 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Tutorial-Beispiel für das Hochladen großer Dateien in Webseiten mit h5
Tutorial-Beispiel für das Hochladen großer Dateien in Webseiten mit h5
Tutorial-Beispiel für das Hochladen großer Dateien in Webseiten mit h5
VerwendungHTML5ShardingHochladenSehr große Dateien
Das direkte Hochladen großer Dateien auf eine Webseite bereitete im Allgemeinen zwei Arten von Problemen: Erstens: Wenn während des Hochladens ein Fehler auftritt, ist die Serverkonfiguration komplex und das Problem des Empfangs übergroßer Formulare und Zeitüberschreitungen muss berücksichtigt werden. Wenn es sich um einen verwalteten Host handelt, ist dies möglicherweise nicht der Fall geändert und kann standardmäßig nur Anhänge empfangen, die kleiner als 4 MB sind.
Die ideale Lösung besteht darin, die großen Dateien zu fragmentieren und sie einzeln an den Server zu senden, und der Server führt sie dann zusammen. Dies hat den Vorteil, dass bei einem fehlgeschlagenen Upload nur ein Fragment verloren geht und nicht die gesamte Datei erneut übertragen werden muss. Darüber hinaus kann die Größe jedes Fragments innerhalb von 4 MB gesteuert werden und der Server kann sich anpassen, ohne Einstellungen vornehmen zu müssen .
Die häufig verwendete Lösung ist RIA. Am Beispiel von Flex wird normalerweise die Methode FileReference.load verwendet, um die Datei zu laden, um ein ByteArray zu erhalten, und dann das Formular in Slices zu erstellen (höhere Versionen von Flash tun dies nicht). direkten Zugriff auf die Datei ermöglichen). Diese Lademethode kann jedoch nur kleinere Dateien laden, etwa nicht mehr als 300 MB, sodass ihre Anwendbarkeit nicht sehr gut ist.
Glücklicherweise können wir jetzt, da wir HTML5 haben, Shards direkt erstellen. Dies ist ein sehr erfreulicher Fortschritt, aber es ist schade, dass er derzeit nicht allgemein anwendbar ist (IE, IE, ich hasse dich wirklich so). viel).
Kehren wir zum Kern zurück, werfen wir einen Blick auf eine DEMO, basierend auf ASP.Net MVC3, es ist nur ein Beispiel und viele Probleme wurden vereinfacht.
Hauptsächlich auf der Clientseite spiegeln sich hier neue Funktionen wider:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>HTML5大文件分片上传示例</title>
<script src="../Scripts/jquery-1.11.1.min.js"></script>
<script>
var page = {
init: function(){
$("#upload").click($.proxy(this.upload, this));
},
upload: function(){
var file = $("#file")[0].files[0], //文件对象
name = file.name, //文件名
size = file.size, //总大小
succeed = 0;
var shardSize = 2 * 1024 * 1024, //以2MB为一个分片
shardCount = Math.ceil(size / shardSize); //总片数
for(var i = 0;i < shardCount;++i){
//计算每一片的起始与结束位置
var start = i * shardSize,
end = Math.min(size, start + shardSize);
//构造一个表单,FormData是HTML5新增的
var form = new FormData();
form.append("data", file.slice(start,end)); //slice方法用于切出文件的一部分
form.append("name", name);
form.append("total", shardCount); //总片数
form.append("index", i + 1); //当前是第几片
//Ajax提交
$.ajax({
url: "../File/Upload",
type: "POST",
data: form,
async: true, //异步
