 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte grafische und textliche Erläuterung der Entwicklung kleiner Programme
Detaillierte grafische und textliche Erläuterung der Entwicklung kleiner Programme
Detaillierte grafische und textliche Erläuterung der Entwicklung kleiner Programme
Wie entwickelt man das WeChat-Miniprogramm? Heute wurde das WeChat-Miniprogramm offiziell gestartet, aber wie entwickelt man es? Als Nächstes präsentiert Ihnen der Editor ein hochauflösendes grafisches Tutorial zur Entwicklung von WeChat-Applets 🎜>So öffnen Sie das WeChat Mini-Programm. Wo Sie teilnehmen können
Soinstallieren SieEntwicklung des WeChat Mini-Programms Tutorial zur Entwicklung und Installation des WeChat Mini-ProgrammsSo bewerben Sie sich für das WeChat Mini-Programm Registrierung Offizieller Miniprogramm-Registrierungsprozess mit Bildern und Text
Zunächst müssen wir eine offensichtliche Tatsache erkennen: Im Wesentlichen ist das WeChat-Anwendungskonto eine WebApp. Dann werden einige Freunde fragen: Was ist WebApp? Tatsächlich ist WebApp eine andere Form von App, die sich von herkömmlichen mobilen Apps unterscheidet. Es handelt sich um eine webbasierte App, die auf der Grundlage der H5-Technologie entwickelt wurde. Sie kann fast die gleichen Funktionen und Formen wie herkömmliche mobile Apps haben, kann aber auch problemlos in WeChat-Anwendungskonten oder andere Anwendungen eingebettet werden. In der Vergangenheit erforderten traditionelle mobile Apps viel Kapital und Investitionen in das technische Team, außerdem war der Entwicklungs- und Wartungszyklus recht lang, was viele Menschen entmutigte.
Zeichnen Sie zunächst einen Prototyp auf dem Computer und wählen Sie dann den Ort der Funktionsvorlage aus. Sobald die Gesamtarchitekturfestgelegt ist, können Sie mit dem Entwurf des Komponentenlayouts beginnen.
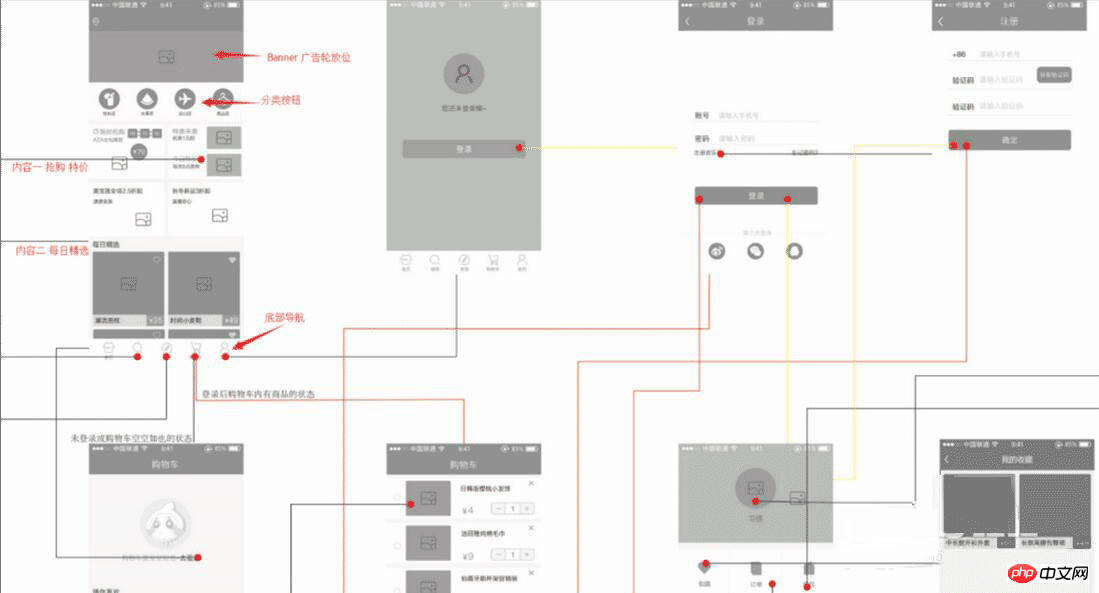
Das erste, was Sie tun müssen, ist, ein Seitenflussdiagramm zu zeichnen. Das Flussdiagramm wird hauptsächlich verwendet, um die Interaktionsdetails jedes Funktionsmoduls zu bestimmen. Nachdem Sie alle interaktiven Szenen gezeichnet haben, sind die für die Bewerbungsnummer benötigten Seiten im Grunde fertig. Zu diesem Zeitpunkt müssen Sie mit dem Designer zusammenarbeiten, um die Benutzeroberfläche für alle Seiten zu entwerfen und zu verschönern. Der endgültige Prototyp der Web-App: einschließlich aller Seitendesign- und Interaktionsprozesse. Jetzt präsentiere ich meine grobe DesignseiteRahmen
für die Erstellung eines Mikro-Einkaufszentrums, um Ihnen eine Idee zu geben.
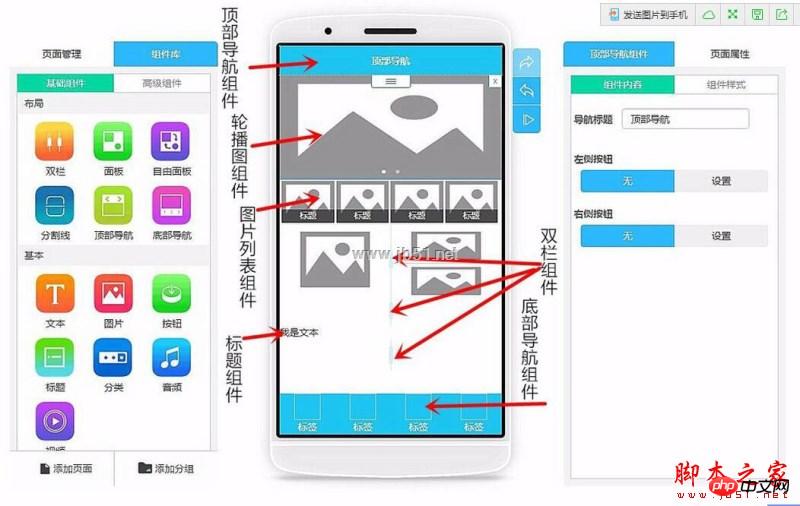
Nachdem Sie sich bei Ihrem Konto angemeldet haben, wählen Sie eine leere Vorlage aus und erstellen Sie Ihre eigene Vorlage. Wenn Sie selbst keine Benutzeroberfläche haben und Zeit sparen möchten, können Sie meiner Meinung nach eine Vorlage anwenden und die gewünschte Web-App schneller generieren. Werfen wir einen Blick auf mein grobes Homepage-Layout!

