Float-Definition und Float-Clearance (BFC)
Float
1. Was ist Float?
Float tritt auf, wenn das <a href="http://www.php.cn/wiki/919.html" target="_blank">float</a> -Attribut des Elements nicht none ist.
<p class="float">float</p>
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}2. Die Auswirkung von Floating
Floating führt dazu, dass Elemente aus dem Dokumentenfluss ausbrechen, insbesondere wie folgt:
Das übergeordnete Element ist stark reduziert, d. h. es enthält keine schwebenden Elemente.
Zum Beispiel wird der obige Code als
Das übergeordnete Element wird stark reduziert
Textumbruch angezeigt .

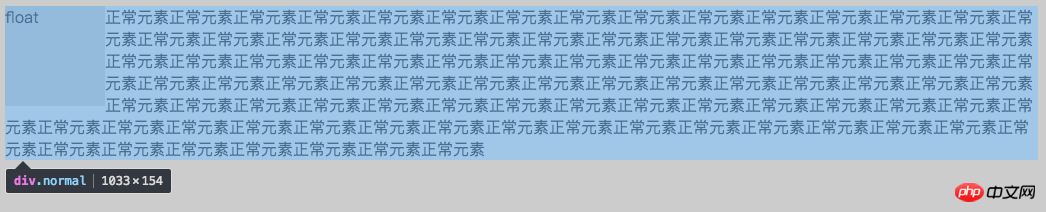
Textumbrucheffekt
Sie können feststellen, dass die Breite des.normal-Elements das.floatabdeckt Element, aber es gibt keinen Text unter dem.float-Element, was bedeutet, dass der Text „herausgedrückt“ wird. Dies liegt daran, dass er zwar aus dem Dokumentfluss ausbricht, aber nicht aus dem Textfluss ausbricht. Dieser Effekt ist auch die ursprüngliche Absicht desfloat-Attributs. Der Code lautet wie folgt:<p class="float">float</p>
正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素
Nach dem Login kopierenbody { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .normal { background-color: #fff; }Nach dem Login kopierenDie Ränder von schwebenden Elementen werden nicht zusammengeführt.
Für verwandte Inhalte zur Margenzusammenführung können Sie hier klicken. Sobald das Elementschwebend ist, wird es zu einem Inline-Blockelement, d. h.
<a href="http://www.php.cn/wiki/927". .html" target= "_blank">display<code><a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: inline-block: inline-block.
3. Floating-Anwendung
Textumbruch wie oben erwähnt.
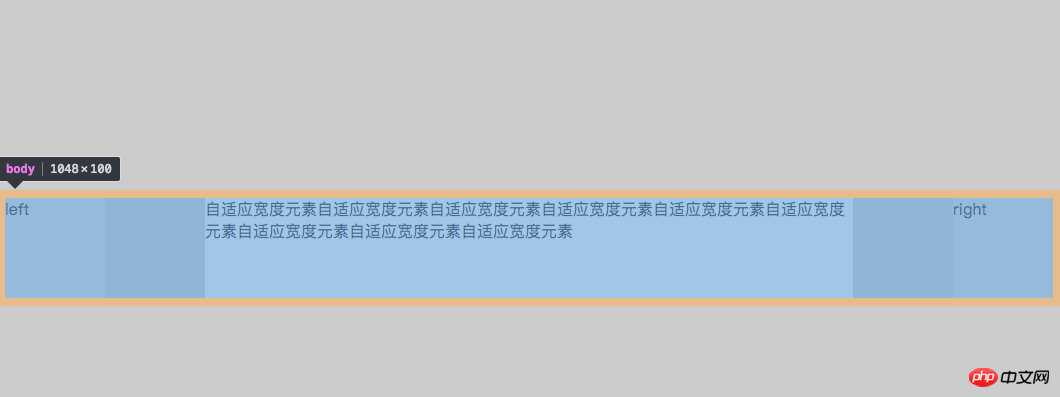
Schreiben Sie ein dreispaltiges Layout mit fester Breite links und rechts und adaptiver Mitte.