processData: false, //很重要,告诉jquery不要对form进行处理
contentType: false, //很重要,指定为false才能形成正确的Content-Type
success: function(){
++succeed;
$("#output").text(succeed + " / " + shardCount);
}
});
}
}
};
$(function(){
page.init();
});
</script>
</head>
<body>
<input type="file" id="file" />
<button id="upload">上传</button>
<span id="output" style="font-size:12px">等待</span>
</body>
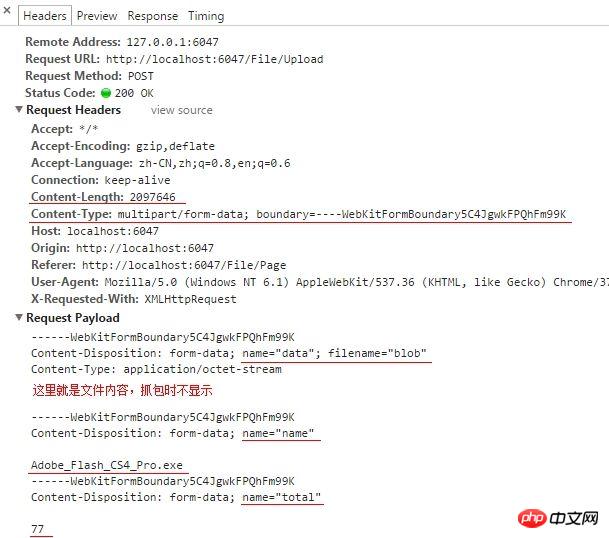
</html>Die Slice-Methode und FormData hier gab es vor HTML5 nicht. Durch diese Methode wird unser Formular wie folgt aufgebaut. Schauen Sie sich die Paketerfassung an:

Sie können sehen, dass der erstellte Inhaltstyp mehrteilig/Formulardaten ist. Das ist das traditionellste Datei-Upload-Formular, das den RFC-Standards entspricht. Darüber hinaus sind auch der Name, die Summe und andere Attribute , die wir gleichzeitig übermitteln, im Formular enthalten.
Dann ist da noch der Server, es gibt nichts Neues, er empfängt nur eine gewöhnliche Datei:
[HttpPost]
public ActionResult Upload()
{
//从Request中取参数,注意上传的文件在Requst.Files中
string name = Request["name"];
int total = Convert.ToInt32(Request["total"]);
int index = Convert.ToInt32(Request["index"]);
var data = Request.Files["data"];
//保存一个分片到磁盘上
string dir = Server.MapPath("~/Upload");
string file = Path.Combine(dir, name + "_" + index);
data.SaveAs(file);
//如果已经是最后一个分片,组合
//当然你也可以用其它方法比如接收每个分片时直接写到最终文件的相应位置上,但要控制好并发防止文件锁冲突
if(index == total)
{
file = Path.Combine(dir, name);
var fs = new FileStream(file, FileMode.Create);
for(int i = 1;i <= total;++i)
{
string part = Path.Combine(dir, name + "_" + i);
var bytes = System.IO.File.ReadAllBytes(part);
fs.Write(bytes, 0, bytes.Length);
bytes = null;
System.IO.File.Delete(part);
}
fs.Close();
}
//返回是否成功,此处做了简化处理
return Json(new { Error = 0 });
}Viele Probleme in der obigen DEMO sind vereinfacht, zum Beispiel wird nichts getan Ausnahmebehandlung , der Client beurteilt nicht, ob ein Fehler auf dem Server vorliegt und versucht es erneut, Sie können es selbst verbessern.
Auf der Grundlage des oben Gesagten können wir viele funktionale Erweiterungen vornehmen. Beispielsweise können wir steuern, ob alle Shards nacheinander oder gleichzeitig hochgeladen werden, um verschiedenen Anwendungen gerecht zu werden. Als weiteres Beispiel können wir den entsprechenden HASH vor dem Hochladen der gesamten Datei und vor dem Hochladen in Teilen berechnen und eine Anfrage an den Server senden, um zu fragen, ob die Datei bereits vorhanden ist. Laden Sie sie nicht erneut hoch . Dies wird erreicht.
[Verwandte Empfehlungen]
1. Kostenloses h5-Online-Video-Tutorial
2 . HTML5-Vollversionshandbuch
3. php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonTutorial-Beispiel für das Hochladen großer Dateien in Webseiten mit h5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Wie kann man abgelaufene WeChat-Dateien wiederherstellen? Können abgelaufene WeChat-Dateien wiederhergestellt werden?
Feb 22, 2024 pm 02:46 PM
Wie kann man abgelaufene WeChat-Dateien wiederherstellen? Können abgelaufene WeChat-Dateien wiederhergestellt werden?