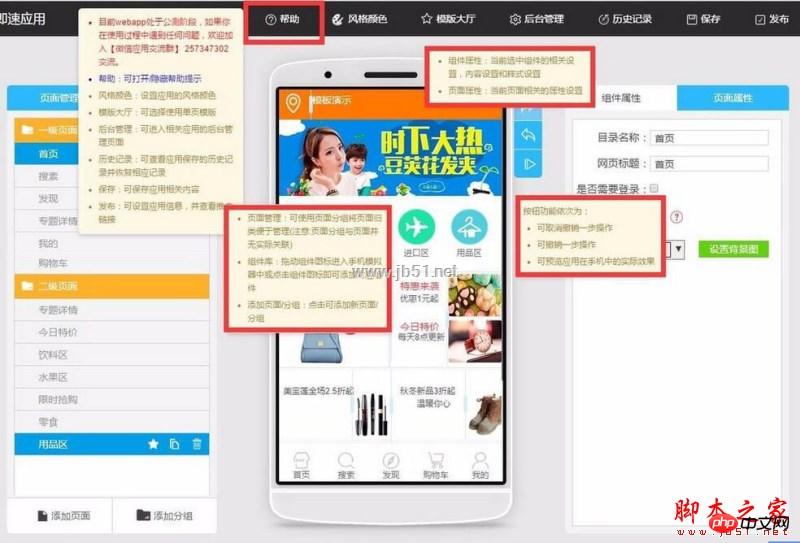
Sie verstehen den Komponentennamen oder die Verwendung der Komponente nicht? Schauen Sie sich die Hilfe an! „Hilfe“ hat bereits eine grobe Einführung in das allgemeine Layout gegeben. Über die Funktion lässt man sich zumindest nicht im Unklaren. Wenn Sie sich über eine bestimmte Komponente immer noch nicht im Klaren sind, können Sie auf das kleine Fragezeichen-Symbol in der oberen rechten Ecke dieser Komponente klicken, um eine detaillierte Einführung zu erhalten.

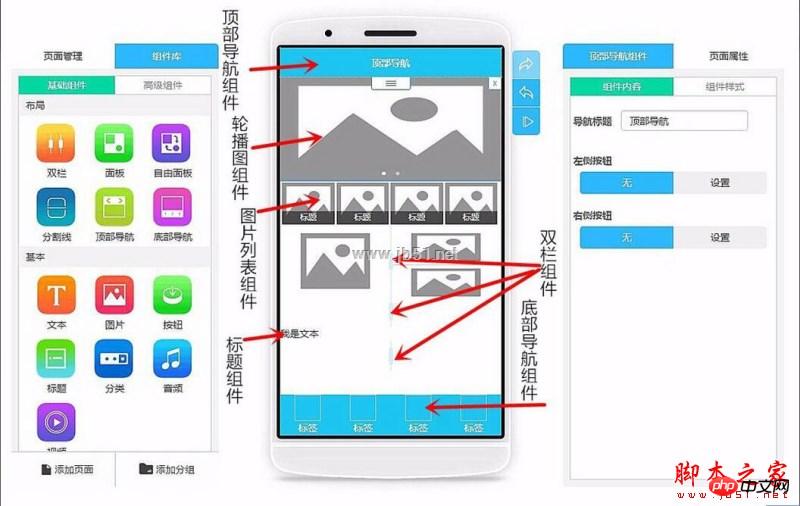
Navigation
-Komponente ein. Als Startseite empfehle ich, dass der Titel der Top-Navigation jedermanns Sache ist oder Einkaufszentrum. Name

Dann erstellen Sie eine Karussellkomponente als Banner, da ich ein Mikro-Einkaufszentrum mache, und verwenden Sie Karussell, um einige der Dinge abzuspielen Ich habe Produkt-Bilder korrigiert. Fügen Sie dann im Komponenteninhalt auf der rechten Seite nacheinander entsprechende Seitenlinks zu jedem Karussellbild hinzu.

