 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Beispielcode für einen Geschwisterselektor zum Implementieren vertikaler Ränder
Beispielcode für einen Geschwisterselektor zum Implementieren vertikaler Ränder
Beispielcode für einen Geschwisterselektor zum Implementieren vertikaler Ränder
Wie der Geschwisterselektor CSS lesbar halten und gleichzeitig komplexe Designanforderungen erfüllen kann
Dies ist eines der Beispiele im Web-Frontend-Entwicklungsprozess, der einfach beginnt und nach und nach komplizierter wird: das Konvertieren eines Artikel Vertikale Ränder (vertikale Ränders) sollten auf alle Elemente angewendet werden, z. B. auf Blog-Beiträge, die aus komplexem Markdown zusammengestellt wurden.
In den meisten Fällen muss man sich mit vielen Ausnahmen und Zusammenhängen auseinandersetzen, wie zum Beispiel: Titel und Bilder benötigen in der Regel mehr Leerraum oben und unten, aber wenn zwei Bilder nebeneinander liegen einander, dann werden die beiden Bilder Der Leerraum wird sich weniger verändern. Der direkte Abstand zwischen dem h2-Tag und dem h3-Tag ist kleiner als der Abstand zwischen den beiden h2-Tags.
Als der ursprüngliche Autor vor ein paar Jahren mit der Frontend-Entwicklung begann, führten all diese Ausnahmen und Abhängigkeiten immer zu komplexem Code, visuellen Inkonsistenzen und unerwartetem Verhalten. Ich habe oft gegoogelt, warum margin-top nicht funktioniert.
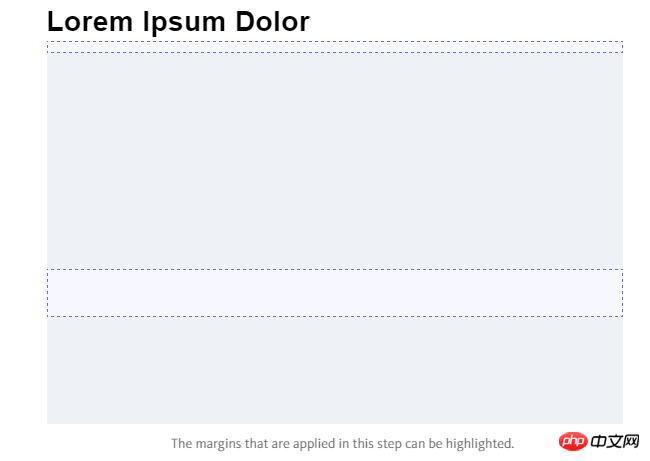
Der erste Schritt
Das einfache HTML lautet wie folgt:
<article class="article">
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet</p>
<img src="…" alt="…">
<p>Lorem ipsum dolor sit amet</p>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>Nehmen Sie normalerweise zwei Absätze heraus, um den vertikalen Abstand zwischen ihnen anzupassen. Nachdem Sie den gewünschten Effekt erzielt haben, verwenden Sie diesen Wert als Basisrand aller Elemente.
.article > * + * {
margin-top: 1.5rem;
}Der obige CSS-Code fügt margin-top zu allen untergeordneten Elementen in .article hinzu, die benachbarte Geschwisterelemente haben. Nur das Hinzufügen des margin-top -Attributs zu direkten Elementen vermeidet unerwünschte Effekte. Im obigen HTML wird beispielsweise margin-top zu ul anstelle von li hinzugefügt.

