
Erste Erfahrung mit dem Codieren, Erstellen meiner ersten Webseite
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>制作我的第一个网页</title> 6 </head> 7 <body> 8 <h1></h1> 9 </body> 10 </html>
Im Code, zwischen den Tags
Beachten Sie, dass der Hello World-Text zwischen den beiden Tags
geschrieben werden muss. Zum Beispiel:2. Die Beziehung zwischen HTML und CSS
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>Html和CSS的关系</title>
6 <style type="text/css">
7 h1{
8
9
10
11 }
12 </style>
13 </head>
14 <body>
15 <h1>Hello World!</h1>
16 </body>
17 </html>Erlernen der grundlegenden Technologien der Webfront- Die Endentwicklung erfordert die Beherrschung der folgenden Sprachen: HTML, CSS, JavaScript. Werfen wir einen Blick darauf, was mit diesen drei Technologien erreicht wird:
1. HTML ist der Träger von Webinhalten. Inhalt sind die Informationen, die Webseitenersteller auf der Seite bereitstellen, damit Benutzer sie durchsuchen können. Dazu können Texte, Bilder, Videos usw. gehören.
2. CSS-Stil ist Leistung. Es ist wie ein Mantel für eine Webseite. Beispielsweise können Schriftart und Farbe des Titels geändert oder Hintergrundbilder, Rahmen usw. zum Titel hinzugefügt werden. All diese Dinge, die zur Veränderung des Erscheinungsbilds von Inhalten dienen, werden Präsentationen genannt.
3. JavaScript wird verwendet, um Spezialeffekte auf Webseiten zu implementieren. Beispiel: Das Dropdown-Menü wird angezeigt, wenn die Maus darüber fährt. Oder die Hintergrundfarbe der Tabelle ändert sich, wenn die Maus darüber fährt. Es gibt auch eine Rotation aktueller Nachrichten (Nachrichtenbilder). Es versteht sich, dass Animation und Interaktion im Allgemeinen mithilfe von JavaScript implementiert werden.
Verwenden Sie ein objektorientiertes Denken, um wie eine Person zu verstehen:
HTML (d. h. menschliche Gliedmaßen, Augen, Knochen, solche wesentlichen Dinge)
CSS (das ist Kleidung, Hautfarbe, Anziehen)
JavaScript (d. h. das VerhaltenHandlungen von Menschen, wie Essen, Gehen, Sprechen)
Versuchen Sie: Fügen Sie Stile zu Hello World hinzu
1. Geben Sie in Zeile 8 des Codes ein (font-size:12px; achten Sie beim Festlegen der Textgröße auf die Änderung der Textgröße im Ergebnisfenster).
2. Geben Sie in Zeile 9 des Codes color:#930; ein (color:#930; legt die Textfarbe fest und achten Sie auf die Änderung der Textfarbe des Ergebnisfensters).
3. Geben Sie in Zeile 10 des Codes text-align:center; ein (text-align:center; legt die Textposition fest (zentriert), achten Sie auf die Änderung der Textzentrierung des Ergebnisfensters ).
Hinweis:
1. Semikolon und : müssen in halber Breite und im englischen -Status eingegeben werden.
2. Fügen Sie ; am Ende jeder Zeile des CSS-Codes hinzu (es ist nicht erforderlich, es nach h1{ hinzuzufügen, da es sich nicht um eine Anweisung handelt) 3. Zahl vor dem Farbwert #930.1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识html标签</title> 6 </head> 7 8 9 <body> 10 <h1>勇气</h1> 11 <p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 12 <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 13 <img src="/static/imghw/default1.png" data-src="http://img.mukewang.com/52b4113500018cf102000200.jpg" class="lazy" alt="Erste Erfahrung mit dem HTML-Basis-Tutorial-Code" > 14 </body> 15 16 17 </html>

