
Heutzutage bietet WeChat einen fruchtbaren Boden für verschiedene kleine mobile Webanwendungen, sodass alle Arten von Anwendungen entstanden sind. Jeder kann gute Anwendungen entwickeln, aber nicht jeder. Auf welche Fallstricke sollten Entwickler während des Entwicklungsprozesses achten? Dieser Artikel stammt aus Shenhais Blog. Er teilte die Details mit, auf die beim spezifischen Entwicklungs- und Implementierungsprozess von Html5 WebApp auf Basis von WeChat geachtet werden muss, und wie man ihn mit Code implementiert.
Der vollständige Text lautet wie folgt:
Im Gegensatz zum herkömmlichen Download-Modell für mobile Spiele-Stores können mobile HTML5-Webspiele direkt im integrierten Browser von WeChat ausgeführt werden.
Während dieser Zeit hat das Team einige Produktdesigns und -entwicklungen auf WeChat durchgeführt, was natürlich auch bestimmte operative Arbeiten umfasst. Ich habe eine Menge Dinge gemacht, darunter Mikro-Visitenkarten, Mikro-Ticketkauf, Mikro-Aktivitäten, Mikro-Rekrutierung und andere kleine Fälle.
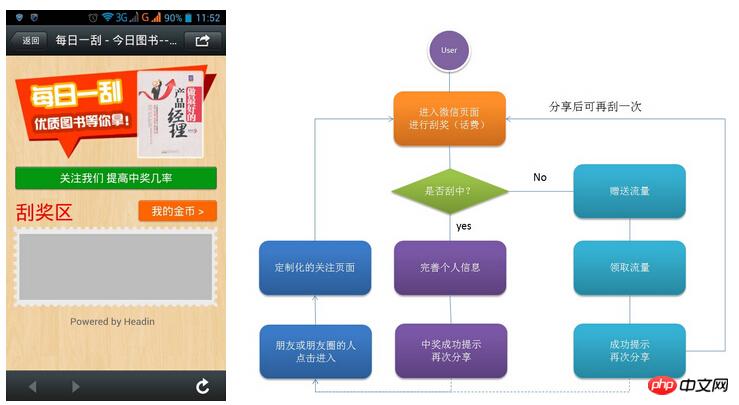
Worüber ich heute sprechen möchte, ist das aktivste Light-Spiel, das wir in WeChat spielen – Mikro-Rubbelpreise. Dieses Ding kann zum Rubbeln von Büchern, Tickets und Paketen verwendet werden und wird auch von Kunden verwendet die Telefonrechnung.
Schauen Sie sich zunächst das Bild an, um ein Gefühl für das spezifische Erscheinungsbild zu bekommen:

Was ich Ihnen während unseres spezifischen Entwicklungs- und Implementierungsprozesses mitteilen möchte Die auf WeChat basierende Html5-WebApp muss einige Fallstricke überwinden: Die Grundregeln dieses Minispiels lauten: Benutzer dürfen nur einmal pro Tag kostenlos kratzen und nach dem Teilen können Preise gekratzt werden Aus diesem Grund hoffen wir zunächst, dass der Implementierungscode wie folgt lautet:
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
Dieser Trick wird von UserAgent beurteilt . Es scheint, dass die Leute es im Internet häufiger nutzen, aber es gibt immer noch viele Leute, die es nicht nutzen:
1. Grundproblem: Es gibt kein Problem mit iOS- und Mainstream-Android-Geräten, aber Wenn es um Windows Phone geht, springt es direkt aus WeChat heraus und kann nicht abgespielt werden. Der Grund dafür ist, dass der Standard-UserAgent in WeChat MicroMessenger ist, der in der WeChat-Version dieser Maschinen nicht vorhanden ist. Um das Problem von Windows Phone zu lösen, haben wir den folgenden Code hinzugefügt:
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -1)
{
base.OnActionExecuting(filterContext);
return;
}2. Fortgeschrittene Frage: Es gibt Experten, die das Problem direkt lösen können. Verwenden Sie einige Plug-in-Tools, um den UserAgent von MicroMessenger zu fälschen, sodass Sie ihn theoretisch in jedem Browser abspielen können, der eine Webseite öffnen kann. Um dieses Problem zu lösen, verwenden wir Schnittstelle im SDK von WeChat: Sie wird nur ausgeführt, wenn der Benutzer sie in WeChat verwendet. Das Steuerelement initialisiert den Scratch-Vorgang, andernfalls befindet sich das Durchsuchen anderer Terminals immer im Ladezustand.
dataForWeixin.callback = function () {
//一些初始化的操作
}Bezüglich der WeChat-Schnittstelle lesen Sie bitte direkt den Originaltext. Ich werde den Code hier nicht direkt veröffentlichen, sonst wird er nicht veröffentlicht.