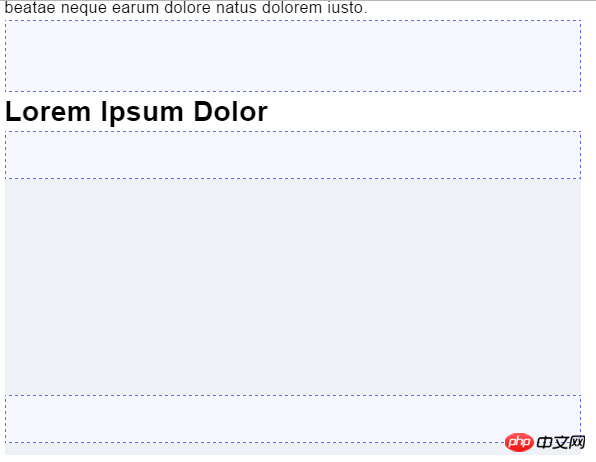
Der zweite Schritt
In diesem Schritt werden spezifischere CSS-Regeln hinzugefügt, wie zum Beispiel:
.article > img + * {
margin-top: 3rem;
}nach img Jedes Element erhält einen bestimmten oberen Rand. Der Effekt ähnelt dem direkten Anwenden von margin-bottom auf das Bild. Aber die Verwendung benachbarter Geschwisterselektoren und „margin-top“ hat zwei Vorteile:
muss nichtaus dem letzten untergeordneten Prozess entfernt werden. 2. Und ein Kollabieren wird vermieden Ränder.

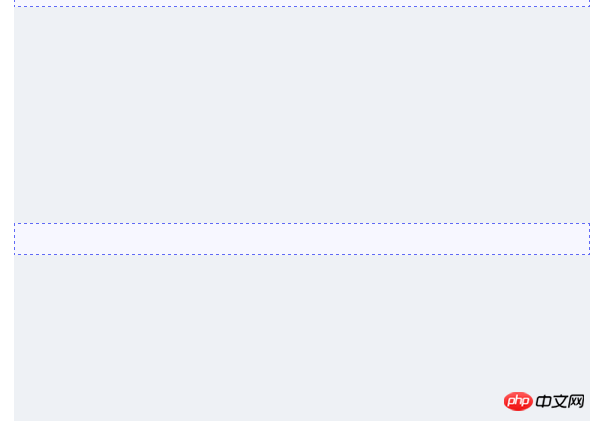
Schritt 3
Fügen Sie in diesem Schritt die Regel einem bestimmten Element hinzu, zum Beispiel:
.article > * + h2 {
margin-top: 4rem;
}
.article > * + img {
margin-top: 3rem;
}h2 und img, die benachbarte Geschwister haben, erhalten einen bestimmten Rand oben.

Schritt 4
Behandeln Sie in diesem letzten Schritt die Stile mit besonderer Korrelation.
.article > img + img {
margin-top: 1rem;
}Ändern Sie den Abstand zwischen benachbarten Bildern distance

Bei Bedarf können Sie auch einen präzisen CSS-Selektor hinzufügen, wie zum Beispiel:
.article > img + img + img + h2 {
margin-top: 5rem;
}Wenn ein h2 ist Nach drei Bildern hintereinander angeordnet, erhält es einen bestimmten Rand oben. Glücklicherweise ist dies nur ein Sonderfall, aber es ist schön zu wissen, dass benachbarte Geschwisterselektoren dieses komplexe Abhängigkeitsproblem lösen können.
Erweiterte Verwendung
Um die Lesbarkeit zu verbessern, verwenden Sie (SCSS)-Verschachtelung und schreiben Sie jede Regel in eine Zeile. Es besteht keine Notwendigkeit, Selektoren mit demselben Wert zu gruppieren, da CSSO dies später in der Build-Aufgabe verarbeiten wird.
.article {
> * + * { margin-top: 1.5rem }
> h2 + * { margin-top: 1rem }
> img + * { margin-top: 3rem }
> * + h2 { margin-top: 4rem }
> * + h3 { margin-top: 3.5rem }
> * + img { margin-top: 3rem }
> img + img { margin-top: 1rem }
> h2 + h3 { margin-top: 4.5rem }
}Diese Technik funktioniert auch mit SASS oder CSS, wie zum Beispiel dem Baseline Grid. Wenn alle Margen anhand einer angegebenen MarginVariable berechnet werden, müssen Sie nur die Variable ändern, um die Gesamtmarge zu erhöhen oder zu verringern.
