Dieses Dokument führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Applets und Sie können die tatsächliche Wirkung des Applets auf Ihrem Mobiltelefon erleben. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen
WeChat Mini-Programmentwicklung Kurzes Tutorial:
Dieses Dokument führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Applets und Sie können die tatsächliche Wirkung des Applets auf Ihrem Mobiltelefon erleben. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen.
Softwarename:
WeChat-Applet für Mac-Version Apple-Computerversion 64-Bit
Softwaregröße:
75,7 MB
UpdateZeitpunkt:
26.09.2016
Softwarename:
WeChat Mini Program Developer Tool 0.9.092300 Offiziell Installationsversion 64-Bit
Softwaregröße:
19,7 MB
Update Zeit:
24.09.2016
1. Holen Sie sich die AppID des WeChat-Applets
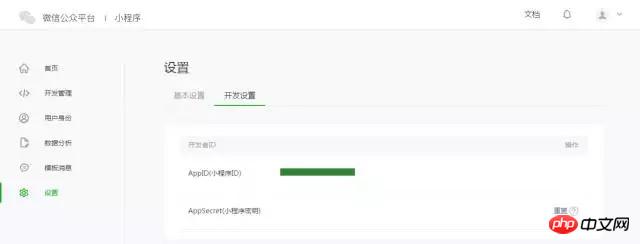
Zuerst benötigen wir ein Konto. Wenn Sie dieses Dokument sehen können, hätten wir Sie einladen und ein Konto erstellen sollen. Beachten Sie, dass die AppID des Dienstkontos oder Abonnementkontos nicht direkt verwendet werden kann. Verwenden Sie das bereitgestellte Konto, um sich bei mp.weixin.qq.com anzumelden. Sie können die AppID des WeChat-Applets in den „Einstellungen“ – „Entwicklereinstellungen“ der Website anzeigen.

Hinweis: Wenn wir die bei der Registrierung gebundene Administrator-WeChat-ID nicht verwenden, probieren Sie dieses Miniprogramm auf Ihrem Mobiltelefon aus. Dann müssen wir noch „Bind Developer“ bedienen. Das heißt, binden Sie im Modul „User Identity-Developer“ die WeChat-ID ein, die Sie zum Erleben des Miniprogramms benötigen. Standardmäßig verwendet dieses Tutorial die WeChat-ID des Administrators, um ein Konto und eine Erfahrung zu registrieren.
Wir müssen Entwicklertools verwenden, um die Miniprogrammerstellung und Codebearbeitung abzuschließen.
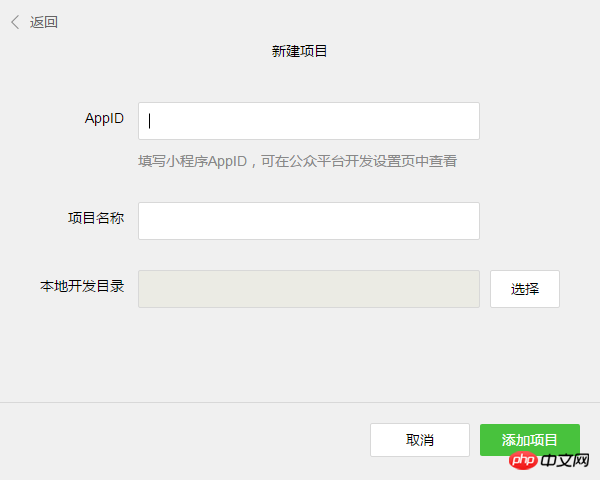
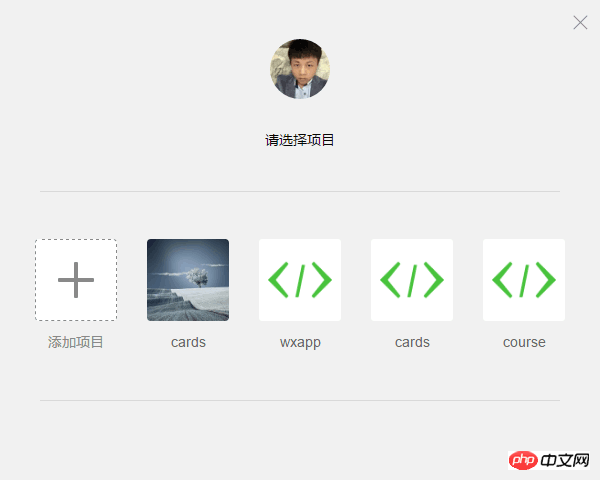
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“.
Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets zu erleichtern, fragt das Entwicklertool während des Erstellungsprozesses, ob der ausgewählte lokale Ordner ein leerer Ordner ist, ob die Erstellung eines Schnellstartprojekts erforderlich ist . Wählen Sie „Ja“ und die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.

