
Es gibt DOM-entsprechende Methoden zum Abrufen von Elementknoten in js, wie z. B. getElementsByTagName() und so weiter. . Es gibt eine andere Möglichkeit, untergeordnete Elemente abzurufen, ChildNodes
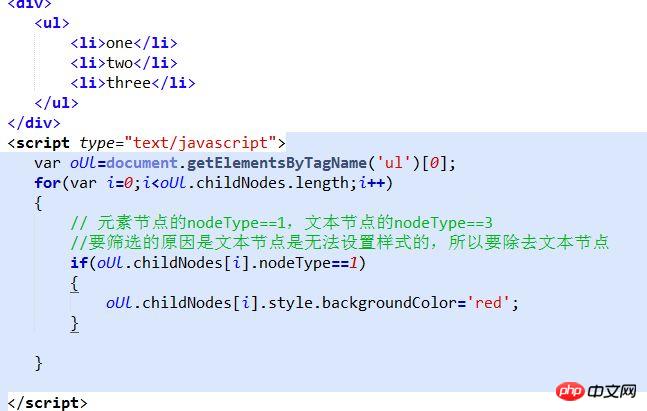
, aber ChidNodes ist in erweiterten Browsern außer (IE6-8) „nicht normal“, da nicht nur das Element abgerufen wird, sondern auch der Textknoten abgerufen wird gleichzeitig ist das das legendäre „Kaufe eins und bekomme eins gratis“? Wenn wir diese kostenlose Aktivität jedoch nicht möchten, können wir sie zum Filtern mit nodeType kombinieren. Der Code lautet wie folgt

Dieses Urteil gilt natürlich für fortgeschrittene Browser. IE6-8 muss den Knotentyp nicht beurteilen, da er ursprünglich nur Elementknoten und keine Textknoten erhält.
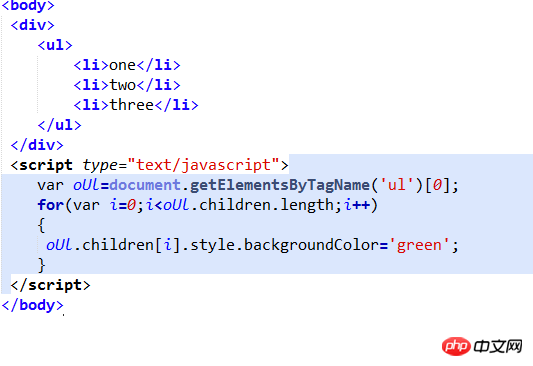
Zusätzlich zur childNodes-Methode zum Abrufen untergeordneter Elemente gibt es auch eine Methode namens „Children“. Dies ist nicht erforderlich, um die Kompatibilität zu beurteilen. IE6-8 und andere erweiterte Browser unterstützen diese. Die spezifische Verwendung ist wie folgt:

Lassen Sie uns über diese beiden verwandten Methoden zum Erhalten von Knoten sprechen: firstChild (firstElementChild) [erstes untergeordnetes Element], lastChild (lastElementChild) [letztes a untergeordnetes Element], nextSibling(nextElementSibling)[nächstes Element derselben Ebene], previousSibling( previousElementSibling)[vorheriges Element derselben Ebene], parentNode[übergeordneter Knoten]
Was in den Klammern steht, ist die Methode zum Abrufen von Elementknoten in erweiterten Browsern. Außerhalb der Klammern (IE6-8) und innerhalb der Klammern (fortgeschrittene Browser) entspricht dies der Lösung eines Kompatibilitätsproblems. Sie sind alle relativ einfach, daher werde ich keine Beispiele nennen.
[Verwandte Empfehlungen]
1. Kostenloses JS-Online-Video-Tutorial
2. JavaScript-Referenzhandbuch für Chinesisch
3. php.cn Dugu Jiujian (3) – JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zum Abrufen von Elementknoten in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