<body> <p class="left float">left</p> <p class="right float">right</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> </body>
Nach dem Login kopierenbody { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .left { float: left; } .right { float: right; } .mid { height: 100px; background-color: #fff; margin: 200px; /*故意加上了上下 margin 值*/ }Nach dem Login kopierenHier habe ich absichtlich den Wert
marginhinzugefügt, und Sie können den Effekt sehen:
drei Spalten Das Layout
bodyfällt auch mit dem.midvonmarginzusammen. Dies kann durch die zuvor eingeführte Randzusammenführung erklärt werden.ps: Als ich dieses dreispaltige Layout zum ersten Mal schrieb, war das HTML so geschrieben
<body> <p class="left float">left</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> <p class="right float">right</p> </body>
Nach dem Login kopierenSchreiben Sie wie oben das mittlere adaptive Element in die Mitte. Tatsächlich ist dies der Fall Konsistenter. Logik, aber wenn es so geschrieben wird, wird das Element auf der rechten Seite nicht funktionieren, da das Element
.midein Element auf Blockebene ist und nicht die gesamte Zeile ausfüllt herunterfallen, da es sich ursprünglich außerhalb des Dokumentenflusses schwebender Elemente befindet..left
- Wenn sich hinter dem schwebenden Element ein Geschwisterelement befindet, können Sie das Attribut
zu seinem Geschwisterelement hinzufügen.
clearWenn Text diesen Teil des Codes umgibt, fügen Sie
oder.normalzuclear:lefthinzu. Auf die spezifische Verwendung vonclear:bothwird hier nicht näher eingegangen.clear - Fügen Sie dem Element, dessen Floating gelöscht werden soll, eine Pseudoklasse oder ein Pseudoelement hinzu. Informationen zur Verwendung von ::after finden Sie in der MDN-Dokumentation. wird im übergeordneten Element gelöscht, d. h. BFCBFC (Block Formatting Context), d. h. Formatierungskontext auf Blockebene, seine offizielle Erklärung lautet:
.float::after { content: ''; display: block; visiability: hidden; height: 0; clear: both; }Nach dem Login kopierenschwebende, absolut positionierte Elemente (
Zusammenfassend muss es eine der folgenden Bedingungen erfüllen:ist
positionoderabsolute), Inline-Blockelementfixed, Tabellenzelledisplay:inline-block, Tabellentiteldisplay:table-cellunddisplay:table-captionAttributwert ist nicht Dasoverflow-Element (außer wenn der Wert an das Ansichtsfenstervisibleweitergegeben wird) erstellt einen neuen Formatierungskontext auf Blockebene.viewportNicht
floatnoneist nicht
positionoderstaticrelativeist
display,table-cell,table-caption,inline-block,flexinline-flexNicht
overflowvisible
Kostenloses CSS-Online-Video-Tutorial
2. 3.php.cn Dugu Jiujian (2) – CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonFloat-Definition und Float-Clearance (BFC). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So löschen Sie den Verlauf der letzten Desktop-Hintergrundbilder in Windows 11
Apr 14, 2023 pm 01:37 PM
So löschen Sie den Verlauf der letzten Desktop-Hintergrundbilder in Windows 11