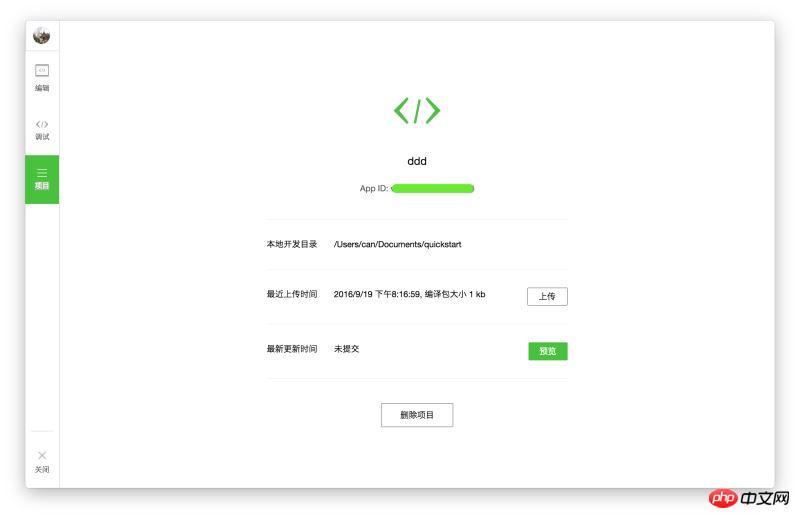
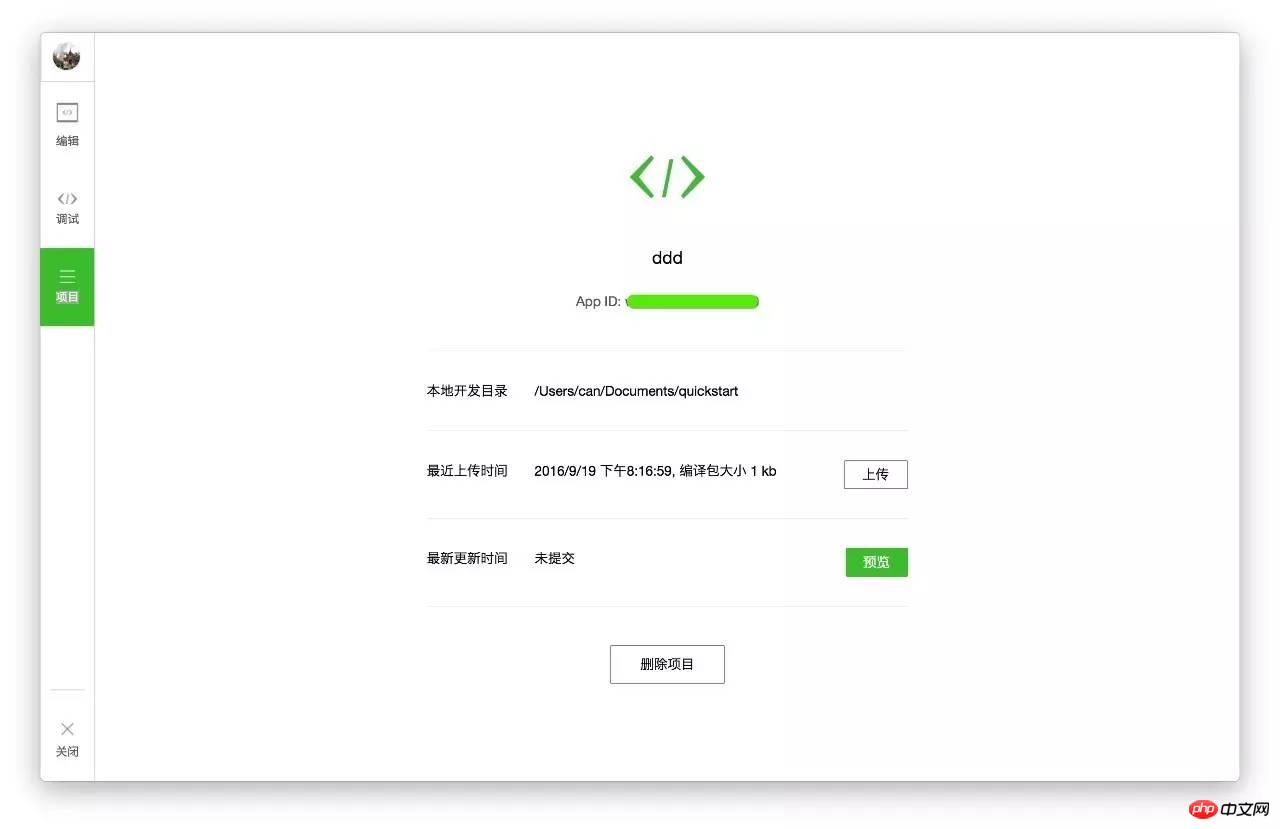
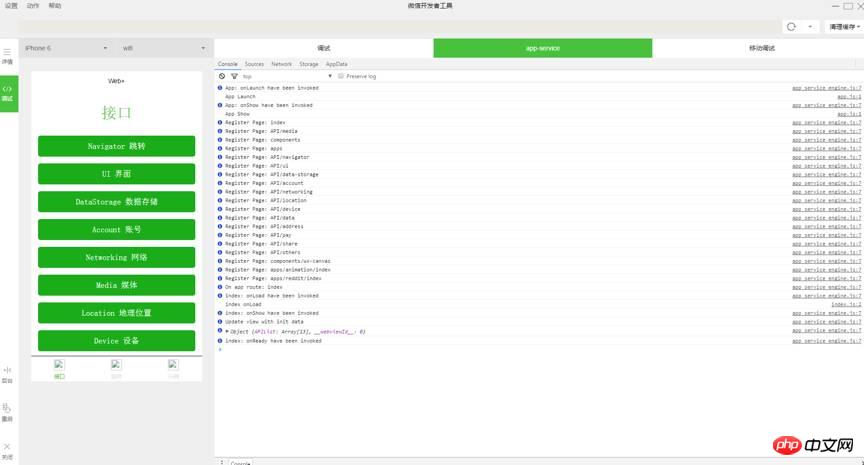
Nachdem das Projekt erfolgreich erstellt wurde, können wir auf das Projekt klicken, um die vollständige Entwicklertools-Oberfläche aufzurufen und anzuzeigen. Klicken Sie links auf Navigation. und unter „Bearbeiten“ können Sie unseren Code ansehen und bearbeiten, unter „Debug“ können Sie den Code testen und die Wirkung des Miniprogramms auf dem WeChat-Client simulieren und unter „Projekt“ können Sie ihn versenden auf Ihr Telefon, um eine Vorschau des tatsächlichen Effekts anzuzeigen.