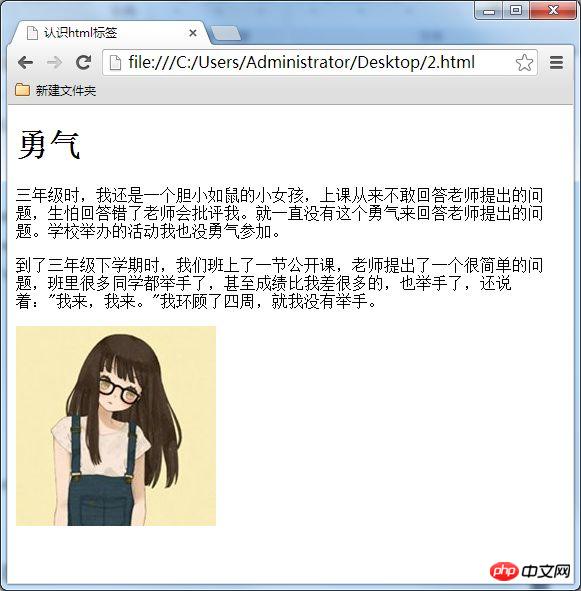
Als ich in der dritten Klasse war ... hatte ich nicht den Mut, mitzumachen.
Das Bild des kleinen Mädchens auf der Webseite wird durch dasimg-Tag vervollständigt. Sein Code auf der Webseite wird als 

<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
HTML-Dokument ist, der darin enthaltene Inhalt Text und HTML ist und der Zeichensatz UTF-8 ist.
Da es keinen markierten Zeichensatz gibt, ist auf der Webseite möglicherweise standardmäßig GB ausgewählt. Auf diese Weise verwenden Sie beim Kompilieren im Allgemeinen den internationalen UTF-8-Zeichensatz für die Codierung Auf der Webseite werden verstümmelte Zeichen angezeigt.http-equiv="Content-Type" 表示描述文档类型,类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
content="text/HTML(内容类型); 文档类型mime类型,这个网页的格式是文本的,网页模式,这里为html,如果JS就是text/javascript。(重要)
页面字符集,
charset=utf-8(编码):特别重要!!!这个网页的编码是utf-8,中文编码,需要注意的是这个是网页内容的编码,而不是文件本身的,其他类型的编码中文可能会出现乱码。其他编码:eg:gb2312,iso-8859-1,utf-8
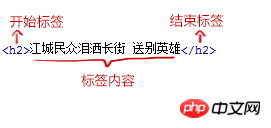
四、标签的语法
1 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5标签的语法 6 7 8在本教程中,你将学习如何使用 HTML 来创建站点
9当特殊的样式需要应用到个别元素时,就可以使用内联样式。 10 11
标签的语法
1. 标签由英文尖括号<和>括起来,如就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p> (2) <p></p> (3) <span></span>

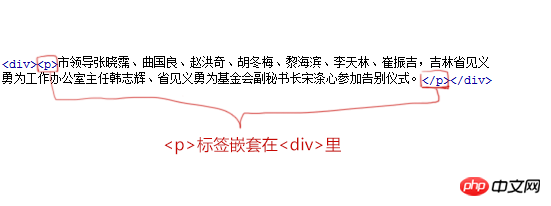
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
里嵌套
,那么
必须放在的前面。如下图所示。
4. HTML标签不区分大小写,
代码的第9行缺少代码,请补充。
1、结束标签别忘了加/。
<开始标签>...
2、别忘了,在html中的标签代码可都是成对出现的并且要正确嵌套。
如:
...
五、认识html文件基本结构
1 !DOCTYPE HTML> 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5认识html文件基本结构 6 7 8在本小节中,你将学会认识html文件基本结构
9
一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>代码讲解:
1. 称为根标签,所有的网页标签都在中。
2.
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有我们来了解一下
标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题
。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>10
一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!向报名顾问咨询
11 12 13 14什么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。
代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
Zum Beispiel: Die 8. und 12. Zeile des Codes sind beide, der Kommentarcode wird nicht im Ergebnisfenster angezeigt.
Tastenkombination zum Kommentieren oder Kommentieren entfernen: Strg + /
[Verwandte Empfehlungen]
1. Kostenloses HTML-Online-Video-Tutorial
3. php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonErste Erfahrung mit dem HTML-Basis-Tutorial-Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