Dann habe ich eine Bilderliste erstellt und die Zeilen und Spalten auf 4 Spalten und 1 Zeile in den Seiten-Attributen festgelegt. Dann ändere ich die Höhe des Bildes und stelle es direkt auf einen Kreis ein, und das System passt die Höhe des Bildes automatisch an. Dann habe ich das Bild in das Bild der
-Schaltfläche
-Ereignis  auf die entsprechende Seite verlinkt. Wie im Bild gezeigt
auf die entsprechende Seite verlinkt. Wie im Bild gezeigt
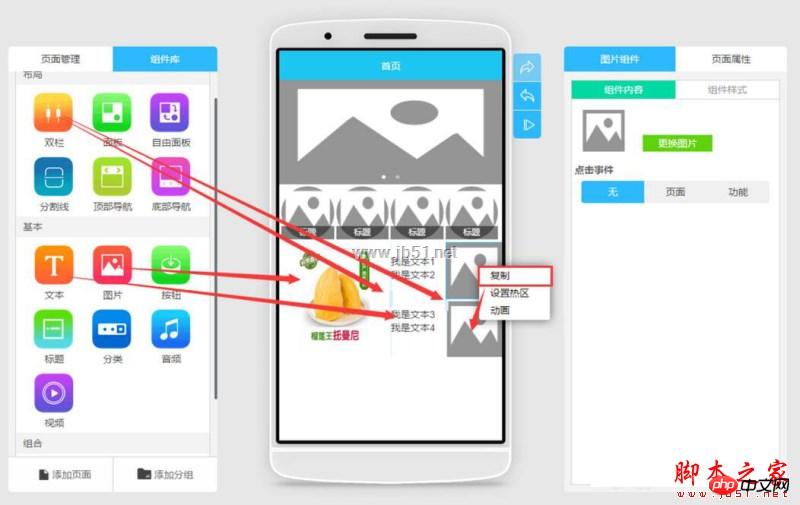
Weil ich die linke und rechte Seite dieser Zeile trennen möchte und sie links zu einem großen Bild und rechts zu einem kleinen, nach oben und unten getrennten Bild mit einem Titel machen möchte.
Also habe ich zuerst eine Doppelspaltenkomponente eingefügt und dann eine Doppelspalte in die rechte Spalte eingefügt, um so die Aufteilung der Spalten zu realisieren. Fügen Sie dann in der Doppelspalte ganz links ein großes Bild ein und passen Sie dessen Breite und Höhe an. Fügen Sie dann eine Bildkomponente in die Doppelspalte ganz rechts ein und kopieren Sie mit der rechten Maustaste eine Bildkomponente darunter (kleiner Trick), wie in der Abbildung gezeigt
, und ziehen Sie dann das Text-Plug-In hinein Im dritten Textfeld müssen Sie zunächst den oberen Abstand anpassen und dann in das vierte Textfeld ziehen, sodass die oberen und unteren Bilder dem Titel und Inhalt des Textes entsprechen können. (Tipps)

Fügen Sie die untere Navigationskomponente ein, und jede Seite hat sie, daher muss ich Sie hier daran erinnern, Nachdem jede Seite bearbeitet wurde, muss eine untere Navigation eingefügt werden. Normalerweise bearbeite ich zuerst eine Seite mit reiner Bottom-Navigation, und wenn ich dann andere Seiten bearbeite, kopiere ich zuerst die Seite mit reiner Bottom-Navigation und bearbeite sie dann, was mir viel Zeit spart. (Tipps)
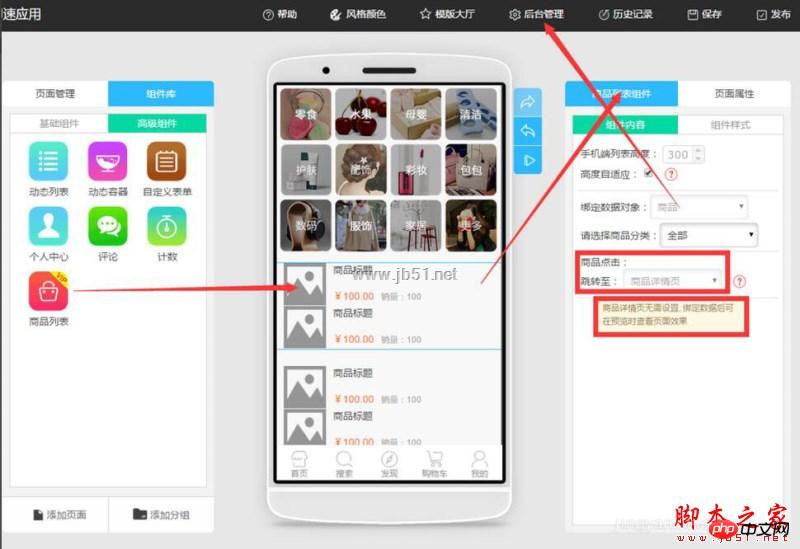
Als nächstes folgt das Produkt- Listengruppenelement in der erweiterten Komponente. Nachdem Sie diese Komponente zu Ihrer Produktseite hinzugefügt haben, müssen Sie nur noch die Verteilung und das Layout dieses Abschnitts in der Front-End-App-Produktion bearbeiten. Da alle Produktdaten und Bilder im Backend aufgelistet und die Preise angepasst werden, ist dies auch für die Datenverwaltung im Backend praktisch.