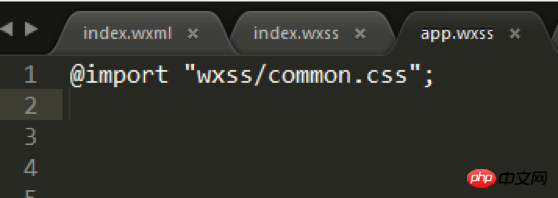
3. Code schreiben
Klicken Sie auf „Bearbeiten“ in der linken Navigation der Entwicklertools. Wir können sehen, dass dieses Projekt initialisiert wurde und einfachen Code enthält. dokumentieren. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix .js eine Skriptdatei, das Suffix .json eine Konfigurationsdatei und das Suffix .wxss eine Stylesheet-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
Lassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um die Änderung zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln.
app.js ist der Skriptcode des Miniprogramms. Wir können den LebenszyklusFunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die umfangreiche API auf, die von MINA bereitgestellt wird, wie in diesem Beispiel die synchrone Speicherung und das synchrone Lesen lokaler Daten.
aa0abe1f866598878883b80275292a26 4. Mobile Vorschau
4. Mobile Vorschau
Wählen Sie „Projekt“ in der linken Menüleiste der Entwicklertools, klicken Sie auf „Vorschau“ und scannen Sie den QR-Code, um es im WeChat-Client zu erleben.
 Derzeit sind die Vorschau- und
Derzeit sind die Vorschau- und
-Funktionen noch nicht verfügbar und Sie müssen auf das nächste offizielle Update von WeChat warten. Wie Sie sehen können, ist der offizielle Entwicklungsleitfaden von WeChat sehr einfach. Viele Details, Codes und Funktionen werden nicht klar angezeigt, daher ist es an der Zeit, dass Bokajun seine Stärke zeigt. Das Entwicklungs-Tutorial beginnt offiziell!
Kapitel 1:
VorbereitungEs ist wichtig, Vorbereitungen zu treffen. Um ein WeChat-Anwendungskonto zu entwickeln, müssen Sie im Voraus Entwicklertools von der offiziellen Website von WeChat (weixin.qq.com) herunterladen.
1. Laden Sie die neuesten WeChat-Entwicklertools herunter. Nach dem Öffnen sehen Sie diese Schnittstelle:
 2. und dann erscheint der folgende Bildschirm:
2. und dann erscheint der folgende Bildschirm:
 3. Bitte achten Sie auf verschiedene Inhalte auf dieser Seite -
3. Bitte achten Sie auf verschiedene Inhalte auf dieser Seite -
AppID: Nach Angaben des Beamten ausfüllen Erläuterung.
Appname: Der Name des äußersten Ordners des Projekts. Wenn Sie ihn „ABC“ nennen, werden alle nachfolgenden Projektinhalte im Verzeichnis „/ABC/…“ gespeichert.
Lokales Entwicklungsverzeichnis: Das Verzeichnis, in dem das Projekt lokal gespeichert ist.
Hinweis: Auch hier gilt: Wenn Sie dieses Projekt gemeinsam mit einem Teammitglied entwickeln, wird empfohlen, denselben Verzeichnisnamen und dasselbe lokale Verzeichnis zu verwenden, um die Einheit der gemeinsamen Entwicklung sicherzustellen. Wenn Sie bereits ein Projekt haben, ähnelt der Importvorgang dem oben beschriebenen und wird nicht noch einmal beschrieben.
4. Nachdem alle Vorbereitungen abgeschlossen sind, klicken Sie auf die Schaltfläche „Neues Projekt“
und dann im Popup-Fenster auf „OK“.
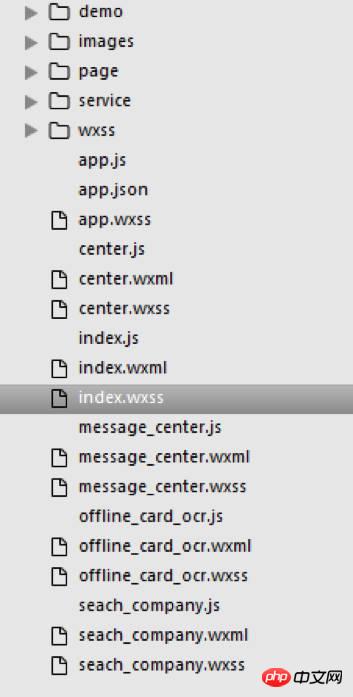
5. Wie im Bild oben gezeigt, haben die WeChat-Entwicklertools zu diesem Zeitpunkt automatisch ein erstes Demoprojekt für Sie erstellt, das alles enthält, was für ein WeChat-Anwendungsprojekt benötigt wird Inhalt und Rahmen Struktur. Klicken Sie auf den Projektnamen („Karten“ im Bild), um das Projekt aufzurufen, und Sie können die grundlegende Struktur des gesamten Projekts sehen:

Kapitel 2: Projektstruktur
WeChat hat derzeit eine sehr große Benutzerbasis. Nachdem WeChat sein offizielles Konto gestartet hat, kann es auch die schnelle Entwicklung von Html 5 fördern Da das Kontogeschäft immer komplexer wird, ist die Ankunft der Antragsnummer genau richtig.