Feb 22, 2024 pm 02:46 PM
Öffnen Sie WeChat, wählen Sie „Einstellungen“ in „Ich“, wählen Sie „Allgemein“ und dann „Speicherplatz“, wählen Sie „Verwaltung“ unter „Speicherplatz“, wählen Sie die Konversation aus, in der Sie Dateien wiederherstellen möchten, und wählen Sie das Ausrufezeichen-Symbol aus. Tutorial Anwendbares Modell: iPhone13 System: iOS15.3 Version: WeChat 8.0.24 Analyse 1 Öffnen Sie zunächst WeChat und klicken Sie auf der Seite „Mein“ auf die Option „Einstellungen“. 2 Suchen Sie dann auf der Einstellungsseite nach „Allgemeine Optionen“ und klicken Sie darauf. 3Klicken Sie dann auf der allgemeinen Seite auf Speicherplatz. 4 Klicken Sie anschließend auf der Seite „Speicherplatz“ auf „Verwalten“. 5Wählen Sie abschließend die Konversation aus, in der Sie Dateien wiederherstellen möchten, und klicken Sie rechts auf das Ausrufezeichen-Symbol. Ergänzung: WeChat-Dateien verfallen in der Regel nach einigen Tagen. Wenn die von WeChat empfangene Datei nicht angeklickt wurde, löscht das WeChat-System sie nach 72 Stunden.
 Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Unter Windows ist die Fotos-App eine bequeme Möglichkeit, Fotos und Videos anzuzeigen und zu verwalten. Über diese Anwendung können Benutzer problemlos auf ihre Multimediadateien zugreifen, ohne zusätzliche Software installieren zu müssen. Allerdings kann es bei Benutzern manchmal zu Problemen kommen, wie z. B. der Fehlermeldung „Diese Datei kann nicht geöffnet werden, da das Format nicht unterstützt wird“ bei der Verwendung der Fotos-App oder einer Dateibeschädigung beim Versuch, Fotos oder Videos zu öffnen. Diese Situation kann für Benutzer verwirrend und unbequem sein und erfordert einige Untersuchungen und Korrekturen, um die Probleme zu beheben. Benutzern wird die folgende Fehlermeldung angezeigt, wenn sie versuchen, Fotos oder Videos in der Fotos-App zu öffnen. Fotos können diese Datei leider nicht öffnen, da das Format oder die Datei derzeit nicht unterstützt wird
 Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
TMP-Formatdateien sind ein temporäres Dateiformat, das normalerweise von einem Computersystem oder Programm während der Ausführung generiert wird. Der Zweck dieser Dateien besteht darin, temporäre Daten zu speichern, um die ordnungsgemäße Ausführung des Programms zu unterstützen oder die Leistung zu verbessern. Sobald die Programmausführung abgeschlossen ist oder der Computer neu gestartet wird, werden diese tmp-Dateien häufig nicht mehr benötigt. Daher sind Dateien im Tmp-Format grundsätzlich löschbar. Darüber hinaus kann das Löschen dieser tmp-Dateien Festplattenspeicher freigeben und den normalen Betrieb des Computers gewährleisten. Bevor wir jedoch Dateien im Tmp-Format löschen, müssen wir dies tun
 Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Wenn Sie einen Ordner auf Ihrem Computer löschen oder dekomprimieren, wird manchmal das Dialogfeld „Fehler 0x80004005: Nicht spezifizierter Fehler“ angezeigt. Wie können Sie diese Situation lösen? Es gibt tatsächlich viele Gründe, warum der Fehlercode 0x80004005 angezeigt wird, aber die meisten davon werden durch Viren verursacht. Wir können die DLL erneut registrieren, um das Problem zu lösen. Nachfolgend erklärt Ihnen der Editor die Erfahrung beim Umgang mit dem Fehlercode 0x80004005 . Einige Benutzer erhalten bei der Verwendung ihres Computers den Fehlercode 0X80004005. Der Fehler 0x80004005 wird hauptsächlich dadurch verursacht, dass der Computer bestimmte Dynamic Link Library-Dateien nicht korrekt registriert oder dass eine Firewall keine HTTPS-Verbindungen zwischen dem Computer und dem Internet zulässt. Wie wäre es also?
