cgi-bin /apiinfo?t=index&type=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5 %AE%9A %E4%B9%89%E8%8F%9C%E5%8D%95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/Menü /create ) Enter Gehen Sie zum Web-Debugging-Tool, wie unten gezeigt:
 Wenn wir hier das Menü generieren, benötigen wir nur das gültige Token unseres Kontos und die JSON-Zeichenfolge. Hier ist die JSON-Zeichenfolge, die durch Bezugnahme auf den Fall im Dokument geändert werden kann. Ein Fall, den ich hier anführe, ist wie folgt:
Wenn wir hier das Menü generieren, benötigen wir nur das gültige Token unseres Kontos und die JSON-Zeichenfolge. Hier ist die JSON-Zeichenfolge, die durch Bezugnahme auf den Fall im Dokument geändert werden kann. Ein Fall, den ich hier anführe, ist wie folgt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
 An diesem Punkt haben wir die Verwendung des Web-Testtools zum Generieren des Menüs abgeschlossen , wir werden die Verwendung von Code zum Generieren des Menüs vorstellen!
An diesem Punkt haben wir die Verwendung des Web-Testtools zum Generieren des Menüs abgeschlossen , wir werden die Verwendung von Code zum Generieren des Menüs vorstellen!
Zuvor haben wir gesagt, dass es zwei Arten von Ereignissen im Menü gibt: Anzeigen und Klicken. Hier erstellen wir zunächst ein Menü im Code Erstellen Sie Java-Entitäten, die den beiden Typen entsprechen. Der Ansichtstyp erstellt die Entität ViewButton.java wie folgt:
Erstellt in ähnlicher Weise die Klick-Entität ClickButton.java wie folgt:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
zum Generieren auf Erstellen Sie das benutzerdefinierte Menü und senden Sie es an den WeChat-Server. Der einfache Code lautet wie folgt:
Der grundlegende Prozess des obigen Codes besteht darin, die beiden Ansichtsentitäten aufzurufen und zu klicken, um die JSON-Zeichenfolge „menujson“ zu kapseln. Rufen Sie schließlich die Sendemethode auf, um JSON an den Tencent-Server zu senden. Hier müssen Sie jedoch Folgendes verwenden: Für das vom Konto generierte Token habe ich es hier direkt fest codiert (siehe So erhalten Sie das Token), und der letzte Lauf gibt das Ergebnis zurück ok, wie folgt:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
|
 Benutzerdefiniertes Menü Die implementierten Funktionen sind im Wesentlichen diese. Im nächsten Artikel geht es um [Öffentliche WeChat-Plattform (map.weixin.qq.com)/open Plattform (open.weixin.qq.com)/Händlerplattform (pay.weixin.qq.com) ] Ich hoffe, es kann Ihnen helfen. Wenn Sie Fragen haben, können Sie eine Nachricht zur Diskussion hinterlassen.
Benutzerdefiniertes Menü Die implementierten Funktionen sind im Wesentlichen diese. Im nächsten Artikel geht es um [Öffentliche WeChat-Plattform (map.weixin.qq.com)/open Plattform (open.weixin.qq.com)/Händlerplattform (pay.weixin.qq.com) ] Ich hoffe, es kann Ihnen helfen. Wenn Sie Fragen haben, können Sie eine Nachricht zur Diskussion hinterlassen.
[Verwandte Empfehlungen]
1.
Quellcode der WeChat-Plattform herunterladenDas obige ist der detaillierte Inhalt vonErstellung eines benutzerdefinierten Menüs in der Java WeChat-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