Boka Jun stellte fest, dass sich auch die Art und Weise, wie WeChat Entwicklern zur Verfügung stellt, umfassenden Änderungen unterzieht: Vom Betrieb von DOM bis zum Betrieb von Daten ist es schwierig, viele Html 5 in öffentlichen Konten zu implementieren, die auf einem von WeChat bereitgestellten Bridge-Tool basieren. Die implementierten Funktionen Der Unterschied zur Hybridentwicklung besteht darin, dass die offene Schnittstelle von WeChat strenger ist und die von ihr bereitgestellten Komponenten nicht verwendet werden können, sodass Entwickler vollständig vom Betrieb des DOM getrennt werden können , Entwicklungsdenken hat sich stark verändert.
Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst seine Werkzeuge schärfen. Es ist sehr wichtig, seine Kernfunktionen zu verstehen und zunächst den gesamten Betriebsprozess zu verstehen.
Lebenszyklus:
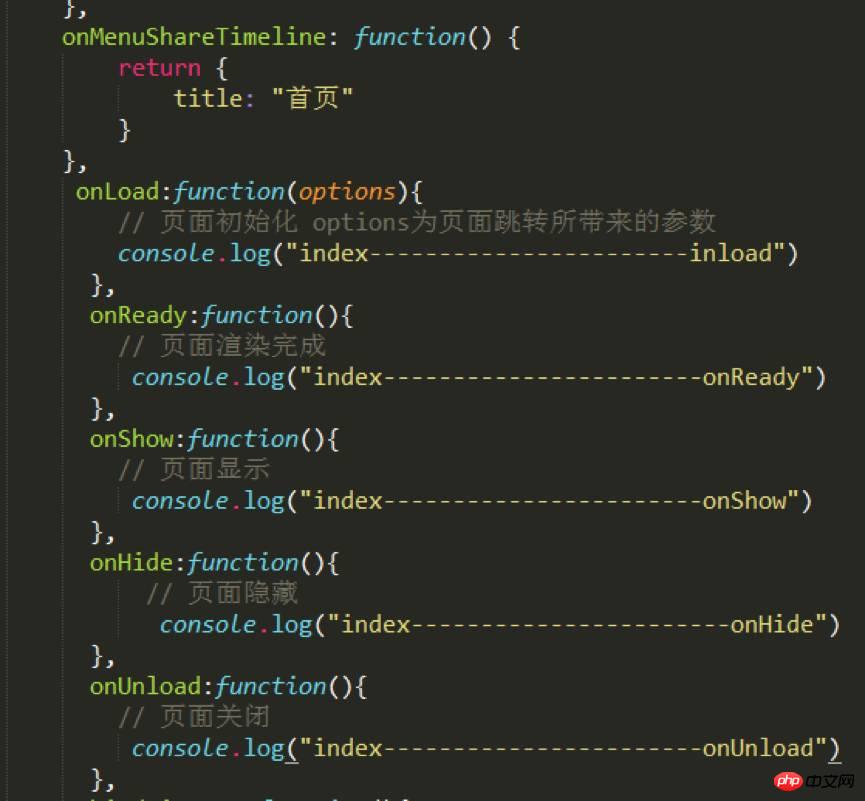
In index.js:

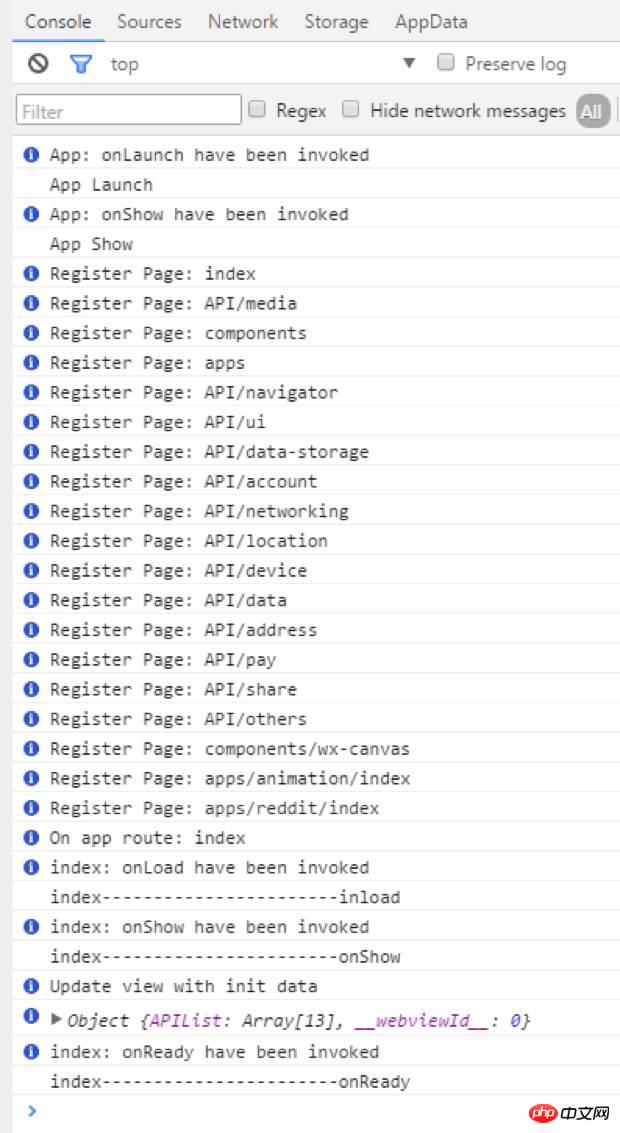
Konsole auf den Entwicklertools kann sehen:

In der Homepage-Konsole können Sie sehen, dass die Reihenfolge App Launch-->App Show-->onLoad-->onShow-->onReady ist.
