Was sind Ansichtsfenster und Gerätebreite?
Ich entwickle seit mehr als einem Jahr mobiles Web und bin auf einige sehr verwirrende Dinge gestoßen. Zum Beispiel:
Was genau bedeutet der Viewport, den wir oft verwenden? Was ist der Unterschied und Zusammenhang zwischen der Gerätebreite hier und der Bildschirmbreite, die wir mit JS erhalten? Warum wird die Seite nach dem Entfernen des -Tags sehr klein?
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
Nach dem Login kopierenWarum sind die Bildschirmbreiten vieler Bildschirme mit großer Auflösung eigentlich nicht groß? Der Unterschied und Zusammenhang zwischen Bildschirmauflösung und Bildschirmbreite wird mit JS What ermittelt ist der Unterschied?
usw. Eine Reihe von Fragen zu „Pixeln“ und „Breite“.
Vor Kurzem habe ich viele Informationen über „Breite“ und „Pixel“ gelesen, und ich habe endlich das Gefühl, dass ich hier etwas von meinem Verständnis mitteile und Sie darum bitte Kritik und Korrektur. Natürlich enthält der Artikel auch Zitate von Sätzen aus anderen Artikeln. Am Ende des Artikels werden einige Links zu Referenzartikeln als Referenz veröffentlicht~
CSS-Pixel und Gerätepixel (CSS-Pixel und Geräte-Pixel)
Lassen Sie uns zunächst verstehen, was CSS ist pixels/ 'pɪks (ə)l; was sind Gerätepixel
1. Unter CSS-Pixeln versteht man CSS-Pixel, bei denen es sich um abstrakte Einheiten handelt, die von Browsern verwendet werden und hauptsächlich zum Zeichnen von Inhalten auf Webseiten verwendet werden. Man kann auch sagen, dass CSS px ein abstraktes Konzept ist, das speziell für Webentwickler vorgeschlagen wurde. Es bezieht sich nur auf den CSS-Stil, den wir normalerweise schreiben, und hat nichts mit der Auflösung von px zu tun (z. B. 720 px * 1280 px).
2. Gerätepixel können als Gerätepixel verstanden werden: Die kleinste physische Einheit des Anzeigebildschirms enthält seine eigene Farbe, Höhe und Breite usw.
Für diejenigen von uns, die Webentwicklung betreiben, verwenden wir am häufigsten „CSS-Pixel“, die in CSS-Anweisungen wie „width:300px;font-size:14px“ verwendet werden. Es hat nichts mit dem Pixel des Geräts selbst zu tun. Mit anderen Worten: Es ist ungewiss, wie viele physische Pixel ein CSS-Pixel einnimmt. Dieses Problem lässt sich durch Skalieren der Seite leichter verstehen. Auf einer gewöhnlichen HTML-Seite gibt es beispielsweise ein 300-Pixel-Element. Wenn wir die Seite vergrößern, belegt das Element mehr Gerätepixel (d. h. Gerätepixel), aber seine CSS-Pixel bleiben unverändert, das Gleiche gilt, wenn das Der Grund dafür ist, dass sie weniger Gerätepixel belegt, ihre CSS-Pixel jedoch unverändert bleiben. Mit anderen Worten: Wie viele Gerätepixel ein Element einnimmt, wird durch das Skalierungsverhältnis der aktuellen Seite bestimmt.
Allerdings scheint die Seitenskalierung für unsere Webentwicklung keine Bedeutung zu haben. Es gibt jedoch ein Problem. Die von uns entwickelte Seite möchte auf jedem Bildschirm im besten Stil angezeigt werden. Wir können keine unkontrollierbaren Elemente auf der Seite zulassen. Es erschien also: Das heißt, wir machen ein Web-Viewport wird häufig während der Entwicklung verwendet. Was genau ist ein Ansichtsfenster und warum sollte die Breite des Inhalts der Gerätebreite entsprechen? Was ist das Konzept der Gerätebreite? Werfen wir einen Blick darauf, was sie sind.
Ansichtsfenster und Gerätebreite
Bevor wir diese beiden Konzepte erklären, wollen wir über eine Situation sprechen, die jeder kennt, aber nicht versteht, warum: Konvertieren einer gewöhnlichen HTML-Seite, die auf einem PC entwickelt wurde Auf dem Mobiltelefon werden Sie feststellen, dass die Seite unabhängig von ihrer Größe auf dem kleinen Mobiltelefonbildschirm angezeigt werden kann. Wenn Sie jedoch JAVASCRIPT verwenden, um die Seitenbreite zu ermitteln, werden die Grafiken und der Text sehr klein angezeigt. Sie werden feststellen, dass die meisten Seitenbreiten alle 980 Pixel betragen. Dies hängt mit dem Ansichtsfenster zusammen.
Viewport stammt ursprünglich von Apple, wird aber mittlerweile von den meisten Browsern unterstützt. Es gibt zwei Konzepte zum Ansichtsfenster: visuelles Ansichtsfenster und Layout-Ansichtsfenster. Hier ist das visuelle Ansichtsfenster das visuelle Fenster, das als die Breite des Geräts selbst verstanden werden kann. Wenn Sie derzeit eine Seite mit einer Länge von 960 haben, beträgt ein Element 20 % (wird tatsächlich auf 192 Pixel analysiert). Wenn ich es jedoch auf einem Bildschirm mit einer Breite von 320 Pixel öffne, wird das Element zu 64 Pixel, aber zu diesem Zeitpunkt beträgt die von mir festgelegte Schriftgröße 12 Pixel, und auf dem 320 Pixel-Bildschirm können nur 64/12 Zeichen angezeigt werden ~
Angesichts dieses Problems hat Apple eine Lösung gefunden und das Ansichtsfenster-Meta-Tag in der mobilen Version von Safari definiert. Seine Funktion besteht darin, ein virtuelles Fenster (Ansichtsfenster) zu erstellen, das dem Desktop-Monitor nahe kommt. , Apple positioniert es bei 980px. Auf Mobiltelefonen kann es über document.documentElement.clientWidth abgerufen werden.
Auch andere Browser-Hersteller haben andere Lösungen. Beispielsweise nutzt UCweb eine Zwischentechnologie.
Es wird auch gesagt, dass verschiedene Browserhersteller ihre eigenen Definitionen der Größe des Layout-Ansichtsfensters haben. Allerdings sind die Ergebnisse, die ich mit den wenigen Mobiltelefonen, die ich habe (Xiaomi 2s, SONY, Gionee, iPad), getestet habe, alle 980 Pixel. Unter anderem wurden Xiaomis eigener Browser, QQ-Browser, Google Chrome und Opera-Browser auf Xiaomi 2s getestet, und die Ergebnisse waren die gleichen, unabhängig davon, welche Browser auf anderen Mobiltelefonen installiert waren sind alle 980px. Doch dieser Wert scheint für unsere Webentwicklung kaum von Nutzen zu sein.
Weil in den meisten Fällen dieser Tag für uns am leistungsstärksten ist und dazu führen kann, dass auf unserer Seite Grafiken und Texte angezeigt werden normalerweise, was die Lesbarkeit der Seite erheblich verbessert. Die Funktion dieses Meta-Tags besteht darin, das Layout-Ansichtsfenster auf die Breite von device-width festzulegen. Aber was genau ist Gerätebreite?
Beim iPhone der ersten Generation betrug die Auflösung 320*480 und die Bildschirmgröße betrug 3,5 Zoll (beachten Sie, dass sich 3,5 Zoll auf die Diagonale des Bildschirms bezieht). 320px. Dies ist auch die Auflösungsbreite des Mobiltelefons. In diesem Fall ist Gerätebreite die Gerätebreite. Allerdings wurde die Auflösung des iPhones der zweiten Generation auf 480*960 erhöht und die Bildschirmgröße beträgt immer noch 3,5 Zoll. Wenn die Gerätebreite immer noch der Gerätebreite entspricht, wird die gleiche 320-Pixel-Seite auf der 480*-Seite platziert. Der Bildschirm des 960-Mobiltelefons ändert sich und die Grafiken und der Text müssen relativ klein sein, was sich auf die Lesbarkeit auswirkt. Daher wurde die Gerätebreite des iPhone immer bei 320 Pixel und die des iPad bei 1024 Pixel beibehalten. Zu diesem Zeitpunkt ist die Gerätebreite nicht mehr die Breite des Geräts (dh nicht die Breite der Auflösung), sondern eine Zwischenschicht. Android übernimmt dieses Konzept ebenfalls. Die meisten seiner Gerätebreitenwerte sind 360, aber es gibt auch einige seltsame Werte wie 540px und 600px. Nach dem Setzen des -Tags kann der Wert für die Gerätebreite mithilfe von window.innerWidth ermittelt werden.
Über DPI
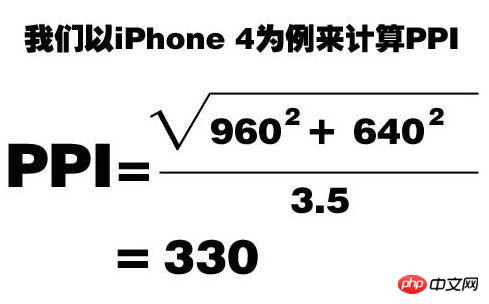
dpi (Dots Per Inch), manchmal auch ppi (Point Per Inch) genannt, übersetzt als Pixeldichte, stellt die Anzahl der Pixel pro Zoll dar, die das Gerät einnimmt Der Wert „Hoch“ bedeutet, dass das Display Bilder mit einer höheren Dichte anzeigen kann. (Hinweis: Die Pixel hier beziehen sich auf Gerätepixel.) DPI-Berechnungsformel:

Interessanterweise ist dieser Wert etwas höher als der auf der offiziellen Website von Apple angekündigte 326.

Unter diesen werden Mobiltelefone mit einem PPI zwischen 120 und 160 als Mobiltelefone mit niedriger Dichte, 160 bis 240 als Mobiltelefone mit mittlerer Dichte und 240 als Mobiltelefone mit mittlerer Dichte klassifiziert -320 werden als Mobiltelefone mit hoher Dichte klassifiziert, 320 und höher werden als Mobiltelefone mit ultrahoher Dichte klassifiziert (Apple hat ihm einen eleganten Namen gegeben – Retina).
Diese Dichten entsprechen einem bestimmten Skalierungswert, mit dem wir am besten vertraut sind. Ihr PPI ist 326, ein Mobiltelefon mit ultrahoher Dichte. Wenn wir eine Seite mit einer Breite von 320 Pixel schreiben und sie auf dem iPhone anzeigen, werden Sie feststellen, dass sie tatsächlich die volle Breite hat. Dies liegt daran, dass die Seite standardmäßig zweimal vergrößert wird, also 640 Pixel, und die Breite des iPhone 4 oder 4s genau 640 Pixel beträgt.
DevicePixelRadio
DevicePixelRadio, Definition: window.devicePixelRatio sind die physischen Pixel auf dem Gerät (d. h. Gerätebreite) und geräteunabhängige Pixel (geräteunabhängigEndeent Pixel, also das Verhältnis der Einbrüche). Die Formel wird ausgedrückt als: window.devicePixelRatio = physische Pixel/Dips
Sowohl Android als auch iPhone verfügen über eine Konvertierungseinheit, die die gesamte Bildschirmgröße einnimmt. Sie wird bei Android Dip oder dp und beim iPhone Point genannt. Dip steht für geräteunabhängige Pixel. Das Verhältnis der physischen Pixel des Geräts zu Dip ist devicePixelRatio. Dieser Wert kann über das window.devicePixelRatio-Attribut abgerufen werden.
Einigen Informationen zufolge ist der Wert des unabhängigen Pixels hier tatsächlich der Gerätebreitenwert. Dieser Wert ist die Breite, die wir normalerweise für das Layout auf Mobiltelefonen verwenden, natürlich unter der Voraussetzung, dass das -Tag gesetzt ist. Warum wird hier das Konzept von devicePixelRatio erwähnt? Denn wenn devicePixelRatio = 1,5 ist, das heißt, wenn das Verhältnis von Bildschirmauflösungsbreite zu Gerätebreite 1,5 beträgt, werden die Browser, die mit einigen Mobiltelefonen geliefert werden (insbesondere Samsung-Telefone, die am häufigsten angezeigt werden), angezeigt Ein Fehler, bei dem 1-Pixel-Zeilen in 2-Pixel-Zeilen geparst werden, aber nach Tests weist der auf demselben Telefon installierte UC-Browser diesen Fehler im Allgemeinen nicht auf. Zu diesem Fehler gibt es einen Artikel im Internet, der eine bessere Erklärung gibt: [Verwandte Empfehlungen]1.Kostenloses CSS-Online-Video-Tutorial
2. 3.php.cn Dugu Jiujian (2) - CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind Ansichtsfenster und Gerätebreite?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 CSS-Viewport: So verwenden Sie vh-, vw-, vmin- und vmax-Einheiten für responsives Design
Sep 13, 2023 pm 12:15 PM
CSS-Viewport: So verwenden Sie vh-, vw-, vmin- und vmax-Einheiten für responsives Design
Sep 13, 2023 pm 12:15 PM
CSSViewport: Verwendung von vh-, vw-, vmin- und vmax-Einheiten zur Implementierung von responsivem Design, spezifische Codebeispiele erforderlich. Beim modernen responsiven Webdesign möchten wir normalerweise, dass sich Webseiten an unterschiedliche Bildschirmgrößen und Geräte anpassen, um ein gutes Benutzererlebnis zu bieten. Die CSSViewport-Einheit (Ansichtsfenstereinheit) ist eines der wichtigen Werkzeuge, die uns dabei helfen, dieses Ziel zu erreichen. In diesem Artikel erfahren Sie, wie Sie mit den Einheiten vh, vw, vmin und vmax ein responsives Design erzielen.
 Tipps zum Erstellen von Medienabfragen mit den CSS-Viewport-Einheiten vh und vmin
Sep 13, 2023 am 11:18 AM
Tipps zum Erstellen von Medienabfragen mit den CSS-Viewport-Einheiten vh und vmin
Sep 13, 2023 am 11:18 AM
Tipps zum Erstellen von Medienabfragen mit den CSSViewport-Einheiten vh und vmin Mit der Popularität mobiler Geräte ist Responsive Design zu einer wesentlichen Technologie für modernes Webdesign geworden. Um sich an unterschiedliche Bildschirmgrößen anzupassen, müssen Entwickler Layout und Stile durch Medienabfragen anpassen. Bei Medienabfragen ist die am häufigsten verwendete Einheit Pixel (px). Allerdings führt CSS3 eine neue Fenstereinheit ein, vh und vmin, die sich besser an unterschiedliche Gerätegrößen anpassen lässt. In diesem Artikel wird die Verwendung von vh und v vorgestellt
 So erstellen Sie mit CSS Viewport Unit vh ein Webseitenlayout, das sich an mobile Bildschirme anpasst
Sep 13, 2023 am 11:15 AM
So erstellen Sie mit CSS Viewport Unit vh ein Webseitenlayout, das sich an mobile Bildschirme anpasst
Sep 13, 2023 am 11:15 AM
So erstellen Sie mit der CSSViewport-Einheit vh ein an Mobiltelefonbildschirme angepasstes Webseitenlayout. Mobiltelefongeräte werden immer beliebter und immer mehr Webseiten müssen an Mobiltelefonbildschirme angepasst werden. Um dieses Problem zu lösen, hat CSS3 eine neue Unit-Viewport-Einheit eingeführt, die vh (Viewportheight) enthält. In diesem Artikel untersuchen wir, wie man mit vh-Einheiten Webseitenlayouts erstellt, die sich an mobile Bildschirme anpassen, und stellen spezifische Codebeispiele bereit. eins
 CSS-Viewport: So verwenden Sie vmax und vw, um eine adaptive Textbreite zu implementieren
Sep 13, 2023 am 10:16 AM
CSS-Viewport: So verwenden Sie vmax und vw, um eine adaptive Textbreite zu implementieren
Sep 13, 2023 am 10:16 AM
CSSViewport: Verwendung von vmax und vw zur Implementierung adaptiver Textbreite Mit der Popularität mobiler Geräte ist responsives Design zu einem wichtigen Konzept im Webdesign geworden. Darunter ist die adaptive Textbreite zur Aufrechterhaltung konsistenter Anzeigeeffekte bei unterschiedlichen Bildschirmgrößen eine wichtige Technologie. In diesem Artikel wird erläutert, wie Sie CSSViewport-Einheiten, insbesondere Vmax- und VW-Einheiten, verwenden, um die adaptive Textbreite zu implementieren. Neben theoretischen Erläuterungen geben wir auch konkrete Erläuterungen
 So erstellen Sie ein Vollbild-Hintergrundbild mit den CSS-Viewport-Einheiten vh und vw
Sep 13, 2023 am 10:57 AM
So erstellen Sie ein Vollbild-Hintergrundbild mit den CSS-Viewport-Einheiten vh und vw
Sep 13, 2023 am 10:57 AM
Methode zum Erstellen eines Vollbild-Hintergrundbilds mithilfe der CSSViewport-Einheiten vh und vw. Es sind spezifische Codebeispiele erforderlich. Mit der Beliebtheit mobiler Geräte und responsivem Design sind Vollbild-Hintergrundbilder zu einem häufigen Element im Design geworden. Die traditionelle Methode besteht darin, JavaScript oder jQuery zu verwenden, um dies zu erreichen. Jetzt können Sie jedoch die CSSViewport-Einheiten vh und vw verwenden, um auf einfache Weise ein Hintergrundbild im Vollbildmodus zu erstellen. Ansichtsfenstereinheiten sind relativ zum Ansichtsfenster (d. h.
