 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was ist Iconfont? Vorstellung der Vorteile und Einsatzmöglichkeiten von Iconfont
Was ist Iconfont? Vorstellung der Vorteile und Einsatzmöglichkeiten von Iconfont
Was ist Iconfont? Vorstellung der Vorteile und Einsatzmöglichkeiten von Iconfont
Das Bild unten zeigt die Überraschung, die ein Kollege bekam, nachdem er vor einiger Zeit F12 auf Taobao gedrückt hatte:

Taobao-Alphabet
Das habe ich gesehen dieses Bild Fühlst du dich ein bisschen verloren? Es spielt keine Rolle, was Sie gerade tun, holen Sie einfach nach!
Nachdem ich diese Tabelle gelesen habe, möchte ich über Iconfont sprechen. Was ich aufgrund des ersten Eindrucks denke, ist Iconfont == Icon + Schriftart.
Das tatsächliche Ergebnis ist, wie wir dachten, Iconfont. Diese Technologie ist relativ ausgereift
In China können Sie die Alimama-Symbolbibliothek sehen
Hier gibt es auch ein beliebtes Projekt auf Github,
Es gibt auch eine Website, auf der Sie Ihr eigenes Icon-Set Fontello online erstellen können, das irgendwann verfügbar sein wird generiert entsprechende CSS-Dateien und Schriftartdateien und bietet außerdem Unterstützung für IE-Browser
Was sind die Vorteile von Iconfont?
Größe frei ändern
Farbe frei ändern
Sie können einige visuelle Effekte hinzufügen wie zum Beispiel: Schatten, Drehung, Transparenz.
Kompatibel mit IE6
Ob die oben genannten Punkte das ursprüngliche Symbol vollständig zunichte machen, der Nachteil besteht darin, dass die Farbe zu eintönig und einfarbig ist Farbe.
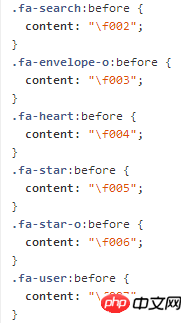
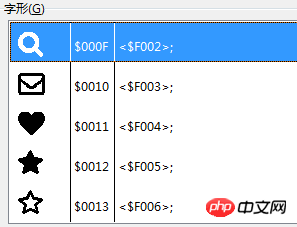
Das Bild unten ist Teil des Inhalts in der CSS-Datei von Font-Awesome. Vom Namen her sieht es aus wie die Definition von Icon, aber was genau ist der Inhalt von f002 f003? Sie werden verstehen, nachdem Sie die heruntergeladene Schriftartendatei mit einer Schriftartenbearbeitungssoftware geöffnet haben.

Schriftart-toller CSS-Dateiinhalt

Symbol entsprechende Kodierung
Haha, findest du diese Idee toll?
So verwenden Sie selbst erstellte Schriftartdateien
Was ich hier vorstellen möchte, ist @font-face. Die Browserkompatibilität dieser Aussage ist ebenfalls sehr gut, einschließlich der Unterstützung niedrigerer Versionen von D.h. gut. Allerdings ist die Kompatibilität verschiedener Browser mit verfügbaren Schriftarten nicht so freundlich. Hier finden Sie eine Einführung in die Unterstützung von Schriftartformaten durch jeden Browser.
Der folgende Code ist die Implementierung in „font-awesome“
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}Einige Inhalte in @font-face werden hier weggelassen. Zuerst wird @font-face verwendet, um eine Schriftart FontAwesome zu definieren, und dann wird die Schriftart FontAwesome in .fa verwendet
[Verwandte Empfehlungen]
1. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2)-CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist Iconfont? Vorstellung der Vorteile und Einsatzmöglichkeiten von Iconfont. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.