Das erste ist der Start und die Anzeige der gesamten App. Der Start der App kann in app.js konfiguriert werden, und dann geht es zum Laden und Anzeigen jeder Seite usw.
Wie Sie sich vorstellen können, können hier viele Dinge bearbeitet werden, wie zum Beispiel Ladekisten und dergleichen.
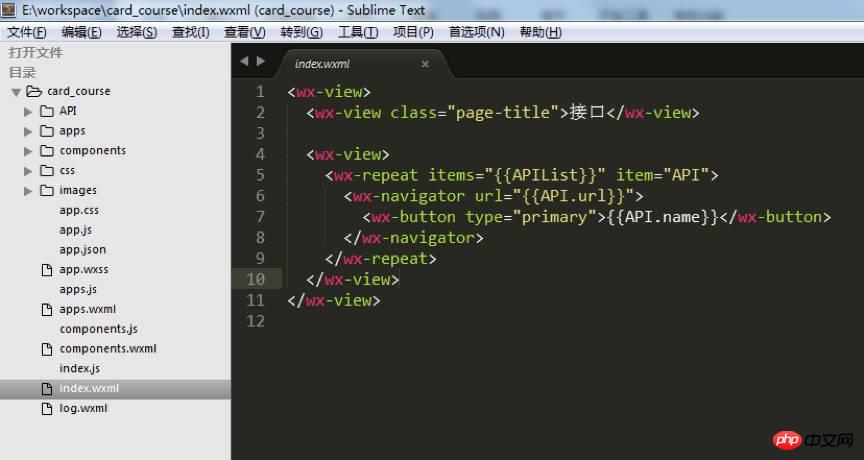
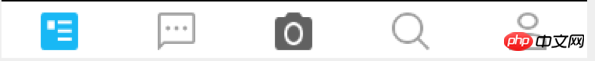
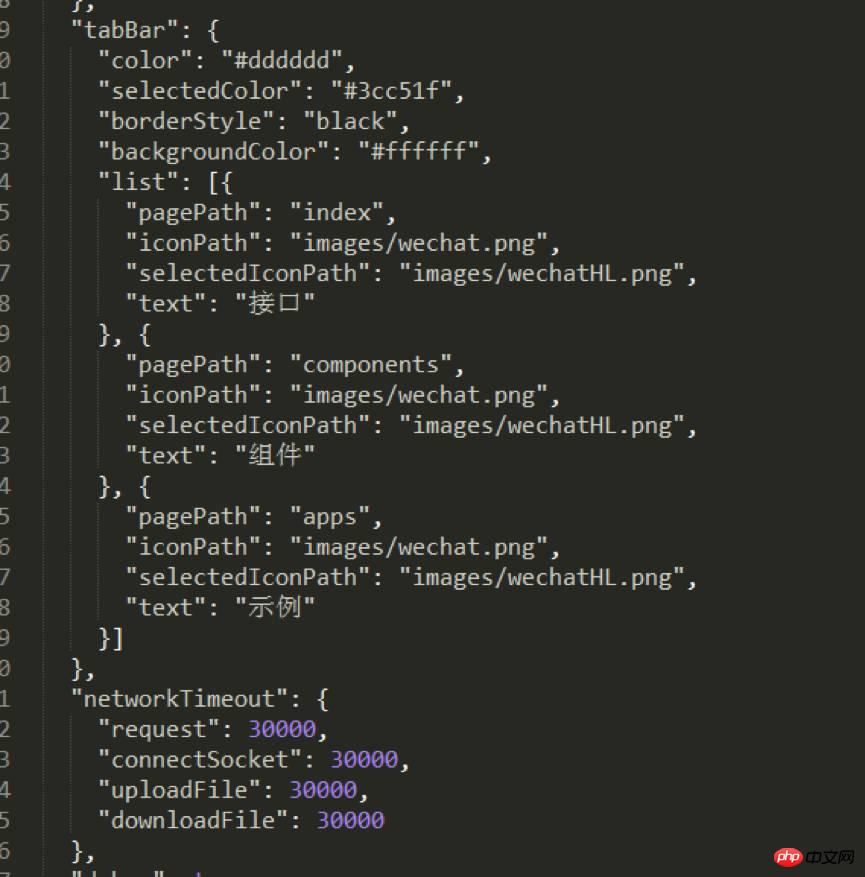
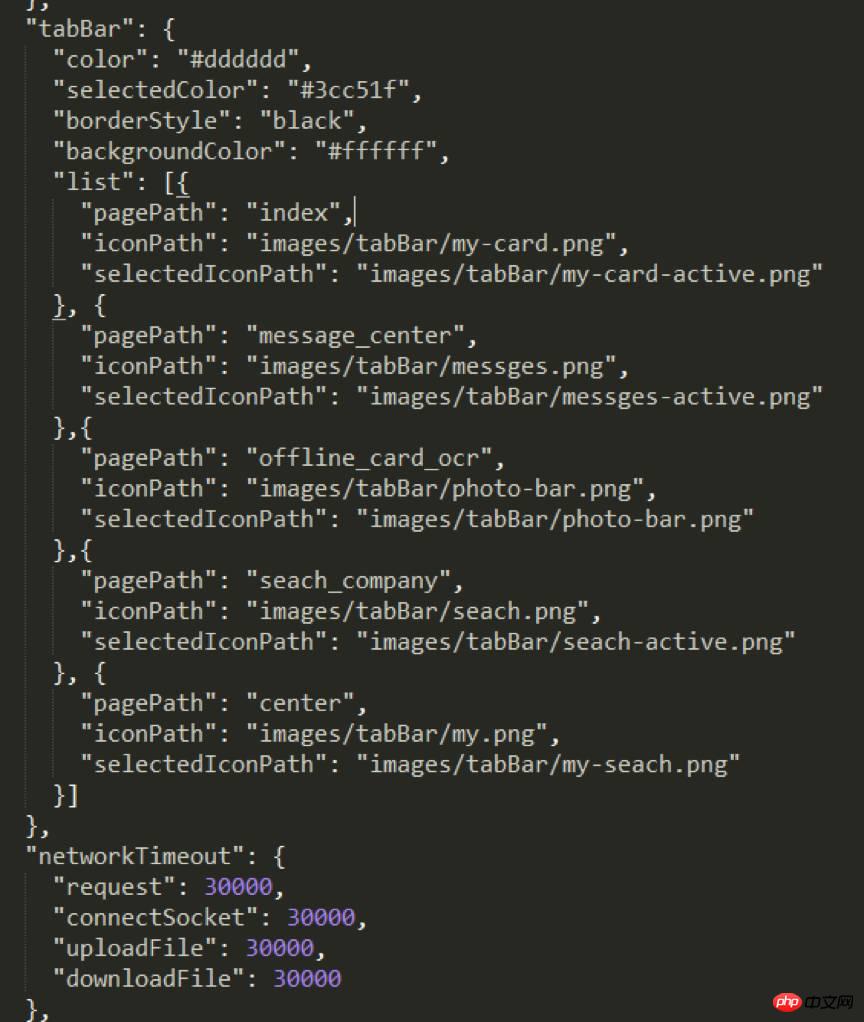
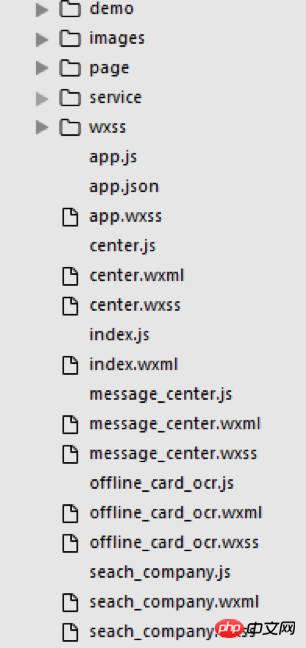
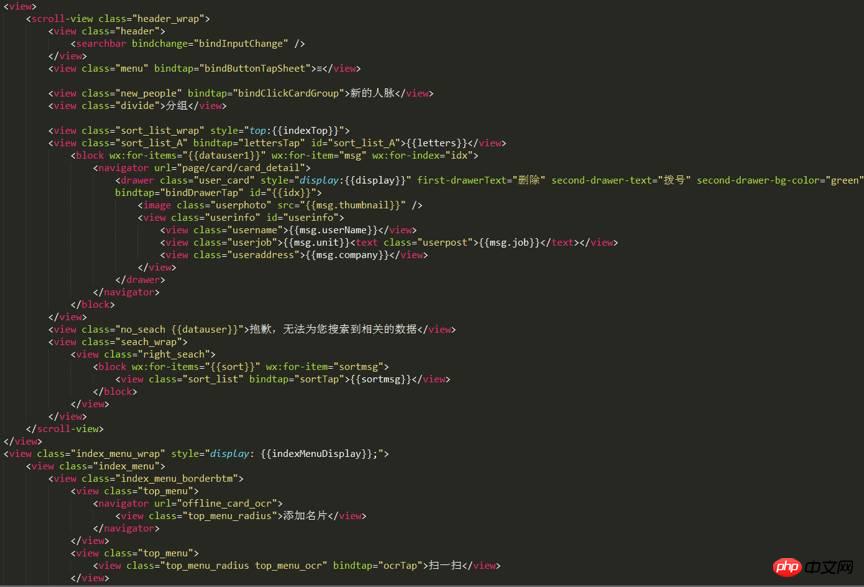
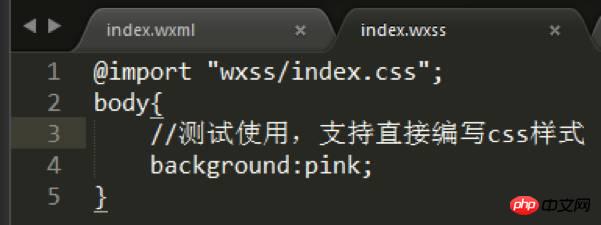
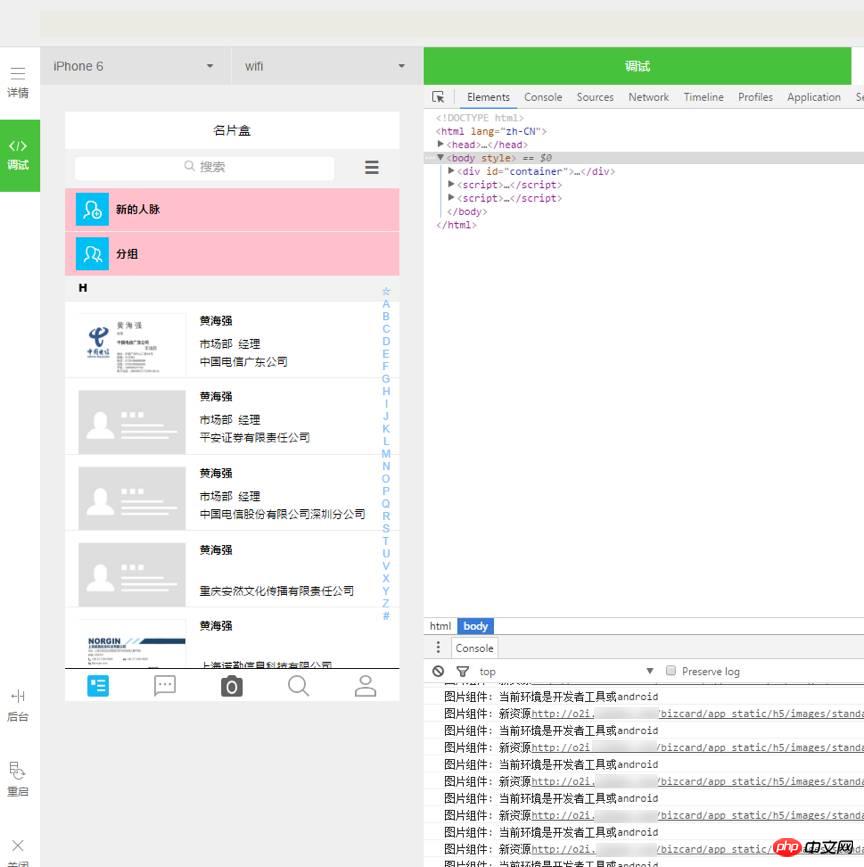
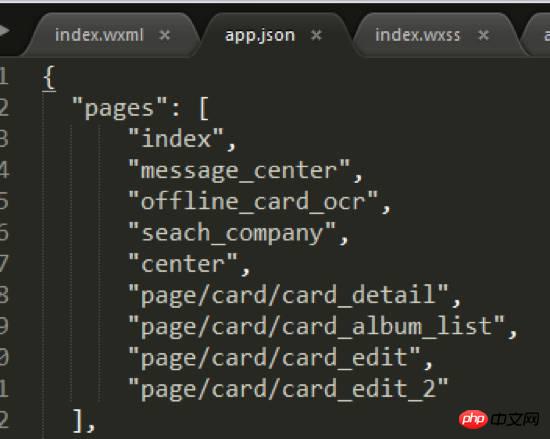
Routing: Routing war schon immer ein zentraler Punkt in der Projektentwicklung. Tatsächlich hat WeChat hier nur sehr wenig Einführung hat einen guten Prozess beim Routing durchlaufen. Das Paket bietet außerdem drei Sprungmethoden. wx.navigateTo(OBJECT): Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der Anwendung. Verwenden Sie wx.navigateBack, um zur ursprünglichen Seite zurückzukehren. wx.redirectTo(OBJECT): Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung. wx.navigateBack(): Aktuelle Seite schließen und zur vorherigen Seite zurückkehren. Diese drei sind in Bezug auf das Routing grundsätzlich ausreichend. Entwickler müssen das Routing überhaupt nicht konfigurieren. Komponenten: Dieses Mal ist WeChat auch in Bezug auf die Komponentenbereitstellung sehr umfassend und erfüllt grundsätzlich die Projektanforderungen, sodass die Entwicklungsgeschwindigkeit sehr hoch ist und Sie können Durchsuchen Sie es vor der Entwicklung mehrmals sorgfältig. Die Entwicklungseffizienz wird sehr gut sein. Alle externen Frameworks und Plug-Ins sind grundsätzlich unbrauchbar. Selbst native JS-Plug-Ins sind schwierig zu verwenden, da im Grunde alle vorherigen JS-Plug-Ins verwendet werden Es gibt eine Form des Betriebs von DOM, und die Struktur des WeChat-Anwendungskontos erlaubt keinen Betrieb von DOM. Selbst die dynamisch festgelegten rem.js, die Entwickler in der Vergangenheit gewohnt waren, werden nicht unterstützt. Dieses Mal bietet WeChat auch WebSocket, das direkt zum Chatten verwendet werden kann. Es gibt viel Raum für Entwicklung. Im Vergleich zu öffentlichen Konten stellte Bokajun fest, dass die Entwicklung von Anwendungskonten komponentenorientiert, strukturiert und diversifiziert ist. Die Neue Welt steckt immer voller Überraschungen und es warten noch weitere Ostereier darauf, von allen entdeckt zu werden. Beginnen wir mit der Arbeit an einem einfachen Code! 1. Suchen Sie den Projektordner und importieren Sie ihn in Ihren Editor. Hier verwendet Bokajun den Sublime Text-Editor. Sie können Ihren bevorzugten Editor basierend auf Ihren Entwicklungsgewohnheiten auswählen. 2. Als nächstes müssen Sie die Projektstruktur entsprechend Ihrem Projektinhalt anpassen. Im Beispielprojekt enthält das Verzeichnis „card_course“ hauptsächlich die Seite „tabBar“ und einige Konfigurationsdateien der Anwendung. 3. Die „tabBar“ des Beispielprojekts besteht aus fünf Menüschaltflächen: 4. Suchen Sie die Datei „app.json“, um diese fünf Menüs zu konfigurieren. Suchen Sie „tabBar“ in der Codezeile: Sie können es entsprechend den tatsächlichen Projektanforderungen ändern, wobei: „Farbe“ die untere Schriftart ist Farbe, „selectedColor“ ist die Hervorhebungsfarbe für den Wechsel zur Seite, „borderStyle“ ist die Farbe der Zeile über dem Wechselmenü und „backgroundColor“ ist die Hintergrundfarbe der unteren Menüleiste. Die Textbeschreibung ist relativ abstrakt. Es wird empfohlen, jede einzelne zu debuggen und ihre Auswirkungen zu überprüfen, um Ihren Eindruck zu vertiefen. Die Reihenfolge der