Die obige Idee hat viel bewirkt, aber es gibt immer noch einen schwerwiegenden Fehler, der für unsere Geschäftsregeln nicht behoben wurde.
Dieser Fehler besteht darin, dass der Benutzer die Preise unbegrenzt oft freirubbeln kann, solange er die Cookies und zwischengespeicherten Informationen in WeChat manuell löscht und dann erneut teilnimmt gewinnen. Dies liegt daran, dass meine Regeln die Grundlage für die Beurteilung bilden, ob der aktuelle WeChat-Benutzer den Preis im Cookie gekratzt hat. Es scheint, dass es keinen anderen Weg gibt. Wir möchten openid verwenden, aber unser WeChat-Abonnementkonto kann openid nicht erhalten, wenn wir von Moments kommen. Es gibt immer noch ein Berufungsproblem.
Um dieses Problem zu lösen, haben wir endlich eine Idee gefunden, die Autorisierungsschnittstelle des WeChat-Dienstkontos auszuleihen. Die Grundidee ist wie folgt:
Der Benutzer gibt die Seite ein =》 Das Programm ruft die Autorisierungsschnittstelle unseres anderen WeChat-Dienstes für die Kontonummer auf und gibt openid zurück => openid im Cookie speichern (wenn es nicht existiert oder abläuft, führen Sie die vorherigen Schritte erneut aus) => Bestimmen Sie, wie oft diese Aktivität aus dem gelöscht wurde Datenbank basierend auf openid Gleichzeitig bestimmt dieser Prozess automatisch, ob der Benutzer Spiele in WeChat spielen möchte, andernfalls befindet sich der Rückruf immer im Ladezustand. Der gesamte Vorgang verläuft nach der Verwendung relativ reibungslos. Hier ist der autorisierungsbezogene Code:
#region 微信授权
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
}
public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 获取AccessToken参数
var param = WeixinOAuth2.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳转到回调页面,保持腾讯登录相同风格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授权请求页面
/// </summary>
/// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregionAn diesem Punkt ist es grundsätzlich möglich, das Problem zu lösen, wie die Einzigartigkeit des aktuellen Benutzers in WeChat ermittelt werden kann. Das einzige Risiko dieser Lösung besteht in der reibungslosen und stabilen Benutzeroberfläche von WeChat.
Natürlich gibt es viele andere Probleme, die während des gesamten Entwicklungsprozesses nach und nach überwunden werden müssen. Beispielsweise wird die Implementierung von Rückrufen nach dem Teilen auf WeChat von vielen Freunden verwendet Ich muss GRPS für dieses kleine Spiel unterstützen. Nachdem ich auf den Prozess zugegriffen habe, ist es unmöglich, mich mit diesen großen Spiel-Frameworks, der Vorgehensweise usw. zu befassen. Ich habe vor, einige Artikel zu schreiben, um diese später zu teilen.
Das obige ist der detaillierte Inhalt vonWeChat entwickelt H5-Light-Spiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 iPad-Spiele haben keinen Ton
iPad-Spiele haben keinen Ton
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Trend auf dem Ripple-Devisenmarkt
Trend auf dem Ripple-Devisenmarkt
 So lösen Sie das Problem der fehlenden Steam_api.dll
So lösen Sie das Problem der fehlenden Steam_api.dll
 Die diagonale Kopfzeile von Excel ist zweigeteilt
Die diagonale Kopfzeile von Excel ist zweigeteilt
 Download-Adresse der offiziellen Website der Yiou Exchange-App
Download-Adresse der offiziellen Website der Yiou Exchange-App
 orientdb
orientdb
 So erstellen Sie Screenshots auf Huawei-Handys
So erstellen Sie Screenshots auf Huawei-Handys