Aber ich möchte mich beschweren, nachdem die Hintergrunddaten organisiert und die Bilder hochgeladen wurden, die Front-End-Produktion kann die Bilder nicht sehen. Sie müssen eine Vorschau der App anzeigen, um sie anzuzeigen.

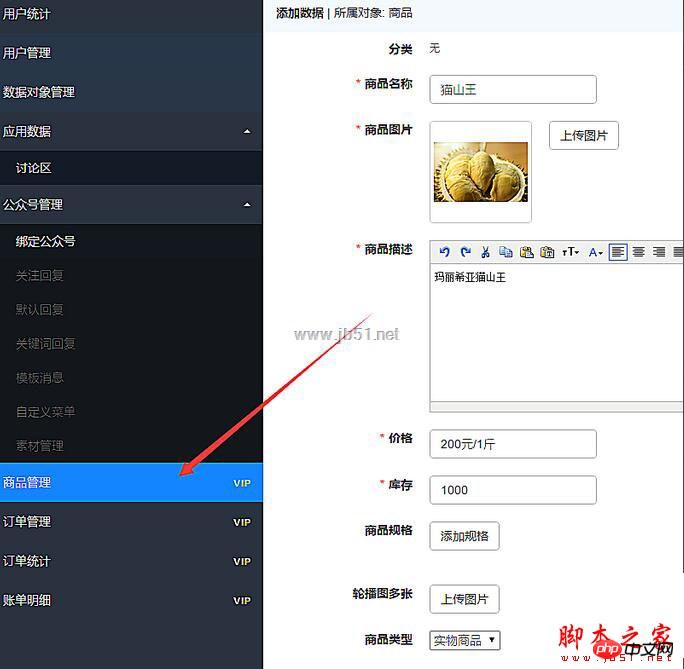
Betreten Sie die Backend-Verwaltung und wir sehen die Option der Produktverwaltung. Wir fügen zunächst Kategorien hinzu, um sicherzustellen, dass die Artikel, die wir in die Regale stellen, nicht verwirrend und schwierig zu verwalten sind. Nach der Klassifizierung fügen Sie einfach Produkte hinzu und geben die Produktinformationen in jeder entsprechenden Kategorie ein. Wie in der Abbildung gezeigt

Nachdem Sie alle Produktdaten im Produktmanagement-Hintergrund hochgeladen haben, müssen Sie jetzt nur noch zur Front-End-App zurückkehren Erstellungsseite und geben Sie einfach den entsprechenden Backend-Link für jedes Produkt ein. Sehr bequem und schnell.
Jetzt, da die Produkte in den Regalen stehen und Ihre Produkte im Angebot sind, müssen Sie lernen, die Bestellungen im Hintergrund zu verwalten und die Bestellungen anzuzeigen. Das Folgende ist die Bestellverwaltungsseite.

Tatsächlich wartet jeder darauf, das WeChat-Anwendungskonto zu sehen, aber Sie können zuerst eine Webanwendung erstellen, und sobald das Anwendungskonto online ist, können wir es direkt tun Verknüpfen Sie die Webapp mit der Anwendungsnummer.
[Verwandte Empfehlungen]
1. WeChat Mini-Programm-Quellcode-Download
2. WeChat Mini-Programm-Demo: Treasury aktualisierte Version
Das obige ist der detaillierte Inhalt vonDetaillierte grafische und textliche Erläuterung der Entwicklung kleiner Programme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Kann ich Besucher in WeChat Moments sehen?
May 06, 2024 pm 01:30 PM
Kann ich Besucher in WeChat Moments sehen?
May 06, 2024 pm 01:30 PM
1. WeChat ist eine soziale Plattform, die auf den Schutz der Privatsphäre achtet. Benutzer können nicht sehen, wer ihre Moments oder persönliche Homepage besucht hat. 2. Dieses Design soll die Privatsphäre der Benutzer schützen und potenzielle Belästigungen oder Schnüffelei verhindern. 3. Benutzer können nur die Likes- und Kommentaraufzeichnungen in ihrem Freundeskreis sehen, wodurch die Vertraulichkeit persönlicher Daten zusätzlich gewährleistet wird.
 Es gibt Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt', und Apples technischer Berater in China sagte, dass man mit Tencent über App-Store-Provisionen kommuniziert
Sep 02, 2024 pm 10:45 PM
Es gibt Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt', und Apples technischer Berater in China sagte, dass man mit Tencent über App-Store-Provisionen kommuniziert
Sep 02, 2024 pm 10:45 PM
Vielen Dank an die Internetnutzer Qing Qiechensi, HH_KK, Satomi Ishihara und Wu Yanzu aus Südchina für die Übermittlung von Hinweisen! Laut Nachrichten vom 2. September gibt es aktuelle Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt.“ Als Reaktion darauf antwortete ein Reporter von Shell Finance bei Apples offizieller Hotline, ob iOS-Systeme oder Apple-Geräte weiterhin unterstützt werden könnten Verwenden Sie WeChat und WeChat. Die Frage, ob es weiterhin im Apple App Store gelistet und heruntergeladen werden kann, erfordert eine Kommunikation und Diskussion zwischen Apple und Tencent, um die zukünftige Situation zu bestimmen. Software App Store und WeChat Problembeschreibung Der technische Berater des Software App Store wies darauf hin, dass Entwickler möglicherweise Gebühren zahlen müssen, um Software im Apple Store bereitzustellen. Ab einer bestimmten Anzahl an Downloads muss Apple für weitere Downloads entsprechende Gebühren zahlen. Apple kommuniziert aktiv mit Tencent,
 Deepseek Image Generation Tutorial
Feb 19, 2025 pm 04:15 PM
Deepseek Image Generation Tutorial
Feb 19, 2025 pm 04:15 PM
Deepseek: Ein leistungsstarkes Werkzeug für KI -Bildgenerierung! Deepseek selbst ist kein Werkzeug zur Bildgenerierung, aber seine leistungsstarke Kerntechnologie unterstützt viele KI -Malwerkzeuge. Möchten Sie wissen, wie Sie Deepseek verwenden, um Bilder indirekt zu generieren? Bitte lesen Sie weiter! Generieren Sie Bilder mit Deepseek-basierten KI-Tools: In den folgenden Schritten werden die folgenden Tools verwendet. Wählen Sie den Zeichnungsmodus aus: Wählen Sie "AI -Zeichnung" oder eine ähnliche Funktion aus und wählen Sie den Bildtyp entsprechend Ihren Anforderungen wie "Anime Avatar", "Landschaft" aus, "Landschaft".
 So stellen Sie den gelöschten Chatverlauf auf WeChat wieder her
May 06, 2024 pm 01:29 PM
So stellen Sie den gelöschten Chatverlauf auf WeChat wieder her
May 06, 2024 pm 01:29 PM
1. Um den gelöschten WeChat-Chatverlauf wiederherzustellen, müssen Sie zwei Mobiltelefone für die Datenmigration verwenden. 2. Klicken Sie auf dem alten Telefon auf [Ich] → [Einstellungen] → [Chat] → [Chat-Verlaufsmigration und -sicherung]. 3. Wählen Sie [Migrieren] und legen Sie die Zielgeräteplattform fest. Nachdem Sie den Chat-Verlauf ausgewählt haben, der wiederhergestellt werden soll, klicken Sie auf [Starten]. 4. Melden Sie sich dann auf dem neuen Telefon bei demselben Konto an und scannen Sie den QR-Code auf dem alten Telefon, um die Migration zu starten. 5. Nach Abschluss der Migration wird der gelöschte Chatverlauf auf dem neuen Telefon wiederhergestellt.
 So übertragen Sie den WeChat-Chatverlauf auf ein anderes Mobiltelefon
May 08, 2024 am 11:20 AM
So übertragen Sie den WeChat-Chatverlauf auf ein anderes Mobiltelefon
May 08, 2024 am 11:20 AM
1. Klicken Sie auf dem alten Gerät auf „Ich“ → „Einstellungen“ → „Chat“ → „Chat-Verlaufsmigration und -sicherung“ → „Migrieren“. 2. Wählen Sie das zu migrierende Zielplattformgerät, die zu migrierenden Chat-Datensätze aus und klicken Sie auf „Start“. 3. Melden Sie sich mit demselben WeChat-Konto auf dem neuen Gerät an und scannen Sie den QR-Code, um die Migration der Chat-Datensätze zu starten.
 Mit der Angelegenheit vertraute Personen antworteten, dass „WeChat das Apple iPhone 16 möglicherweise nicht unterstützt': Gerüchte sind Gerüchte
Sep 02, 2024 pm 10:43 PM
Mit der Angelegenheit vertraute Personen antworteten, dass „WeChat das Apple iPhone 16 möglicherweise nicht unterstützt': Gerüchte sind Gerüchte
Sep 02, 2024 pm 10:43 PM
Gerüchte, dass WeChat das iPhone 16 unterstützt, wurden entlarvt. Vielen Dank an die Internetnutzer Xi Chuang Jiu Shi und HH_KK für die Übermittlung von Hinweisen! Laut Nachrichten vom 2. September gibt es heute Gerüchte, dass WeChat das iPhone 16 möglicherweise nicht unterstützt. Sobald das iPhone auf das iOS 18.2-System aktualisiert wird, kann es WeChat nicht mehr verwenden. Laut „Daily Economic News“ erfuhren mit der Angelegenheit vertraute Personen, dass es sich bei diesem Gerücht um ein Gerücht handelt. Antwort von Apple: Laut Shell Finance antwortete der technische Berater von Apple in China, dass die Frage, ob WeChat weiterhin auf iOS-Systemen oder Apple-Geräten genutzt werden könne und ob WeChat weiterhin im Apple App Store gelistet und heruntergeladen werden dürfe, geklärt werden müsse Nur durch Kommunikation und Diskussion können wir die zukünftige Situation bestimmen. Derzeit kommuniziert Apple aktiv mit Tencent, um zu bestätigen, ob Tencent dies auch weiterhin tun wird
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.
 Was tun, wenn WeChat-Momente in einer Zeile zusammengefasst sind?
May 06, 2024 pm 02:01 PM
Was tun, wenn WeChat-Momente in einer Zeile zusammengefasst sind?
May 06, 2024 pm 02:01 PM
1. Vermeiden Sie die häufige Veröffentlichung von Werbeinhalten, wie z. B. fortlaufende Werbung für Produkte oder Rabatte. 2. Verwenden Sie Marketing- oder sensible Wörter mit Vorsicht, wie zum Beispiel [bestellen], [kaufen] usw. 3. Kontrollieren Sie die Veröffentlichungshäufigkeit angemessen und vermeiden Sie häufige Aktualisierungen im Abstand von mindestens einer halben Stunde. 4. Präsentieren Sie die Kopie in Abschnitten, wobei jeder Abschnitt nicht länger als 100 Wörter sein darf und die Länge auf 6 Zeilen und 200 Wörter begrenzt sein sollte. 5. Vermeiden Sie das Kopieren und Einfügen derselben Kopie und stellen Sie sicher, dass der veröffentlichte Inhalt original oder entsprechend angepasst ist.