Codes unter „Liste“ muss in der richtigen Reihenfolge erfolgen und kann nicht einfach so geändert werden. Im Dateinamen nach „pagePath“ ist das Suffix „.wxml“ ausgeblendet. Dies ist ein humaner Aspekt des WeChat-Entwicklungscodes – er hilft Ihnen, Zeit beim Schreiben von Code zu sparen und muss nicht häufig deklariert werden Dateisuffixe. „iconPath“ ist der Symbolpfad der Seite, die nicht angezeigt wurde. Diese beiden Pfade können direkt Netzwerksymbole sein. „selectedIconPath“ ist der Pfad des hervorgehobenen Symbols auf der aktuell angezeigten Seite. Nach dem Entfernen wird das Symbol standardmäßig als „iconPath“ angezeigt. „Text“ ist der Seitentitel, der auch entfernt werden kann. Nach dem Entfernen wird das Symbol nur angezeigt, wenn nur einer davon entfernt wird. Hinweis: Das untere Menü von WeChat unterstützt bis zu fünf Spalten (fünf Symbole). Wenn Sie also die Benutzeroberfläche und die Grundstruktur Ihrer WeChat-Anwendung entwerfen, müssen Sie das Layout der Menüleiste im Voraus berücksichtigen. 5. Gemäß den oben genannten Coderegeln hat Bokajun die Grundstruktur des Beispielprojekts als Referenz vorbereitet: 6. Nachdem die „Json“-Datei konfiguriert ist, ist die Grundstruktur von „card_course“ wie im Bild oben gezeigt. Nicht benötigte Teilmengen können vorübergehend gelöscht werden, und die fehlenden Teilmengen müssen erstellt werden aktiv. Denken Sie beim Löschen einer Teilmenge daran, zu prüfen, ob der relevante Inhalt in „app.json“ ebenfalls gelöscht wurde. Hinweis: Boka Jun empfiehlt persönlich, dass Sie beim Erstellen einer neuen „wxml“-Datei auch die entsprechenden „js“- und „wxss“-Dateien zusammen erstellen, da die Konfigurationsfunktion des WeChat-Anwendungskontos das Parsen ist Zu einer „wxml“-Datei werden „js“- und „wxss“-Dateien mit demselben Dateinamen gleichzeitig im selben Verzeichnis