Fazit
Generell stößt man bei der Entwicklung einer Website auf sehr komplexe Artikel, die meist Elemente wie Kategorietitel, Einleitung, Text oder verschachtelte Layouts enthalten. Mit benachbarten Geschwisterselektoren und einem einzigartigen Rand oben können komplexe Designanforderungen gelöst und gleichzeitig CSS verständlich gehalten werden, was das spätere Hinzufügen oder Anpassen von Regeln erleichtert.
[Verwandte Empfehlungen]
1. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2) – CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonBeispielcode für einen Geschwisterselektor zum Implementieren vertikaler Ränder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 Was ist die Kennung des ID-Selektors in CSS?
Sep 22, 2022 pm 03:57 PM
Was ist die Kennung des ID-Selektors in CSS?
Sep 22, 2022 pm 03:57 PM
In CSS ist die Kennung des ID-Selektors „#“. Sie können einen bestimmten Stil für das HTML-Element angeben, das mit einem bestimmten ID-Attributwert markiert ist. Die Syntaxstruktur ist „#ID-Wert {Attribut: Attributwert;}“. Das ID-Attribut ist auf der gesamten Seite eindeutig und nicht wiederholbar; der ID-Attributwert sollte nicht mit einer Zahl beginnen. IDs, die mit Zahlen beginnen, funktionieren in Mozilla/Firefox-Browsern nicht.
 Verwenden Sie den Pseudoklassenselektor :nth-child(n+3), um den Stil untergeordneter Elemente auszuwählen, deren Position größer oder gleich 3 ist
Nov 20, 2023 am 11:20 AM
Verwenden Sie den Pseudoklassenselektor :nth-child(n+3), um den Stil untergeordneter Elemente auszuwählen, deren Position größer oder gleich 3 ist
Nov 20, 2023 am 11:20 AM
Verwenden Sie den Pseudoklassenselektor :nth-child(n+3), um den Stil untergeordneter Elemente auszuwählen, deren Position größer oder gleich 3 ist. Das spezifische Codebeispiel lautet wie folgt: HTML-Code: <divid="container" ><divclass="item"> ;Erstes untergeordnetes Element</div><divclass="item"&
 Was tun, wenn der Javascript-Selektor fehlschlägt?
Feb 10, 2023 am 10:15 AM
Was tun, wenn der Javascript-Selektor fehlschlägt?
Feb 10, 2023 am 10:15 AM
Der JavaScript-Selektor schlägt fehl, weil der Code nicht standardisiert ist. Die Lösung ist: 1. Entfernen Sie den importierten JS-Code und die ID-Selektormethode wird wirksam. 2. Führen Sie einfach den angegebenen JS-Code ein, bevor Sie „jquery.js“ einführen.
 CSS-Pseudo-Selektor-Lernen, Pseudoklassen-Selektor-Analyse
Aug 03, 2022 am 11:26 AM
CSS-Pseudo-Selektor-Lernen, Pseudoklassen-Selektor-Analyse
Aug 03, 2022 am 11:26 AM
Im vorherigen Artikel „Css-Pseudo-Selektor-Lernen – Pseudo-Element-Selektor-Analyse“ haben wir etwas über Pseudo-Element-Selektoren gelernt, und heute werfen wir einen genaueren Blick auf Pseudo-Klassen-Selektoren. Ich hoffe, dass es für alle hilfreich ist!
 Enthalten Selektoren in CSS Hypertext-Tag-Selektoren?
Sep 01, 2022 pm 05:25 PM
Enthalten Selektoren in CSS Hypertext-Tag-Selektoren?
Sep 01, 2022 pm 05:25 PM
Nicht im Lieferumfang enthalten. Zu den CSS-Selektoren gehören: 1. Tag-Selektor, der bestimmte HTML-Elemente anhand des Elementnamens der HTML-Seite findet; 2. Klassen-Selektor, der bestimmte HTML-Elemente anhand des Werts des Klassenattributs des HTML-Elements findet; welche bestimmte HTML-Elemente über den Wert des id-Attributs des HTML-Elements lokalisieren. 4. Der Platzhalter-Selektor „*“ kann auf alle Arten von Tag-Elementen verweisen, einschließlich benutzerdefinierter Elemente. 5. Der Attribut-Selektor verwendet den vorhandenen Attributnamen des HTML-Element oder Attributwert zum Auffinden eines bestimmten HTML-Elements.
 Eingehende Analyse von Is- und Where-Selektoren: Verbesserung des CSS-Programmierniveaus
Sep 08, 2023 pm 08:22 PM
Eingehende Analyse von Is- und Where-Selektoren: Verbesserung des CSS-Programmierniveaus
Sep 08, 2023 pm 08:22 PM
Eingehende Analyse von Ist- und Wo-Selektoren: Verbesserung des Niveaus der CSS-Programmierung Einführung: Im Prozess der CSS-Programmierung sind Selektoren ein wesentliches Element. Sie ermöglichen es uns, Elemente in einem HTML-Dokument basierend auf bestimmten Kriterien auszuwählen und zu formatieren. In diesem Artikel werden wir uns eingehend mit zwei häufig verwendeten Selektoren befassen, nämlich dem Is-Selektor und dem Where-Selektor. Durch das Verständnis ihrer Arbeitsprinzipien und Nutzungsszenarien können wir das Niveau der CSS-Programmierung erheblich verbessern. 1. Der Selektor ist eine sehr mächtige Wahl
 Erfahren Sie in einem Artikel mehr über die von lxml unterstützten Selektoren
Jan 13, 2024 pm 02:08 PM
Erfahren Sie in einem Artikel mehr über die von lxml unterstützten Selektoren
Jan 13, 2024 pm 02:08 PM
lxml ist eine leistungsstarke Python-Bibliothek zur Verarbeitung von XML- und HTML-Dokumenten. Als Parsing-Tool bietet es eine Vielzahl von Selektoren, mit denen Benutzer die erforderlichen Daten einfach aus Dokumenten extrahieren können. In diesem Artikel werden die von lxml unterstützten Selektoren ausführlich vorgestellt. lxml unterstützt die folgenden Selektoren: Tag-Selektor (ElementTagSelector): Wählen Sie Elemente nach Tag-Namen aus. Wählen Sie beispielsweise Elemente mit einem bestimmten Tag-Namen aus, indem Sie <tagname> verwenden
 Vom Anfänger bis zum Experten: Beherrschen Sie die Fähigkeiten im Umgang mit Ist- und Wo-Selektoren
Sep 08, 2023 am 09:15 AM
Vom Anfänger bis zum Experten: Beherrschen Sie die Fähigkeiten im Umgang mit Ist- und Wo-Selektoren
Sep 08, 2023 am 09:15 AM
Vom Anfänger bis zum Experten: Beherrschen Sie die Fähigkeiten im Umgang mit Is- und Where-Selektoren. Einführung: Im Prozess der Datenverarbeitung und -analyse ist der Selektor ein sehr wichtiges Werkzeug. Durch Selektoren können wir die erforderlichen Daten entsprechend bestimmten Bedingungen aus dem Datensatz extrahieren. In diesem Artikel werden die Verwendungsfähigkeiten von is- und where-Selektoren vorgestellt, um den Lesern zu helfen, die leistungsstarken Funktionen dieser beiden Selektoren schnell zu beherrschen. 1. Verwendung des is-Selektors Der is-Selektor ist ein grundlegender Selektor, der es uns ermöglicht, den Datensatz basierend auf gegebenen Bedingungen auszuwählen.