 So installieren Sie GHO-Dateien
Feb 19, 2024 pm 10:06 PM
So installieren Sie GHO-Dateien
Feb 19, 2024 pm 10:06 PM
Die GHO-Datei ist eine GhostImage-Image-Datei, die normalerweise zum Sichern der gesamten Festplatten- oder Partitionsdaten in einer Datei verwendet wird. In bestimmten Fällen müssen wir diese GHO-Datei erneut auf der Festplatte installieren, um die Festplatte oder Partition in ihren vorherigen Zustand zurückzusetzen. Im Folgenden wird erläutert, wie die GHO-Datei installiert wird. Vor der Installation müssen wir zunächst die folgenden Tools und Materialien vorbereiten: Entitäts-GHO-Datei: Stellen Sie sicher, dass Sie über eine vollständige GHO-Datei verfügen, die normalerweise das Suffix .gho hat und eine Sicherung enthält
 Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk und Baidu Netdisk sind derzeit die am häufigsten verwendete Netdisk-Software zum Speichern von Dateien. Wenn Sie die Dateien in Quark Netdisk auf Baidu Netdisk speichern möchten, wie gehen Sie vor? In dieser Ausgabe hat der Herausgeber die Tutorial-Schritte zum Übertragen von Dateien vom Quark Network Disk-Computer auf die Baidu Network Disk zusammengestellt. Werfen wir einen Blick auf die Bedienung. Wie speichere ich Quark-Netzwerkfestplattendateien auf einer Baidu-Netzwerkfestplatte? Um Dateien von Quark Network Disk auf Baidu Network Disk zu übertragen, müssen Sie zunächst die erforderlichen Dateien von Quark Network Disk herunterladen, dann den Zielordner im Baidu Network Disk-Client auswählen und ihn öffnen. Ziehen Sie dann die von Quark Cloud Disk heruntergeladenen Dateien per Drag & Drop in den vom Baidu Cloud Disk-Client geöffneten Ordner oder verwenden Sie die Upload-Funktion, um die Dateien zu Baidu Cloud Disk hinzuzufügen. Überprüfen Sie nach Abschluss des Uploads unbedingt, ob die Datei erfolgreich in Baidu Cloud Disk übertragen wurde. Das ist es
 Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Ein Dateipfad ist eine Zeichenfolge, die vom Betriebssystem verwendet wird, um eine Datei oder einen Ordner zu identifizieren und zu finden. In Dateipfaden gibt es zwei gängige Symbole zur Trennung von Pfaden, nämlich den Schrägstrich (/) und den Backslash (). Diese beiden Symbole haben in verschiedenen Betriebssystemen unterschiedliche Verwendungen und Bedeutungen. Der Schrägstrich (/) ist ein häufig verwendetes Pfadtrennzeichen in Unix- und Linux-Systemen. Auf diesen Systemen beginnen Dateipfade im Stammverzeichnis (/) und werden durch Schrägstriche zwischen den einzelnen Verzeichnissen getrennt. Zum Beispiel der Pfad /home/user/Docume
 Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Vor kurzem haben viele Internetnutzer den Herausgeber gefragt: Was ist die Datei hiberfil.sys? Kann hiberfil.sys viel Speicherplatz auf Laufwerk C beanspruchen und gelöscht werden? Der Editor kann Ihnen mitteilen, dass die Datei hiberfil.sys gelöscht werden kann. Werfen wir einen Blick auf die Details unten. hiberfil.sys ist eine versteckte Datei im Windows-System und auch eine System-Ruhezustandsdatei. Es wird normalerweise im Stammverzeichnis des Laufwerks C gespeichert und seine Größe entspricht der Größe des installierten Speichers des Systems. Diese Datei wird verwendet, wenn sich der Computer im Ruhezustand befindet, und enthält die Speicherdaten des aktuellen Systems, damit dieser bei der Wiederherstellung schnell wieder in den vorherigen Zustand versetzt werden kann. Da seine Größe der Speicherkapazität entspricht, nimmt er möglicherweise mehr Festplattenspeicher ein. hiber