 CSS-Viewport: So erstellen Sie eine adaptive Bildschirmhöhe mit vh und vmax
Sep 13, 2023 am 08:43 AM
CSS-Viewport: So erstellen Sie eine adaptive Bildschirmhöhe mit vh und vmax
Sep 13, 2023 am 08:43 AM
CSSViewport: Eine Methode zum Erstellen einer adaptiven Bildschirmhöhe mithilfe von vh und vmax. Im modernen Webdesign ist adaptives Layout zu einer wesentlichen Technologie geworden. Da die Bildschirmgrößen und Auflösungen verschiedener Geräte unterschiedlich sind, wird es zu einer Herausforderung, die Seite auf verschiedenen Geräten gut anzuzeigen. In CSS ist Viewport ein wichtiges Element zur Steuerung des Layouts und der Anzeige von Webseiten. Das Ansichtsfenster kann als das Fenster der Webseitenansicht betrachtet werden, das die Breite, Höhe und den Zoom der Webseite definiert.
 So verwenden Sie die CSS-Viewport-Einheiten vh und vw, um das Layout an unterschiedliche Bildschirmhöhen anzupassen
Sep 13, 2023 am 09:19 AM
So verwenden Sie die CSS-Viewport-Einheiten vh und vw, um das Layout an unterschiedliche Bildschirmhöhen anzupassen
Sep 13, 2023 am 09:19 AM
So verwenden Sie die CSSViewport-Einheiten vh und vw, um ein Layout zu implementieren, das sich an unterschiedliche Bildschirmhöhen anpasst. Aufgrund der Beliebtheit mobiler Geräte müssen viele Websites und Anwendungen auf unterschiedlichen Bildschirmhöhen gut dargestellt werden. CSS bietet eine Reihe von Einheiten, von denen sich die Einheiten vh (Ansichtsfensterhöhe) und vw (Ansichtsfensterbreite) ideal für die Anpassung von Layouts an unterschiedliche Bildschirmhöhen eignen. In diesem Artikel wird detailliert beschrieben, wie diese beiden Einheiten verwendet werden, und es werden spezifische Codebeispiele bereitgestellt. Lassen Sie uns zunächst verstehen, wie diese beiden Einheiten funktionieren:
 CSS-Viewport-Einheiten vmin und vmax: So passen Sie den Elementabstand entsprechend der Bildschirmgröße an
Sep 13, 2023 am 11:51 AM
CSS-Viewport-Einheiten vmin und vmax: So passen Sie den Elementabstand entsprechend der Bildschirmgröße an
Sep 13, 2023 am 11:51 AM
CSSViewport-Einheiten vmin und vmax: So implementieren Sie die Methode zum Anpassen des Abstands von Elementen entsprechend der Bildschirmgröße. Beim responsiven Design ist es sehr wichtig, dass Webseiten auf verschiedenen Geräten gut dargestellt werden. CSS bietet einige Einheiten und Techniken, die uns dabei helfen, den Abstand von Elementen entsprechend der Bildschirmgröße anzupassen. Unter diesen können die Einheiten vmin und vmax ein adaptives Layout entsprechend der Größe des Ansichtsfensters durchführen. vmin und vmax sind Einheiten relativ zur Größe des Ansichtsfensters