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 verbessert die Personalisierung im System und ermöglicht es Benutzern, einen aktuellen Verlauf zuvor vorgenommener Desktop-Hintergrundänderungen anzuzeigen. Wenn Sie den Abschnitt „Personalisierung“ in der Anwendung „Windows-Systemeinstellungen“ aufrufen, werden Ihnen verschiedene Optionen angezeigt. Eine davon ist das Ändern des Hintergrundbilds. Aber jetzt ist es möglich, den neuesten Verlauf der auf Ihrem System eingestellten Hintergrundbilder anzuzeigen. Wenn Ihnen dies nicht gefällt und Sie den aktuellen Verlauf löschen oder löschen möchten, lesen Sie diesen Artikel weiter. Dort erfahren Sie mehr darüber, wie Sie dies mit dem Registrierungseditor tun. </p><h2>So verwenden Sie die Registrierungsbearbeitung
 So löschen Sie den Schutzverlauf in Windows 11: 2 Methoden
Apr 23, 2023 am 08:04 AM
So löschen Sie den Schutzverlauf in Windows 11: 2 Methoden
Apr 23, 2023 am 08:04 AM
Wenn auf Ihrem PC nicht mehr genügend Speicherplatz vorhanden ist, können Sie sofort viele Ordner anzeigen, um Speicherplatz freizugeben. Einer, der viel verbraucht, ist der Schutzverlauf von Windows Defender, aber kann man ihn in Windows 11 löschen? Auch wenn es nicht unbedingt notwendig ist, kann das Löschen des Schutzverlaufs tatsächlich dazu beitragen, Speicherplatz auf Ihrem System freizugeben. Für einige Benutzer beanspruchen diese Dateien 20 bis 25 GB Speicherplatz, was entmutigend sein kann, wenn auf Ihrem Computer nur noch wenig Speicherplatz vorhanden ist. Lassen Sie uns also herausfinden, was der Schutzverlauf ist, welche Möglichkeiten es gibt, ihn in Windows 11 zu löschen, und wie Sie ihn so konfigurieren, dass er nach einer festgelegten Zeit automatisch gelöscht wird. Was ist Denkmalschutz? M
 iOS 17: So ändern Sie den Uhrstil des iPhone im Standby-Modus
Sep 10, 2023 pm 09:21 PM
iOS 17: So ändern Sie den Uhrstil des iPhone im Standby-Modus
Sep 10, 2023 pm 09:21 PM
Standby ist ein Sperrbildschirmmodus, der aktiviert wird, wenn das iPhone an das Ladegerät angeschlossen und horizontal (oder im Querformat) ausgerichtet ist. Es besteht aus drei verschiedenen Bildschirmen, von denen einer im Vollbildmodus angezeigt wird. Lesen Sie weiter, um zu erfahren, wie Sie den Stil Ihrer Uhr ändern können. Auf dem dritten Bildschirm von StandBy werden Uhrzeiten und Daten in verschiedenen Themen angezeigt, die Sie vertikal wischen können. Einige Themes zeigen auch zusätzliche Informationen an, wie z. B. Temperatur oder nächster Alarm. Wenn Sie eine beliebige Uhr gedrückt halten, können Sie zwischen verschiedenen Themen wechseln, darunter Digital, Analog, Welt, Solar und Floating. Float zeigt die Zeit in großen Blasenzahlen in anpassbaren Farben an, Solar verfügt über eine Standardschriftart mit einem Sonneneruptionsdesign in verschiedenen Farben und World zeigt die Welt durch Hervorhebung an
 Was ist die Definition eines Kurzvideos?
Dec 23, 2020 pm 02:56 PM
Was ist die Definition eines Kurzvideos?
Dec 23, 2020 pm 02:56 PM
Die Definition von Kurzvideos bezieht sich auf hochfrequent gepushte Videoinhalte, die auf verschiedenen neuen Medienplattformen abgespielt werden, für die Betrachtung unterwegs und in einem kurzfristigen Freizeitzustand geeignet sind und in der Regel innerhalb von 5 Minuten auf neuen Internetmedien verbreitet werden Der Inhalt vereint Kompetenzaustausch, Humor, Modetrends, soziale Hotspots, Straßeninterviews, öffentliche Aufklärung, Werbekreativität, Geschäftsanpassung und andere Themen. Kurze Videos zeichnen sich durch einen einfachen Produktionsprozess, eine niedrige Produktionsschwelle und eine starke Beteiligung aus.