gefunden, daher muss die „js“-Datei in „app.json“ vorkonfiguriert werden Zeit. Beim Schreiben von „wxml“ codieren Sie einfach entsprechend der vom WeChat-Anwendungskonto bereitgestellten Schnittstelle. Die meisten davon sind das vorherige „p“, aber jetzt verwenden Sie einfach „view“. Wenn Sie andere Teilmengen verwenden müssen, können Sie entsprechend der von WeChat bereitgestellten Schnittstelle auswählen. Verwenden Sie den Namen „Klasse“, um den Stil festzulegen. Der Name „ID“ ist hier grundsätzlich nutzlos. Betreibt hauptsächlich Daten, nicht „Dom“. 7. Das Obige ist die „wxml“-Codierung der Beispielprojekt-Homepage. Wie aus dem Bild ersichtlich ist, ist die Menge an Code zum Implementieren einer Seite sehr gering. 8. Die „Wxss“-Datei ist eine importierte Stildatei. Sie können Stile auch direkt darin schreiben: 9. Nachdem Sie den Code geändert und aktualisiert haben, können Sie sehen, dass die Beschriftung „Ansicht“ ohne Hintergrund direkt rosa wird. Hinweis: Nachdem Sie den Inhalt unter „wxml“ und „wxss“ geändert haben, können Sie ihn direkt mit F5 aktualisieren, um den Effekt zu sehen. Wenn Sie „js“ ändern, müssen Sie auf die Schaltfläche „Neustart“ klicken, um den Effekt zu sehen . 10. Darüber hinaus können öffentliche Stile direkt referenziert werden in „app.wxss“. 11. Die Datei „Js“ muss in der „Seite“ der Datei „app.json“ vorkonfiguriert werden. Um die Projektstruktur zu verdeutlichen, hat Bokajun im Beispielprojekt vier weitere Seitendateien im gleichen Verzeichnis der „index“-Homepage wie folgt erstellt: Nach den obigen Schritten sind alle fünf unteren Menüs im Gehäuse konfiguriert. [Verwandte Empfehlungen] 1. WeChat-Applet-Quellcode herunterladen Das obige ist der detaillierte Inhalt vonMini-Tutorial zur Programmentwicklung und zum Knacken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!