 So entfernen Sie Viren vollständig von Mobiltelefonen. Empfohlene Methoden zum Umgang mit Viren in Mobiltelefonen
Feb 29, 2024 am 10:52 AM
So entfernen Sie Viren vollständig von Mobiltelefonen. Empfohlene Methoden zum Umgang mit Viren in Mobiltelefonen
Feb 29, 2024 am 10:52 AM
Nachdem ein Mobiltelefon mit einem bestimmten Trojaner infiziert wurde, kann es von einer Antivirensoftware nicht erkannt und abgetötet werden. Dieses Prinzip ähnelt einem Computer, der mit einem hartnäckigen Virus infiziert ist. Der Virus kann nur durch Formatieren des Laufwerks C vollständig entfernt werden Nach der Neuinstallation des Systems erkläre ich Ihnen, wie Sie den Virus vollständig entfernen, nachdem das Mobiltelefon mit einem hartnäckigen Virus infiziert ist. Methode 1: Öffnen Sie das Telefon und klicken Sie auf „Einstellungen“ – „Andere Einstellungen“ – „Telefon wiederherstellen“, um das Telefon auf die Werkseinstellungen zurückzusetzen. Hinweis: Bevor Sie die Werkseinstellungen wiederherstellen, müssen Sie die wichtigen Daten im Telefon sichern zu denen des Computers. „Es ist dasselbe wie das Formatieren und Neuinstallieren des Systems.“ Methode 2 (1) Schalten Sie zuerst das Telefon aus und halten Sie dann die „Einschalttaste“ gedrückt „ + „Lautstärke +-Taste oder Lautstärke –-Taste“ am Telefon gleichzeitig drücken.
 Die Definition und Funktion des zusammengesetzten MySQL-Primärschlüssels
Mar 15, 2024 pm 05:18 PM
Die Definition und Funktion des zusammengesetzten MySQL-Primärschlüssels
Mar 15, 2024 pm 05:18 PM
Der zusammengesetzte Primärschlüssel in MySQL bezieht sich auf den Primärschlüssel, der aus mehreren Feldern in der Tabelle besteht und zur eindeutigen Identifizierung jedes Datensatzes verwendet wird. Im Gegensatz zu einem einzelnen Primärschlüssel wird ein zusammengesetzter Primärschlüssel durch die Kombination der Werte mehrerer Felder gebildet. Beim Erstellen einer Tabelle können Sie einen zusammengesetzten Primärschlüssel definieren, indem Sie mehrere Felder als Primärschlüssel angeben. Um die Definition und Funktion zusammengesetzter Primärschlüssel zu demonstrieren, erstellen wir zunächst eine Tabelle mit dem Namen „users“, die drei Felder enthält: id, username und email, wobei id ein automatisch inkrementierender Primärschlüssel und user ist
 Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
„Discuz erkunden: Definition, Funktionen und Codebeispiele“ Mit der rasanten Entwicklung des Internets sind Community-Foren zu einer wichtigen Plattform für Menschen geworden, um Informationen zu erhalten und Meinungen auszutauschen. Unter den vielen Community-Forumsystemen wird Discuz als bekannte Open-Source-Forumsoftware in China von der Mehrheit der Website-Entwickler und -Administratoren bevorzugt. Was ist Discuz? Welche Funktionen hat es und wie kann es unserer Website helfen? In diesem Artikel wird Discuz ausführlich vorgestellt und spezifische Codebeispiele beigefügt, damit die Leser mehr darüber erfahren können.
 HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit schwebendem Effekt
Oct 24, 2023 pm 12:09 PM
HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit schwebendem Effekt
Oct 24, 2023 pm 12:09 PM
HTML, CSS und jQuery: Für die Erstellung einer Schaltfläche mit schwebendem Effekt sind spezifische Codebeispiele erforderlich. Einführung: Heutzutage ist Webdesign zu einer Kunstform geworden. Durch den Einsatz von Technologien wie HTML, CSS und JavaScript können wir der Seite verschiedene Aspekte hinzufügen . Solche Spezialeffekte und interaktiven Effekte. In diesem Artikel wird kurz erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine Schaltfläche mit schwebendem Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir